PPT2010制作充电动画
原文:
https://www.toutiao.com/i6492264647318569486/
启动PPT2010,新建一张空白幻灯片

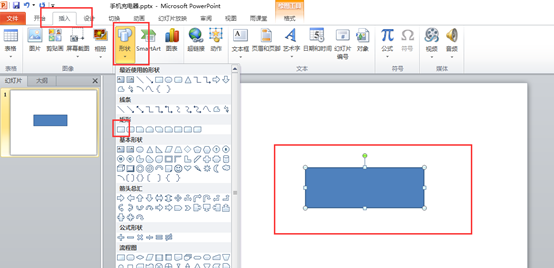
选择"插入"选项卡,"插图"功能组,"形状"按钮,插入一个矩形。

选中矩形,矩形出现巴哥白色圆点,同时出现"格式"选项卡。

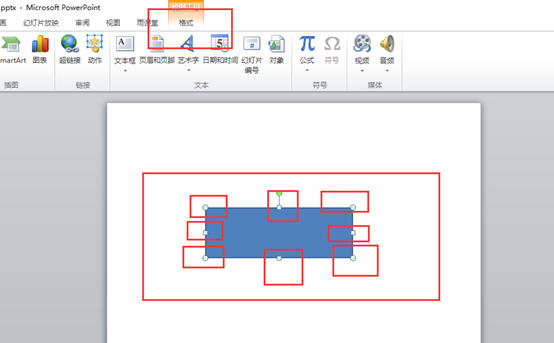
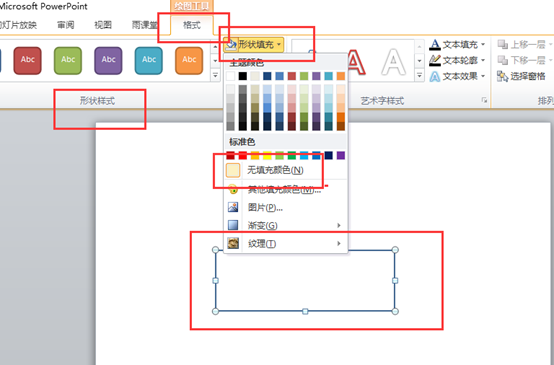
选择"格式"选项卡,"形状样式"功能组,"形状填充"按钮,选择"无填充颜色"命令。

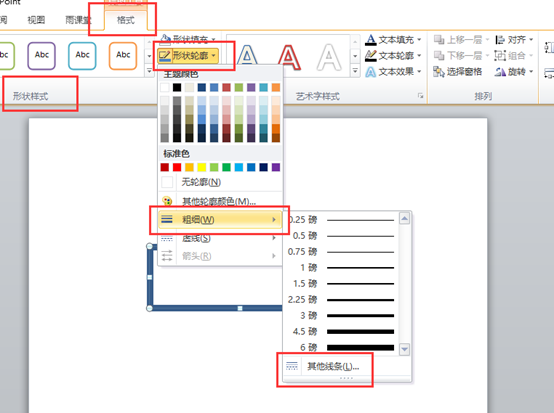
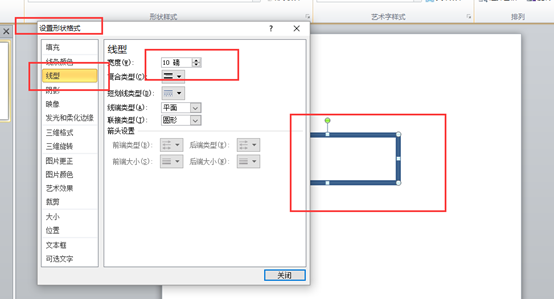
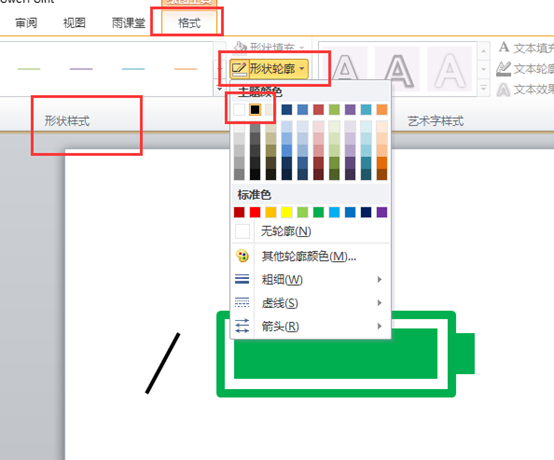
选择"格式"选项卡,"形状样式"功能组,"形状轮廓"按钮,选择"其他线条"命令。

