发现Webpack中泄露的api
发现Webpack中泄露的api
已在先知社区发表,转载请注明出处
1 - 安装 reverse-sourcemap
需要配置好npm环境 (runoob教程)
使用命令(需要代理) npm install --global reverse-sourcemap 进行安装
2 - 寻找xxx.js.map
如果有sourcemap的话,在js最后会有注释:
//# sourceMappingURL=xxxxxxx.js.map
比如这里我要下载MarketSearch.js.map(MarketSearch.js是与站点同名的js,应该是主要的js文件)
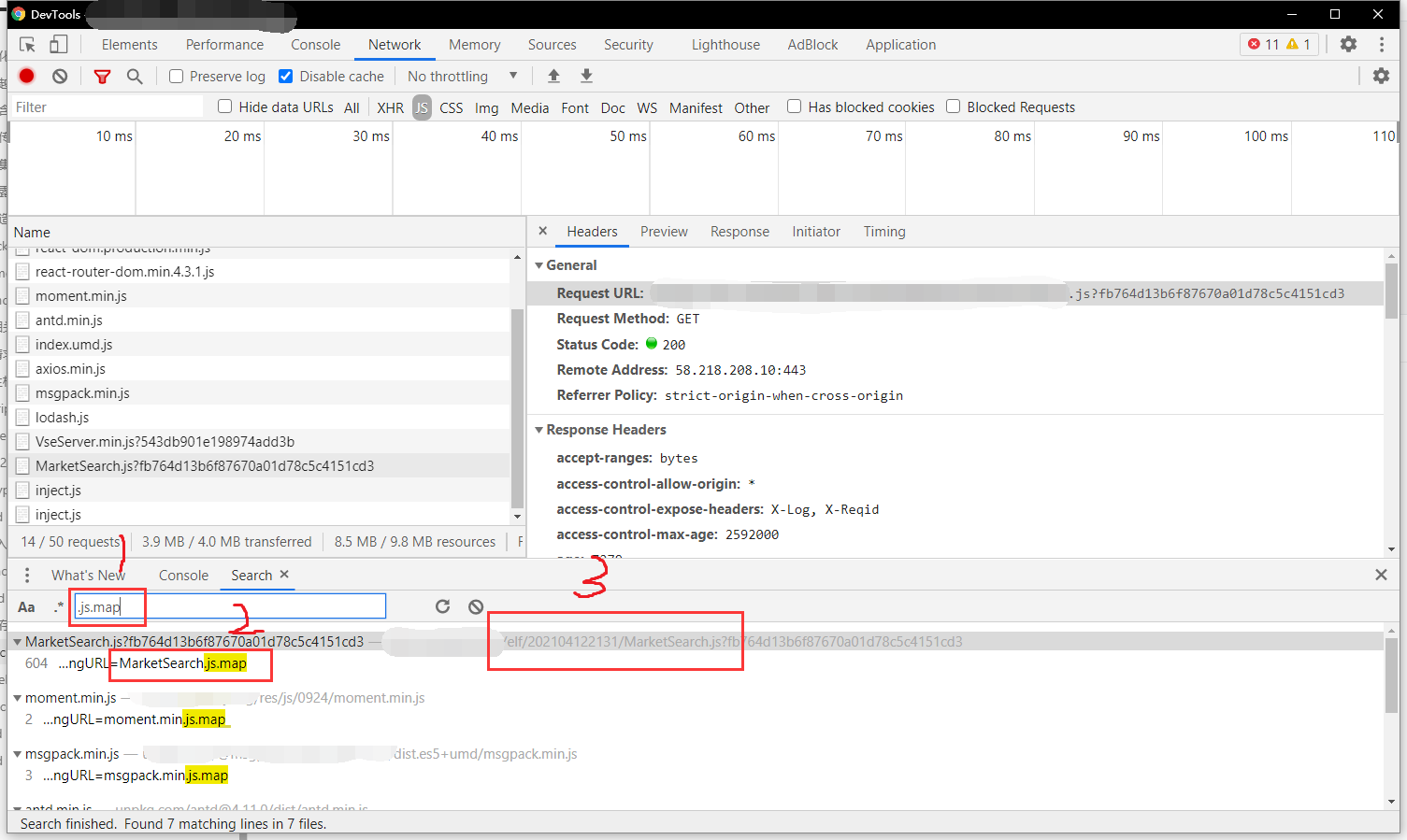
- 在开发者工具中搜索
.js.map(位置1) - 找到
MarketSearch.js.map所在的js (位置2) - 找到对应的链
URL(位置3)- 一般来说,静态文件会挂载在当前域名下,但不排除其他站点挂载的情况,所以需要找到对应的
URL,比如这里就不同站 - 这里
MarketSearch.js的URL记为http://xxx.xxx/mulu/MarketSearch.js
- 一般来说,静态文件会挂载在当前域名下,但不排除其他站点挂载的情况,所以需要找到对应的

3 - 下载xxx.js.map并获取所有webpack打包文件
使用curl -O http://xxx.xxx/mulu/MarketSearch.js.map
或者直接访问http://xxx.xxx/mulu/MarketSearch.js.map 下载MarketSearch.js.map
使用命令reverse-sourcemap --output-dir ./MarketSearch MarketSearch.js.map即可获取所有webpack打包文件
4 - 使用IDE/其他编辑器寻找接口
我这里使用的是vs code
直接使用全局搜索 左边侧边栏的搜索图标,或者ctrl+shift+f
4-1 搜索接口
搜索接口有两个方法:
一个是借鉴先验请求的url,这种情况需要我们可以访问到某些接口,比如非SSO的登录
另一个是直接搜索,这种情况大多是我们没法访问到当前站点的接口
4-1-1 借鉴先验请求的url
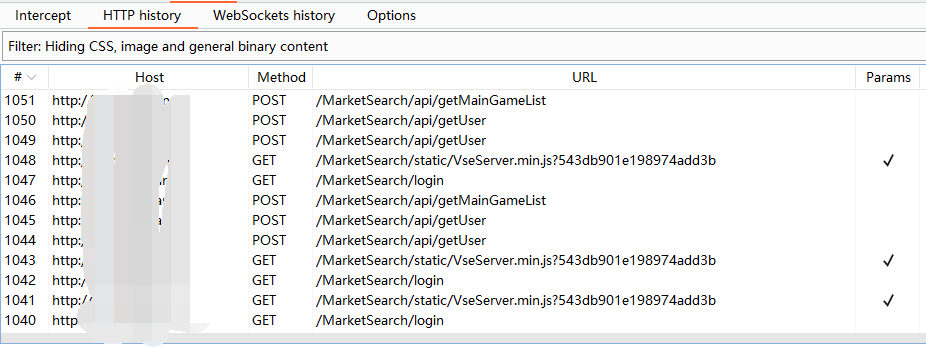
比如我们访问的站点xxx.xxx存在登录接口,通过尝试,发现会调用/MarketSearch/api/login接口

