四大浏览器JavaScript性能/硬件加速测试
四大浏览器JavaScript性能/硬件加速测试
新的Web标准将浏览器推向一个又一个极限,而这个极限在近些年不断被打破,更快的浏览速度、更强大的内容渲染,而这正是用户们希望从浏览器那里获取的。要说当前浏览器的热点或者说是趋势,那无疑是对硬件加速的支持以及更好的JavaScript引擎。
尽管当前大多数浏览器并没有默认开启系统GPU加速,不过各大浏览器在这方面的竞争已经展开。所以此次我们就来看一下各大浏览器在JavaScript性能和硬件加速这两大方面的表现。其中,JavaScript测试基准包括Celtic Kane、WebKit SunSpider、Google V8和Kraken,硬件加速方面选用微软的基准测试Flying Images、FishIE Tank和Psychedelic Browsing。
选取浏览器:Firefox 4 Beta 6(默认支持硬件加速)、IE9 Beta、Chromium 7.0.526.0 (59622)、Chrome 7.0.517.8 Dev和Opera 10.62 (build 3500)。这里说明一下,之所以同时选择Chrome和Chromium是因为后者可以开启硬件加速。
测试平台配置如下:
— JavaScript测试平台:T6600 Intel Core 2 Duo处理器(2.2GHz)、4GB DDR3 RAM、GeForce 240 GPU、1GB VRAM;
— 硬件加速测试平台:T6600 Intel Core 2 Duo处理器(2.2GHz)、ATI Mobility Radeon HD 4570 GPU、512MB VRAM。
JavaScript性能:
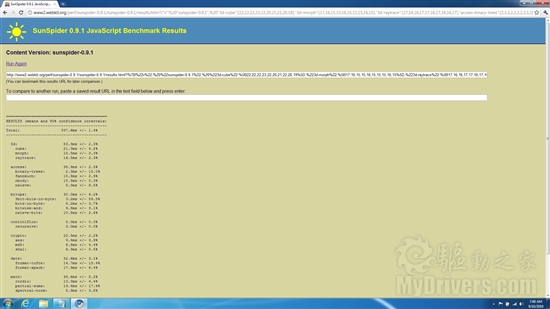
1、Sunspider是最常用的JavaScript引擎性能基准测试套件,在此测试中,分数越低,说明浏览器越快。
Firefox 4 Beta 6:581.2毫秒
IE9 Beta:446.1毫秒
Opera:358.2毫秒
Chrome:350毫秒
Chromium:337.6毫秒

Firefox 4 Beta 6

IE9 Beta

Opera

Chrome

Chromium
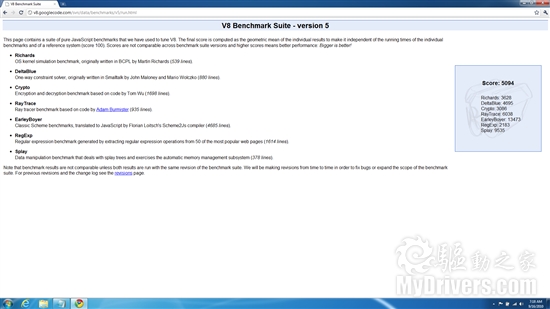
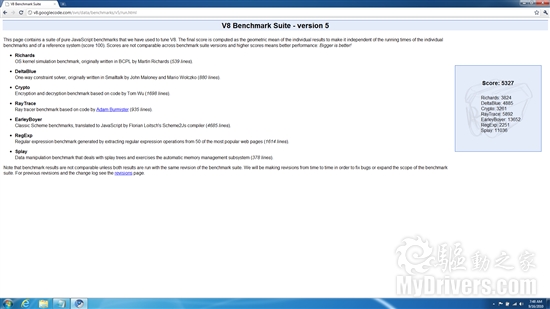
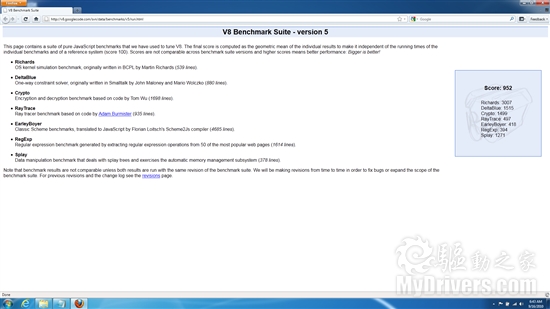
2、V8基准套件来自Google,得分越高说明性能越好。
与Sunspider测试结果相同,Chromium成绩最好,得分最高(5327),Chrome随后(5094),其次分别为Opera(3203)、IE9 Beta(1122)和Firefox 4(952)。

