基于HT for Web的3D呈现A* Search Algorithm

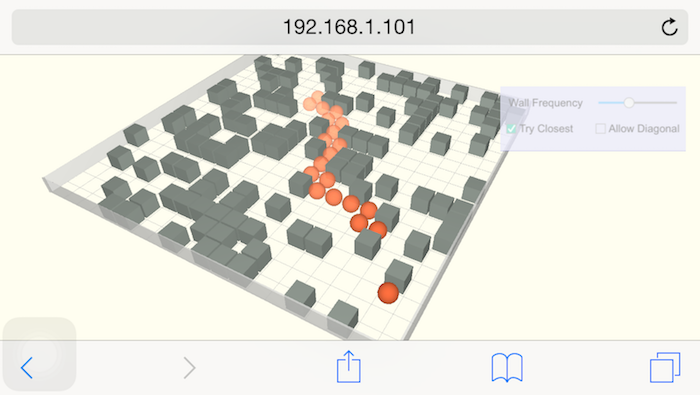
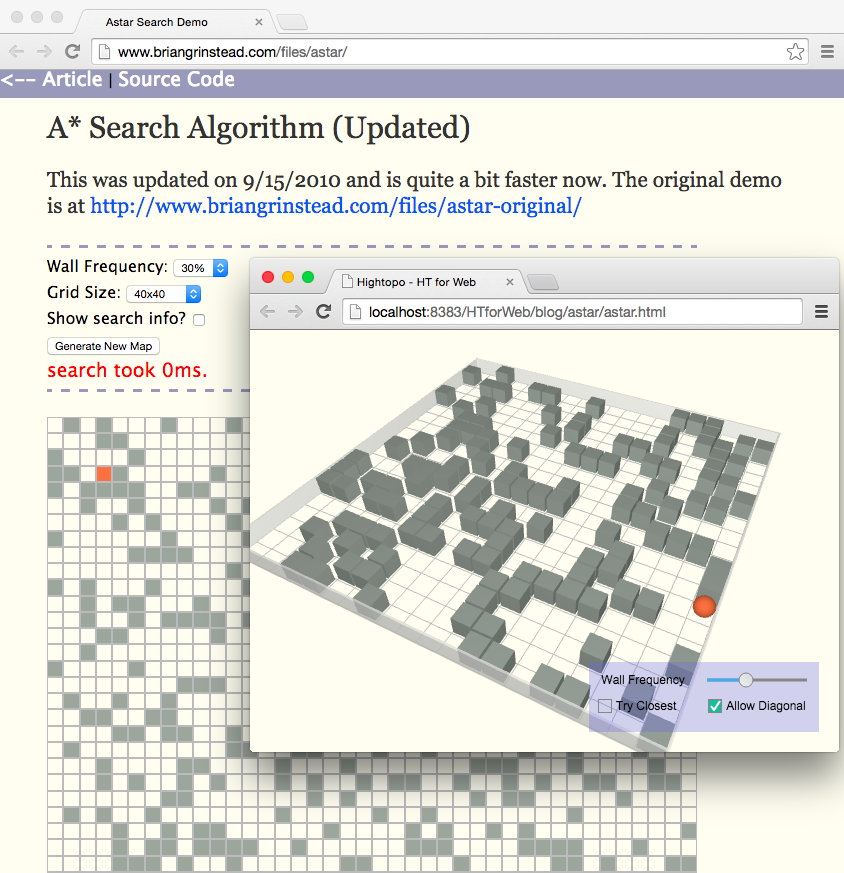
最近搞个游戏遇到最短路径的常规游戏问题,正巧看到老同事写的3D机房最短路径巡线文章,一时起兴基于HT for Web写了个A*算法的WebGL 3D呈现,算法基于开源 https://github.com/bgrins/javascript-astar 的javascript实现,其实作者也有个不错的2D例子实现 http://www.briangrinstead.com/files/astar/ ,只不过觉得所有A*算法的可视化实现都是平面的不够酷,另外还有不少参数需要调节控制,还是值得好好搞个全面的Demo,先上张2D和3D例子的对照图。

实现代码比较容易一百多行,不过算法核心在astar.js了,界面核心在ht.js里面了,我只需要构建网格信息,只需监听用户点击,然后调用astar.js进行最短路径计算,将结果通过动画的方式呈现出走动的过程,所有代码如下:
function init() {
w = 40; m = 20; d = w * m / 2;
gridRows = [];
dm = new ht.DataModel();
g3d = new ht.graph3d.Graph3dView(dm);
g3d.setGridVisible(true);
g3d.setGridColor('#BBBBBB');
g3d.setGridSize(m);
g3d.setGridGap(w);
g3d.addToDOM();
g3d.sm().setSelectionMode('none');
anim = startBall = endBall = null;
g3d.getView().addEventListener(ht.Default.isTouchable ? 'touchstart' : 'mousedown', function(e){
if(!anim){
var p = g3d.getHitPosition(e);
var x = Math.floor((p[0] + d)/ w);
var y = Math.floor((p[2] + d)/ w);
var endBall = dm.getDataByTag("cell_" + x + "_" + y);
if(endBall && endBall.s('batch') !== 'wall'){
if(startBall.a('x') === x && startBall.a('y') === y){
return;
}
var g = new Graph(gridRows, {
diagonal: formPane.v('diagonal')
});
var start = g.grid[startBall.a('x')][startBall.a('y')];
var end = g.grid[x][y];
var result = astar.search(g, start, end, {
closest: formPane.v('closest')
});
if(!result.length){
return;
}
x = result[result.length-1].x;
y = result[result.length-1].y;
endBall = dm.getDataByTag("cell_" + x + "_" + y);
endBall.s('3d.visible', true);
startBall.s('3d.visible', false);
formPane.setDisabled(true);