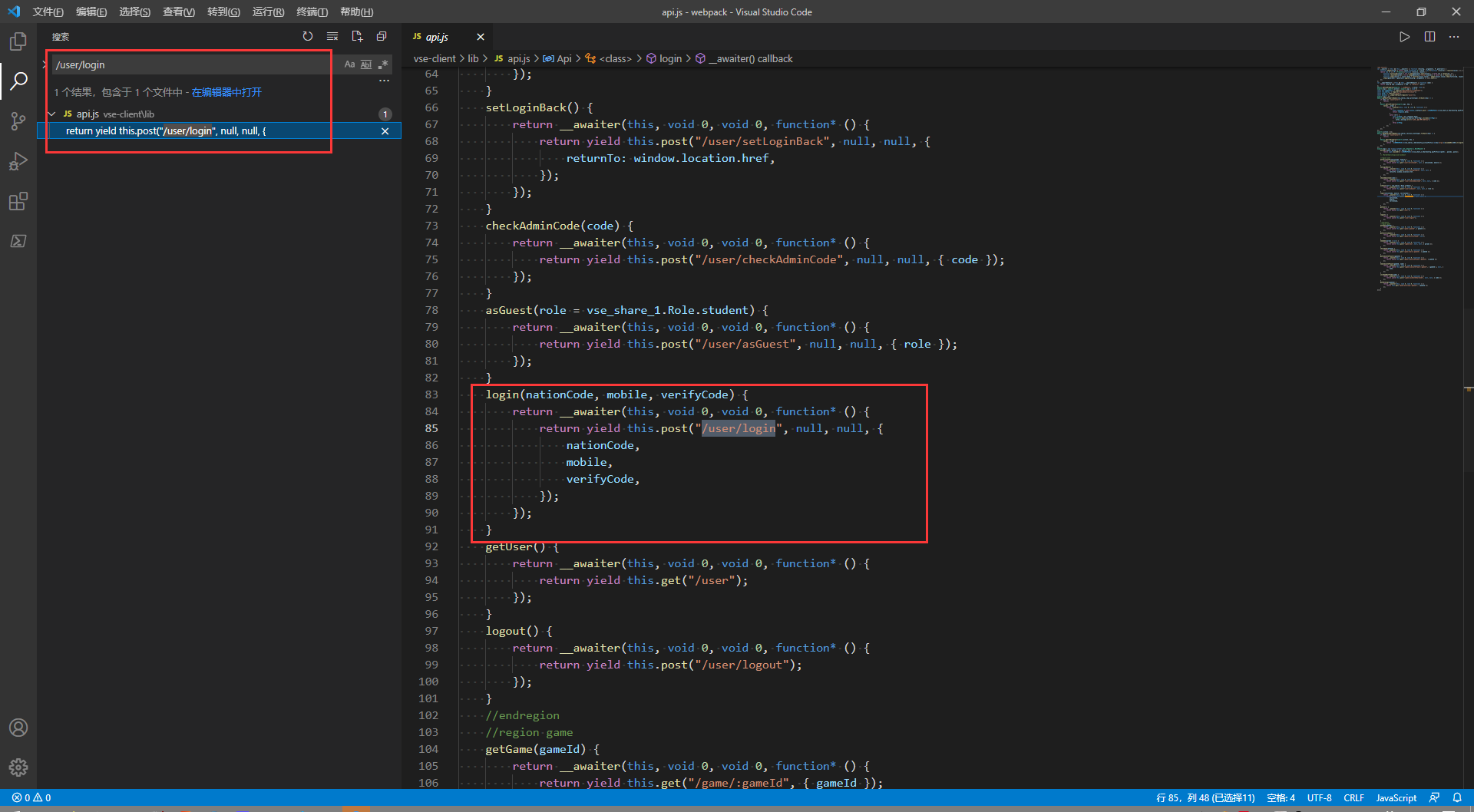
那么我们可以通过不断删减来搜索接口/MarketSearch/api/login,/api/login,/login
可以看到,当我们删减到/api/login的时候,就可以找到接口对应的代码

