『政善治』Postman工具 — 13、Postman接口测试综合练习
接口测试项目实例网址:http://www.testingedu.com.cn:8081/inter/index.html。
接口简略说明:
- 鉴权接口:
http://www.testingedu.com.cn:8081/inter/HTTP/auth
该接口返回一个token值,之后的所有接口请求均需添加token头域使用该token。 - 注册接口:
http://www.testingedu.com.cn:8081/inter/HTTP/register - 登录接口:
http://testingedu.com.cn:8081/inter/HTTP/login
该接口返回一个userid,在请求用户信息时使用,因此保存为变量。 - 获取用户信息接口:
http://testingedu.com.cn:8081/inter/HTTP/getUserInfo
该接口需要使用登录后所获取的userid,因此使用之前保存的userid变量值。 - 注销接口:
http://testingedu.com.cn:8081/inter/HTTP/logout
说明:
接口测试项目实例中,访问注册、登录、获取用户信息、登出接口之前,均需要调用auth接口获取token数据。
因此需要通过auth接口获取的token信息之后,存为变量供后续接口调用。
(一)项目接口文档
1、鉴权接口
鉴权接口路径:/inter/HTTP/auth。
功能说明
获取接口授权信息返,回授权后token。
本接口是访问平台所有接口之前必须要调用的授权接口,只有通过该接口初始化token之后,才能访问平台其他接口。
(auth接口就是获取token接口,作用是鉴权。)接口格式
Json数据格式HTTP请求方式
POST输入参数说明
1)接口接收参数
无
2)头部校验参数参数名称 是否必须 类型 描述 token N string 授权接口的token参数,如果已经存在有效token,则需要带上,此时不重新分配token;如果没有有效的token,或者不带token,都会重新分配token。 请求示例
http://www.testingedu.com.cn:8081/inter/HTTP/auth返回参数说明
参数名称 类型 描述 status int 请求结果状态码:
200:success token不存在或失效,创建token并返回
201:success token未登录
202:success token已授权登录,返回token。msg string 请求结果提示信息。与status对应。 token string 请求授权成功,返回token给客户端。200和202状态,会返回token。 正确返回示例
{
"status": 200,
"msg": "success",
"token": "109f1a34bdcf4785b6c70a9917d7a49d"
}
错误返回示例
无
2、注册接口
注册接口路径:/inter/HTTP/register。
功能说明
注册用户。
通过接口,向服务器提交参数,然后在平台注册自己的用户账号。接口格式
jsonHTTP请求方式.
POST输入参数说明
(1)接口接收参数如下:参数名称 是否必须 类型 描述 username Y string 用户名参数,范围[3,16] pwd Y string 密码参数,范围[3,16] nickname Y string 昵称参数,范围[3,36] describe N string 个人描述参数,范围[0,127] (2)头部校验参数
参数名称 是否必须 类型 描述 token Y string 鉴定请求是否合法,用户是否登录。 请求示例
http://www.testingedu.com.cn:8081/inter/HTTP/register
参数如下:
username: Will
pwd: will
nickname: Will
describe: Will返回参数说明
参数名称 类型 描述 status int 请求结果状态码:
200:恭喜您,注册成功
400:参数错误
401:用户名已经注册
402:参数错误.
405:非法请求
406:登录状态,不能注册msg string 请求结果提示信息。与status对应。 正确返回示例
{
"status": 200,
"msg": "恭喜您,注册成功"
}
错误的返回示例
{
"status": 405,
"msg": "非法请求"
}
3、登录接口
登录接口路径:/inter/HTTP/login。
功能说明
向服务器发送登录鉴权。
接口向服务器发送用户名和密码参数,通过登录接口,去登录平台。登录成功后,当前使用的token会备注为已登录状态。接口格式
jsonHTTP请求方式.
POST输入参数说明
(1)接口接收参数如下:参数名称 是否必须 类型 描述 username Y string 用户名参数,范围[3,16] pwd Y string 密码参数,范围[3,16] (2)头部校验参数
参数名称 是否必须 类型 描述 token Y string 登录接口的token参数,如果没有该参数,不能请求登录接口。如果有该参数,登录成功后,该token会具备已登录的状态。 请求示例
http://testingedu.com.cn:8081/inter/HTTP/login
参数如下:
username: xiaoming
password: 123456返回参数说明
参数名称 类型 描述 status int 请求结果状态码:
200:恭喜您,登录成功
401:用户名密码错误
402:参数错误
405:非法请求
406:用户已经在别处登录msg string 请求结果提示信息。与status对应。 id string 登录成功后,返回当前用户的userid,其他情况不返回该字段。 正确返回示例
{
"status": 200,
"msg": "恭喜您,登陆成功",
"userid": "1"
}
错误的返回示例
{
"status": 406,
"msg": "非法请求"
}
4、用户信息接口
用户信息接口路径:/inter/HTTP/getUserInfo。
- 功能说明
向服务器获取指定id的用户信息。
该用户的id必须与当前用token登录用户一致,否则不能获取。 - 接口格式
json - HTTP请求方式.
POST - 输入参数说明
(1)接口接收参数如下:参数名称 是否必须 类型 描述 username Y string 用户id,范围[1,10] (2)头部校验参数
参数名称 是否必须 类型 描述 token Y string 用来校验查询信息的用户是否是已经登录状态。 - 请求示例
http://testingedu.com.cn:8081/inter/HTTP/getUserInfo
参数如下:
id: 1 - 返回参数说明
参数名称 类型 描述 status int 请求结果状态码:
200:查询成功
401:您还未登录
402:参数错误
404:非法查询
405:非法请求
406:token已失效msg string 请求结果提示信息。与status对应。 id string 查询成功,返回用户id;失败不返回。 nickname string 查询成功,返回用户昵称信息;失败不返回。 describe string 查询成功,返回用户个人描述信息;失败不返回。 - 正确返回示例
{
"status": 200,
"msg": "查询成功",
"userid": "1",
"nickname": "xiaohuahua",
"describe": "擅长Python、Java自动化开发"
}
- 错误的返回示例
{
"status": 405,
"msg": "非法请求"
}
5、注销接口
注销接口路径:/inter/HTTP/logout。
- 功能说明
注销登录(退出)。
接口向服务器注销当前token登录的用户。 - 接口格式
json - HTTP请求方式.
POST - 输入参数说明
(1)接口接收参数
无
(2)头部校验参数参数名称 是否必须 类型 描述 token Y string 用来校验用户是否是已经登录状态。 - 请求示例
http://testingedu.com.cn:8081/inter/HTTP/logout - 返回参数说明
参数名称 类型 描述 status int 请求结果状态码:
200:注销成功
406:token已失效msg string 请求结果提示信息。与status对应。 - 正确返回示例
{
"status": 200,
"msg": "用户已退出登录"
}
- 错误的返回示例
{
"status": 406,
"msg": "token已失效"
}
(二)网站上手动验证
在实际的工作中,我们查看完文档之后,需要到网站上进行手动操作,调用一下文档中的接口,还可以借助抓包工具,来检查一下文档中有没有表述上的问题。(也就是最基本的流程判断)
通过实际操作得知如下流程:
- 用户注册的前后会调用auth(鉴权)接口。
- 用户登陆后会调用查询用户信息接口,在调用查询用户信息接口前也会调用auth(鉴权)接口。
也就是一个登陆操作,执行了登陆,鉴权,查询三个接口。 - 注销用户后会调用auth(鉴权)接口,使用户鉴权失效。
(三)Postman测试实现
简述整体思路:
- 我们需要创建5个请求,鉴权、注册、登陆、查询、注销。
- 创建一个Collection测试集管理以上请求。
- 创建一个环境变量,对该项目的公共变量进行管理。
- 先调用鉴权接口,把获得的token存储环境变量中,方便后续接口使用。
- 每个请求都需要编写断言。
1、准备工作
(1)创建一个Collection测试集
因为是新的项目,我们需要为该项目创建一个新的测试集,方便请求的管理。
例如:叫“综合练习”。
(2)创建一个环境变量
创建一个环境变量,方便对该项目的公共变量进行管理。
一般与Collection测试集同名。
2、 创建请求
(1)创建auth鉴权请求
通过前面接口文档可以分析得出:
auth鉴权接口如果不传递token参数,就重新分配一个token并返回。
如果传递有效的token参数,此时不再重新分配token;
所以我们就创建一个不带参数的auth鉴权请求即可。
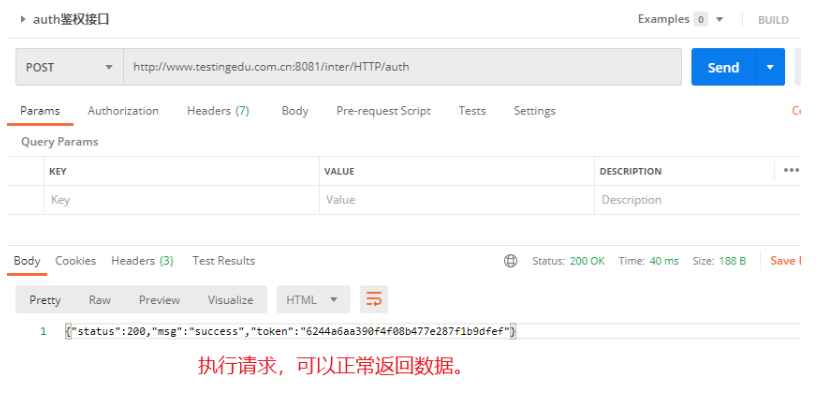
(只填写请求方式和请求参数即可)
如下图:

