css背景|列表样式
背景样式
背景区包含内容、padding 和 boder 不包含外边距
- background-color 设置元素的背景颜色
- background-image 把图像设置为背景,包含内边距和边框,不包含外边距;默认背景图像位于元素的左上角,并在水平和垂直方向重复。
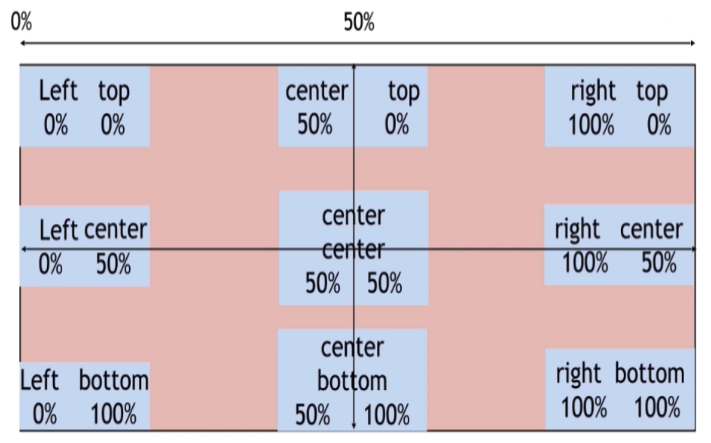
- background-position 设置背景图像的其实位置

- background-attachment 背景图像是否固定或者随着页面的其余部分滚动
- background-repeat 背景图像是否重复及如何重复
- background 简写,作用是将背景属性设置在一个声明中。
列表样式
- list-style-type 设置列表项标志的类型
- list-style-image 将图像设置为列表项标志。图片会覆盖掉原本设置的类型
- list-style-position 设置列表中列表标志的位置
insideoutside - list-style 简写属性, 用于把所有列表的属性设置于一个声明中。(不区分先后顺序)
css背景|列表样式的更多相关文章
- CSS的列表样式和网页背景
CSS的列表样式 1. 设置title和列表 HTML: <!DOCTYPE html><html lang="en"><head> &l ...
- CSS控制列表样式属性list-style有哪些?怎么用?
CSS列表样式属性list-style有哪些类型?不同类型CSS控制列表样式使用时该注意什么? 这是W3Cschool用户Shirley于2016-11-10在W3Cschool编程问答提出的问题.云 ...
- CSS 常用列表样式
CSS 常用列表样式 CSS没学扎实,复习记录一下.下面是一些常用的属性 list-style-image 指定一个图片作为列表项的标记 默认值none,可设置为图片的url list-style-i ...
- CSS:列表样式(设置列表项的标志图案/位置)
通过CSS 列表属性能够放置.改变列表项标志.或者将图像作为列表项标志. 代码整理自w3school:http://www.w3school.com.cn 效果图: watermark/2/text/ ...
- vue的挖坑和爬坑之css背景图样式终极解决方法
原问题 #wrapper{ width:100%; height:100%; position:fixed; background-image:url(./img/open_bg.jpg) } 在.v ...
- CSS元素、边框、背景、列表样式
一.元素样式 1.width控制元素宽度 2.height控制元素宽度 3.padding控制元素内边距 内容与边框之间的距离 4.margin控制元素外边距 元素边框与其他元素边框之间的距离,如果两 ...
- CSS背景样式和列表样式
background-color 设置元素的背景颜色 background-image 把图像设置为背景 background-position 设置背景图像的起始位置 background-atta ...
- css背景颜色、背景图片,以及列表的多种样式
背景样式 • background-color 设置元素的背景颜色.• background-image 把图像设置为背景.• background-position 设置背景图像的起始位置.• ba ...
- CSS3初学篇章_5(背景样式/列表样式/过渡动画)
背景样式 1.背景颜色语法:background-color : transparent | color body { background-color:#CCCCCC;} 2.渐变色彩语法:back ...
随机推荐
- java例题_49 计算子串出现的次数
1 /*49 [程序 49 子串出现的个数] 2 题目:计算字符串中子串出现的次数 3 */ 4 5 /*分析 6 * 1.子串的出现是有标志的,如" ",*,#或者其他 7 * ...
- Androi Studio 之 RelativeLayout
RelativeLayout简介 •基本属性 •根据父容器定位 •父容器定位属性示意图 •根据兄弟组件定位 •根据兄弟组件定位 •margin(偏移) •padding(填充) •margin与pad ...
- Redis扩展数据类型详解
在Redis中有5种基本数据类型,分别是String, List, Hash, Set, Zset.除此之外,Redis中还有一些实用性很高的扩展数据类型,下面来介绍一下这些扩展数据类型以及它们的使用 ...
- 全网最详细的Linux命令系列-iptrad-ng网络流量监测命令
观察网络流量的工具:IPTRAF 想知道你的Linux系统上网络流量有多大吗?想知道是哪一块网卡承载着网络流量吗?想知道哪一个进程产生了网络流量吗?iptraf可以帮你做到.在最新的Linux rel ...
- shell算数和逻辑运算
算术运算 Shell允许在某些情况下对算术表达式进行求值,比如:let和declare 内置命令,(( ))复合命令和算术扩 展.求值以固定宽度的整数进行,不检查溢出,尽管除以0 被困并标记为错误.运 ...
- SQLserver数据库安装教程
大家好,这期给大家带来一期SQL server的安装教程 下载SQL Server 2019 Developer 官方网址: https://www.microsoft.com/zh-cn/sql-s ...
- Numpy 对于矩阵的操作持续更新
>>> import numpy as np >>> a = np.random.randint(10,size=(5,5)) >>> a arr ...
- 全网最清楚的:MySQL的insert buffer和change buffer 串讲
目录 一.前言 二.问题引入 2.1.聚簇索引 2.2.普通索引 三.change buffer存在的意义 四.再看change buffer 五.change buffer 的限制 六.change ...
- IDEA xml 注解快捷键
注释:CTRL + SHIFT + / 撤销注释:CTRL + SHIFT + \
- 利用Apache部署静态网站(一)
Apache是世界使用排名第一的Web服务器软件.它可以运行在几乎所有广泛使用的计算机平台上,由于其跨平台和安全性被广泛使用,是最流行的Web服务器端软件之一.它快速.可靠并且可通过简单的API扩充, ...
