springboot实战小项目-简要介绍、vue项目创建
因为菜,所以要好好学习!
一.项目介绍:这是一个后台管理系统,准备实现的功能:
1.登录、注册、个人信息查看、退出登录
2.根据关键字查询用户、新增用户、根据id或者其他字段排序、编辑用户信息、删除用户
3.分页功能
4.用户的导入与导出
5.文件上传
6.使用云服务器部署项目
7.验证码
8.整合支付宝沙箱支付
二.技术栈:前后端分离
1.前端框架:vue+ElementPlus
2.后端框架:SpringBoot+MybatisPlus
3.数据库:Mysql
4.用到的插件/工具类:Hutool、分页插件、跨域、请求返回结果、封装axios的js。链接:
三.项目从这里开始:
1.环境搭建(jdk8+nodejs14.18.3+npm6.14.15+idea+sqlyog)
(1)下载地址:直接去各个软件的官网去下载就好
(2)安装步骤:去搜吧小伙子
(3)注意细节:安装完各个软件工具后,运行cmd命令,输入java和javac查看jdk是否安装成功,如果出现xxx不是内部命令的字样就说明安装失败,输入node -v、npm -v查看相应版本,确保都安装成功了后,输入npm install -g @vue/cli这个命令,安装一个vue的脚手架,用来创建vue项目,环境就到这里。
2.创建vue项目
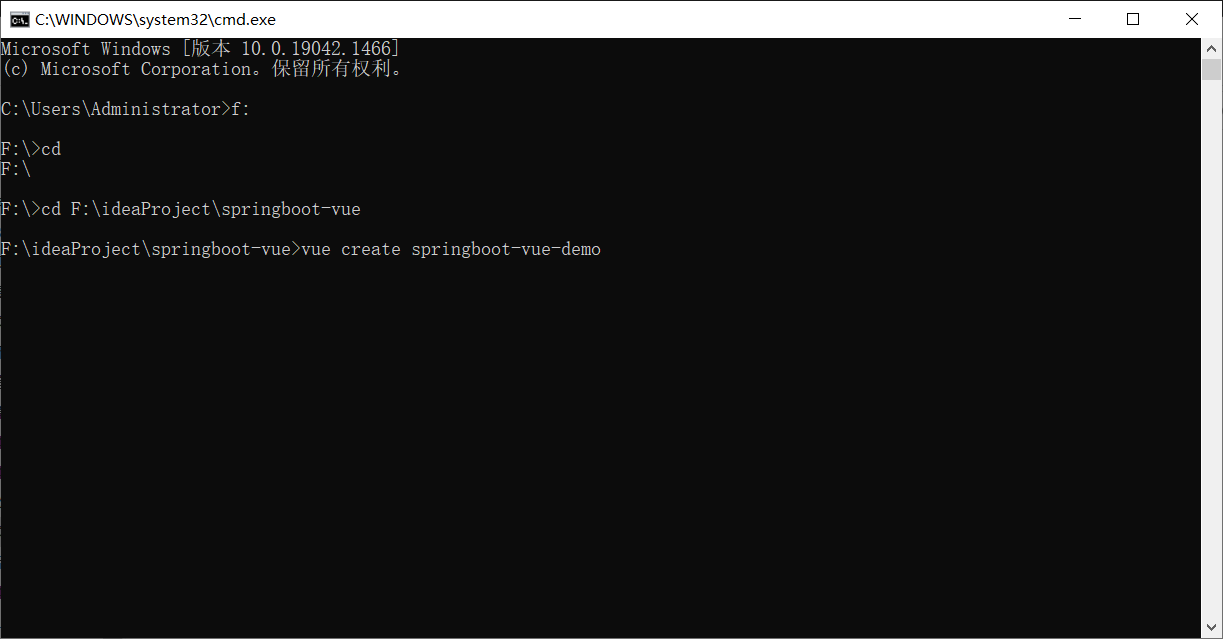
(1)新建一个文件夹,命名为“springboot-vue”。
(2)运行cmd命令,cd到刚刚新建的文件夹目录下,输入vue create springboot-vue-demo(语法:vue create 项目名),然后点击“回车”。

