homestead 入坑安装
1、在使用 Homestead 之前,需要先安装 Virtual Box、VMWare、Parallels 或 Hyper-V (四选一,我们通常选择 VirtualBox,因为只有它是免费的)以及 Vagrant,所有这些软件包都为常用操作系统提供了一个便于使用的可视化安装器,通过安装界面引导就可以完成安装
2、安装vagrant box
//自动下载:
vagrant box add laravel/homestead
//指定box目录安装
vagrant box add laravel/homestead ~/Downloads/virtualbox.box //这样添加盒子它的版本 名字等信息添加不到,正确的是通过json文件添加,在注意中我特殊说明了这个json文件内容
//windows中正确如下, 在administrator目录下运行此命令, 会提示相应的版本号等信息, 可更具提示再下载
PS C:\Users\Administrator> vagrant box add laravel/homestead d:\vagrant_box\metadata.json
metadata.json如下:
metadata.json 内容如下(包含版本号和路径)
{
"name": "laravel/homestead",
"versions": [{
"version": "9.5.1",
"providers": [{
"name": "virtualbox",
"url": "file:///Users/lgt/Downloads/homestead/9_1_5virtual.box"
}]
}]
}
3、 安装homestead
cd ~
git clone https://github.com/laravel/homestead.git Homestead
cd ~/Homestead
// 检出指定版本...
git checkout v9.1.0
注意:
- 要生成git秘钥
//会报错 Check your Homestead.yaml file, the path to your private key does not exist.
ssh-keygen -t rsa -b 4096 -C "your_email@example.com"
eval "$(ssh-agent -s)"
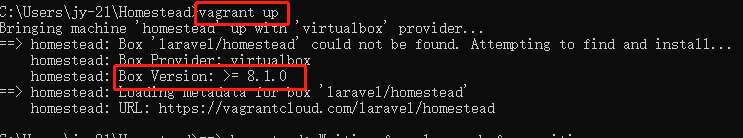
ssh-add -K ~/.ssh/id_rsa - homestead 版本和vagrant 版本要相匹配,每个homestead版本在执行vagrant up命令开始会提示它对vagrant box的版本要求

3. vagrant box配套文件metadata.json中配置它的名字路径信息
{
"name": "laravel/homestead",//名字
"versions":
[
{
"version": "8.1.0",//版本
"providers": [
{
"name": "virtualbox",
"url": "virtualbox.box"//路径
}
]
}
]
}
安装详细文档
homestead 入坑安装的更多相关文章
- oracle入坑日记<一> 安装
学习日记系列(前辈/大神勿喷) 一.下载 下载地址:http://www.oracle.com/technetwork/cn/database/enterprise-edition/downloads ...
- ElasticSearch入坑指南之概述及安装
---恢复内容开始--- ElasticSearch入坑指南之概述及安装 了解ElasticSearch ElasticSearch(简称ES)基于Lucene的分布式全文检索引擎.使用ES可以实现近 ...
- webpack入坑之旅(六)配合vue-router实现SPA
这是一系列文章,此系列所有的练习都存在了我的github仓库中vue-webpack,在本人有了新的理解与认识之后,会对文章有不定时的更正与更新.下面是目前完成的列表: webpack入坑之旅(一)不 ...
- webpack入坑之旅(五)加载vue单文件组件
这是一系列文章,此系列所有的练习都存在了我的github仓库中vue-webpack,在本人有了新的理解与认识之后,会对文章有不定时的更正与更新.下面是目前完成的列表: webpack入坑之旅(一)不 ...
- webpack入坑之旅(四)扬帆起航
这是一系列文章,此系列所有的练习都存在了我的github仓库中vue-webpack,在本人有了新的理解与认识之后,会对文章有不定时的更正与更新.下面是目前完成的列表: webpack入坑之旅(一)不 ...
- webpack入坑之旅(三)webpack.config入门
这是一系列文章,此系列所有的练习都存在了我的github仓库中vue-webpack,在本人有了新的理解与认识之后,会对文章有不定时的更正与更新.下面是目前完成的列表: webpack入坑之旅(一)不 ...
- webpack入坑之旅(二)loader入门
这是一系列文章,此系列所有的练习都存在了我的github仓库中vue-webpack 在本人有了新的理解与认识之后,会对文章有不定时的更正与更新.下面是目前完成的列表: webpack入坑之旅(一)不 ...
- webpack入坑之旅(一)不是开始的开始
最近学习框架,选择了vue,然后接触到了vue中的单文件组件,官方推荐使用 Webpack + vue-loader构建这些单文件 Vue 组件,于是就开始了webpack的入坑之旅.因为原来没有用过 ...
- gulp入坑系列(2)——初试JS代码合并与压缩
在上一篇里成功安装了gulp到项目中,现在来测试一下gulp的合并与压缩功能 gulp入坑系列(1)--安装gulp(传送门):http://www.cnblogs.com/YuuyaRin/p/61 ...
随机推荐
- MySQL基础操作指南
启动停止MySQL服务 1.Windows服务窗口启动:开始 → 运行 → services.msc → 找到MySQL 56服务 2.MySQL命令启动:开始 → 运行 → 管理员权限运行cmd → ...
- 从零开始学springboot-1.创建项目
新建一个项目 添加依赖 点击完成,项目结构如下 手动添加以下依赖 打开pom.xml文件,手动添加以下依赖,用于自动生成代码 <dependency> <groupId>com ...
- Drools集成SpringBootStarter
1.说明 基于fast-drools-spring-boot-starter, 能够方便的将规则引擎Drools集成到Spring Boot, 基于前面介绍过的文章Drools集成SpringBoot ...
- Hive安装Version2.1.0
Hive安装,基于版本2.1.0, 使用apache-hive-2.1.0-bin.tar.gz安装包. 1.安装规划 角色规划 IP/机器名 安装软件 运行进程 hive zdh-9 hive Ru ...
- 基于GO语言实现的支持高并发订单号生成函数
1.固定24位长度订单号,毫秒+进程id+序号. 2.同一毫秒内只要不超过一万次并发,则订单号不会重复. github地址:https://github.com/w3liu/go-common/blo ...
- Oracle 报 ORA-00054资源正忙的解决办法
oracle之报错:ORA-00054: 资源正忙,要求指定 NOWAIT 问题如下: SQL> conn scott/tiger@vm_database Connected to Oracle ...
- redis 加锁与解锁的详细总结,解决线程并发导致脏数据
1.前言 对每个controller来说都是全新且单独的,原因是多线程,如果多个请求操作共有的数据,这样的并发操作会导致脏数据 怎么解决? mysql可以使用积极锁解决, 这里讲解的是redis的解决 ...
- Linux上天之路(十六)之Shell编程一
用户在命令行输入命令后,一般情况下Shell会fork并exec该命令,但是Shell的内建命令例外,执行内建命令相当于调用Shell进程中的一个函数,并不创建新的进程.以前学过的cd.alias.u ...
- Go语言读取各种配置文件
配置文件结构体 config.go package config type System struct { Mode string `mapstructure:"mode" jso ...
- react 网址导航
项目搭建 使用webpack.babel.react.antdesign配置单页面应用开发环境
