JavaWeb基本概念及web服务器
1、基本概念
1.1、前言
web开发:
- web,网页的意思,www.baidu.com
- 静态web
- html,css
- 提供给所有人看的数据始终不会发生变化!
- 动态web
- 淘宝,几乎是所有的网站;
- 提供给所有人看的数据始终会发生变化,每个人在不同的时间,不同的地点看到的信息各不相同!
- 技术栈:Servlet/JSP,ASP,PHP
在Java中,动态web资源开发的技术统称为JavaWeb;
1.2、web应用程序
web应用程序:可以提供浏览器访问的程序;
- a.html、b.html......多个web资源,这些web资源可以被外界访问,对外界提供服务;
- 你们能访问到的任何一个页面或者资源,都存在于这个世界的某一个角落的计算机上。
- URL
- 这些统一的web资源会被放在同一个文件夹下,web应用程序-->Tomcat:服务器
- 一个web应用由多部分组成(静态web,动态web)
- html,长沙市,js
- jsp,servlet
- Java程序
- jar包
- 配置文件(Properties)
web应用程序编写完毕后,若想提供给外界访问:需要一个服务器来统一管理;
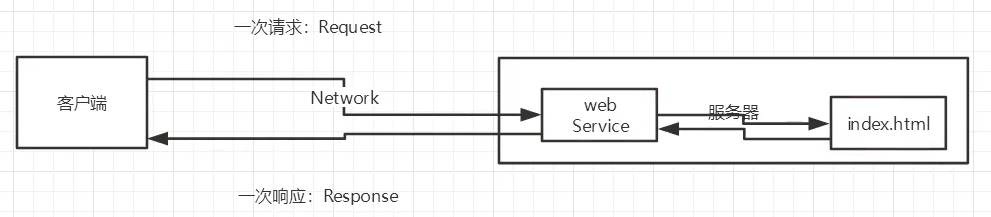
1.3、静态web
- *.html, *.html,这些都是网页的后缀,如果服务器上一直存在这些东西,我们就可以直接进行读取。通络;

- 静态web存在的缺点
- web页面无法动态更新,所有用户看到的都是同一个页面
- 轮播图,点击特效;伪动态
- JavaScript[实际开发中,它用的最多]
- VBScript
- 它无法和数据库交互(数据无法持久化,用户无法交互)
- web页面无法动态更新,所有用户看到的都是同一个页面
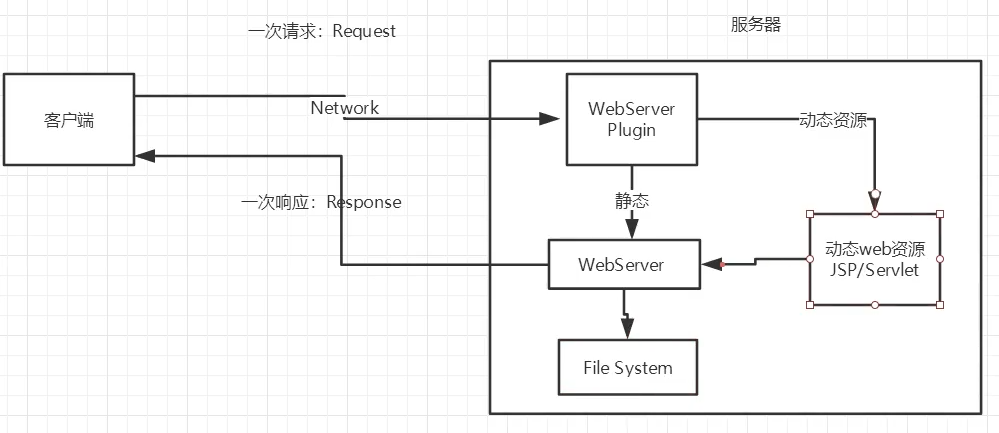
1.4、动态web
页面会动态展示:“Web页面的展示的效果因人而异”;

缺点
- 假如服务器的动态web资源出现了错误,我们需要重新编写我们的后台程序
- 停机维护
优点:
- web页面可以动态更新,所有用户看到的都不是同一个页面
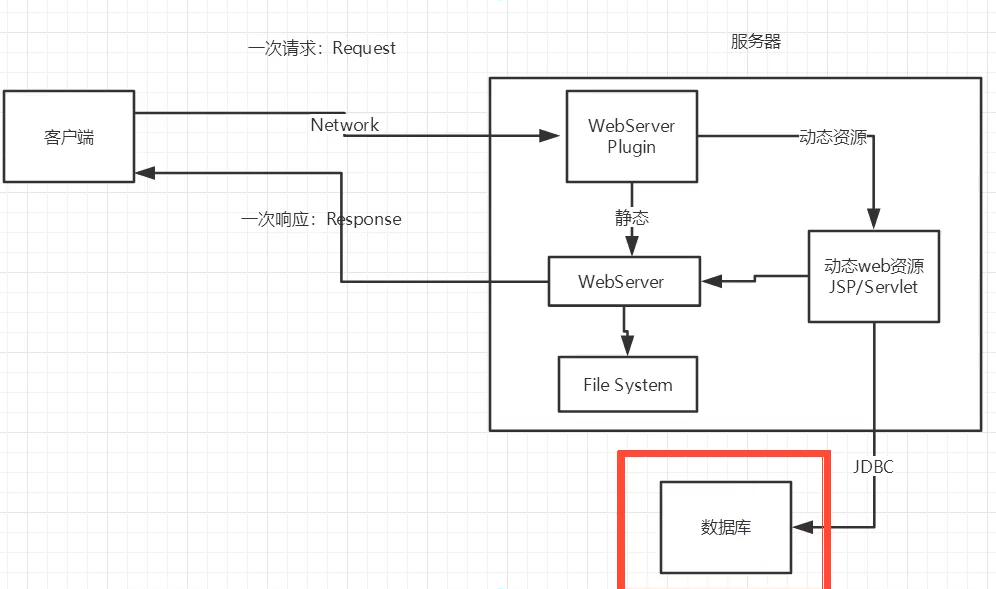
- 它可以与数据库交互(数据持久化:注册,商品信息,用户信息)

2、web服务器
2.1、技术讲解
ASP:
微软:国内最早流行的就是ASP;
在HTML中嵌入了VB的脚本, ASP + COM;
在ASP开发中,基本一个页面都有几千行的业务代码,页面极其混乱