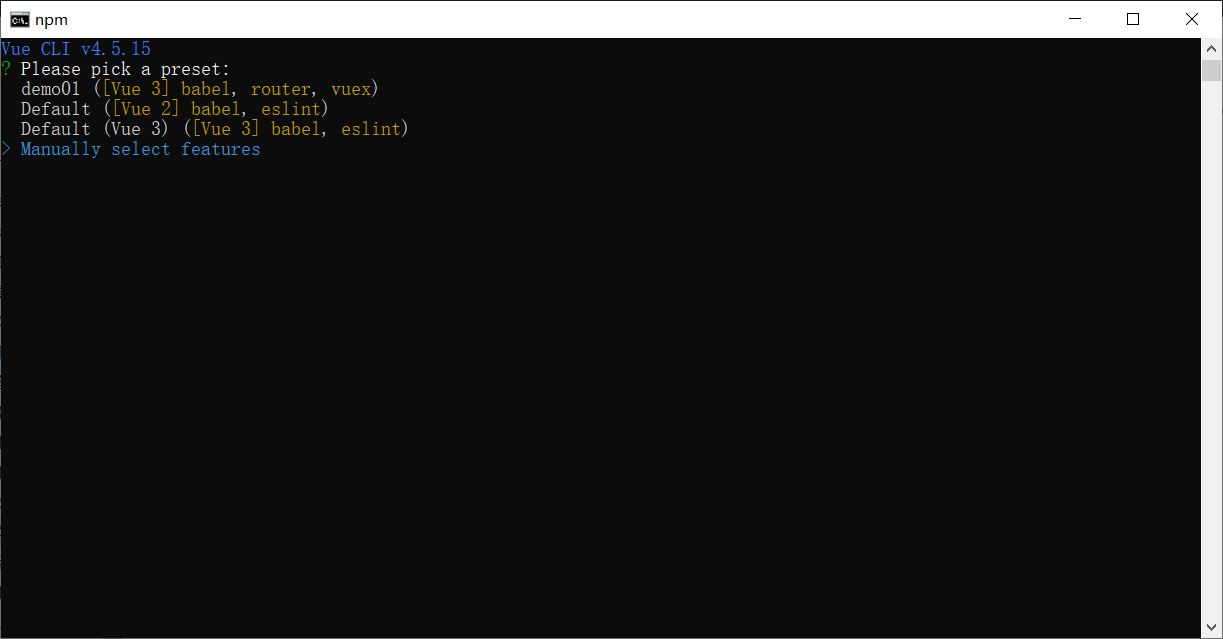
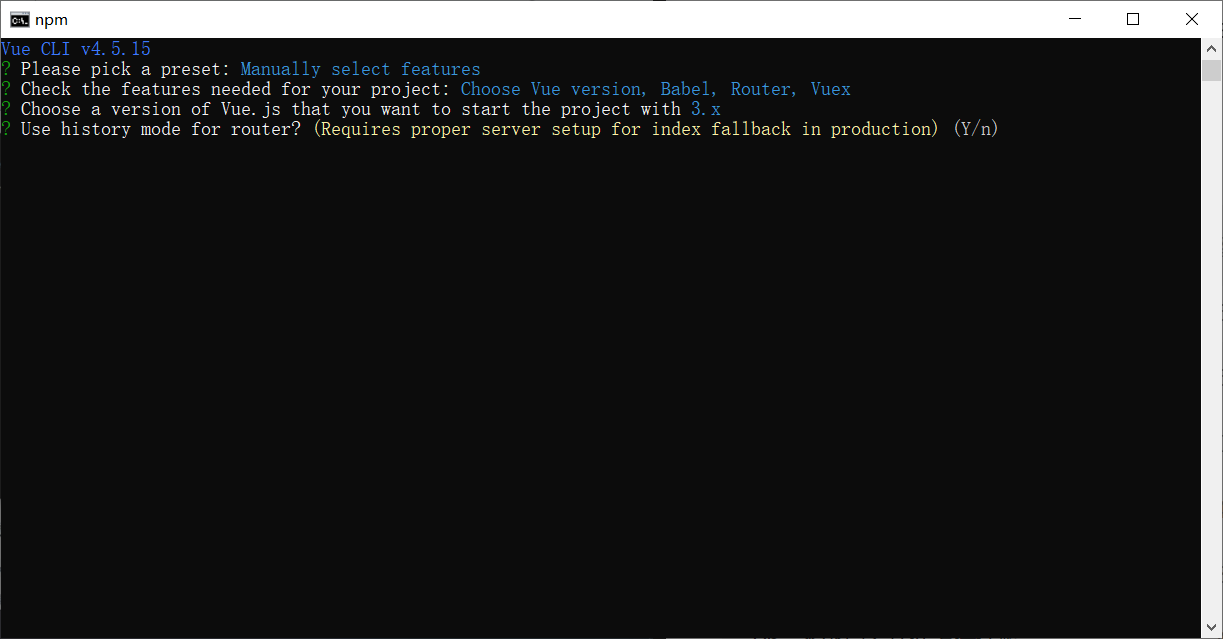
(3)这一步是选择相关配置,按上下键选择“Manually select features”这个选项,点击“回车”。

