mp4视频中插入文字
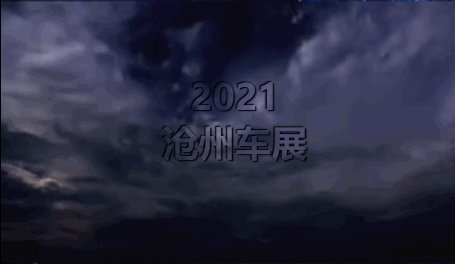
最近接到一个需求,需要往mp4中动态插入文字,并且mp4中的乌云能在文字上有飘动的效果,一开始想用canvas,但是由于本人经验不足,没什么思路,看到css3有一个属性:mix-blend-mode,能满足烟雾在文字上飘动的效果,但是字体的颜色,和视频颜色叠加后,始终无法和视频中原有的文字效果一致。如下方左边是视频原有的文字效果,右边是动态插入的文字效果,文字的清晰度会比原有的低很多。


下面是我的代码:
<style>
@keyframes bounce-in {
0% {
font-size:90px;
padding-top: 164px;
}
100% {
font-size:28px;
padding-top: 260px;
}
}
@keyframes bounce-in-two {
0% {
font-size:65px;
padding-top: 199px;
}
100% {
font-size:28px;
padding-top: 260px;
}
}
html,body {
color:#CCCCCC;
width:360px;
height:640px;
padding:0;
margin:0;
}
.wrapper {
width:360px;
height:640px;
position:relative;
text-align: center;
}
.text,.text3{
font-size: 28px;
color: #949595;
font-weight: 500;
width: 100%;
line-height: 7px;
display: none;
padding-top: 260px;
display:none;
text-shadow: 1px 1px 1px black, -1px -1px 1px black;
font-weight: 900;
}
.text1{
position:absolute;
font-size: 20px;
color:black;
width:100%;
line-height: 46px;
top: 120px;
}
.textS{
font-size: 24px;
letter-spacing: 5px;
margin-left:5px;
}
video {
mix-blend-mode:hard-light;
position:absolute;
top:0;
left:0;
width:360px;
height:640px;
}
.logo-bottom{
position:absolute;
top: 10px;
left: 10px;
}
.logo-bottom img{
width: 90px;
}
.text2{
color: white;
font-size: 52px;
line-height: 52px;
margin: 0;
font-weight: 600;
}
.banner,.banner1{
position:absolute;
top: 24px;
width: 100%;
}
.banner1{
display:none;
top:68px;
}
</style>
</head> <body>
<div class="wrapper">
<video id="video" src="//auto.pcvideo.com.cn/oss/pcauto/vpcauto/2021/04/07/1617784555167-vpcauto-77524-1.mp4" controls="true"/></video>
<div class="text">
<p>2021</p>
<p>沧州车展</p>
</div>
<div class="text3">
<p>4月10-11日</p>
<p>沧州体育场</p>
</div>
<div class="banner">
<p class="text2">2021</p>
<p class="text2">沧州车展</p>
</div>
<p class="text1">4月10-11日<span class="textS">沧州体育场</span></p>
<div class="banner1">
<p class="text2" style="font-size: 48px;line-height: 79px;">4月10-11日</p>
<p class="text2" style="font-size: 48px;line-height: 79px;">在<span style="color:#3ad5dc;">沧州体育场</span></p>
</div>
<dt class="logo-bottom"><img src="//yh.pcauto.com.cn/gmaiche/images/lmclogo.png" alt=""></dt>
</div>
<script src="//js.3conline.com/min/temp/v1/lib-jquery1.10.2.js"></script>
<script>
;(function(){
var v = document.getElementById("video");
v.addEventListener('play', function () {
var i=0;
var o=0,o1=0;
var timer = window.setInterval(function () {
if(v.currentTime>0&&v.currentTime<2.2){
if(o==0){
$(".text").show();
$(".text").css('animation', 'bounce-in 0.4s ease-out 0s 1 normal forwards running');
}
o++;
}else{
$(".text").hide();
}
},20);
}); })();
</script>
尝试过另一种方式,不用mix-blend-mode,文字给个opacity:0.6,文字会清晰一点,但是,乌云飘动的效果不明显,因为这样乌云其实是在文字下层的,不太符合需求。我先记录下来,欢迎各位给点意见,看看要如何实现这个功能。
mp4视频中插入文字的更多相关文章
- php使用ffmpeg向视频中添加文字字幕
这篇文章主要介绍了PHP使用ffmpeg给视频增加字幕显示的方法,实例分析了php操作ffmpeg给视频增加字母的技巧,具有一定参考借鉴价值,需要的朋友可以参考下. 本文实例讲述了PHP使用ffmpe ...