这个接口是可以调用的,但是发现其定义的接口与实际访问的接口不同(第五部分解释,这里使用了动态定义的接口)
4-1-2 直接搜索
直接搜索有两种方法,根据请求方法,或者猜测命名规则进行搜索
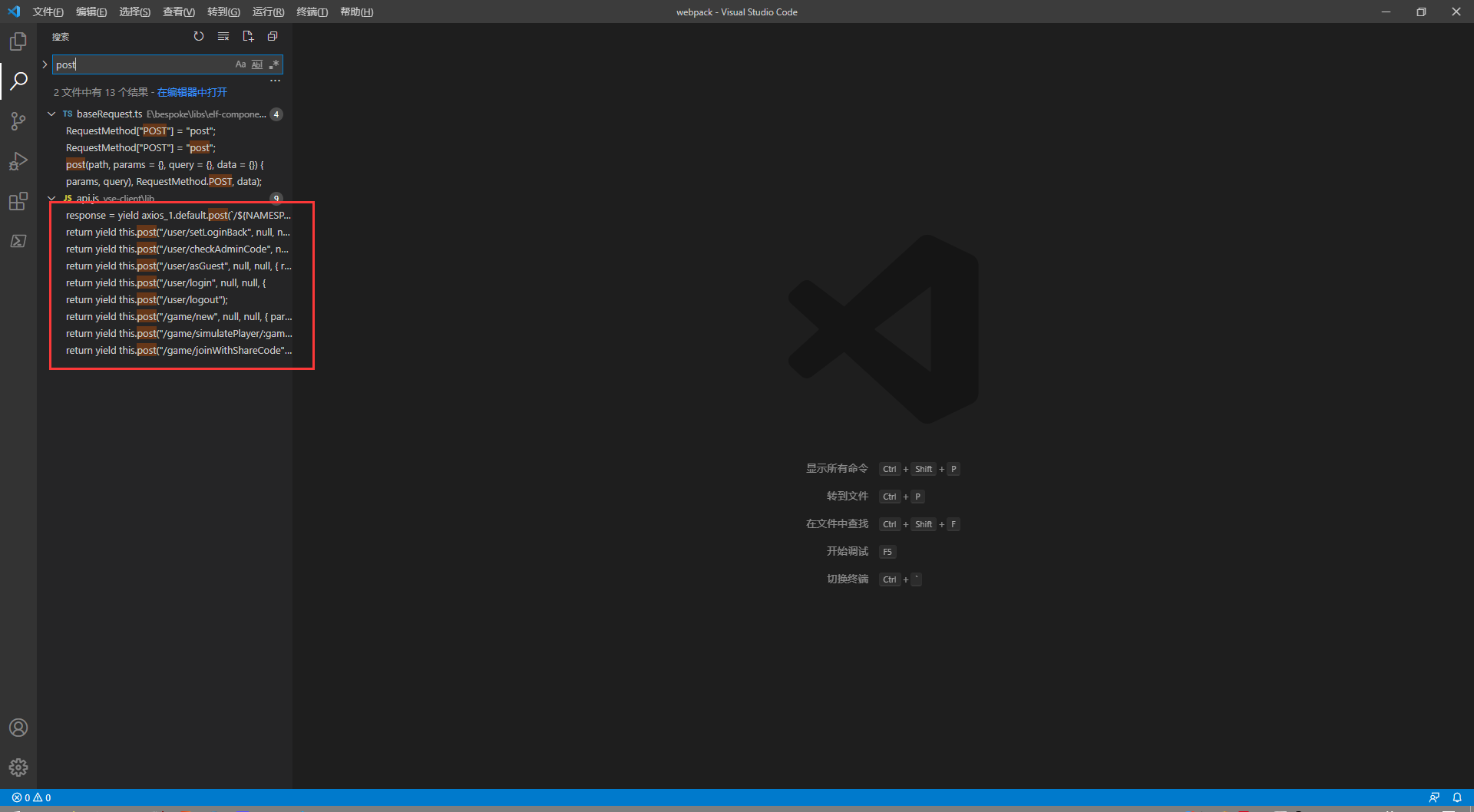
4-1-2-1 根据请求方法搜索接口
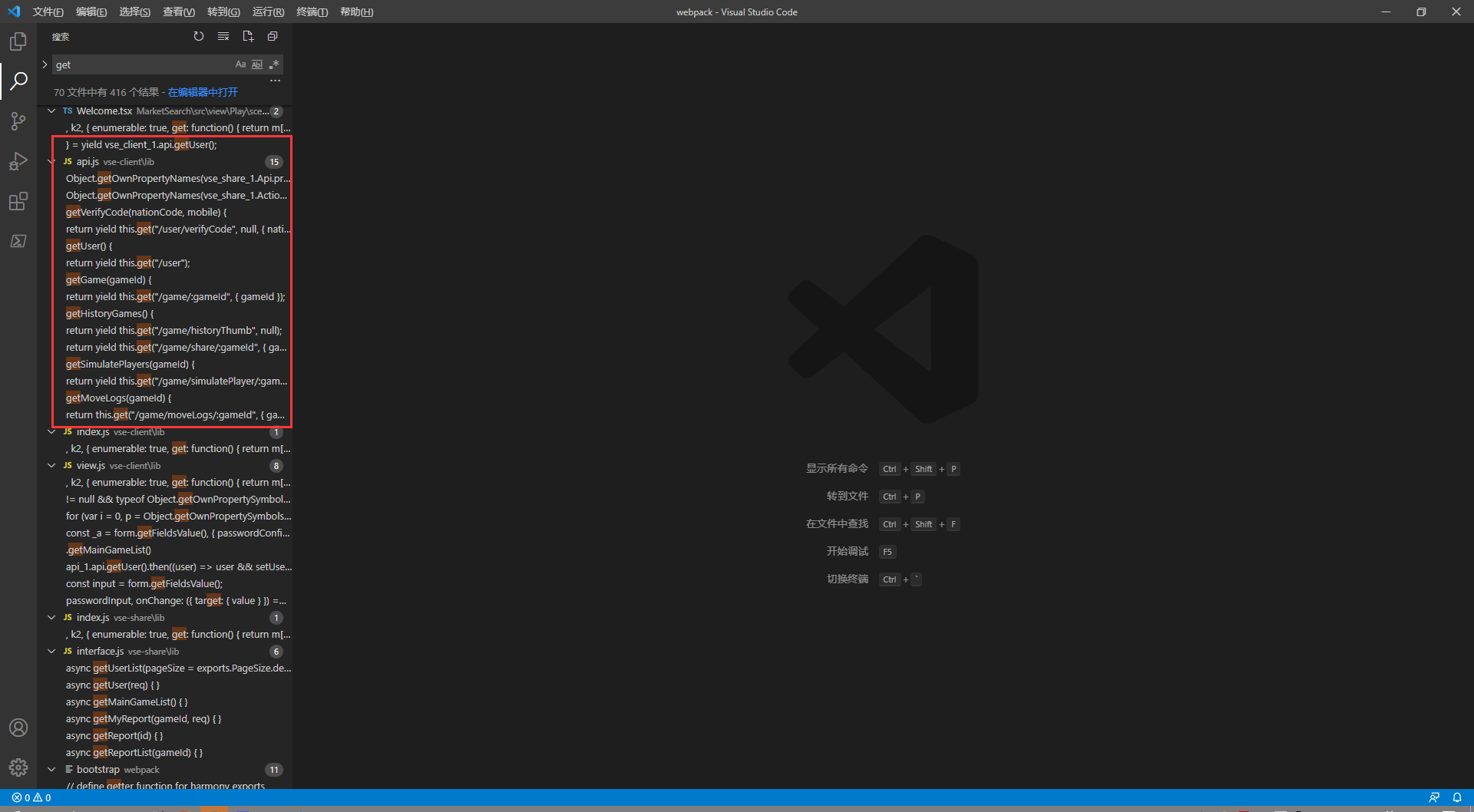
接口大多是通过get/post方法进行访问的,所以这是一个很好的关键词
通过请求方法,可以搜索到动态定义的接口(第五部分),避免找不到接口的问题。
而且,如果存在请求方法重写的代码,通过请求方法搜索可以发现这些代码的定义。
post