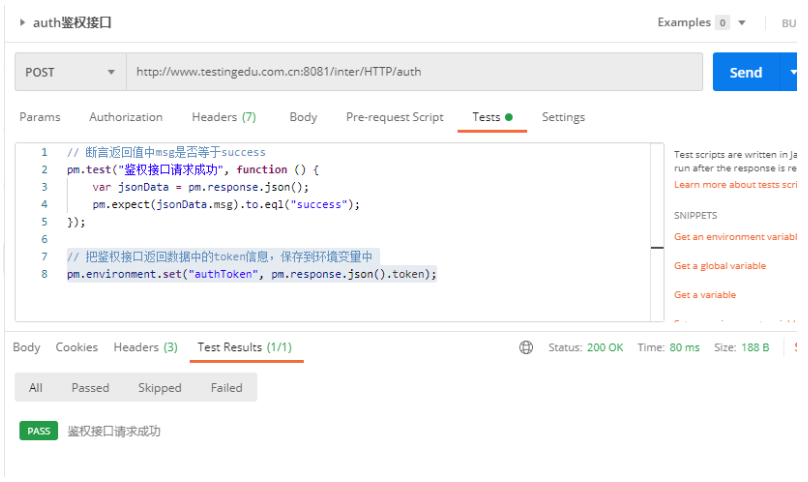
然后我们编写请求后置脚本Tests:
步骤1:编写断言
// 断言鉴权操作成功
// 返回值中msg是否等于success
pm.test("鉴权接口请求成功", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.msg).to.eql("success");
});
步骤2:把返回值中的token数据保存到环境变量中,提后后续接口使用。
// 把鉴权接口返回数据中的token信息,保存到环境变量中
pm.environment.set("authToken", pm.response.json().token);
编写完成后,我们再Send验证一次:

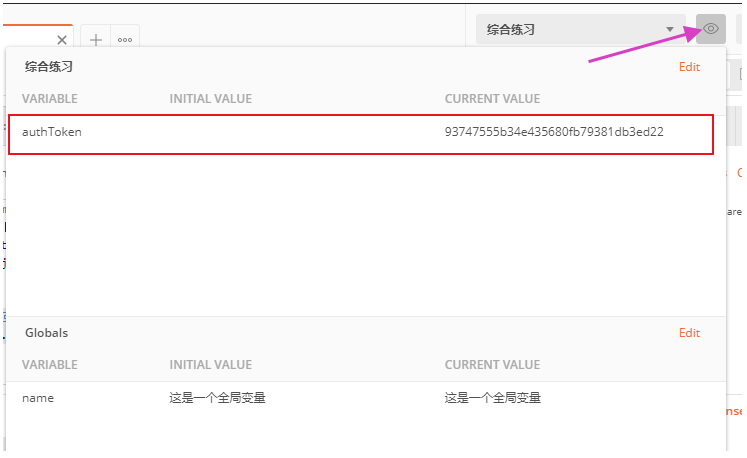
可以看到Tests中的脚本是没有问题,我们再来看看“综合练习”环境变量中的内容。
如下图:

看到以上信息,说明auth鉴权请求实现完成。
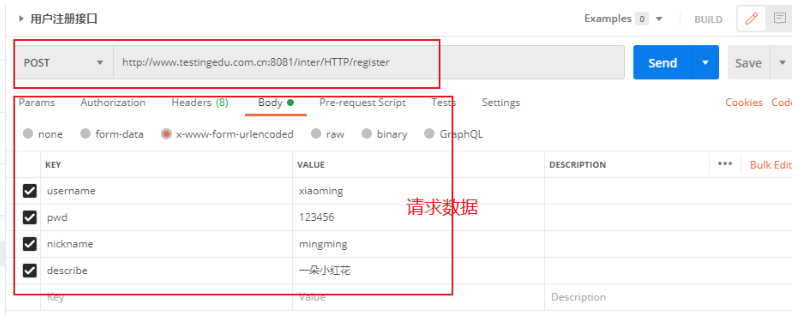
(2)用户注册接口实现
先填写请求方式和请求地址,并填写请求数据,如下图:

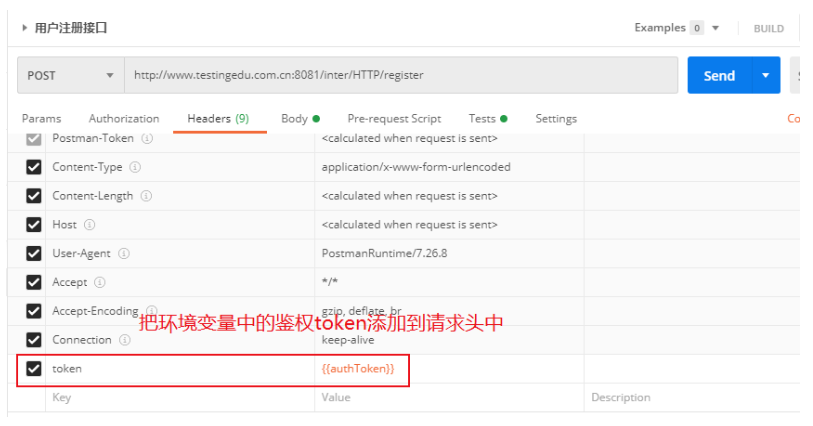
然后在请求头中填写token信息。

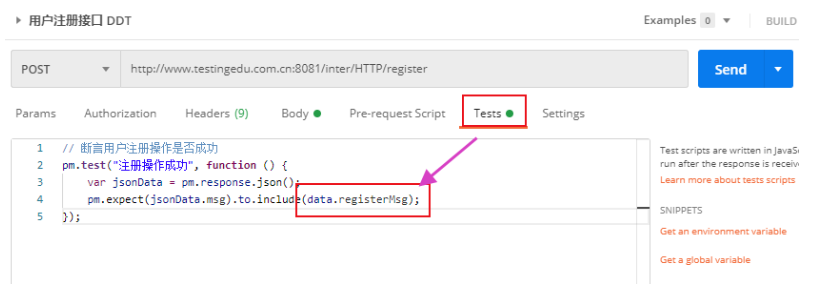
最后在编写后置脚本Tests断言
// 断言用户注册操作是否成功
pm.test("注册操作成功", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.msg).to.include("注册成功");
});
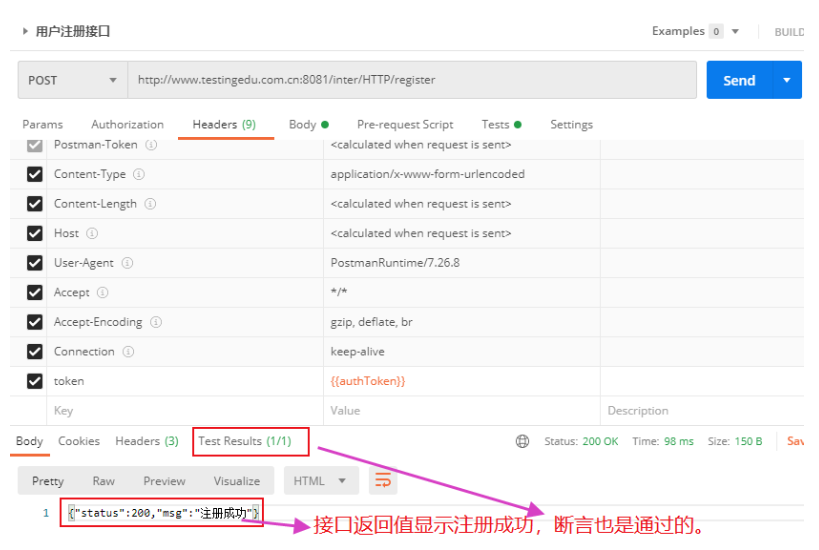
发送请求并查看结果,如下图:

以上就完成了用户注册接口的实现。
(3)用户登陆接口实现
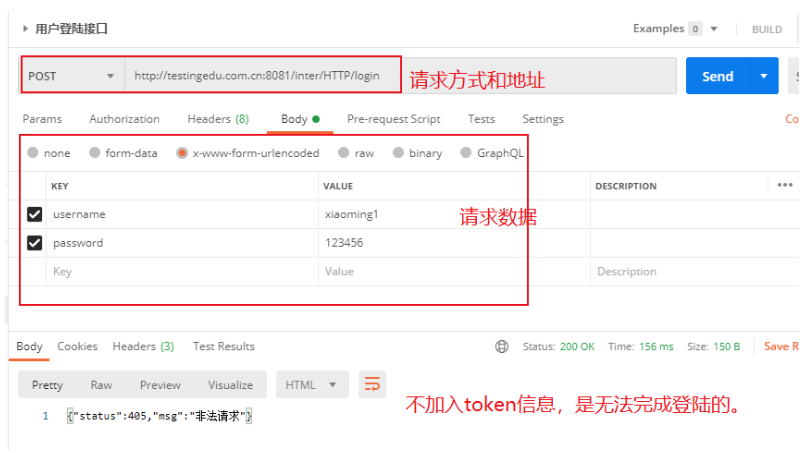
先填写请求方式和请求地址,并填写请求数据,如下图:

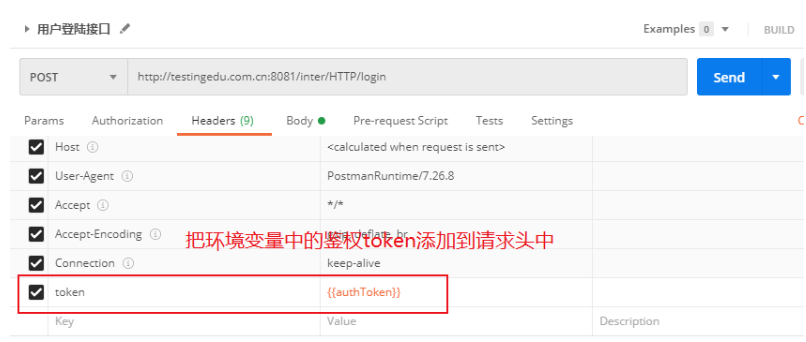
然后在请求头中填写token信息。

最后在编写后置脚本Tests断言和数据处理
断言:
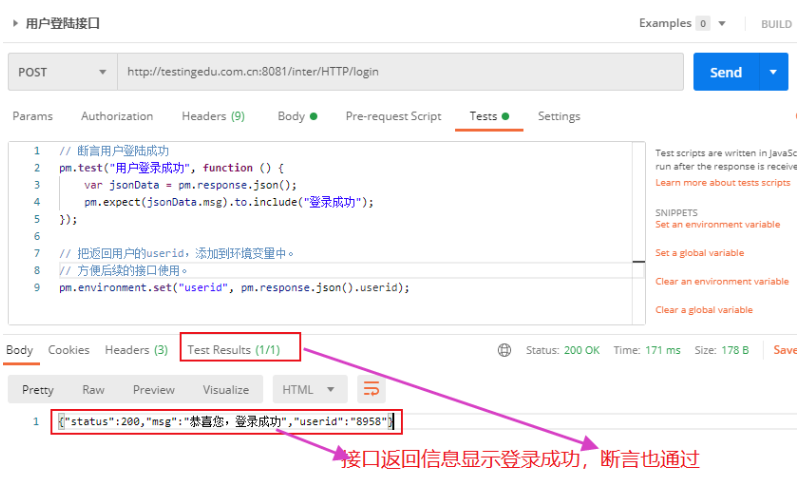
// 断言用户登陆成功
pm.test("用户登录成功", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.msg).to.include("登录成功");
});
数据处理:
// 把返回用户的userid,添加到环境变量中。
// 方便后续的接口使用。
pm.environment.set("userid", pm.response.json().userid);
发送请求并查看结果,如下图:

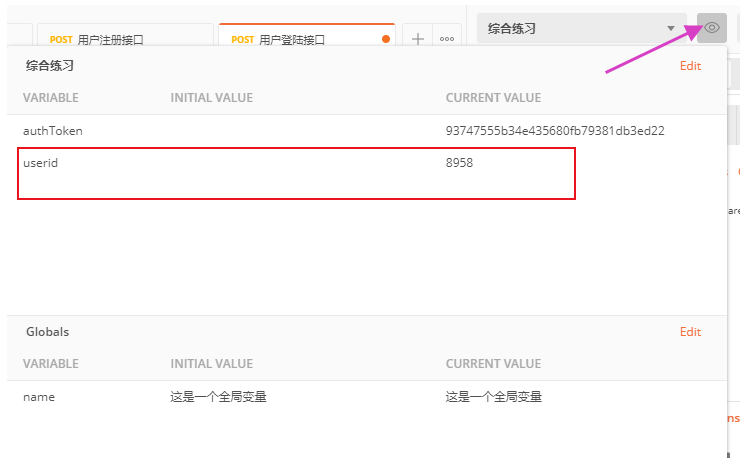
查看环境变量userid已被添加。

以上就完成了用户登录接口的实现。
(4)查询用户信息接口实现
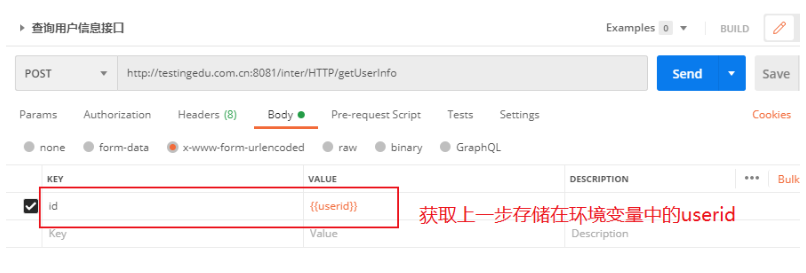
先填写请求方式和请求地址,并填写请求数据,如下图:

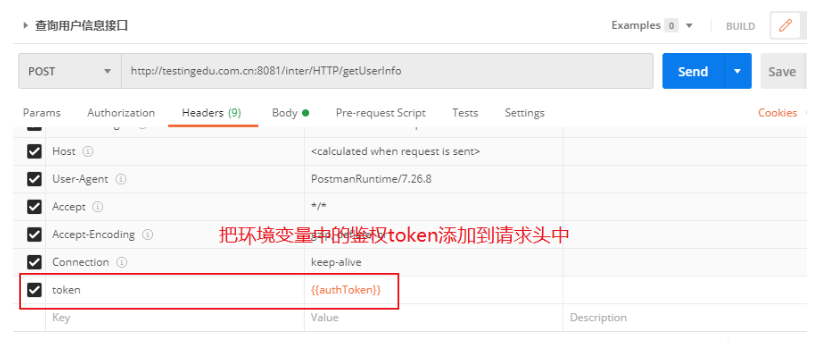
然后在请求头中填写token信息。

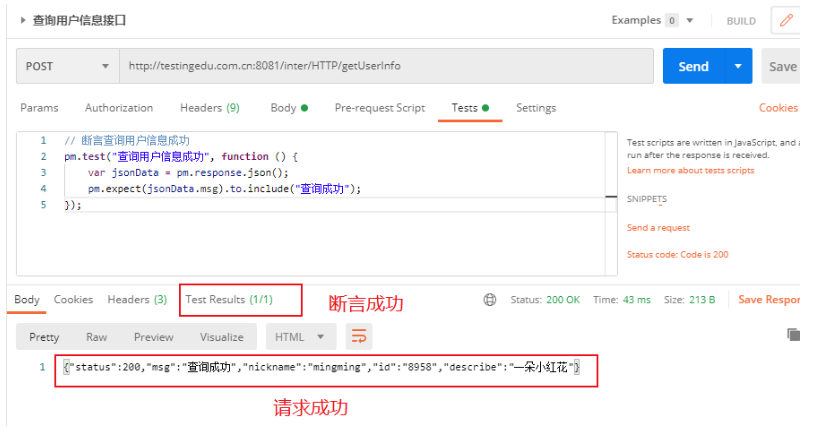
最后在编写后置脚本Tests断言
// 断言查询用户信息成功
pm.test("查询用户信息成功", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.msg).to.include("查询成功");
});
发送请求并查看结果,如下图:

以上就完成了查询用户信息接口的实现。
(5)用户注销接口实现
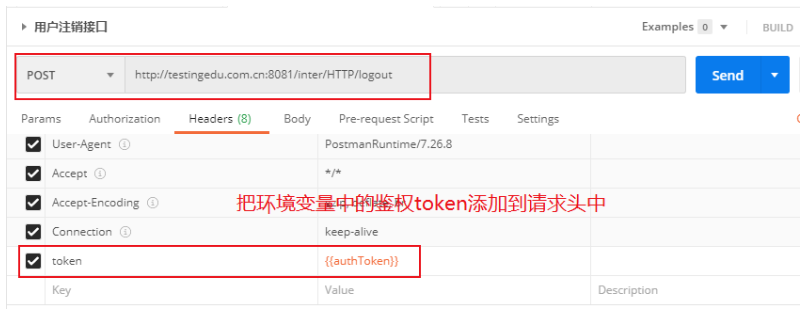
先填写请求方式和请求地址,而logout(注销)接口并不需要传递参数,只需要传请求头中有效的token。

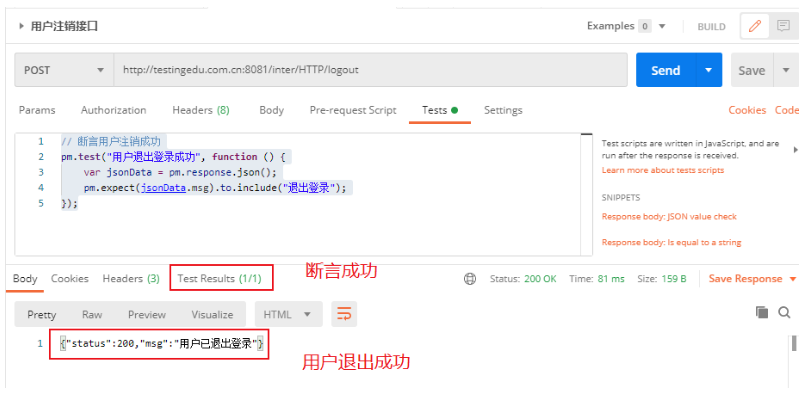
编写后置脚本Tests断言
// 断言用户注销成功
pm.test("用户退出登录成功", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.msg).to.include("退出登录");
});
发送请求并查看结果,如下图:

这样就完成了用户注销接口的实现。
提示:如果再次调用登录接口进行用户登录,就会出现登录失败的现象。需要重新auth鉴权,再进行登录。
以上综合项目中的接口我们都创建完成了。
(四)加入数据驱动
1、准备数据文件
更具上面的5个接口,来编辑数据文件,如下:
| usernane | password | registerMsg | loginUser | loginPwd | loginMsg | userMsg |
|---|---|---|---|---|---|---|
| xiaoming3 | 123456 | 注册成功 | xiaoming3 | 123456 | 登录成功 | 查询成功 |
| xiaoming3 | 123456 | 用户已被注册 | xiaoming3 | 12345666 | 用户名密码错误 | 您还未登陆 |
| xiaoming3@ | 123456 | 参数错误 | xiaoming3@ | 123456 | 参数错误 | 您还未登陆 |
| xiaoming3aaaaaaaaaaaaaa | 123456 | 参数错误 | xiaoming3aaaaaaaaaaaaaa | 123456 | 参数错误 | 您还未登陆 |
当我们用到数据驱动的时候,首先要想清楚,测试的输入数据是哪些,还有预期的返回信息是什么。
提示:
- 要把Excel文件另存为
.cvs文件。- 使用Notepad++打开数据文件,然后将数据文件
转为UTF-8编码。
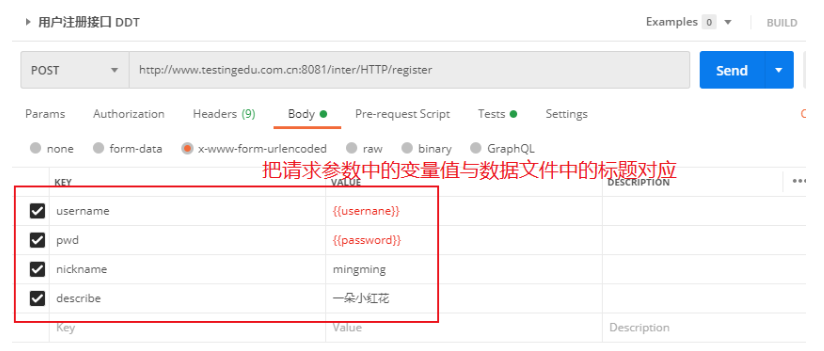
2、修改请求中的参数
我们以注册接口为例,其他接口同理。
修改请求参数如下:

修改请求后置脚本Tests,如下:

3、使用测试驱动方式执行测试集
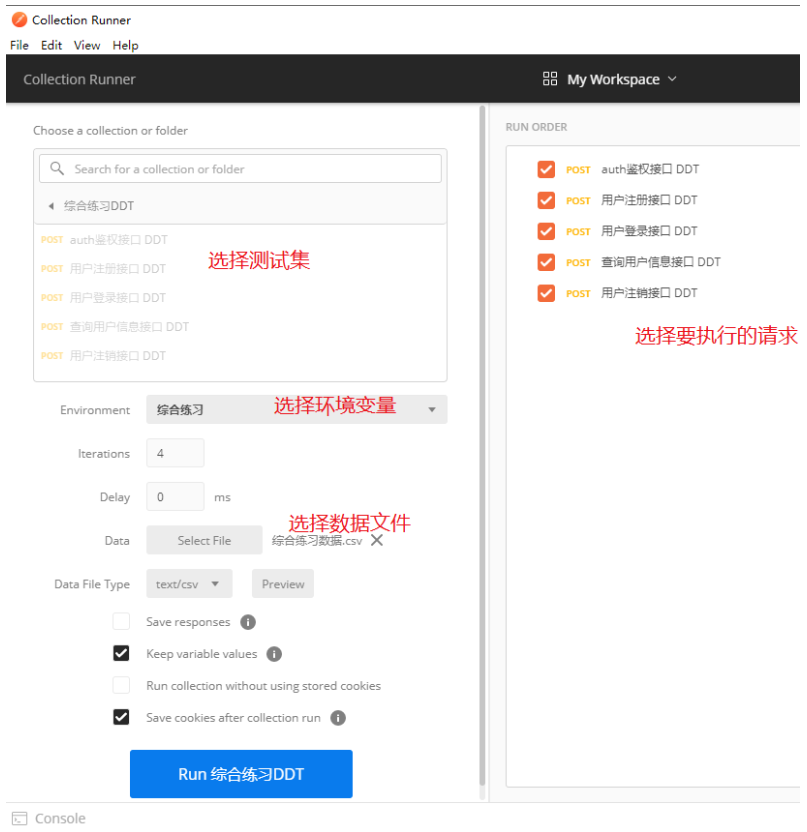
点击测试集,然后进入Collection Runner界面。
执行如下操作:

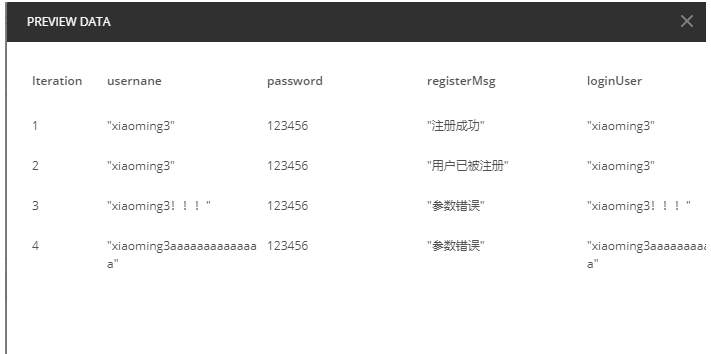
提示:每次上传完数据文件后,需要Preview一下,确保上传的数据信息的准确性。
如下图:

最后点击Run综合练习DDT执行测试集。
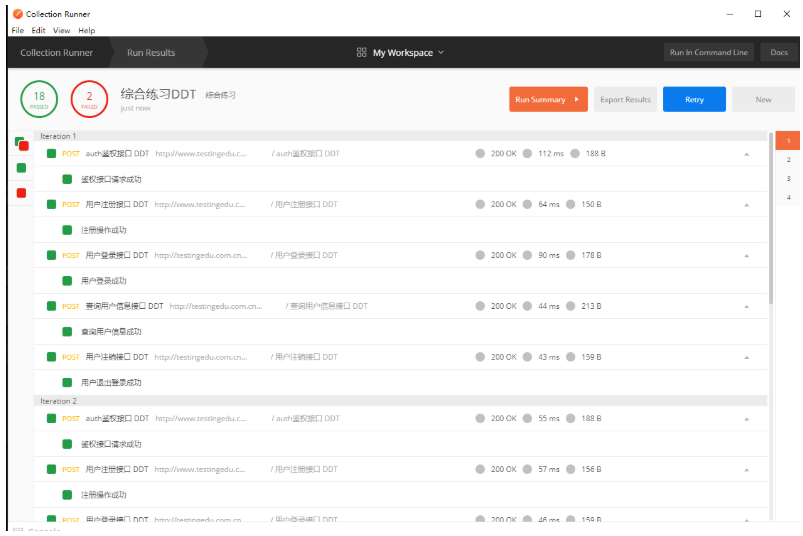
4、分析测试结果
通过分析测试结果,可以判断接口的是否正确,也可以对测试数据重新进行补充或者修改。