打开"设置形状格式","线性"选项卡,宽度设为10磅。

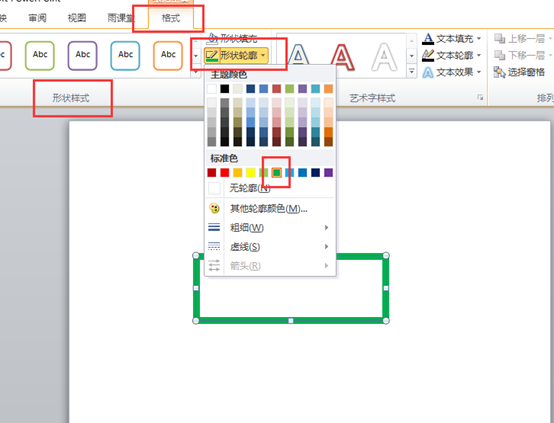
选择"格式"选项卡,"形状样式"功能组,"形状轮廓"按钮,选择绿色。

使用同样的方式再插入一个矩形。

用同样的方法,选择"蓝色矩形",在"格式"选项卡,"形状样式"功能组,"形状填充"按钮,下拉列表,选择绿色。

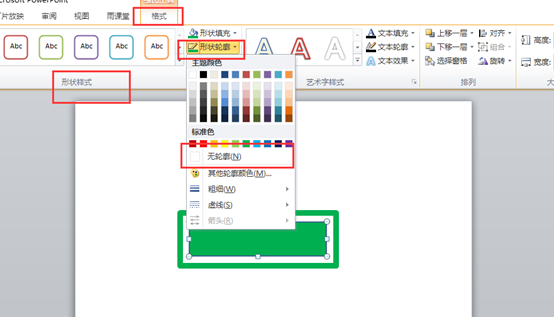
选择"格式"选项卡,"形状样式"功能组,"形状轮廓"按钮,选择无轮廓。

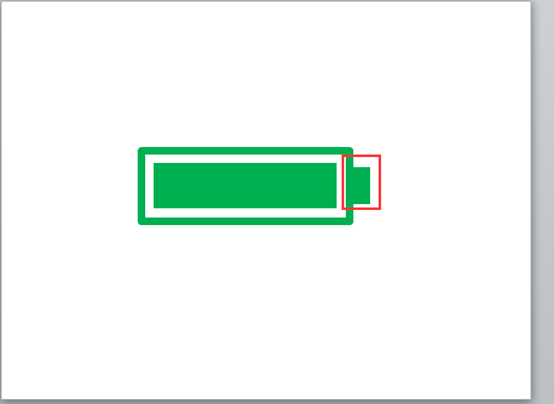
再插入个矩形,如图设置,绿色无轮廓。

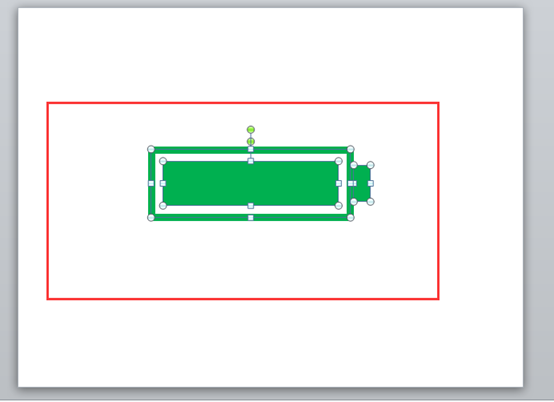
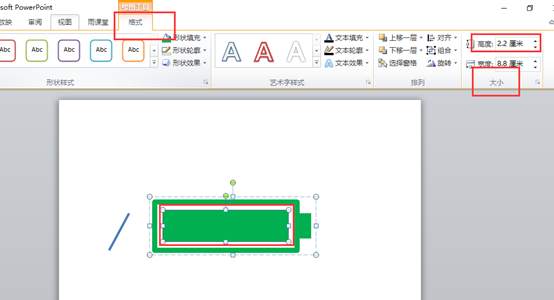
按住Ctrl键,鼠标左键分别点击我们绘制的三个矩形,出现如图效果。