get

4-1-2-1 根据猜测命名规则搜索接口
一般来说,admin,superadmin,manage之类的关键词比较常见

此外,还可以根据站点名,可调用api命名规则,js命名规则进行搜索。这个站点没有这样的接口,就不举例了。
5 - 寻找动态定义的接口
刚好这个站点存在动态定义的接口(直接明文写在js代码中的静态接口相反):MarketSearch/api/login ,上面我们通过搜索,只发现了/MarketSearch/api/user/login接口,这里介绍一下如何寻找该接口。
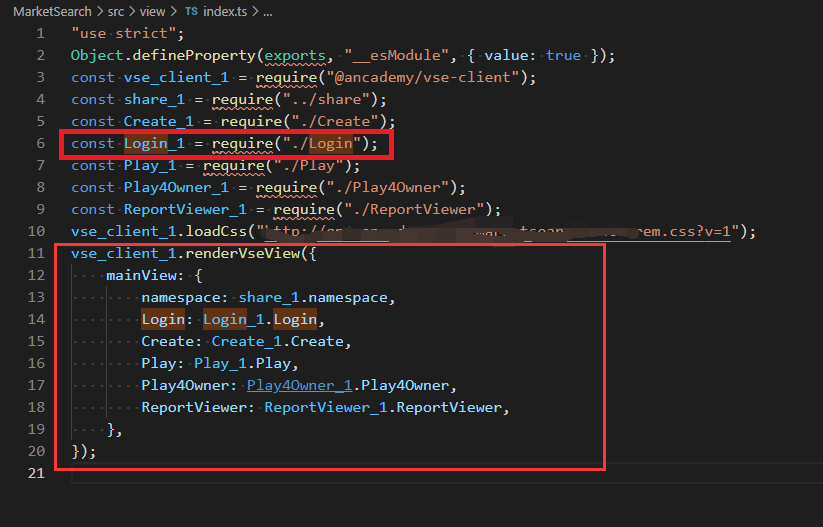
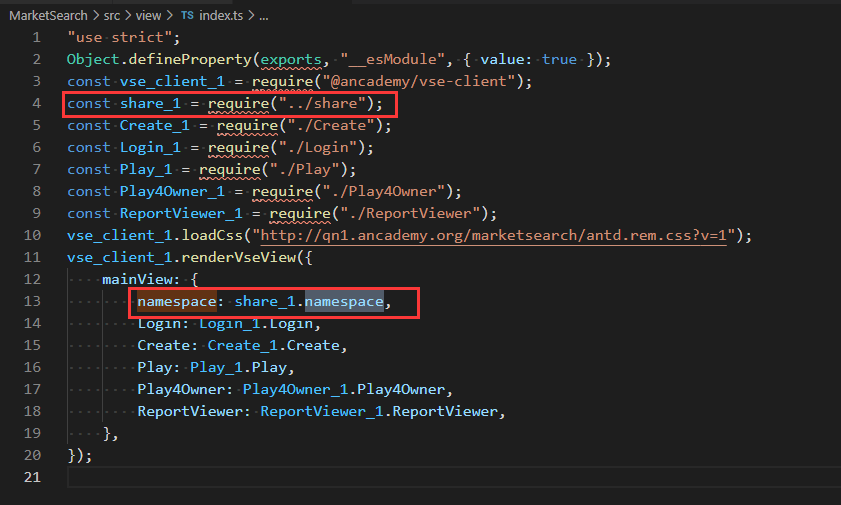
首先搜索login,可以看到在index.ts中对登录进行了定义