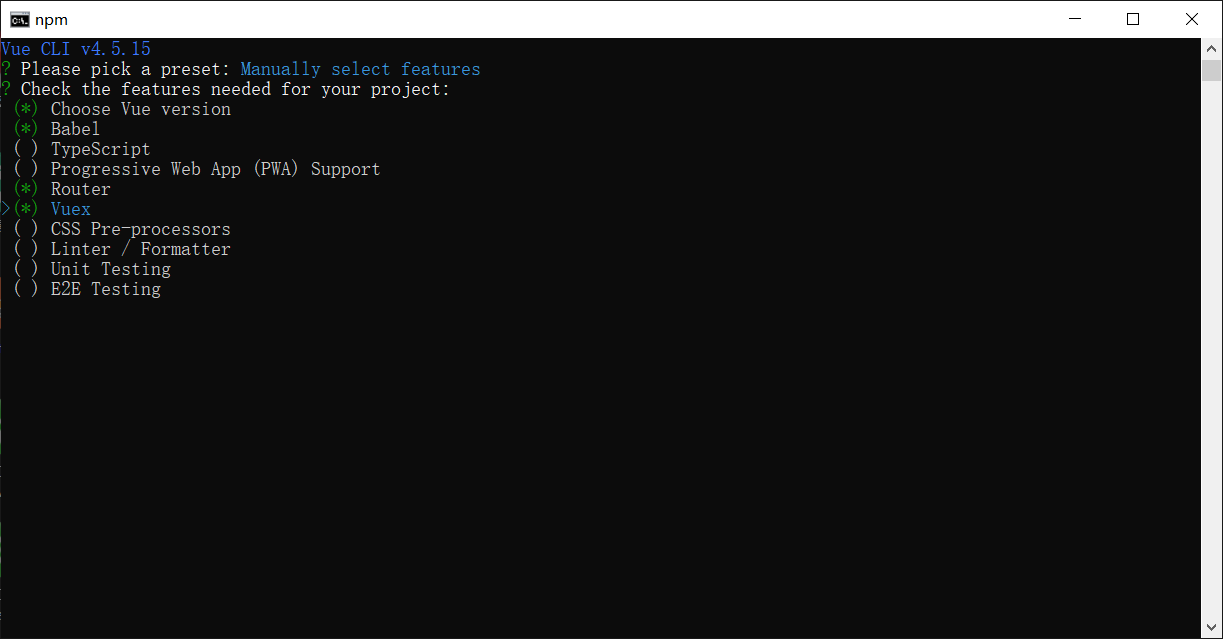
(4)点击“空格”进行选择相关选项,用上下键控制移动,这里选择这四项,然后点击“回车”。