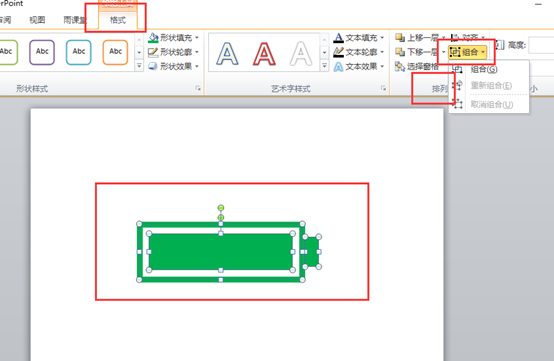
选择"格式"选项卡,"排列"功能组,"组合"按钮,下拉列表选择"组合"。

此时我们绘制的三个图形成为了一个图形,我们可以选择同一进行移动。

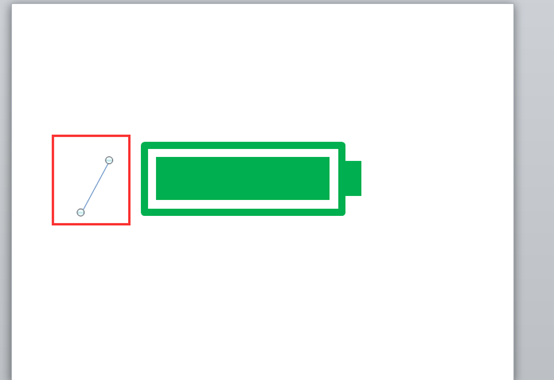
我们利用"插入"形状的方式,插入一条直线,效果如图。

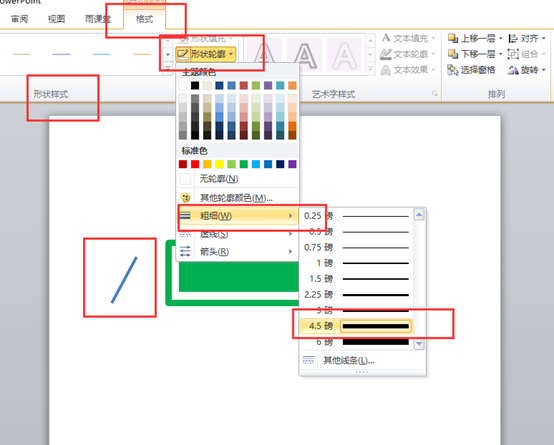
选中"直线",出现"格式"选项卡,设置线条的轮廓为4.5磅。

设置线条的颜色为黑色(参照矩形的设置颜色方式,线条没有填充颜色,只有轮廓颜色)。

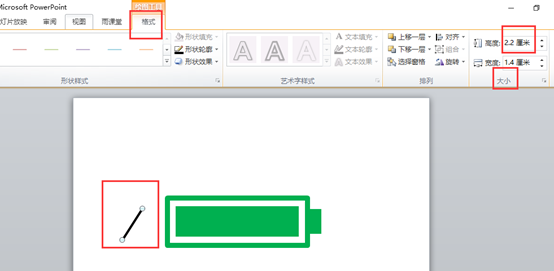
点击我们之前绘制的第二个矩形,查看"矩形"的高度。