查看index.ts,可以看到这里定义了用到的视图,继续跟踪Login视图,命名为Login_1,路径在./Login

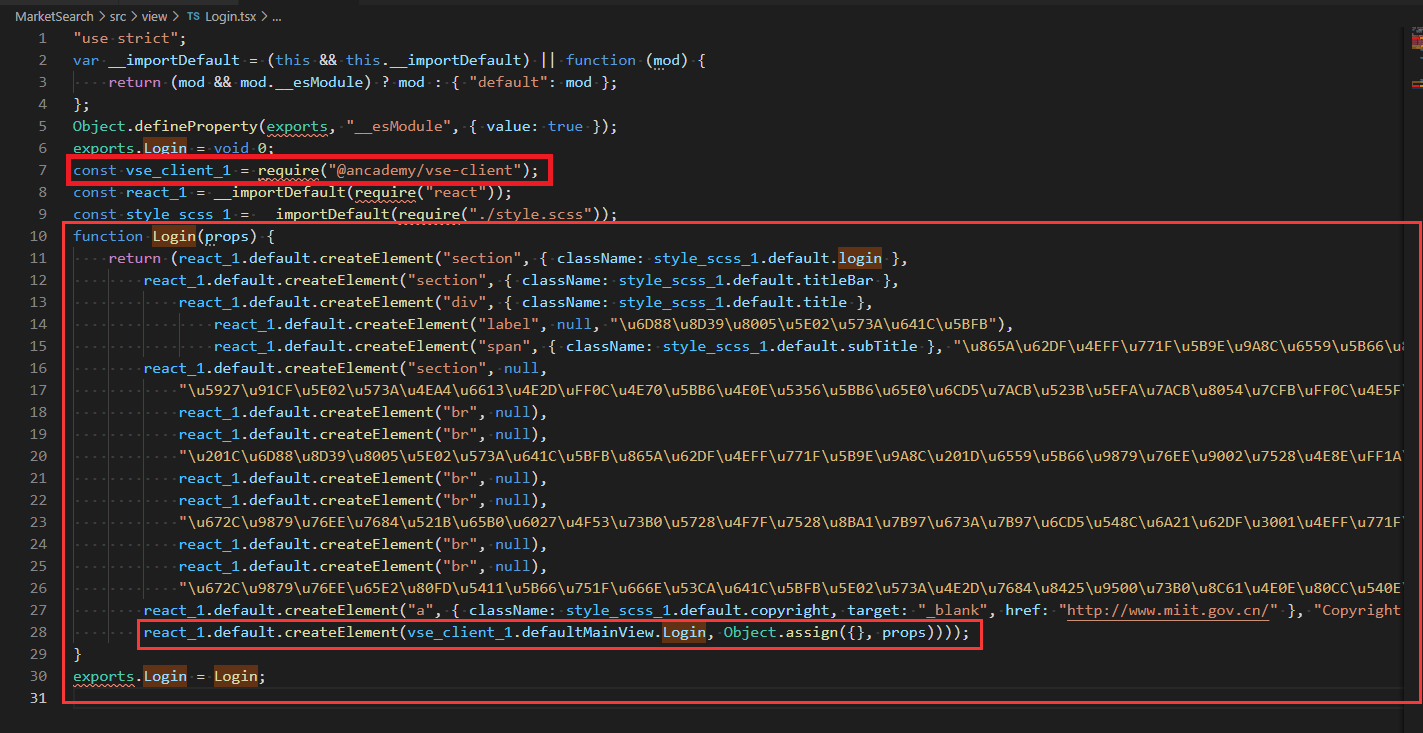
打开Login.tsx,可以看到根据vse_client_1.defaultMainView.Login视图,创建了对应的元素,vse_client_1定义为vse-client