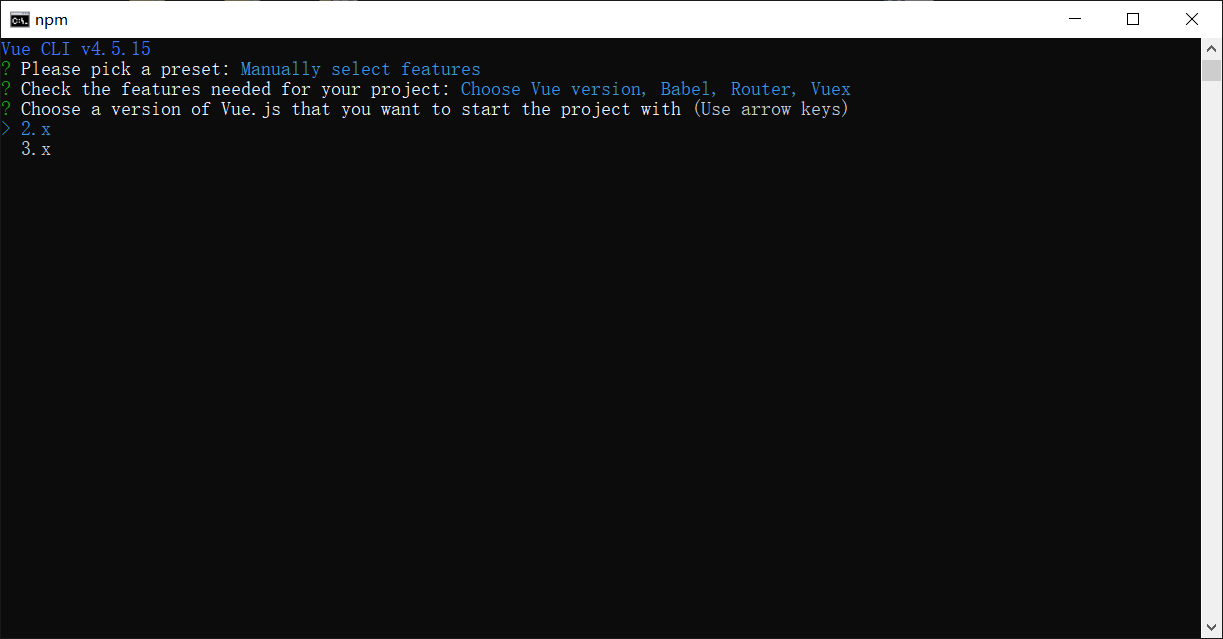
(5)选择3.x,点击“回车”。

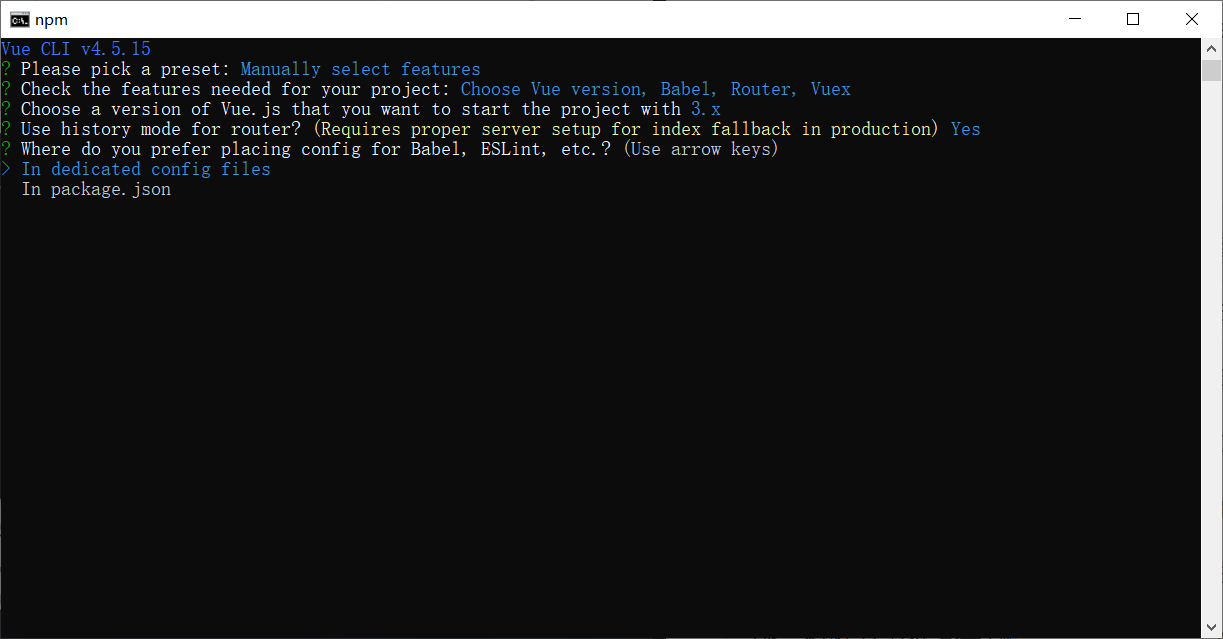
(6)这里是问你是否用以前的路由方式,输入y,点击“回车”。

(7)这里选择In package.json选项,点击“回车”。