维护成本高!
C#
IIS
<h1>
<h1><h1>
<h1>
<h1>
<h1>
<h1>
<%
System.out.println("hello")
%>
<h1>
<h1>
<h1><h1>
<h1>
php
- PHP开发速度很快,功能很强大,跨平台,代码很简单(70%,WP)
- 无法承载大访问量的情况(局限性)
JSP/Servlet:
B/S:浏览器和服务器
C/S:客户端和服务器
- sun公司主推的B/S架构
- 基于Java语言(所有的大公司,或者一些开源的组件,都是用Java写的)
- 可以承载三高问题带来的影响;
- 语法像ASP,ASP-->JSP,加强市场强度;
2.2、web服务器
服务器是一种被动的操作,用来处理用户的一些请求和给用户一些响应信息;
IIS
微软的;ASP...,Windows中自带的
Tomcat
面向百度编程;
Tomcat是Apache 软件基金会(Apache Software Foundation)的Jakarta 项目中的一个核心项目,最新的Servlet 和JSP 规范总是能在Tomcat 中得到体现,Tomcat 5支持最新的Servlet 2.4 和JSP 2.0 规范。因为Tomcat 技术先进、性能稳定,而且免费,因而深受Java 爱好者的喜爱并得到了部分软件开发商的认可,成为比较流行的Web 应用服务器。
Tomcat 服务器是一个免费的开放源代码的Web 应用服务器,属于轻量级应用服务器,在中小型系统和并发访问用户不是很多的场合下被普遍使用,是开发和调试JSP 程序的首选。对于一个Java初学web的人来说,它是最佳的选择。
Tomcat 实际上运行JSP 页面和Servlet。Tomcat最新版本为10.0.14。
...
工作3-5年之后,可以尝试手写Tomcat服务器;
下载tomcat:
- 安装 or 解压
- 了解配置文件及目录结构
- 这个东西的作用
JavaWeb基本概念及web服务器的更多相关文章
- JavaWeb概念及Web资源的分类
一,JavaWeb概念 1,JavaWeb,所有通过java语言编写可以通过浏览器访问的程序的总称 JavaWeb是基于请求和响应来开发的. 2,什么是请求 请求:指客户端给服务端发送数据,Reque ...
- 认识JavaWeb,servlet, JSP, Tomcat, http协议,Web服务器
JavaWeb通常指服务器端的Java应用开发. 一般来说,服务器是在网络通信条件下工作的,这就离不开http协议. HTTP协议,是为服务器和客户端通信提供的规范,其中规定了信息的格式,符合规范格式 ...