点击"直线",在"格式"选项卡,"大小"功能组,将"高度"设置为和矩形一样。

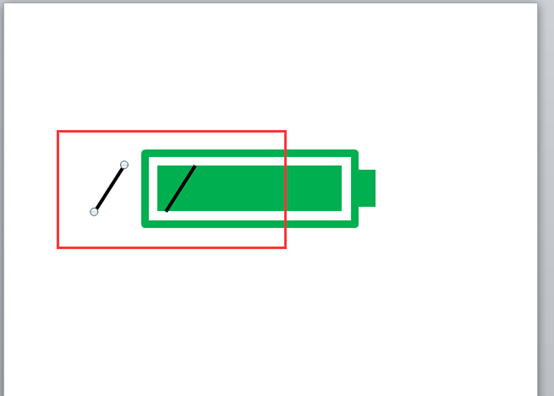
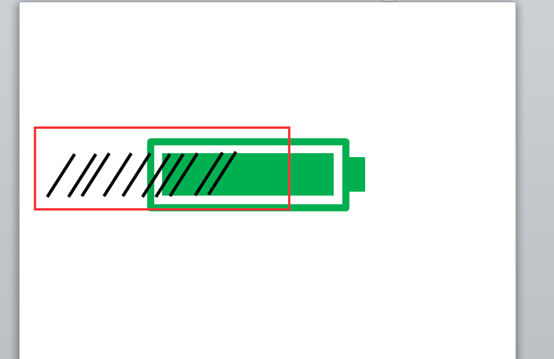
调整直线的位置,让直线不超过如图所示的位置,保证线条在第二个矩形内。

选择"直线",按住Ctrl键,再按住鼠标左键,同时向左拖动鼠标,会复制出一条直线。

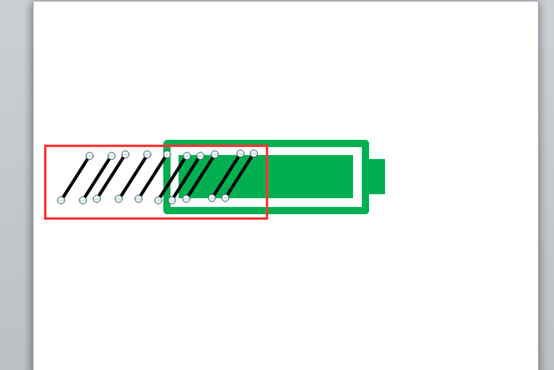
按照相同的方式复制十条线。

选中十条线。

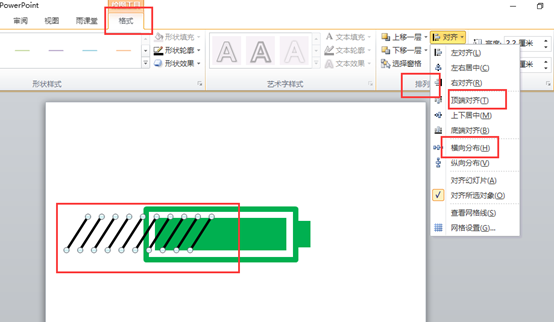
选中"格式"选项卡,"排列"功能组,"对齐"按钮,下拉列表分别选择"顶端对齐"、"横向分布",这样直线就显的对齐了。

