运行flutter-填坑之旅
运行flutter;
1.有一个问题,解决了好长时间
如果你安装了IntelliJ IDEA 2017.2.7 x64,运行flutter的时候报错,是因为IntelliJ IDEA 2017.2.7 x64也需要安装flutter和dart插件
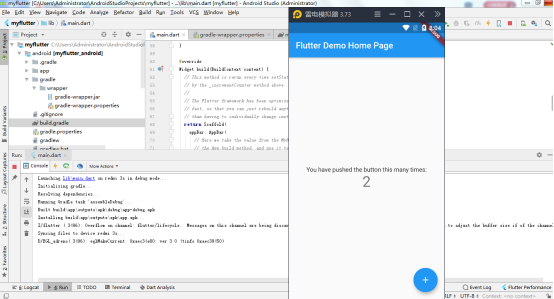
2.终于解决了所有问题,开始运行flutter;
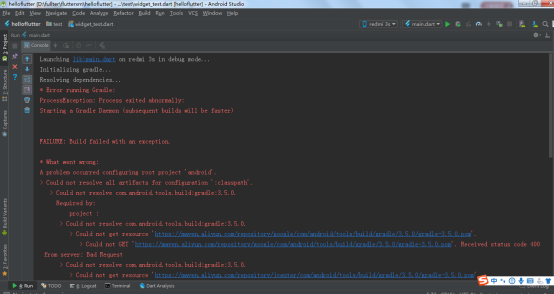
3.又报错,ProcessException: Process exited abnormally:
解决方法:(产生原因可能与第四个错误一样,是代理问题)
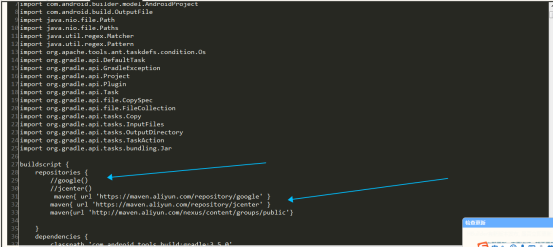
3.1.项目\android\build.gradle中,把 google(); jcenter();注释掉,换成阿里的链接,如下:
maven{ url 'https://maven.aliyun.com/repository/google' }
maven{ url 'https://maven.aliyun.com/repository/jcenter' }
maven{ url 'http://maven.aliyun.com/nexus/content/groups/public'}
注意:两个地方

3.2 在flutter.gradle中,也需要修改
路径:D:\fullter\flutter\packages\flutter_tools\gradle\flutter.gradle
(这个是我的路径)
3.3 比较重要的一步,问题报错时gradlew更新引起的,怎么解决,
首先按照提示的https://services.gradle.org/distributions/gradle-5.6.2-all.zip下载压缩包,
在C:\Users\Administrator\.gradle\wrapper\dists下看有没有这个文件夹gradle-5.6.2-all;
有,点开,进入C:\Users\Administrator\.gradle\wrapper\dists\gradle-5.6.2-all\9st6wgf78h16so49nn74lgtbb,这时有两个文件,不用管,直接报压缩包放进去,即可,不用解压(放之前请先关闭AS);
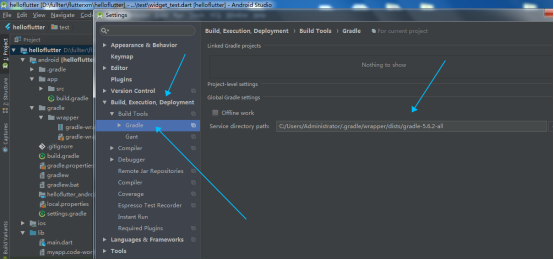
最后,检查一下,项目\android\gradle\wrapper\gradle-wrapper.properties;如图这里是不是和下载的压缩包是一样的;
如果是AS,这里配置也需要修改
注意:如果你的同时安装了AS和Visual Studio Code,请先配置AS。
好了,点击AS的小三角,可以了。
4.好吧,一如既往的脸黑,又报错了;

这个问题很难受,请教了大神,把AS更新到3.3.2,(据说这个版本是当前最稳定的,3.4是bug,3.5没有看,笑哭.png).
然而并没有任何用处,还是报错,甚至app项目都跑不起来,终于找到原因了,还是代理问题,代理问题,代理问题。
虽然AS的代理关掉了,

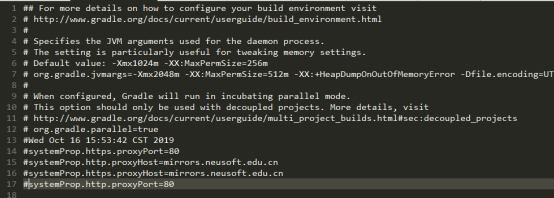
但是因为这里之前设置的代理,导致全局文件gradle.properties会默认一直执行这个代理去访问并下载,因此报错;所有找到了C:\Users\Administrator\.gradle下面的gradle.properties文件;
最后将这四行注释掉,同样在前面都加上 # 号,保存,(如下图所示)
再次run;
啊,终于运行成功了,(虽然自己都不敢相信)