- JavaWeb基础: Web应用和Web服务器
Web Server工作原理 假设工程师想提供一个网页浏览的Web应用给客户,需要经过以下几步: 在指定目录下新建资源(hello.html) 编写一个服务器ServerDemo监听请求和响应请求:S ...
- Web服务器讲解与JavaWeb应用部署(本机,以Tomcat为例)
转载请注明原文地址:http://www.cnblogs.com/ygj0930/p/6042290.html 在讨论Web系统发布之前,我们先来辨析两个概念:服务器.Web服务器. 通常,我们说的服 ...
- javaweb入门---web服务器与HTTP协议基础
上文web基础简介了web到底是什么,以及身为Java开发人员需要掌握的地方.本文将解答web服务器是什么,怎么使用?还有关于http协议的基础知识. web服务器 web服务器的大概念很广泛,但是通 ...
- javaWeb,web服务器
一. 1.ASP 国内最早最流行的语言就是ASP:微软研发 在HTML中嵌套了VB脚本,ASP+COM(网页元素) 在ASP开发中,基本一个业务就有几千行代码,页面机器混乱 维护成本高 <h1& ...
- JavaWeb学习总结(三)——Tomcat服务器学习和使用(二) 包含https 非对称秘钥 NB
JavaWeb学习总结(三)--Tomcat服务器学习和使用(二) 一.打包JavaWeb应用 在Java中,使用"jar"命令来对将JavaWeb应用打包成一个War包,jar命 ...
- JavaWeb学习总结(三)——Tomcat服务器学习和使用(二)
一.打包JavaWeb应用 在Java中,使用"jar"命令来对将JavaWeb应用打包成一个War包,jar命令的用法如下:
- JavaWeb学习总结(二)——Tomcat服务器学习和使用(一)
一.Tomcat服务器端口的配置 Tomcat的所有配置都放在conf文件夹之中,里面的server.xml文件是配置的核心文件. 如果想修改Tomcat服务器的启动端口,则可以在server.xml ...
随机推荐
- 【LeetCode】821. Shortest Distance to a Character 解题报告(Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 过两遍数组 日期 题目地址:https://leet ...
- 第四十四个知识点:在ECC密码学方案中,描述一些基本的防御方法
第四十四个知识点:在ECC密码学方案中,描述一些基本的防御方法 原文地址:http://bristolcrypto.blogspot.com/2015/08/52-things-number-44-d ...
- Dubbo为什么要用Go重写?
先说两句 我常常在散步时思考很多技术上的「为什么问题」,有时一个问题会想很久,直到问题的每一个点都能说服自己时,才算完结.于是想把这些思考记录下来,形成文章,可以当做一个新的系列.这些文章中你可能看不 ...
- java 语言基础作业
1.动手动脑 仔细阅读示例: EnumTest.java,运行它,分析运行结果? 程序运行结果: 实验结论:枚举类型是引用类型!枚举不属于原始数据类型,它的每个具体值都引用一个特定的对象.相同的值则引 ...
- Vue.js高效前端开发 • 【初识Vue.js】
全部章节 >>>> 文章目录 一.Vue概述 1.Web前端框架介绍 2.MVC和MVVM 3.Vue介绍 4.安装Vue 二.Vue使用 1.第一个Vue应用 2.Vue的双 ...
- 编写Java程序,创建一个 XML 文档,文档名为“hero.xml”,用于保存“王者荣耀”的英雄信息。
查看本章节 查看作业目录 需求说明: 创建一个 XML 文档,文档名为"hero.xml",用于保存"王者荣耀"的英雄信息.英雄信息包括编号(id).姓名(na ...
- docker构建.net core运行的镜像
在docker很火的今天,越来越多的应用现在都在往docker上迁移,.net core怎么能落后? 项目要运行在docker上,我们需要先制作镜像,可以基于centos来制作,当然也可以基于Ubun ...
- java 短路与(||)时报错The operator || is undefined for the argument type(s) int, boolean
今天在使用短路与时,报错The operator || is undefined for the argument type(s) int, boolean 代码如下: 最后发现是少了一个=,比较要使 ...
- Oracle 五种约束的创建和移除:
1.主键约束: 创建表的时候就添加: create table table_name (categoryId varchar2(10), categoryName varchar2(30), prim ...
- 【PowerShell】文件的解压与压缩
1 New-Item -ItemType File 1.txt -Force #新建文本文件 2 Compress-Archive -Path '1.txt' -DestinationPath '1. ...
