(转)微信小程序破解IDE
1、IDE下载
微信web开发者工具,本人是用的windows 10 x64系统,用到以下两个版本的IDE安装工具与一个破解工具包:
wechat_web_devtools_0.7.0_x64.exe下载地址:点我下载
wechat_web_devtools_0.9.092100_x64.exe下载地址:
- 百度: https://pan.baidu.com/s/1pLTKIqJ (密码: iswg)
- 360: https://yunpan.cn/ckvXjEbnFYMSC (提取码:f9ca)
破解包下载地址(相关文件已按照目录位置存储):http://files.cnblogs.com/files/zsy/%E5%BE%AE%E4%BF%A1web%E5%BC%80%E5%8F%91%E8%80%85ide%E7%A0%B4%E8%A7%A3.zip
2、安装步骤
请严格按照以下步骤进行安装。
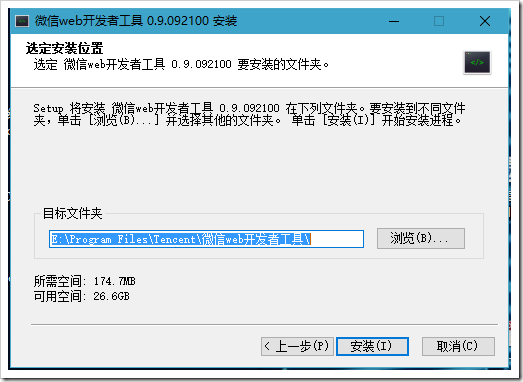
2.1 安装wechat_web_devtools_0.7.0_x64


记下安装目录:E:\Program Files\Tencent\微信web开发者工具

2.2 运行wechat_web_devtools_0.7.0_x64

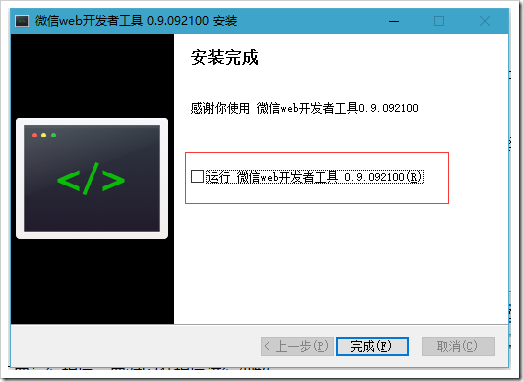
选择“运行 微信web开发者工具 0.7.0”,点击“完成”按钮,弹出以下界面:


请用手机微信进行扫描:

在手机上,点击“确认登录”按钮:

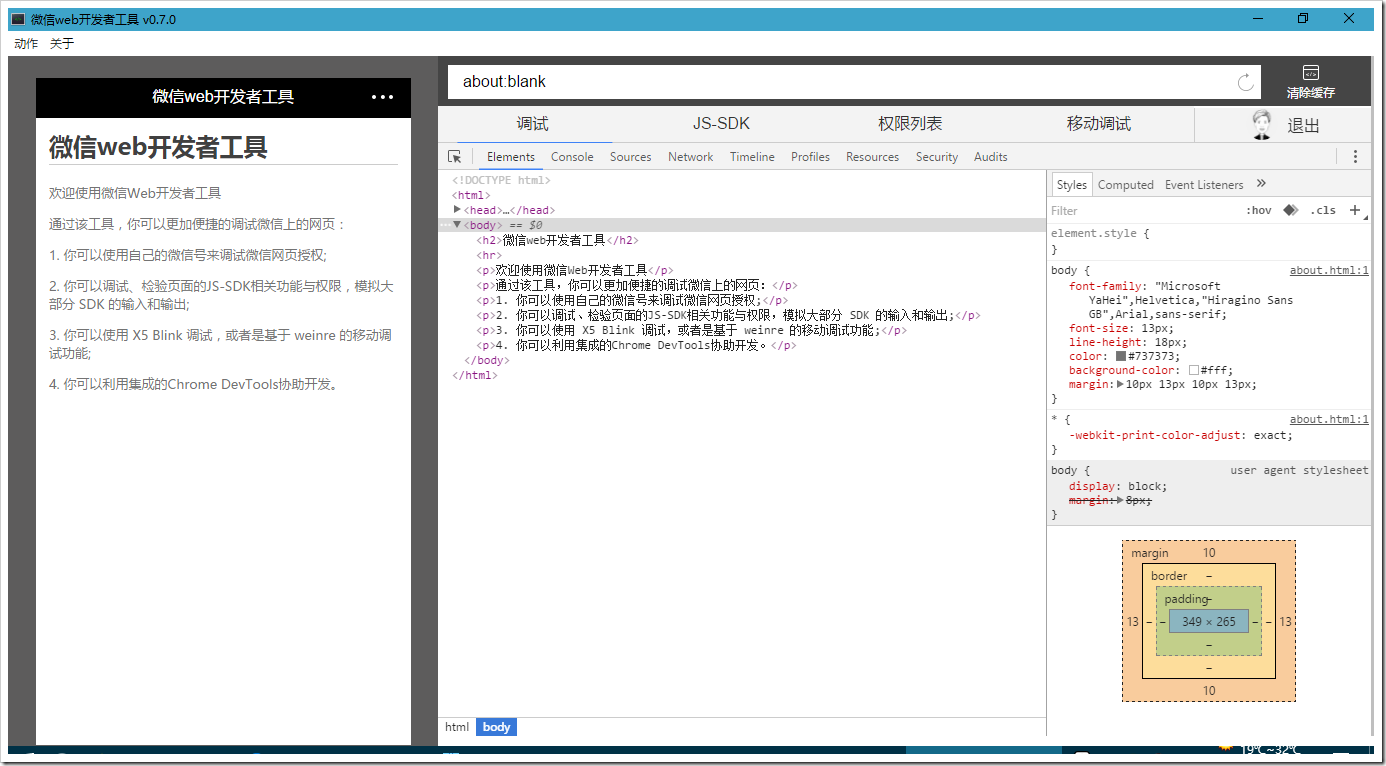
登录之后窗口进入如下界面:

登录成功之后, 退出程序。
2.3 安装wechat_web_devtools_0.9.092100_x64
wechat_web_devtools_0.9.092100_x64进行覆盖安装,也安装到E:\Program Files\Tencent\微信web开发者工具 目录下。


安装之后暂时不要运行程序,要对安装程序进行破解。
2.4 微信web开发者工具破解
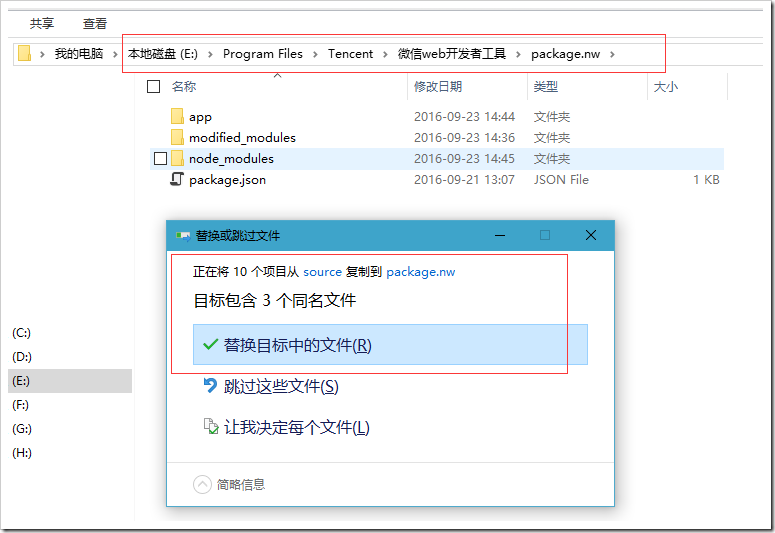
打开目录E:\Program Files\Tencent\微信web开发者工具\package.nw ,下载破解文件,覆盖app目录即可。
- \package.nw\app\dist\components\create\createstep.js
- \package.nw\app\dist\stroes\projectStores.js
- \package.nw\app\dist\weapp\appservice\asdebug.js
替换这三个文件,即可完成破解。