Chrome

Chromium

Firefox 4 Beta 6

IE9 Beta

Opera
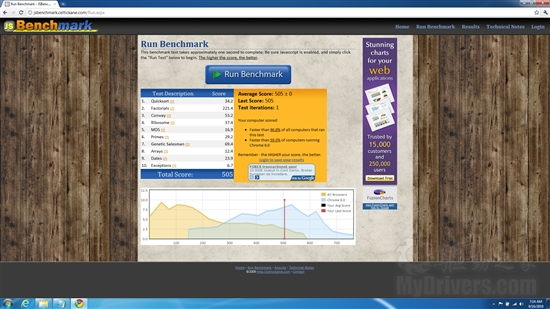
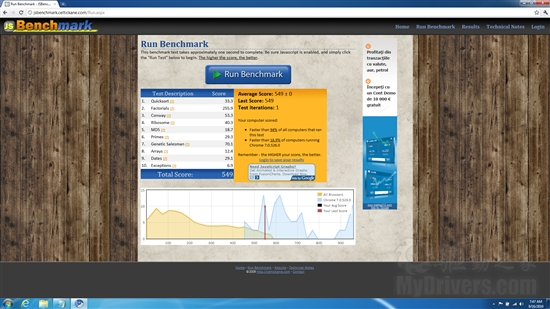
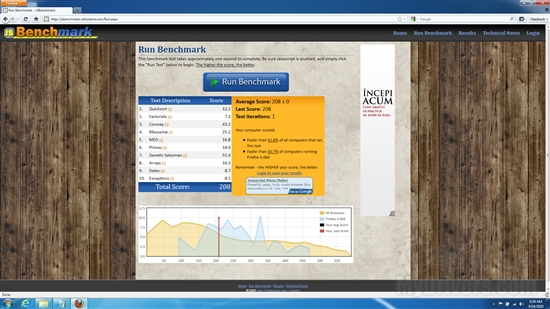
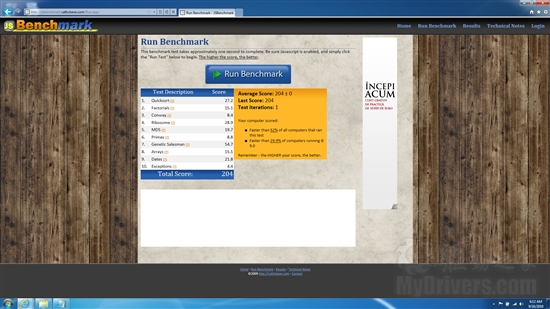
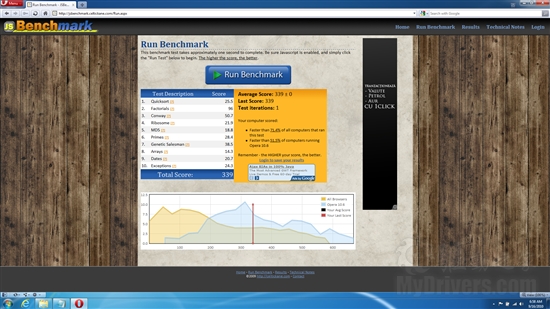
3、Celtic Kane基准测试中,得分越高JavaScript性能越高,其测试结果与上面两轮测试有所不同,最后两名互换了位置,IE9 Beta成为垫底的浏览器,得分为204,不过Firefox 4也没有好到哪里,得分仅为208。前三位仍然保持不变,分别为Chromium(549)、Chrome(505)、Opera(339)。