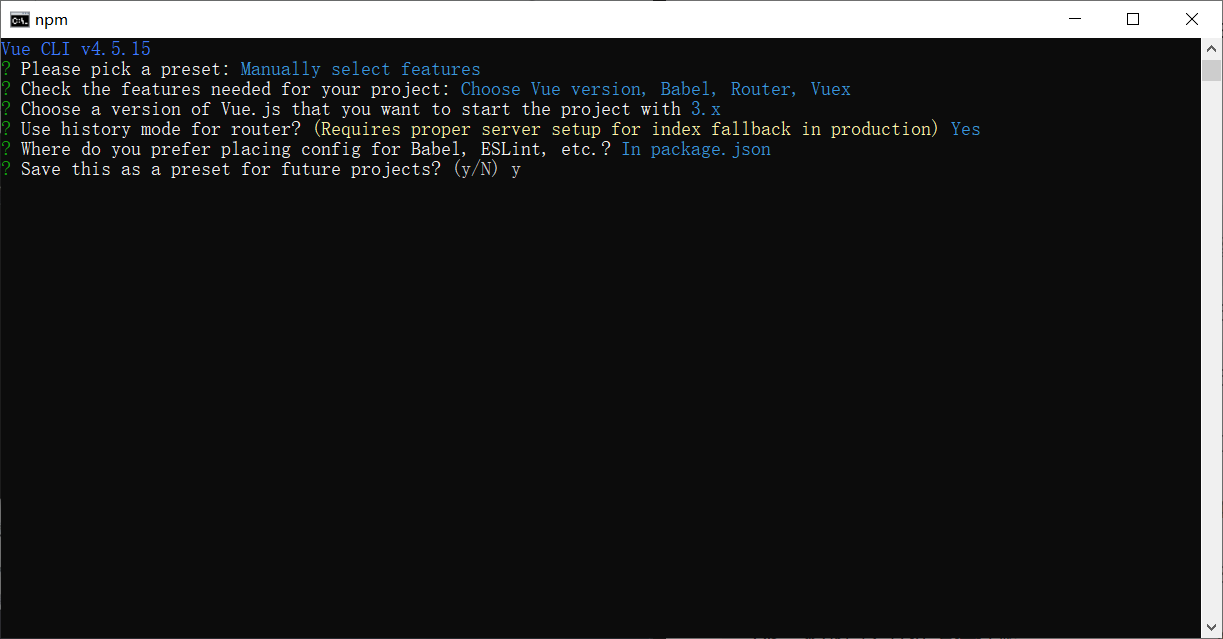
(8)输入y,点击“回车”。保存这个项目的配置。

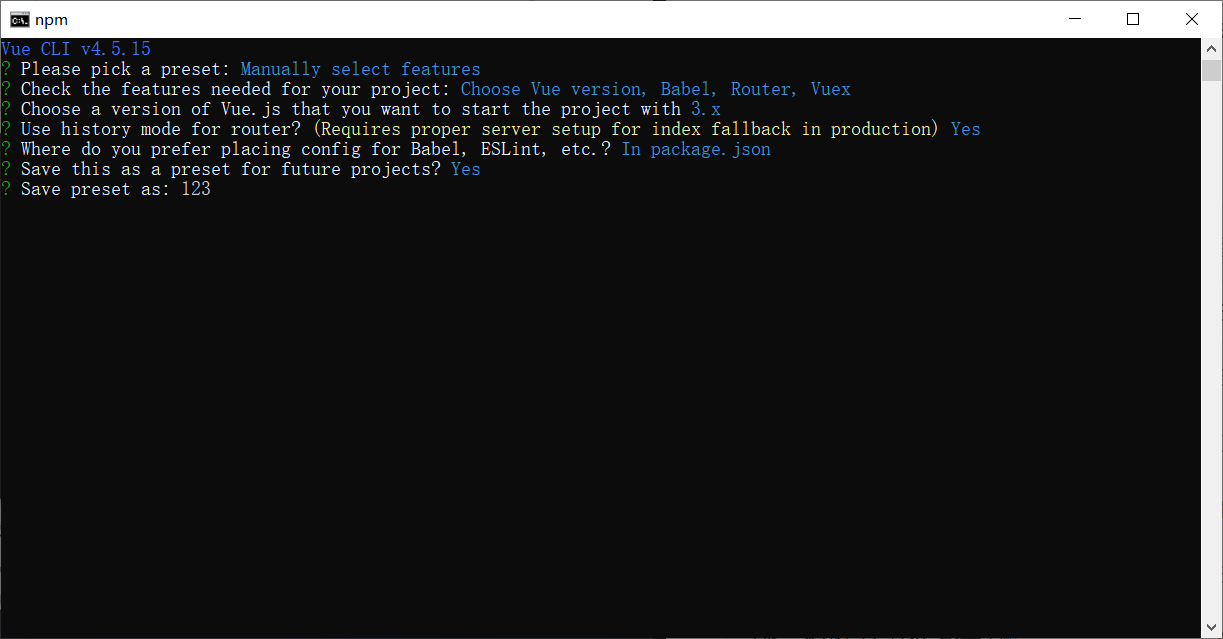
(9)这里是要你输入一个自定义的名字即可,我这里输入的123,输入完点击“回车”。