然后选中所有直线,按Ctrl+G,组合所有图形(可以对比之前的组合方式,这种方式较为简单)。

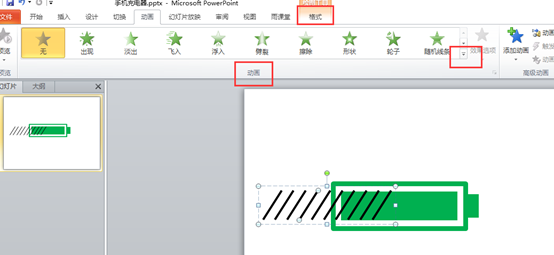
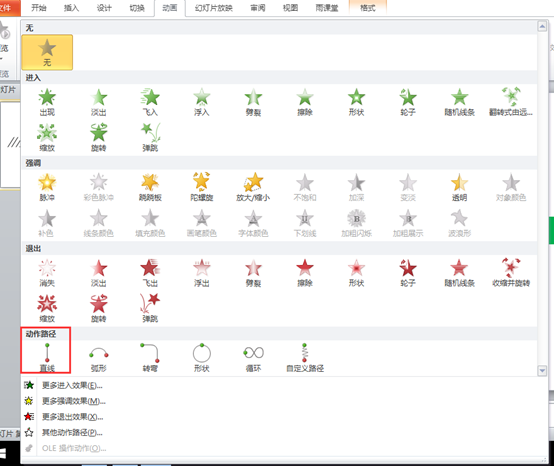
选择"组合的直线","动画"选项卡,"动画"功能组,"其它"按钮。

选择"直线"

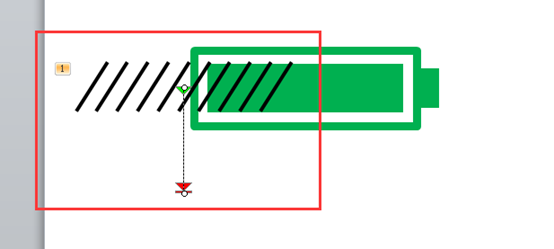
出现如下效果:

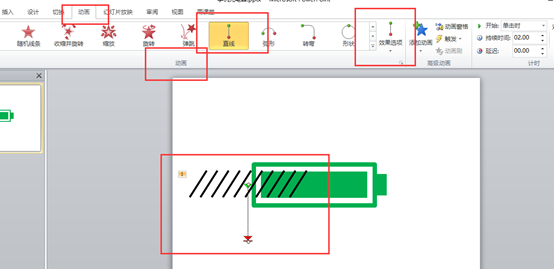
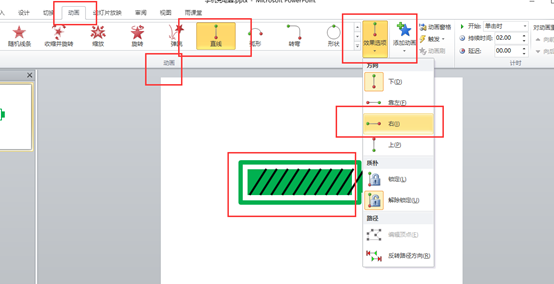
选择"动画"选项卡,"动画"功能组,"效果选项"按钮。

下拉列表效果选项为向右。

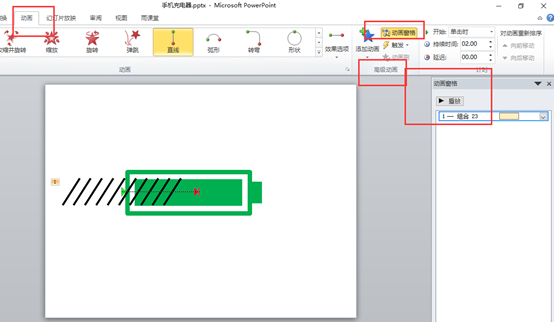
选择"动画"选项卡,"高级动画"功能组,"动画窗格"按钮,在右边出现动画窗格。

在"动画窗格"中,选择"组合"右边的小下拉按钮,选择"从下一项开始"。

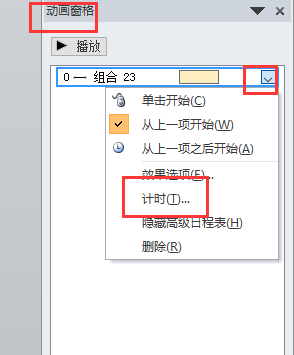
在选择"动画窗格",选择"计时"菜单项

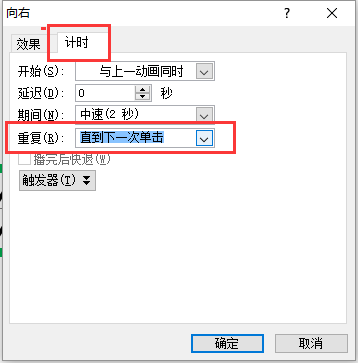
在出现的对话框中,选择"计时"选项卡,选择"重复"为"直到下一次单击"