anim = ht.Default.startAnim({
duration: 700,
finishFunc: function(){
for(var i=0; i<result.length; i++){
var ball = dm.getDataByTag("cell_" + result[i].x + "_" + result[i].y);
ball.s({
'3d.visible': false,
'shape3d.opacity': 1,
'shape3d.transparent': false
});
startBall.p3(-d+w*x+w/2, w/2, -d+w*y+w/2);
startBall.a({x: x, y: y});
startBall.s('3d.visible', true);
}
anim = null;
formPane.setDisabled(false);
},
action: function(v){
var index = Math.round(v*result.length);
for(var i=0; i<index; i++){
var ball = dm.getDataByTag("cell_" + result[i].x + "_" + result[i].y);
ball.s({
'3d.visible': true,
'shape3d.opacity': i/index*0.3 + 0.7,
'shape3d.transparent': true
});
}
}
});
}
}
}, false);
createFormPane();
createGrid();
}
function createGrid(){
dm.clear();
var ball;
gridRows.length = 0;
for(var x = 0; x < m; x++) {
var nodeRow = [];
gridRows.push(nodeRow);
for(var y = 0; y < m; y++) {
var isWall = Math.floor(Math.random()*(1/formPane.v('frequency')));
if(isWall === 0){
nodeRow.push(0);
createNode(x, y).s({
'batch': 'wall',
'all.color': '#9CA69D'
});
}else{
nodeRow.push(1);
ball = createNode(x, y).s({
'shape3d': 'sphere',
'shape3d.color': '#FF703F',
'3d.visible': false
});
}
}
}
if(!ball){
createGrid();
return;
}
startBall = createNode(ball.a('x'), ball.a('y'), 'start').s({
'shape3d': 'sphere',
'shape3d.color': '#FF703F'
});
shape = new ht.Shape();
shape.setPoints(new ht.List([
{x: -d, y: d},
{x: d, y: d},
{x: d, y: -d},
{x: -d, y: -d},
{x: -d, y: d}
]));
shape.setThickness(4);
shape.setTall(w);
shape.setElevation(w/2);
shape.setClosePath(true);
shape.s({
'all.color': 'rgba(187, 187, 187, 0.8)',
'all.transparent': true,