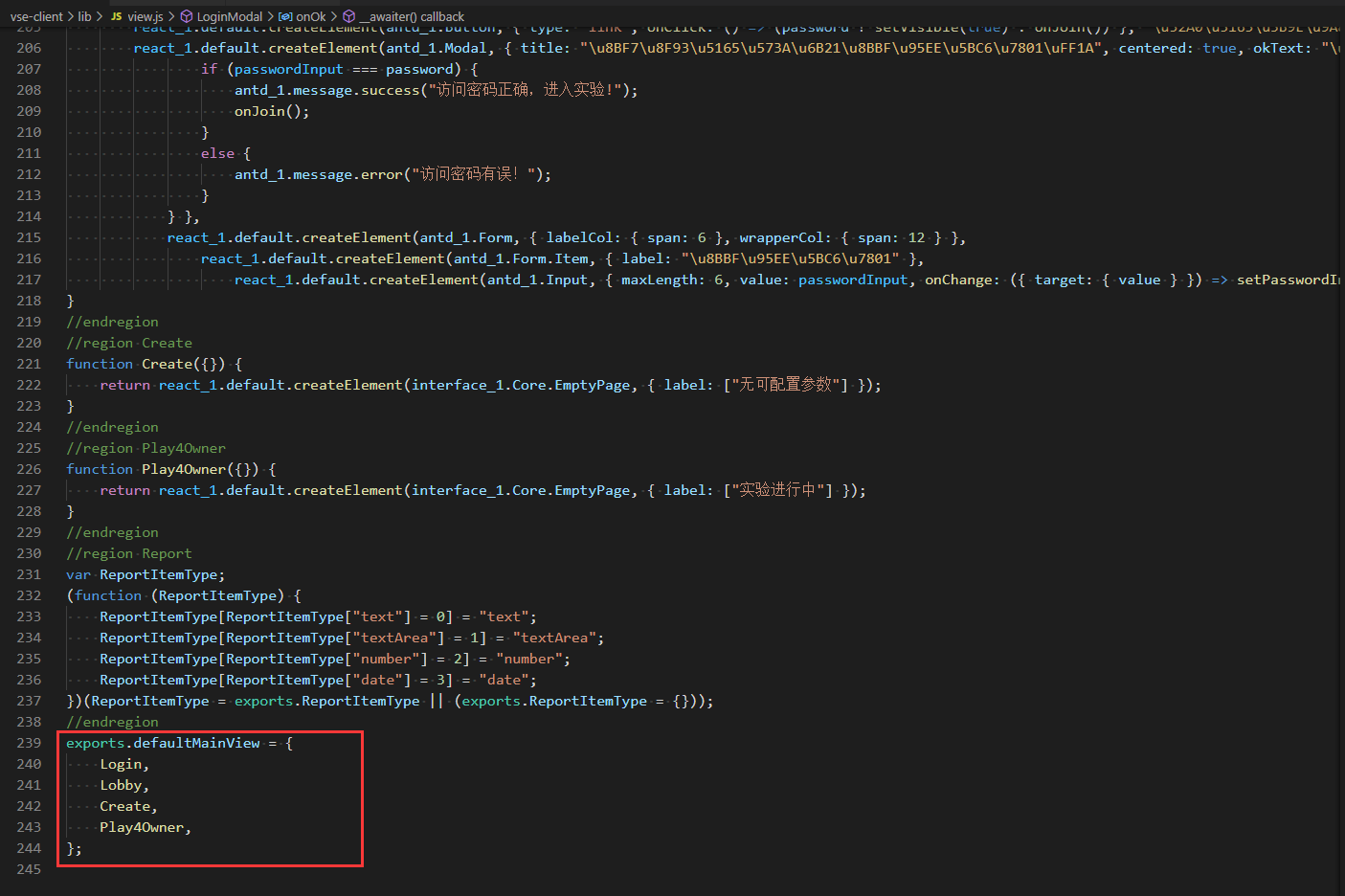
打开vse-client目录,寻找defaultMainView视图的定义

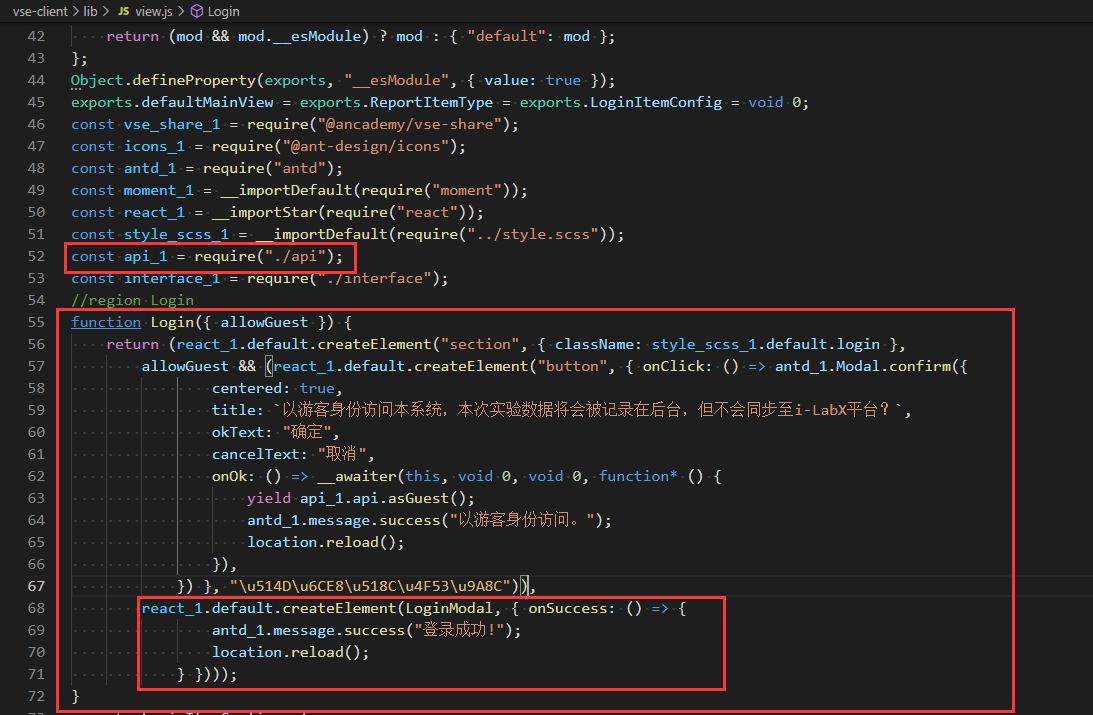
跟踪Login视图,可以看到api_1路径在./api,且Login视图定义了游客登录和用户登录两个登录方式,这里跟踪用户登录登录方法
用户登录使用了LoginModal模态框

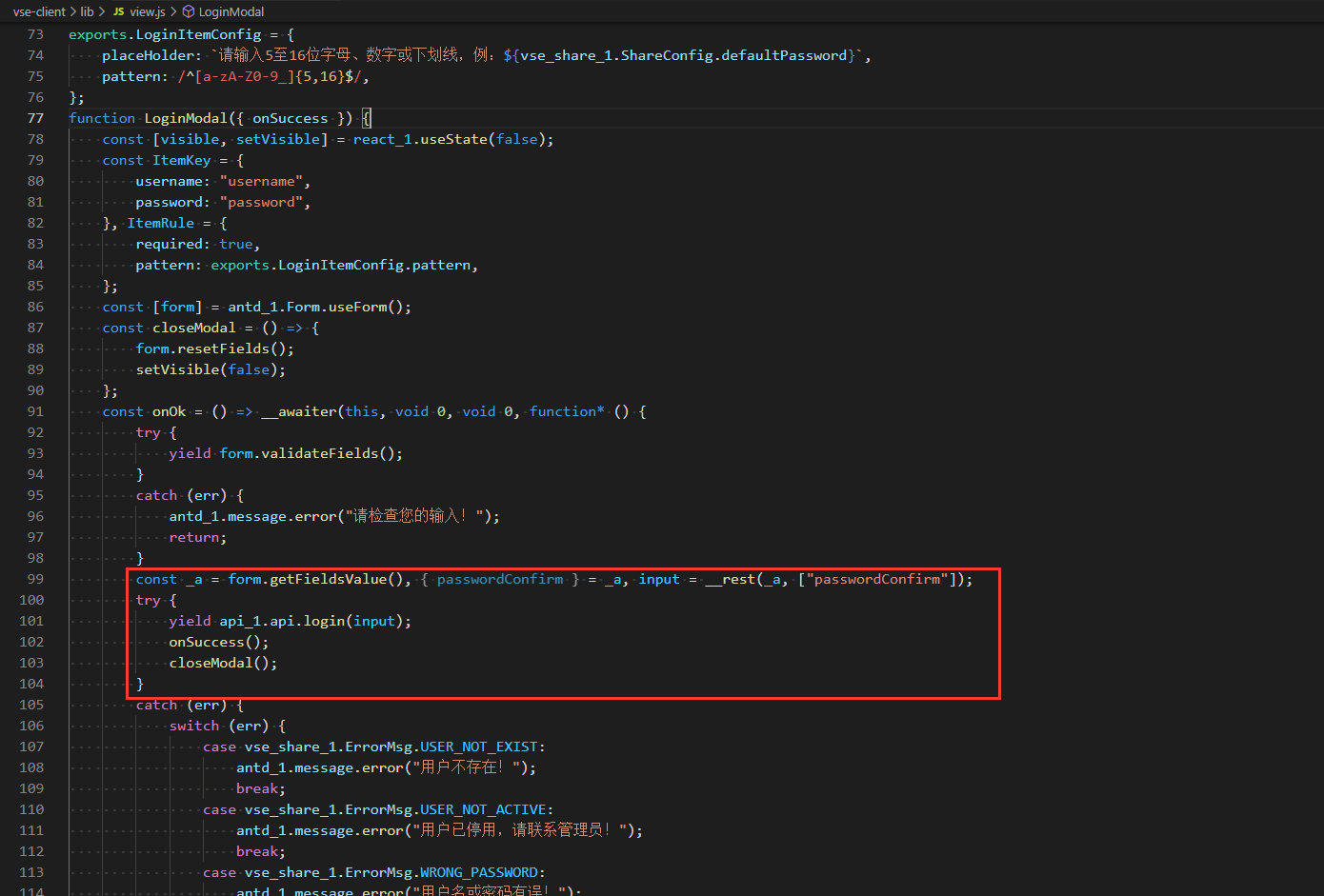
跟踪LoginModal模态框,可以看到登录的行为通过yield api_1.api.login(input)来实现
api_1 = ./api,input则是ItemKey生成的表单中用户填写的数据(username & password)