选择"效果"选项卡,平滑开始和平滑结束为0秒。

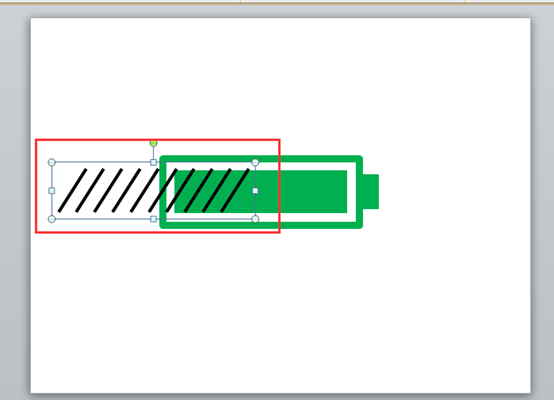
通过鼠标选择直线,调整直线的布局,主要是为了让直线的宽一点。

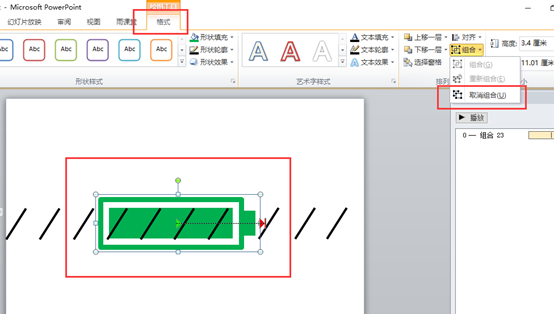
之前我们组合过三个矩形,是为了给大家演示组合,现在我们将三个矩形拆分。选择"矩形",在"格式"选项卡,"组合"按钮下来列表中取消组合。

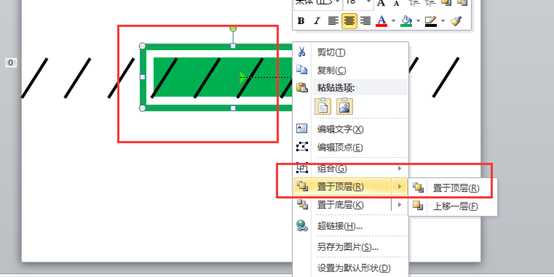
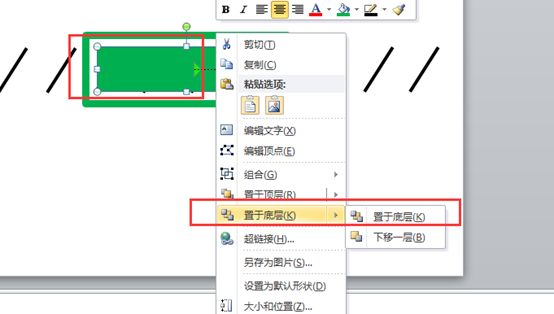
现在我们将形状叠放次序更改,注意前后顺序,第一个,选择"外边框矩形",右键快捷菜单,选择"至于顶层"。

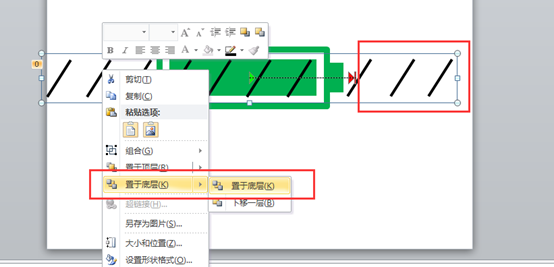
再选择"组合的直线",右键快捷菜单,选择"置于底层"。

再选择"中间的矩形",右键快捷菜单,"置于底层"