'all.reverse.cull': true
});
dm.add(shape);
}
function createNode(x, y, tag){
var node = new ht.Node();
tag = tag || "cell_" + x + "_" + y;
node.setTag(tag);
node.a({ x: x, y: y });
node.s3(w*0.9, w*0.9, w*0.9);
node.p3(-d+w*x+w/2, w/2, -d+w*y+w/2);
node.s({
'all.reverse.cull': true,
'shape3d.reverse.cull': true
});
dm.add(node);
return node;
}
function createFormPane() {
formPane = new ht.widget.FormPane();
formPane.setWidth(230);
formPane.setHeight(70);
formPane.getView().className = 'formpane';
document.body.appendChild(formPane.getView());
formPane.addRow(['Wall Frequency', {
id: 'frequency',
slider: {
min: 0,
max: 0.8,
value: 0.1,
onValueChanged: function(){
createGrid();
}
}
}], [100, 0.1]);
formPane.addRow([
{
id: 'closest',
checkBox: {
label: 'Try Closest'
}
},
{
id: 'diagonal',
checkBox: {
label: 'Allow Diagonal'
}
}
], [0.1, 0.1]);
}
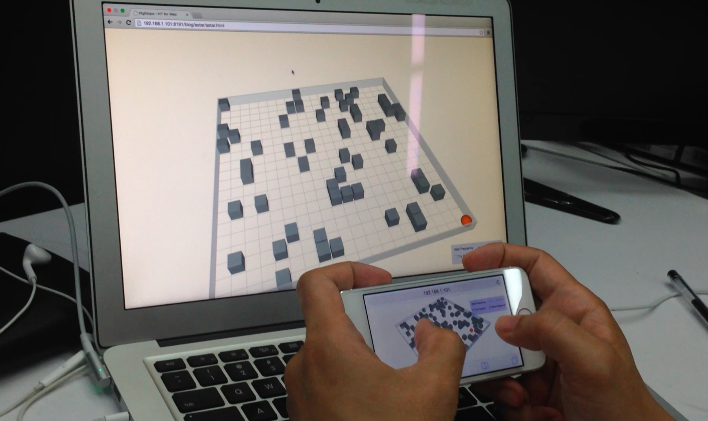
只从iOS8支持WebGL后在移动终端上测试3D应用比当前的大部分Android平板舒服多了,以上的例子在iOS系统下呈现和算法都挺流畅,http://v.youku.com/v_show/id_XODMzOTU1Njcy.html,当然这个小例子数据量也不大,本质其实还是2D的最短路径算法,并非真正意义的3D空间最短路径,但还是足够解决很多实际应用问题了。

基于HT for Web的3D呈现A* Search Algorithm的更多相关文章
- 基于WebGL 的3D呈现A* Search Algorithm
http://www.hightopo.com/demo/astar/astar.html 最近搞个游戏遇到最短路径的常规游戏问题,一时起兴基于HT for Web写了个A*算法的WebGL 3D呈现 ...
- 基于HT for Web的3D拓扑树的实现
在HT for Web中2D和3D应用都支持树状结构数据的展示,展现效果各异,2D上的树状结构在展现层级关系明显,但是如果数据量大的话,看起来就没那么直观,找到指定的节点比较困难,而3D上的树状结构在 ...
- 基于HT for Web的3D树的实现
在HT for Web中2D和3D应用都支持树状结构数据的展示,展现效果各异,2D上的树状结构在展现层级关系明显,但是如果数据量大的话,看起来就没那么直观,找到指定的节点比较困难,而3D上的树状结构在 ...
- 基于HT for Web 3D呈现Box2DJS物理引擎
上篇我们基于HT for Web呈现了A* Search Algorithm的3D寻路效果,这篇我们将采用HT for Web 3D来呈现Box2DJS物理引擎的碰撞效果,同上篇其实Box2DJS只是 ...