Chrome

Chromium

Firefox 4 Beta 6

IE9 Beta

Opera
硬件加速:
其实硬件加速在当前并不会对用户的浏览体验造成太大影响,但是HTML5一旦到来,硬件加速就会成为评判浏览器是否优秀的一个必须考虑的方面。所以,为了迎接新的Web标准,浏览器现在就应该开始着手硬件加速这一技术的开发了。
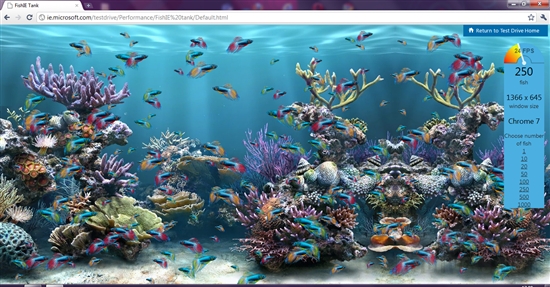
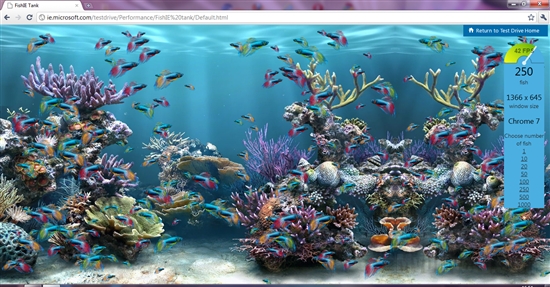
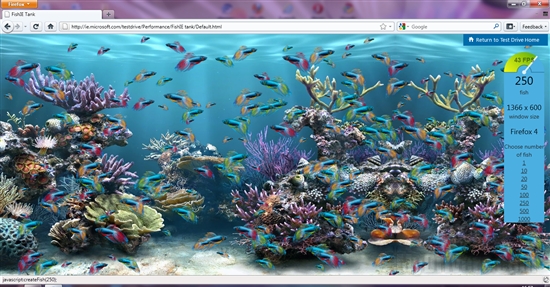
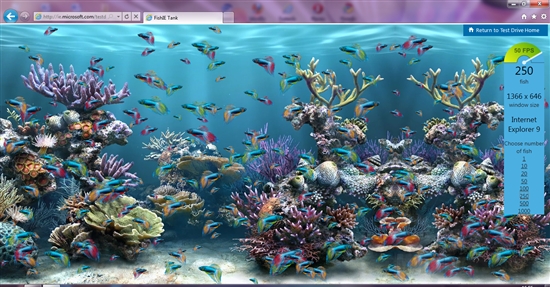
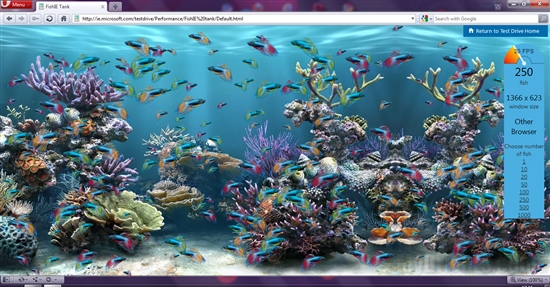
1、FishIE Tank测试中,我们选取了250条Beta鱼。由于Opera和Chrome不支持硬件加速,因此这次测试其实是另外三者的较量,之所以将Opera和Chrome也列在测试名单中,是为了让大家更清晰地看到使用硬件加速与不使用硬件加速浏览之间的差别。当然了,在Chromium中,你还要手动开启硬件加速功能:右键点击桌面上的Chrome图标,在“属性”的“目标”中添加命令行“--enable-accelerated-compositing”。
此次测试提供了比较充足的时间(60秒)让各个浏览器渲染内容,IE9自然是当仁不让的胜者,在测试中它每秒刷新的帧数最多,达到了50 fps。Chromium和Firefox实力相当,分别为42 fps和43 fps。缺少硬件加速功能的Chrome和Opera成绩分别为24 fps、20 fps。Chrome和Opera在最开始的帧率更低,仅为4 fps左右,不过随着时间的推移,两者变得更快更稳定。

Chrome

Chromium

Firefox 4 Beta 6

IE9 Beta

Opera
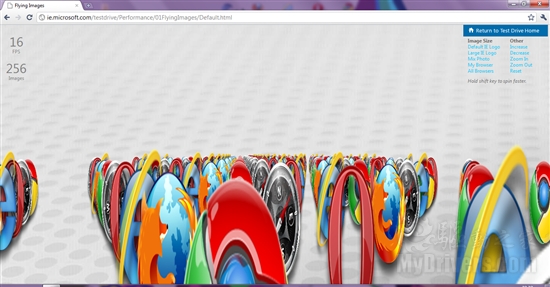
2、Flying Images测试结果让人有些意外,此次选取了256个浏览器Logo,Firefox 4击败IE9 Beta位居第一,成绩为45 fps,IE9的得分为36 fps,而Chrome竟然和开启了硬件加速的Chromium不分上下,分别为16 fps和18 fps。Opera在这轮测试中表现较差,每秒帧数为13。