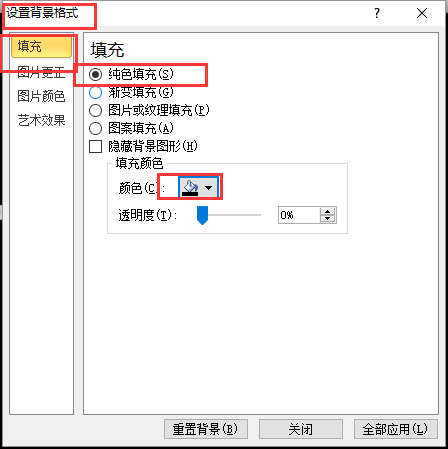
点击幻灯片空白位置,鼠标右键,出现快捷菜单,选择"设置背景格式"。

出现"设置背景格式"对话框,选择"填充"选项卡,选择"纯色填充",选择黑色背景。

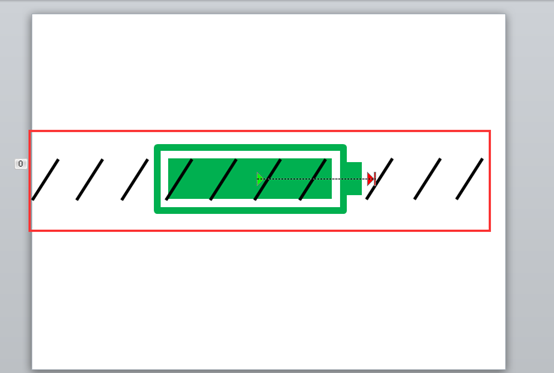
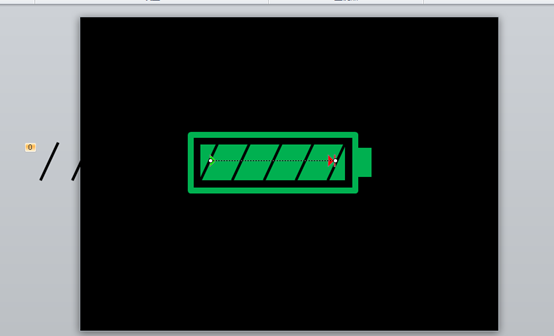
幻灯片效果如下:

接下来调整动画路径,保证直线的起始动画和结束动画位置一致。
PPT2010制作充电动画的更多相关文章
- PPT2010制作翻牌动画
原文: https://www.toutiao.com/i6492653280676545037/ 新建一张空白幻灯片 选择"插入"选项卡,"插入"功能组,&q ...
- css3制作旋转动画
现在的css3真是强大,之前很多动画都是用jq来实现,但是css3制作的动画要比jq实现起来简单很多,今天呢,我自己也写了一个css旋转动画和大家分享.效果如下面的图片 思路:1.制作之前呢,我们先来 ...
- 用Canvas制作loading动画
上一篇讲到用SVG制作loading动画,其中提到了线性渐变在扇形区域中的问题,并且用SVG SIML语法制作的loading动画并不是所有浏览器都兼容,所以现在用Canvas重新实现了一遍. 这里与 ...
- 3D Grid Effect – 使用 CSS3 制作网格动画效果
今天我们想与大家分享一个小的动画概念.这个梦幻般的效果是在马库斯·埃克特的原型应用程序里发现的.实现的基本思路是对网格项目进行 3D 旋转,扩展成全屏,并呈现内容.我们试图模仿应用程序的行为,因此 ...
- HTML5 Maker – 在线轻松制作 HTML5 动画效果
HTML5 Maker 是一个在线动画制作工具,帮助你使用 HTML,CSS 和 JavaScript 创建动态,互动的内容.它非常容易使用,同时可以帮你实现非常好的效果.它可以制作跨浏览器的动画内容 ...
- CSS Animatie是一款在线制作CSS3动画的工具,可以在线直接制作CSS3动画效果,生成代码
CSS Animatie是一款在线制作CSS3动画的工具,可以在线直接制作CSS3动画效果,生成代码 CSS Animatie 彩蛋爆料直击现场 CSS Animatie是一款在线制作CSS3动画的工 ...
- 如何制作gif动画,丰富自己的博客?
不久前在博客园上看到有个哥们发表了一篇博客,其中使用了大量的动态的gif动画,感觉这种方法对于丰富博客内容非常有帮助,然后在网上搜索了一些关于制作gif动画的资料.我的方法不一定好,在这里仅作为抛砖引 ...
- canvas制作简单动画
在画布元素<canvas>中,除了绘制图形.图像.文字外,还可以制作一些简单的动画,制作过程十分简单,主要分为两步操作: 1.自定义一个函数,用于图形的移动或其他动作. 2.使用setIn ...
- PPT制作线条动画
0.小叙闲言 今天在用PPT做动画的时候小有心得,百度了一下线条动画制作,有一个贴子里面的讨论,也给了我一些灵感,贴子地址:http://www.rapidbbs.cn/thread-24577-1- ...
随机推荐
- python自带性能强悍的标准库 itertools
可迭代对象就像密闭容器里的水,有货倒不出 itertools是python内置的标准模块,提供了很多简洁又高效的专用功能,使用得当能够极大的简化代码行数,同时所有方法都是实现了生成器函数,这就意味着极 ...
- Docker从入门到精通(三)——概念与执行流程
前面我们大概介绍了docker是什么以及如何安装docker,但是对里面出现的一些名词,可能大家还不熟悉,这篇文章就来为大家解惑. 1.容器化平台 Docker 是提供应用打包,部署与运行应用的容器化 ...
- Nginx 中 location 的匹配顺序
nginx中location的匹配模式有以下几种: 精确匹配:以=开头,只有完全匹配才能生效,例子location = /uri 非正则匹配:以^~开头,^表示非.~表示正则,例子location ^ ...
- pwnable_start & ciscn_2019_es_2 & ez_pz_hackover_2016 & pwn2_sctf_2016
花了两天时间做了这四道题,感觉收获很多.但是这种收获感觉写文章写不出自己的思路,就录制了一个视频. pwnable_start 这道题考察了系统调用,shellcode的编写,和动态调试的知识. ci ...
- 记录一次成功CICD完整亲身实践从此踏进入Devops大门
Devops概念 DevOps 强调通过一系列手段来实现既快又稳的工作流程,使每个想法(比如一个新的软件功能,一个功能增强请求或者一个 bug 修复)在从开发到生产环境部署的整个流程中,都能不断地为用 ...
- CF475A Bayan Bus 题解
Update \(\texttt{2020.10.6}\) 修改了一些笔误. Content 模拟一个核载 \(34\) 人的巴士上有 \(k\) 个人时的巴士的状态. 每个人都会优先选择有空位的最后 ...
- ligerui有时候竖直的线没对齐,是因为某一列的内容太长,此刻可以调整一下此列的宽度为适当的值便可消除此现象
ligerui有时候竖直的线没对齐,是因为某一列的内容太长,此刻可以调整一下此列的宽度为适当的值便可消除此现象
- axiso 高级封装
import axios from 'axios'; import qs from 'qs'; const Unit = { async getApi(ajaxCfg){ let data = a ...
- SampleNet: Differentiable Point Cloud Sampling
Abstract 经典的采样方法(FPS)之类的没有考虑到下游任务. 改组上一篇工作没有解决不可微性,而是提供了变通的方法. 本文提出了解决不可微性的方法 可微松弛点云采样,近似采样点作为一个混合点在 ...
- IDEA快速创建一个简单的SpringBoot项目(需要联网)
一.点击File-New-Project,选择Spring initializr ,选择jdk1.8及以上 二.填写相关信息,点击Next 3.选择Web -Spring Web,点击Next 4.输 ...