(10)出现如下的窗口,说明项目正在创建,等待创建完毕即可。

(11)项目创建完毕后,在我们新建的文件夹下就多出来一个名为springboot-vue-demo的文件夹,这就是我们创建的vue项目

(11)用idea开发工具打开这个文件夹,在idea中配置运行环境,打开后的样子如下所示。

(12)在idea中配置运行vue项目的环境,点击idea上面的Add Configuration...按钮,打开下面的窗口。

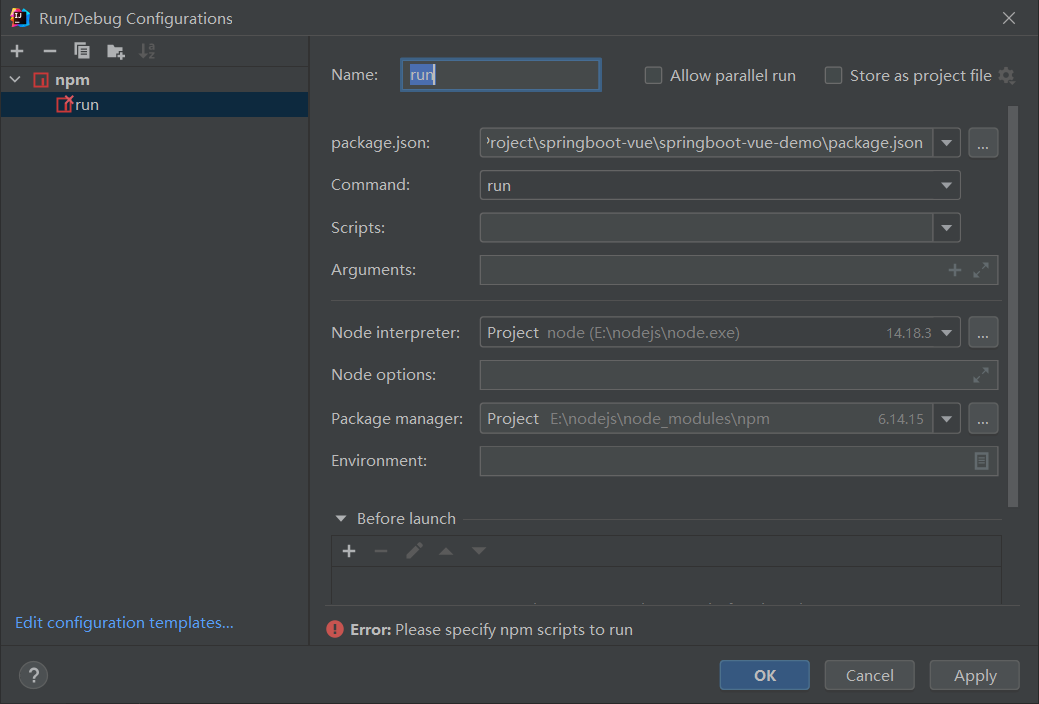
(13)点击左上角的加号按钮,往下滑找到npm选项,点击后出现如下的窗口。

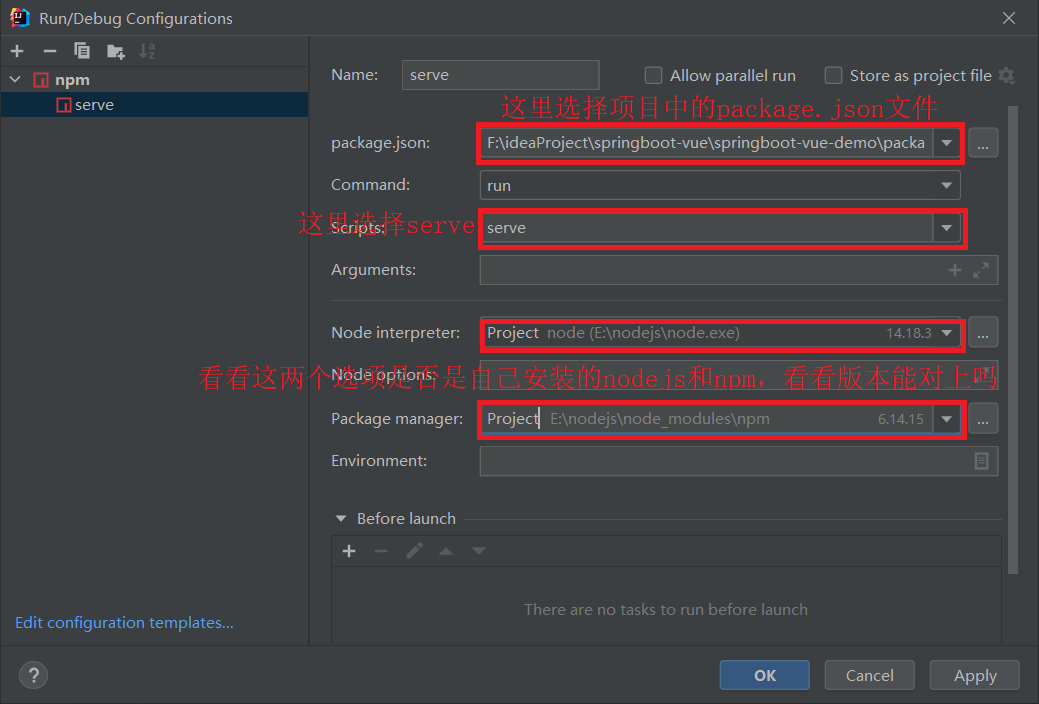
(14)配置并核对如下的几个选项。核对完毕后点击“apply”,然后点击“ok”,然后点击Add Configuration...旁边的绿色小三角按钮运行项目