Chrome

Chromium

Firefox 4 Beta 6

IE9 Beta

Opera
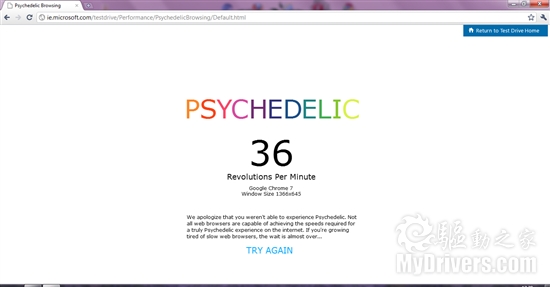
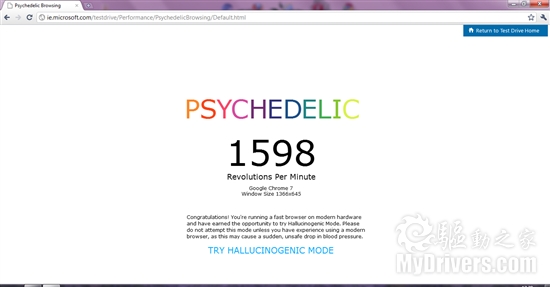
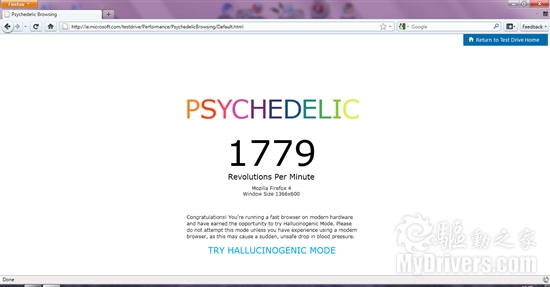
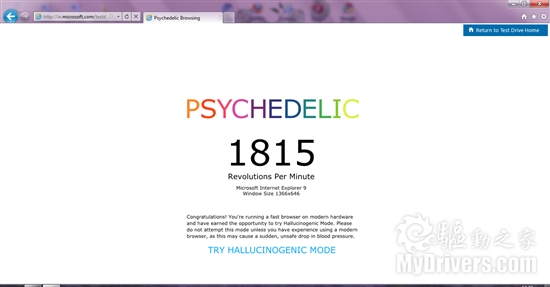
3、Psychedelic Browsing主要测试了浏览器对HTML5 Canvas和HTML5 audio的支持,测试中色彩会呈渐变样充满整个页面,然后围绕中心点旋转。在这五款浏览器中,只有IE9和Firefox能完成测试并提供了音频效果,其中,Firefox 4每分钟转动次数为1779,IE9为1815转/分。
Chromium的得分也不低,为1598转/分,但是无法实现HTML5音频。
Chrome和Opera就更不用提了,确实音频效果,转速分别为36和25。