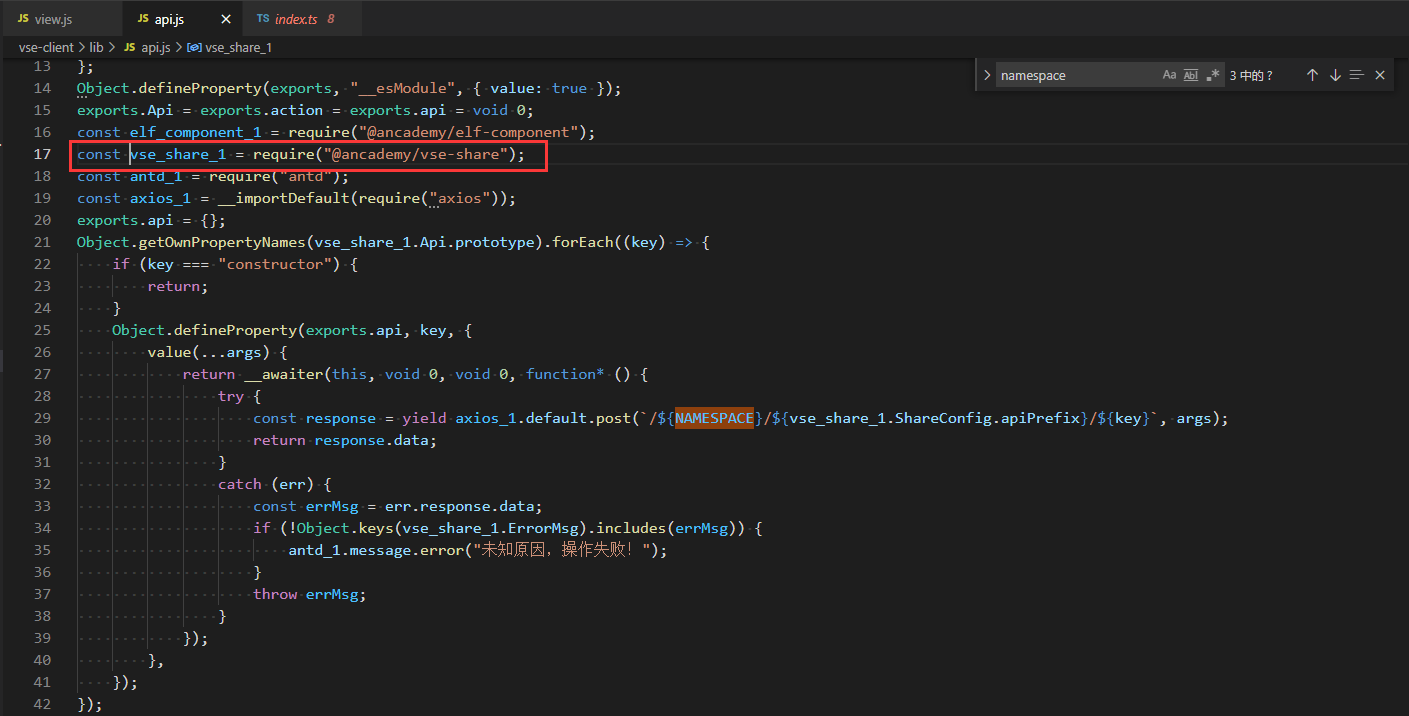
跟踪api_1.api.login

大致说一下这里的逻辑:
key是键值,比如这里调用的是
api.login,则key === login对于每一个
vse_share_1.Api定义的接口

如果传入的
key与其中一个接口相同,且不为constructor(通过prototype原型读取,所以需要排除构造函数),则向下继续login传入__awaiter_通过
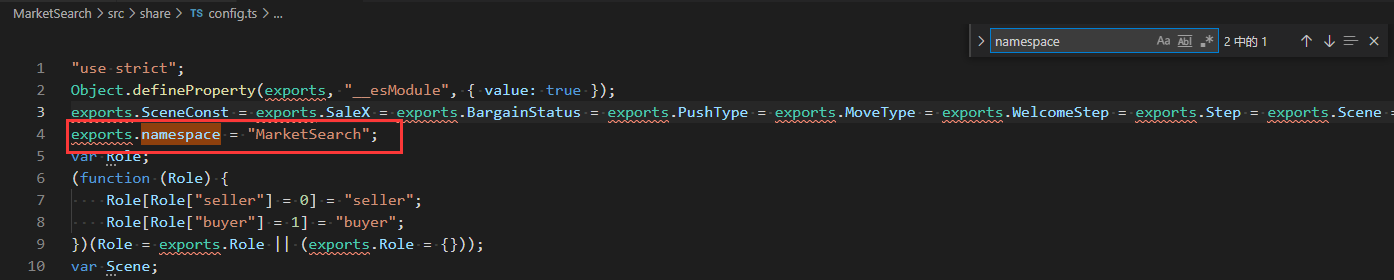
axios_1.default.post(`/${NAMESPACE}/${vse_share_1.ShareConfig.apiPrefix}/${key}`, args)发起请求${NAMESPACE} === MarketSearch查看命名空间的定义

跟踪
../share
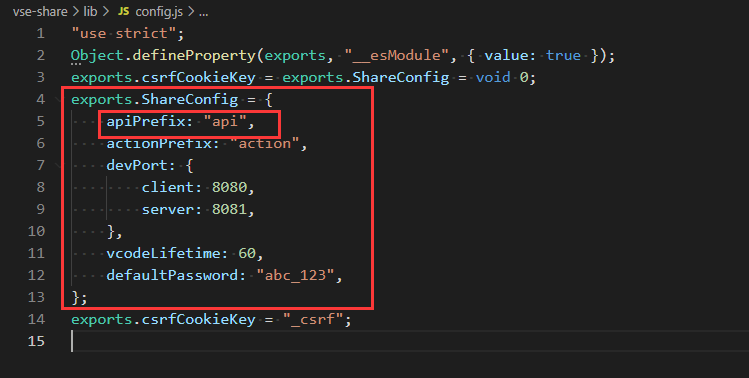
${vse_share_1.ShareConfig.apiPrefix} === api
- 跟踪
vse-share,寻找ShareConfig