3、开始使用
1、首先在e盘下创建一个wxapp目录
2、打开桌面“微信web开发者工具”

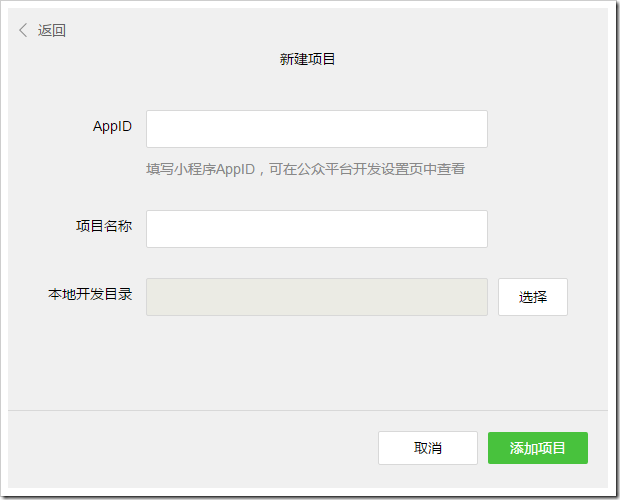
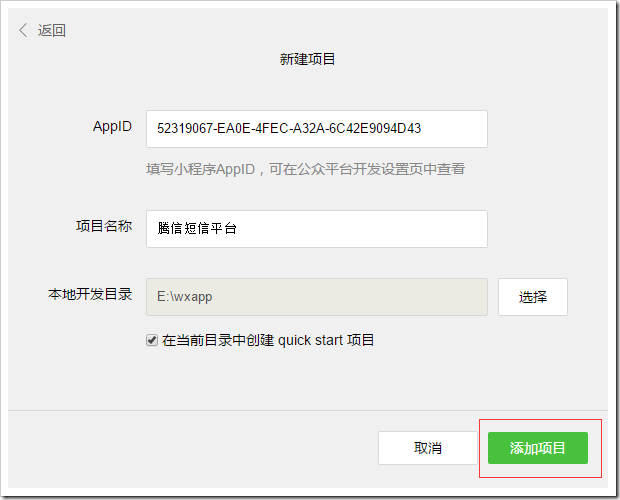
点击“添加项目”,进入“新建项目”界面:

- AppID:随便填
- 项目名称:随便填
- 本地开发目录:选择一个目录,比如刚才创建目录E:\wxapp

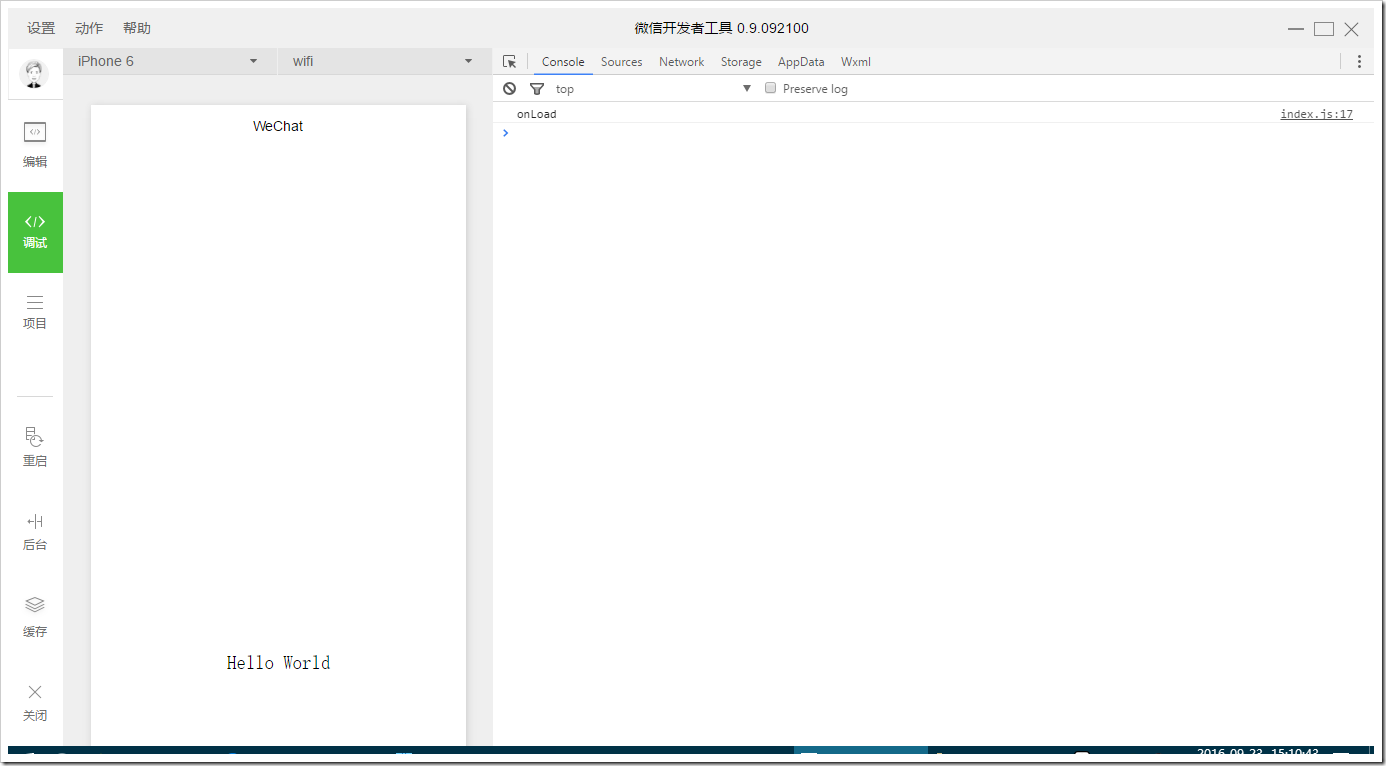
设置完成,点击“添加项目”按钮,进入如下界面

OK,到此已破解完成,看看界面显示的Hello World,是不是很熟悉~~~~~~~··
4、使用说明
参考资料:https://github.com/xiangchuwang/Wechat_IDE_For_Crack 感谢本团队的无私奉献。关于max os安装,可以参考本github的说明。
(转)微信小程序破解IDE的更多相关文章
- 三言两语之微信小程序开发初体验(1)
一.前情 直接切入主题,微信发布了小程序,前端开发者表示,如果不会微信小程序的开发感觉就跟不上时代了,先解答几个容易出现歧义的问题 小程序就叫小程序,不叫应用号,因为apple不准,哈哈 小程序是 ...
- 快速搭建微信小程序开发环境
1.工具软件: 注:本文介绍的工具软件已分享到百度云盘,直接下载并按照本文介绍安装即可. 开发工具 v0.7 百度云链接: https://pan.baidu.com/s/1jIQ7i8A密码: aq ...
- 微信小程序购物商城系统开发系列-目录结构
上一篇我们简单介绍了一下微信小程序的IDE(微信小程序购物商城系统开发系列-工具篇),相信大家都已经蠢蠢欲试建立一个自己的小程序,去完成一个独立的商城网站. 先别着急我们一步步来,先尝试下写一个自己的 ...
- 微信小程序(微信应用号)开发ide安装解决方法
这两天整个技术圈都炸锅了,微信小程序(微信应用号)发布内测,首批200家收到邀请,但是没受邀请的同学,也不用担心,下面介绍一下解决方法. 首先需要下载ide,昨天只需要下载0.9版本的编辑器并替换文件 ...
- 开发微信小程序入门教程,含破解工具
2016年09月21日晚 微信发不了微信“小程序”的内测版,一时间整个互联网都炸了锅.个大新闻.论坛都在讨论这个事情. 作为互联网的一猿,我们怎能不紧跟时代的脚步.于是第二天上午也对微信发布的“小程序 ...
- 通过微信小程序看前端
前言 2016年9月22日凌晨,微信官方通过“微信公开课”公众号发布了关于微信小程序(微信应用号)的内测通知.整个朋友圈瞬间便像炸开了锅似的,各种揣测.介绍性文章在一夜里诞生.而真正收到内测邀请的公众 ...
- 微信小程序(应用号)开发体验
昨天微信小程序(应用号)内测的消息把整个技术社区炸开了锅, 我也忍不住跟了几波,可惜没有内测资格,听闻破解版出来了, 今天早上就着原来的项目资源试开发了一下,总结一下体验. 总体体验 开发效率高,6: ...
- 一个小时快速搭建微信小程序教程
「小程序」这个划时代的产品发布快一周了,互联网技术人都在摩拳擦掌,跃跃欲试.可是小程序目前还在内测,首批只发放了 200 个内测资格(泪流满面).本以为没有 AppID 这个月就与小程序无缘了,庆幸的 ...
- 微信小程序(应用号)资源汇总整理