- 基于HT for Web矢量实现3D叶轮旋转
在上一篇<基于HT for Web矢量实现2D叶轮旋转>中讲述了叶轮旋转在2D上的应用,今天我们就来讲讲叶轮旋转在3D上的应用. 在3D拓扑上可以创建各种各样的图元,在HT for Web ...
- 基于HT for Web 快速搭建3D机房设备面板
以真实设备为模型,搭建出设备面板,并实时获取设备运行参数,显示在设备面板上,这相比于纯数值的设备监控系统显得更加生动直观.今天我们就在HT for Web的3D技术上完成设备面板的搭建. 我们今天模拟 ...
- 基于HT for Web 3D技术快速搭建设备面板
以真实设备为模型,搭建出设备面板,并实时获取设备运行参数,显示在设备面板上,这相比于纯数值的设备监控系统显得更加生动直观.今天我们就在HT for Web的3D技术上完成设备面板的搭建. 我们今天模拟 ...
- HT for Web中3D流动效果的实现与应用
流动效果在3D领域有着广泛的应用场景,如上图中医学领域可通过3D的流动直观的观察人体血液的流动,燃气领域可用于监控管道内流动的液体或气体的流向.流速和温度等指标. 如今企业数据中心机房普遍面临着设备散 ...
- 基于HT for Web的Web SCADA工控移动应用
在电力.油田燃气.供水管网等工业自动化领域Web SCADA的概念已经提出了多年,早先年的Web SCADA前端技术大部分还是基于Flex.Silverlight甚至Applet这样的重客户端方案,在 ...
随机推荐
- 如何重载delegate
在写delegate的时候遇到一个问题,在已有一个不带参数的delegate基础上,试图再增加一个带参数的delegate,结果VS报了“already contains a definition f ...
- 网页集成paypal支付
在网站中集成paypal支付有两种方式: 1.通过paypal账户的按钮创建工具 进入paypal 商户账号,选择创建按钮工具,有包括添加到购物车.购买.租用三类按钮. 之后会生成一段代码,直接将代码 ...
- Hadoop开发第4期---分布式安装
一.复制虚拟机 由于Hadoop的集群安装需要多台机器,由于条件有限,我是用虚拟机通过克隆来模拟多台机器,克隆方式如下图所示
- Python--增量循环删除MySQL表数据
需求场景: 有一业务数据库,使用MySQL 5.5版本,每天会写入大量数据,需要不定期将多表中“指定时期前“的数据进行删除,在SQL SERVER中很容易实现,写几个WHILE循环就搞定,虽然MySQ ...
- C++ const && define
本文记录了C++中的const关键字的内容,分为3个部分,const和define的区别,const的作用,const的使用. const和define的区别 const的作用 const用于定义常量 ...
- node.js1
node的helloworld是非常的简单. 下载node绿色安装包即可.转至node.exe所在目录——写一个hw.js,然后cmd下执行node hw.js——返回相应结果.. http://ww ...
- java加密-解密小结
加密算法可以分为 双向加密(对称加密.不对称加密) 单向加密(不可逆加密)—— MD5.sha.hmac... 在对称加密算法中,使用的密钥只有一个,发收信双方都使用这个密钥对数据进行加密和解密 有: ...
- [SpringMVC]SpringMVC学习笔记一: springmvc原理及实例解析.
前言:今天来回顾下SpringMVC的开发原理, 使用图文并茂的方式 来解析其中的内幕, 我相信懂了其中的运行机制后, 对于面试中SpringMVC大家都可以说so easy了. 一, 图示法 第二张 ...
- [Java面试三]JavaWeb基础知识总结.
1.web服务器与HTTP协议 Web服务器 l WEB,在英语中web即表示网页的意思,它用于表示Internet主机上供外界访问的资源. l Internet上供外界访问的Web资源分为: • 静 ...
- atitit。wondows 右键菜单的管理与位置存储
atitit.wondows 右键菜单的管理与位置存储 原理 .这样的功能称为Windows外壳扩展(Shell Extensions) 1 常用右键菜单 atiContentMenu1 通用tool ...