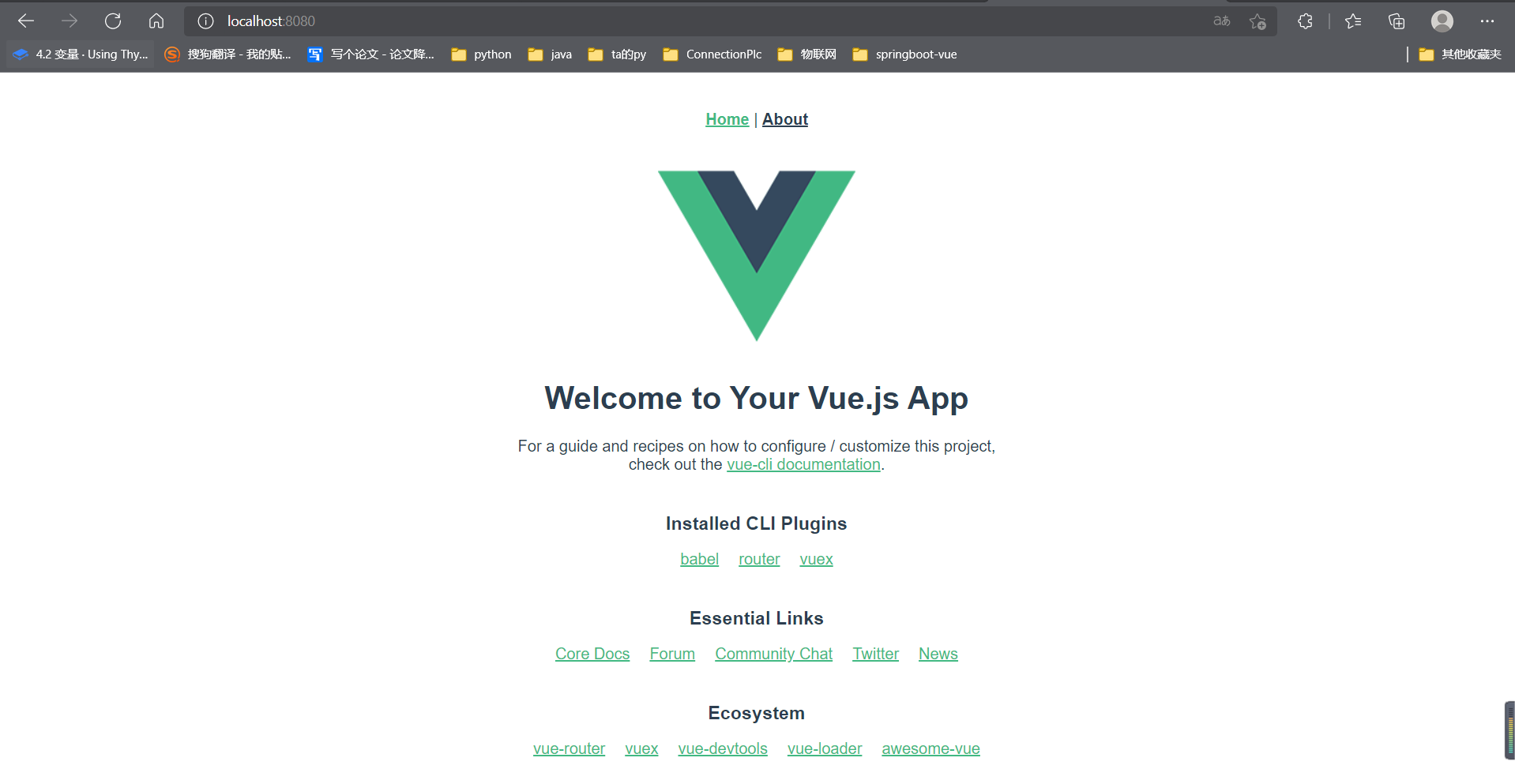
(15)项目运行完毕后打开浏览器输入http://localhost:8080/,如果打开了以下页面,说明项目启动成功,下一步就是做前端页面。