微信小应用资源汇总整理 开源项目 WeApp - 微信小程序版的微信 wechat-weapp-redux-todos - 微信小程序集成Redux实现的Todo list wechat-weapp- ...
随机推荐
- HTML div 滚动条样式设计
::-webkit-scrollbar-track-piece{ background-color:#fff;/*滚动条的背景颜色*/ -webkit-border-radius:0;/*滚动条的圆角 ...
- 我常用的find命令
查找某种类型文件中包含特定字符的文件 find /* -type f -name "*.php" |xargs grep "rename(" find ./|x ...
- filedownload
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE web-app PUBLIC "-/ ...
- iOS应用文件夹
IOS5多了一个比较重要的功能iCloud,但是同时也出现一个问题,很多的APP都把很大量的数据存在APP底下的Documents(/Documents )文件夹里面,这样苹果会reject掉你的AP ...
- 集合List内容
集合List内容 这次我们学习的主要内容为:集合框架 List 一 集合框架介绍 List集合与数组的区别: 不同点:1> 数组的长度在使用前必须确定,一旦确定不能改变.而List集合长度 ...
- Emmet,让你爱上敲代码
原文链接:http://m.blog.csdn.net/article/details?id=53484535 不错 —— 由 都不要欺负我 分享 Emmet 是一个可用在许多流行文本编辑器上的极大简 ...
- 原生js完成拼图小游戏
废话不说,看代码,图片可以自己找,我这直接引用了百度的了 <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml ...
- Cannot add Controls from 64-bit Assemblies to the Toolbox or Use in Designers Within the Visual Studio IDE
原文地址:https://support.microsoft.com/en-us/kb/963017 Source: Microsoft Support RAPID PUBLISHING RAPID ...
- Android 某些配置记录
1, system image 大小配置: devices/intel/baytrail/ffrd8/BoardConfig.mk : BOARD_SYSTEMIMAGE_PARTITION_SIZ ...
- EXPORT_SYMBOL的使用
转自:http://blog.csdn.net/cailiwei712/article/details/7998525 在查看内核驱动代码的时候会经常看到在一些函数后面总会跟EXPORT_SYMBOL ...