最后得出接口测试的结果。
以上就是在工作中我们使用Postman进行接口测试的基础流程。
『政善治』Postman工具 — 13、Postman接口测试综合练习的更多相关文章
- 『政善治』Postman工具 — 1、Postman介绍与安装
目录 一.Postman介绍 二.Postman下载与安装 1.Postman下载 2.Postman安装 3.为什么要注册Postman账号 一.Postman介绍 Postman是一款非常流行的H ...
- 『政善治』Postman工具 — 2、Postman主界面详细介绍
目录 1.Postman菜单栏 (1)File 菜单 (2)Edit 菜单 (3)View 菜单 (4)Help 菜单 2.Postman工具栏 3.Postman工具栏中的系统设置 4.Postma ...
- 『政善治』Postman工具 — 8、Postman中Pre-request Script的使用
目录 1.Pre-request Script介绍 2.常用SNIPPETS(片段)说明 (1)获取变量脚本: (2)设置变量脚本: (3)清空变量脚本: (4)Send a request代码片段 ...
- 『政善治』Postman工具 — 11、Postman中对Cookie的操作
目录 1.关联接口说明 2.测试关联接口实现步骤 3.补充:Postman中将请求转换成代码 上一篇文章说明了Postman中关于Cookie的相关操作,还是以Cookie举例,来说明下一在Postm ...
- 『政善治』Postman工具 — 10、Postman中对Cookie的操作
目录 1.往常的Cookie处理方式 2.Postman中的Cookie管理机制 3.自定义Cookie管理内容 在接口测试中,某些接口的调用,需要带入已有Cookie,比如有些接口需要登陆后才能访问 ...
- 『政善治』Postman工具 — 12、Postman中实现数据驱动
目录 1.什么是数据驱动? 2.测试集说明 3.创建请求与准备数据文件 (1)新增学院结果文档内容如下 (2)编写数据文件 (3)在Postman中创建请求 4.实现Postman中的数据驱动 步骤1 ...
- 『政善治』Postman工具 — 14、NewMan工具的使用详解
目录 1.NewMan工具的介绍 2.NewMan的安装 (1)安装 (2)验证NewMan环境: (3)NewMan卸载命令 3.NewMan执行Postman测试集 (1)导出collection ...
- 『政善治』Postman工具 — 4、HTTP请求基础组成部分介绍
目录 1.Method 2.URL 3.Headers 4.body 一般来说,所有的HTTP Request都有最基础的4个部分组成:URL. Method. Headers和body. 1.Met ...
- 『政善治』Postman工具 — 7、Postman中保存请求(Collections集合)
目录 1.创建Collection 2.保存Request请求 3.查看保存的请求 4.Collection下还可以创建文件夹 5.补充:Postman中的变量 6.总结 1.创建Collection ...
随机推荐
- FFMPEG编译问题记录
一.ffmpeg下载与配置 下载地址 FFmpeg/FFmpeg (https://github.com/FFmpeg/FFmpeg) ~$ git clone https://github.com/ ...
- 第3 章 : Kubernetes 核心概念
Kubernetes 核心概念 本文整理自 CNCF 和阿里巴巴联合举办的云原生技术公开课的课时 3:Kubernetes 核心概念.本次课程中,阿里巴巴资深技术专家.CNCF 9个 TCO 之一 李 ...
- 全网最详细的Linux命令系列-ls命令
Linux开始必须要会的命令当属ls,在日常工作中用到ls命令时的频率是很多的,作为一个初学者,可能我只会或者顶多ls -l两种用法.但是ls其实是一个非常实用的指令,ls命令就是list的缩写,ls ...
- 痞子衡嵌入式:从头开始认识i.MXRT启动头FDCB里的lookupTable
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是i.MXRT启动头FDCB里的lookupTable. 一个MCU内部通常有很多外设模块,这些外设模块是各MCU厂商做差异化产品的本质, ...
- Re:从零开始的Git保姆级使用教程
观前提示: 本文主要介绍了用命令的方式对Git进行操作(全程用的win10系统),而对于TortoiseGit和github desktop等图形化操作知识,只进行简单介绍或提及,详细使用会在提到的地 ...
- Html5新增了什么
h5新增了些什么 介绍 HTML5 是下一代的 HTML, 将成为 HTML.XHTML 以及 HTML DOM 的新标准. 起步 HTML5 是 W3C 与 WHATWG 合作的结果. 为 HTML ...
- 【CTF】CTFHub 技能树 彩蛋 writeup
碎碎念 CTFHub:https://www.ctfhub.com/ 笔者入门CTF时时刚开始刷的是bugku的旧平台,后来才有了CTFHub. 感觉不论是网页UI设计,还是题目质量,赛事跟踪,工具软 ...
- 分布式任务调度系统:xxl-job
任务调度,通俗来说实际上就是"定时任务",分布式任务调度系统,翻译一下就是"分布式环境下定时任务系统". xxl-job一个分布式任务调度平台,其核心设计目标是 ...
- text-align: justify 文本对齐
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- C/C++ 实现多线程与线程同步
多线程中的线程同步可以使用,CreateThread,CreateMutex 互斥锁实现线程同步,通过临界区实现线程同步,Semaphore 基于信号实现线程同步,CreateEvent 事件对象的同 ...