springboot实战小项目-简要介绍、vue项目创建的更多相关文章
- 介绍vue项目中的axios请求(get和post)
一.先安装axios依赖,还有qs依赖 npm install axios --save npm install qs --save qs依赖包用post请求需要用到的 插入一个知识点: npm in ...
- 将一个js项目改造成vue项目
本地环境:node版本:8.11.4 vue版本:3.4.1; 开发工具vscode 1.创建一个空的vue项目(vue create bigdata_reprot_web) 2.找到项目的空白页,改 ...
- 搭建vue项目并启动vue项目
链接地址:https://blog.csdn.net/aa792978017/article/details/82939483 Vue.js是现在比较优秀的Web前端框架,下面开始从零开始搭建一个Vu ...
- ❤️❤️用最简单的方法在Webstorm中打开已存在项目 和 新建Vue项目 (亲测实用)❤️❤️
目录 一:打开已存在项目时 二:新建一个vue项目 使用webstorm创建vue项目创建vue项目各个公司用的工具都不一样 最常见的有HBuilder X,WebStorm,Visual Stu ...
- vue项目ide(vue项目环境搭建)
一.先介绍一下我接下来要做的项目 项目:ide可视化工具 技术应用: Vue2.0(js框架):https://cn.vuejs.org/ ElementUi(饿了吗ui框架基于vue的):http: ...
- vue项目结构设计
感觉这个写的挺详细的,要详细了解可以看这个→ 结构详细介绍 vue项目结构图: 简单介绍: build目录是一些webpack的文件,配置参数什么的,一般不用动 config是vue项目的基本配置文件 ...
- Vue项目用于Ios和Android端开发
起因 前公司商城App项目使用的是H5开发,有微信公众号.Ios和Android三个版本,H5版本是自己写的一套框架,已经用了有些年头了,承载不下不断涌现出的新需求.而Ios和Android端通过we ...
- vue项目搭建和开发流程 vue项目配置ElementUI、jQuery和Bootstrap环境
目录 一.VUE项目的搭建 1. 环境搭建 2. 项目的创建和启动 二. 开发项目 1. 配置vue项目启动功能 2. 开发vue项目 (1)项目文件的作用 (2)vue项目开发流程 (3)vue项目 ...
- vue项目配置及项目初识
目录 Vue项目环境搭建 Vue项目创建 重构项目依赖 1.需要转移的文件 2.重构依赖 pycharm配置并启动vue项目 vue项目目录结构分析 vue组件(.vue文件) 全局脚本文件main. ...
随机推荐
- 【剑指Offer】按之字形顺序打印二叉树 解题报告(Python)
[剑指Offer]按之字形顺序打印二叉树 解题报告(Python) 标签(空格分隔): 剑指Offer 题目地址:https://www.nowcoder.com/ta/coding-intervie ...
- 在线编辑Word——插入图片、图形
在Word中支持插入图片.图形等元素,同时支持对插入的图片和图形进行格式化操作,如裁剪.调整尺寸大小.调成颜色.阴影.倾斜角度.透明度等等.本文,将通过使用Spire.Cloud Word在线编辑器来 ...
- Nginx 简单配置反向代理
nginx 配置反向代理,转发请求到另一个域名 在server中加入 location /${alias} { proxy_buffer_size 128k; proxy_buffers 32 32k ...
- FAT
目录 概 主要内容 代码 Zhang J., Xu X., Han B., Niu G., Cui L., Sugiyama M., Kankanhalli M. Attacks which do n ...
- Improving Adversarial Robustness via Channel-Wise Activation Suppressing
目录 概 主要内容 代码 Bai Y., Zeng Y., Jiang Y., Xia S., Ma X., Wang Y. Improving adversarial robustness via ...
- 2. node接口搭建--连接MongoDB数据库 (参考https://blog.csdn.net/ncepu_Chen/article/details/98725104#_337)
1.使用mongoose连接MongoDB数据库 npm install mongoose 2.新建文件夹config存放数据库地址 3.安装MongoDB
- [学习笔记] RabbitMQ的安装使用
安装 使用命令行安装,会自动管理依赖(推荐): choco install rabbitmq 安装包安装: 以管理员身份安装64位的 Erlang. 下载并安装 RabbitMQ 服务.下载地址. R ...
- CSS基础 transform属性的基本使用 移动 旋转 缩放
1.实现元素位移效果 语法:transform:translate(x轴水平移动距离,Y轴垂直移动距离) 取值:正负都可以 取值方式:数字+px 百分比 :参照自己本的盒子的百分比 比如:本身自己的宽 ...
- Flutter 让你的Dialog脱胎换骨吧!(Attach,Dialog,Loading,Toast)
前言 Q:你一生中闻过最臭的东西,是什么? A:我那早已腐烂的梦. 兄弟萌!!!我又来了! 这次,我能自信的对大家说:我终于给大家带了一个,能真正帮助大家解决诸多坑比场景的pub包! 将之前的flut ...
- C# string.Format 和 String.Format 的区别
string.Format 和 String.Format ,不论是用法还是意思,都是一样的 怎么使用? 通过 占位符来替换 ,类似于 Replace 的操作 string s = string.F ...