- FFMPEG,将字幕“烧进”MP4视频中
原文地址:http://blog.csdn.net/ufocode/article/details/75475539 由于mp4容器,不像MKV等容器有自己的字幕流. MKV这种容器的视频格式中,会带 ...
- FFmpeg 向视频中添加文字
原文地址:http://www.cnblogs.com/wanggang123/p/6707985.html FFmpeg支持添加文字功能,具体如何将文字叠加到视频中的每一张图片,FFmpeg调用了文 ...
- Ffmpeg 视频教程 向视频中添加文字
Ffmpeg支持添加文字功能,具体如何将文字叠加到视频中的每一张图片,FFmpeg调用了文字库FreeSerif.ttf.当我们 用到ffmpeg 添加文字功能时 我们需要先下载改文字库,下载地址是h ...
- Qt 向word中插入文字(使用QAxWidget和QAxObject)
pro 文件中要加入 CONFIG += qaxcontainer 2. main.cpp #include <QApplication> #include <QAxWidget&g ...
- 【转】向HTML中插入视频并兼容所有浏览器的方法
原文地址:http://www.jb51.net/web/168548.html 向HTML中插入视频有两种方法,一种是古老的object标签,一种是html5中的video标签,前者兼容性相对好些, ...
- 如何在html中插入视频
如何在html中插入视频 1,插入优酷视频: 在优酷分享界面有个html代码,直接复制放入body中,定义div的align居中即可 2.插入本地视频:用video属性 用mp4格式 <vid ...
- HTML中插入视频
最常用的向HTML中插入视频的方法有两种,一种是古老的<object></object>标签,一种是html5中的<video></video>标签. ...
- Android(java)学习笔记139:在TextView组件中利用Html插入文字或图片
首先我们看看代码: 1.activity_main.xml: <LinearLayout xmlns:android="http://schemas.android.com/apk/r ...
随机推荐
- Flutter: AnimatedList 一个滚动容器,可在插入或移除项目时为其设置动画
Flutter Widget of the Week import 'dart:math'; import 'package:flutter/material.dart'; void main() = ...
- 为什么说NGK的去中心化预言机越来越受欢迎?
2020年区块链市场非常火热,从年初的交易所杠杆,到Defi热潮,一波连着一波,风向不断切换,很多人无奈感叹跟不上时代,很多人欢欣雀跃登上了早班车.随着Defi的不断火热,预言机也进入了大众视野.NG ...
- [转]基于ROS平台的移动机器人-4-通过ROS利用键盘控制小车移动
原文出处: https://blog.csdn.net/Forrest_Z/article/details/55002484 准备工作 1.下载串口通信的ROS包 (1)cd ~/catkin_ws/ ...
- Mybites学习
参考链接:https://www.cnblogs.com/dongying/p/4073259.html <select <!-- 1. id (必须配置) id是命名空间中的唯一标识符, ...
- Spring Data Solr
1.什么是spring data solr? Solr是一个开源搜索平台,用于构建搜索应用程序.简单的来说就是作为一个搜索引擎使用. 2.solr的安装(本地安装,远程安装同) 1)解压一个tomca ...
- JVisualVM监控JVM-外网服务器
环境说明: a:阿里云服务器Centos8.2 b:JDK1.8 1:增加JMV运行参数 java -jar 启动时添加一下参数: -Djava.rmi.server.hostname=外网IP地址 ...
- Python爬虫系统化学习(2)
Python爬虫系统学习(2) 动态网页爬取 当网页使用Javascript时候,很多内容不会出现在HTML源代码中,所以爬取静态页面的技术可能无法使用.因此我们需要用动态网页抓取的两种技术:通过浏览 ...
- go的循环
目录 go的循环 一.语法 二.语法简写 1.省略第一部分 2.省略第二部分 3.省略第三部分 4.全省略:死循环 5.终极写法,简洁变形 go的循环 Go中只有for循环,没有while循环.因为w ...
- 《Asp.Net Core3 + Vue3入坑教程》-Net Core项目搭建与Swagger配置步骤
简介 <Asp.Net Core3 + Vue3入坑教程> 此教程仅适合新手入门或者前后端分离尝试者.可以根据图文一步一步进操作编码也可以选择直接查看源码.每一篇文章都有对应的源码 教程后 ...
- 关于使用C3P0程序报错Having failed to acquire a resource, com.mchange.v2.resourcepool的问题
由于是新手的问题,C3P0的使用时严格跟着视频来的,但是问题却来的很突然 在导入了三个包以及创建了路径以后 进行测试 class JdbcutilsTest { @Test void TestGetC ...