- 跟踪
${key} === loginargs === input,即,由ItemKey生成的json{username:"xxx",password:"xxx"}
这种情况下,通过拼接预定义参数和传入的api名称,动态生成url路径,避免了静态存储api路径,使得寻找api接口需要花费的精力大大提升。(web安全狗流泪)
发现Webpack中泄露的api的更多相关文章
- 记一次Hvv中遇到的API接口泄露而引起的一系列漏洞
引言 最近朋友跟我一起把之前废弃的公众号做起来了,更名为鹿鸣安全团队,后面陆续会更新个人笔记,有趣的渗透经历,内网渗透相关话题等,欢迎大家关注 前言 Hvv中的一个很有趣的漏洞挖掘过程,从一个简单的A ...
- 利用Instrument Leak来发现App中的内存泄露
XCode提供了一组用于检测内存,调试动画,布局等的工具.对于调试一些性能问题,内存问题非常方便.这里我们使用Leak来发现代码中的内存泄露. 在Leak中启动我们的应用开始监控: 注意,在监控的时候 ...
- webpack中插件 prerender-spa-plugin 来进行SEO优化(二十四)
vue.react对于开发单页应用来说带来了很好的用户的体验,但是同样有缺点,比如首页加载慢,白屏或SEO等问题的产生.为什么会出现这种情况呢?我们之前开发单页应用是这样开发的,比如首页 index. ...
- Entity Framework 实体框架的形成之旅--Code First模式中使用 Fluent API 配置(6)
在前面的随笔<Entity Framework 实体框架的形成之旅--Code First的框架设计(5)>里介绍了基于Code First模式的实体框架的经验,这种方式自动处理出来的模式 ...
- ASP.NET MVC4中调用WEB API的四个方法
http://tech.it168.com/a2012/0606/1357/000001357231_all.shtml [IT168技术]当今的软件开发中,设计软件的服务并将其通过网络对外发布,让各 ...
- Native Application 开发详解(直接在程序中调用 ntdll.dll 中的 Native API,有内存小、速度快、安全、API丰富等8大优点)
文章目录: 1. 引子: 2. Native Application Demo 展示: 3. Native Application 简介: 4. Native Ap ...
- Mvc 6 中创建 Web Api
如何在Mvc 6 中创建 Web Api以及如何脱离IIS实现自我托管 微软推出的Asp.net vNext(asp.net 5.0)的其中的一个目标就是统一mvc 和web api 的框架.接下来我 ...
- C#中调用Outlook API 发起会议
原文:C#中调用Outlook API 发起会议 在我上一篇博文中曾提到了 SharePoint 中调用传出电子邮件中的邮件服务器及地址发送邮件 但是,里面的方法只能用于发送普通电子邮件.如果要发起会 ...
- webpack中利用require.ensure()实现按需加载
webpack中的require.ensure()可以实现按需加载资源包括js,css等,它会给里面require的文件单独打包,不和主文件打包在一起,webpack会自动配置名字,如0.js,1.j ...
随机推荐
- python3中post请求 json 数据
post请求 #!/usr/bin/env python # -*- coding:utf-8 -*- import requests import json headers = { "Us ...
- 锁与同步器的基础--AQS
什么是AQS AQS全名AbstractQueueSynchronizer,可以翻译为抽象队列同步器 Abstract--说明该类需要被继承,提供实现的框架和一些必要的功能 事实上,AQS也的确提供了 ...
- 修饰符static和abstract
修饰符static和abstract static static可以修饰类中的方法,属性等,被修饰后的方法和属性可以通过类名直接调用也可以通过对象调用.普通的变量只能通过对象进行调用. 静态方法直接可 ...
- 多种细分方式浏览销售数据,IAP助您有效洞察市场收益效果
华为应用内支付服务是直接在应用程序内提供购买商品或订阅等功能,为了能够让开发者更好的了解应用内的销售额及商品购买.订阅的市场收益效果,华为应用内支付服务提供的消费数据统计和数据报表,支持多种细分方式浏 ...
- Linux入门视频笔记三(常用工具集)
一.全局变量(Linux中的全局变量指在整个系统中都能用的变量) 1.USER:当前登录系统的用户的用户名 2.HOME:当前用户的主目录 cd $HOME 或 cd ~可以进入用户主目录 3.PAT ...
- PTA 求链式表的表长
6-1 求链式表的表长 (10 分) 本题要求实现一个函数,求链式表的表长. 函数接口定义: int Length( List L ); 其中List结构定义如下: typedef struct ...
- C语言之漫谈指针(下)
C语言之漫谈指针(下) 在上节我们讲到了一些关于指针的基础知识: 详见:C语言之漫谈指针(上) 本节大纲: 零.小tips 一.字符指针 二.指针数组与数组指针 三.数组传参与指针传参 四.函数指针及 ...
- 如何使用Topshelf与.NET泛型主机建立Windows服务
1 前置阅读 在阅读本文章之前,你可以先阅读: Topshelf一个用于使用.NET构建Windows服务框架 2 使用 2.1 创建应用程序 首先,创建一个新的控制台应用程序并从nuget获取Top ...
- 运维趋势2019年总结,运维就是要做到"技多不压身"
2019年 在互联网这个行业中对运维的要求越来越来越高,比如2015.16年的时候,运维只是做一些人力投入的事情,比如重启个服务,搭建一个nginx,mysql主从服务,简单的优化一下,就可以上线了, ...
- SpringBoot-13 Dubbo实战
SpringBoot-13 Dubbo实战 前提: 已经准备好Dubbo-admin和Zookeeper 前置准备 1.创建项目 显示创建一个Empty Project,创建两个Module---&g ...