Chrome

Chromium

Firefox 4 Beta6

IE9 Beta

Opera
总结:从测试结果中可以看出,IE9 Beta在JavaScript性能方面依然表现不佳,无法超越Chrome和Opera,更不用提开源版Chromium了。不过IE9当前还只是测试阶段,相信在经过进一步开发后其表现会更上一层楼。
撇开无法支持硬件加速的Chrome和Opera不说,IE9 Beta的整体表现还是稍高于Firefox 4 Beta和Chromium的,也算是不枉费微软的一片苦心了。同样作为测试版的Firefox 4在这方面值得嘉奖,虽然没有像IE9那样大肆宣扬,而且从Beta 5开始才默认开启硬件加速功能,但是Firefox 4在这方面的表现可圈可点。
阅读更多:DirectX
相关阅读:
四大浏览器JavaScript性能/硬件加速测试的更多相关文章
- JavaScript性能优化
如今主流浏览器都在比拼JavaScript引擎的执行速度,但最终都会达到一个理论极限,即无限接近编译后程序执行速度. 这种情况下决定程序速度的另一个重要因素就是代码本身. 在这里我们会分门别类的介绍J ...
- javascript性能优化-repaint和reflow
repaint(重绘) ,repaint发生更改时,元素的外观被改变,且在没有改变布局的情况下发生,如改变outline,visibility,background color,不会影响到dom结构渲 ...
- 网站性能,javascript性能相关知识点
一.高性能网站 <高性能网站建设指南>一书中提出用户只有10%-20%最终用户响应时间是花在从web服务器获取html文档并传送到浏览器中,80%的时间都花在了等待页面组件中,由此提出了构 ...
- 摘:JavaScript性能优化小知识总结
原文地址:http://www.codeceo.com/article/javascript-performance-tips.html JavaScript的性能问题不容小觑,这就需要我们开发人员在 ...
- 浅谈JavaScript性能
最近在JavaScript性能方面有所感悟,把我的经验分给大家: 说到JavaScript,就不得不说它的代码的运行速度—— 在我初学JavaScript的时候,只是觉得它是一个很强大的脚本.渐渐的, ...
- 用Chrome开发者工具做JavaScript性能分析
来源: http://blog.jobbole.com/31178/ 你的网站正常运转.现在我们来让它运转的更快.网站的性能由页面载入速度和代码执行效率决定.一些服务可以让你的网站载入更快,比如压缩J ...
- OneAPM大讲堂 | 提高JavaScript性能的30个技巧
文章系国内领先的 ITOM 管理平台供应商 OneAPM 编译呈现. 您是网站管理员还是网页开发人员?想创建超快速的网站吗? 今天我们来看看 JavaScript,这项神奇而又复杂的技术.它使网站内容 ...
- JavaScript性能优化小窍门汇总(含实例)
在众多语言中,JavaScript已经占有重要的一席之地,利用JavaScript我们可以做很多事情 , 应用广泛.在web应用项目中,需要大量JavaScript的代码,将来也会越来越多.但是由于J ...
- JavaScript性能优化小知识总结(转)
JavaScript的性能问题不容小觑,这就需要我们开发人员在编写JavaScript程序时多注意一些细节,本文非常详细的介绍了一下JavaScript性能优化方面的知识点,绝对是干货. 前言 一直在 ...
随机推荐
- Dynamics CRM产生公共签名,避免每次插件换环境重新输入签名密钥账号密码
在Dynamcs CRM项目维护交接过程中,我们经常会使用其他合作者的插件代码.但是每次拿到别人代码编译的时候插件密钥都要重新输入密钥的账号密码.而且如果密钥都是的话比较麻烦.所以这里就针对这个问题做 ...
- 结对编程-stage_2
教学班 罗杰.任建班周五3.4节 gitlab项目地址 Here it is. 成员 周远航(3004) 李辰洋(3477) 结对编程体验 经过了上一阶段的磨合,第二阶段我们的配合更加流畅,也熟悉了对 ...
- 透视HTTP协议,带你拨开纷繁复杂的表象
一个HTTP,打趴80%面试者! HTTP是一个在计算机世界里专门在两点之间传输文字.图片.音频.视频等超文本数据的约定和规范.如果你不懂HTTP协议,那就相当于是个只有半桶水的程序员. 在这个专栏中 ...
- ubuntu16.04 下同时打开多个终端窗口
reference :https://forums.solydxk.com/viewtopic.php?t=5139 reference : http://blog.51cto.com/huqilon ...
- redhat 7.6 部署禅道 yum [Errno 14] curl#37 - "Couldn't open file /mnt/repodata/repomd.
记个流水账 redhat 7.6 上部署 禅道. 禅道官网下载 http://dl.cnezsoft.com/zentao/9.8.3/ZenTaoPMS.9.8.3.zbox_64.tar.gz ...
- HashSet、CopyOnWriteArraySet、ConcurrentSkipListSet源码解析(JDK1.8)
目录 HashSet源码解析 HashSet简单使用的demo HashSet中的变量 HashSet的构造函数 HashSet的add方法 HashSet的iterator方法 HashSet的si ...
- Markdown修改字体颜色
在写blog时,想高亮某些字,但是发现markdown更改字体颜色不像word里那么方便,于是查了一下,要用一下代码进行更改字体颜色,还可以更改字体大小,还有字体格式 <font 更改语法> ...
- java中的NAN和INFINITY
java浮点数运算中有两个特殊的情况:NAN.INFINITY. 1.INFINITY: 在浮点数运算时,有时我们会遇到除数为0的情况,那java是如何解决的呢? 我们知道,在整型运算中,除数是不能为 ...
- 简单使用高德地图开放平台API
需求说明 输入经纬度,得到城市名 挑选API 使用高德逆地理编码API,点击查看文档 demo <?php /** * 根据输入的经纬度返回城市名称 * @param $longitude 终点 ...
- src/main/resorces applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.sp ...