运行flutter-填坑之旅的更多相关文章
- React Native填坑之旅--与Native通信之iOS篇
终于开始新一篇的填坑之旅了.RN厉害的一个地方就是RN可以和Native组件通信.这个Native组件包括native的库和自定义视图,我们今天主要设计的内容是native库方面的只是.自定义视图的使 ...
- React Native填坑之旅--Flow篇(番外)
flow不是React Native必会的技能,但是作为正式的产品开发优势很有必要掌握的技能之一.所以,算是RN填坑之旅系列的番外篇. Flow是一个静态的检查类型检查工具,设计之初的目的就是为了可以 ...
- https填坑之旅
Boss说,我们买了个权威证书,不如做全站式的https吧,让用户打开主页就能看到受信任的绿标.于是我们就开始了填坑之旅. [只上主域好不好?] 不好...console会报出一大堆warning因为 ...
- stm32填坑之旅 - stm32f103c8t6点亮板载贴片蓝色LED
转载请注明:https://www.cnblogs.com/rockyf/p/11691622.html 开篇 开篇一定要精彩,不然路人不理睬!下述是笔者作为arm小白的填坑之旅 没错,这个之前一直从 ...
- bootstrap-table填坑之旅<一>认识bootstrap-table
应公司需求,改版公司ERP的数据显示样式.由于前期开发的样式是bootstrap,所以选bootstrap-table理所当然(也是因为看了bootstrap-table官网的example功能强大, ...
- React Native填坑之旅--布局篇
代码在这里: https://github.com/future-challenger/petshop/tree/master/client/petshop/src/controller 回头看看RN ...
- 使用vue开发微信公众号下SPA站点的填坑之旅
原文发表于本人博客,点击进入使用vue开发微信公众号下SPA站点的填坑之旅 本文为我创业过程中,开发项目的填坑之旅.作为一个技术宅男,我的项目是做一个微信公众号,前后端全部自己搞定,不浪费国家一分钱^ ...
- React Native填坑之旅--Stateless组件
Stateless component也叫无状态组件.有三种方法可以创建无状态组件. 坑 一般一个组件是怎么定义的: 很久以前的方法: const Heading = createClass({ re ...
- React Native填坑之旅--重新认识RN
如同黑夜里的一道光一样,就这么知道了F8. F8是每年一次Facebook每年一次的开发者大会.每次大会都会release相应的APP,iOS.Android都有.之前都是用Native开发的,但是2 ...
- React Native填坑之旅--Navigation篇
React Native的导航有两种,一种是iOS和Android通用的叫做Navigator,一种是支持iOS的叫做NavigatorIOS.我们这里只讨论通用的Navigator.会了Naviga ...
随机推荐
- LuoguP2108 学英语 题解
Content 给出整数 \(x\) 的英文写法,求出这个整数 \(x\). 规则详见题面. 数据范围:\(|x|\leqslant 999999999\)(\(9\) 个 \(9\)). Solut ...
- AT3589 Similar Arrays 题解
Content 给定一个长度为 \(n\) 的序列 \(a\).定义两个序列 \(x,y\) 是相似的,当且仅当 \(\forall i\in[1,n],|x_i-y_i|\leqslant 1\). ...
- CF507A Amr and Music 题解
Content 有一个容量为 \(k\) 的背包.有 \(n\) 个物品,第 \(i\) 个物品的体积为 \(c_i\).请求出背包最多能够装下的物品的个数,并输出任意一个方案. 数据范围:\(1\l ...
- js Uncaught TypeError: undefined is not a function
如下代码: var columns={}; var column={}: column.name='张三'; columns.push(column); 会出现Uncaught TypeError: ...
- SpringBoot(SpringMVC)使用addViewControllers设置统一请求URL重定向配置
只需要在配置中重写 addViewControllers方法 import org.springframework.context.annotation.Configuration; import o ...
- MySQL数据导入报错:Got a packet bigger than‘max_allowed_packet’bytes的问题
修改my.cnf,需重启mysql. 在 [MySQLd] 部分添加一句(如果存在,调整其值就可以): max_allowed_packet=512M 查找MySql的配置文件my.cnf所在路径参考 ...
- 安装MingW64_配置C/C++开发环境_Windows10
下载安装 mingw-w64托管在sourceforge,下载地址: https://sourceforge.net/projects/mingw-w64/ 安装过程中... 除了下图的界面,其他选择 ...
- 【LeetCode】1471. 数组中的 k 个最强值 The k Strongest Values in an Array (Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客:http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 自定义排序 日期 题目地址:https://leetc ...
- 【LeetCode】1414. 和为 K 的最少斐波那契数字数目 Find the Minimum Number of Fibonacci Numbers Whose Sum Is K
作者: 负雪明烛 id: fuxuemingzhu 个人博客:http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 贪心 日期 题目地址:https://leetcode ...
- 【LeetCode】419. Battleships in a Board 解题报告(Python & C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 日期 题目地址:https://leetcode.c ...
