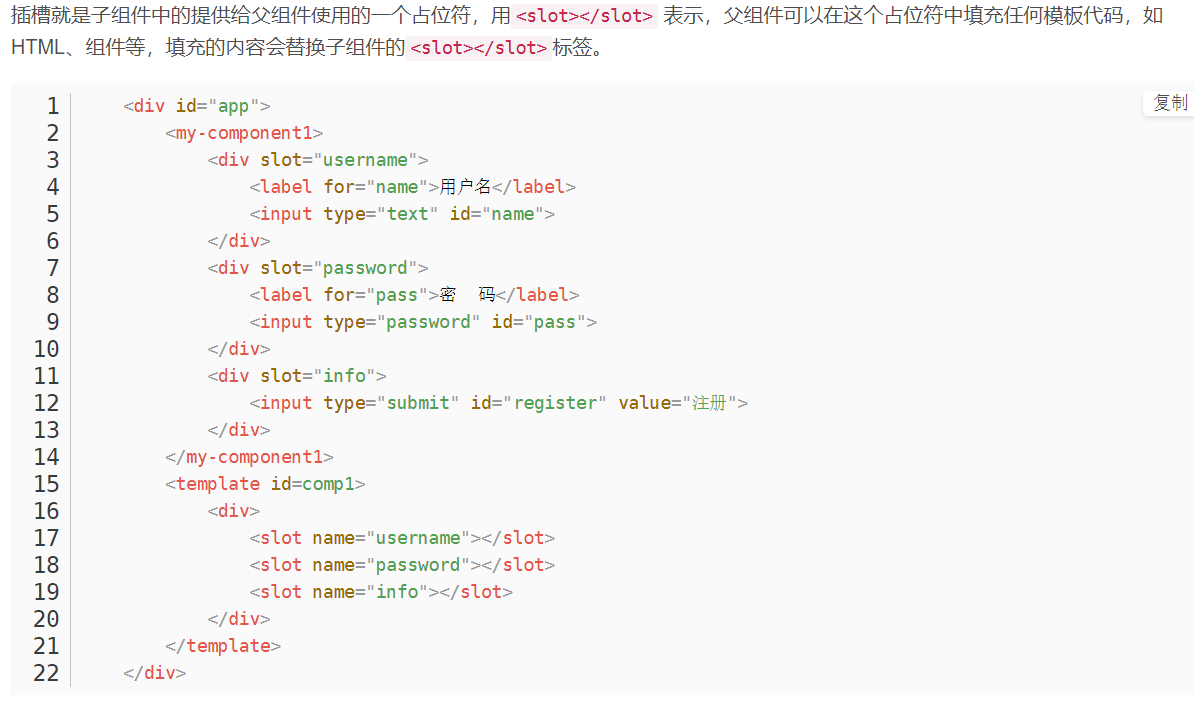
Vue 插槽 slot的简单实用


Vue 插槽 slot的简单实用的更多相关文章
- 三、深入Vue组件——Vue插槽slot、动态组件
一.插槽slot() 1.1简单插槽slot [功能]用于从父组件中,通过子组件写成双标签,向子组件中放入自定的内容 parent.vue [1]首先把child写成双标签样式,把要插入的内容放双标签 ...
- vue 插槽slot总结 slot看这篇就够了
一直模糊所以梳理一下,看了好多篇园友的文章和官网文档在这整理一下 默认插槽 //slot组件<template> <div class="slots"> s ...
- vue 插槽slot
本文是对官网内容的整理 https://cn.vuejs.org/v2/guide/components.html#编译作用域 在使用组件时,我们常常要像这样组合它们: <app> < ...
- Vue插槽 slot
1. 什么是插槽 插槽slot 是往父组件中插入额外内容,实现组件的复用,一个插槽插入到一个对应的标签中 2. 实例: 一个组件中不允许有两个匿名插槽 </head> <body&g ...
- vue 插槽 ------ slot 简单理解
solt 插槽 内容分发 什么是插槽 Vue 实现了一套内容分发的 API,将 `` 元素作为承载分发内容的出口. 插槽显示的位置却由子组件自身决定,槽写在组件模板的什么位置,父组件传过来的模板将来就 ...
- vue插槽slot的理解与使用
一.个人理解及插槽的使用场景 刚开始看教程我的疑惑是为什么要用插槽,它的使用场景是什么,很多解释都是“父组件向子组件传递dom时会用到插槽”,这并不能很好的解决我的疑惑.既然你用了子组件,你为什么要给 ...
- vue 插槽 slot
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Vue插槽slot理解与初体验 ~
一.插槽的理解 1.官网介绍 Vue 实现了一套内容分发的 API,将 <slot> 元素作为承载分发内容的出口. 2.为什么使用插槽 Vue 中有一个重要的概念-组件,可以在开发中将子组 ...
- 在组件放使用v-model和slot插槽的简单实用
封装的组件(SelectDefault.vue文件): <template> <div class="select-default"> <label& ...
随机推荐
- DEV C++5.11编译没有结果提示
点击"视图"菜单--选择"浮动报告 窗口"
- 构造函数 析构函数的区别与联系 C#
构造函数 __construct:是在对象被创建是自动调用的方法,用来完成初始化操作 构造函数有以下特点:1.构造函数的名字必须与类名相同:2.构造函数可以有任意类型的参数,但不能具有返回类型:3.定 ...
- HelloWord!
HelloWorld 1.新建一个文件夹,存放代码 2.新建一个java文件后缀为.java Hello.java (注意后缀 如系统没打开显示后缀需要打开) 3.编写HelloWorld代码 (建议 ...
- 【16位RAW图像处理三】直方图均衡化及局部直方图均衡用于16位图像的细节增强。
通常我们生活中遇到的图像,无论是jpg.还是png或者bmp格式,一般都是8位的(每个通道的像素值范围是0-255),但是随着一些硬件的发展,在很多行业比如医疗.红外.航拍等一些场景下,拥有更宽的量化 ...
- springMVC-11-验证码
springMVC-11-验证码 导入依赖 <!--Kaptcha 验证码依赖 前面已导过servlet-api需排除--> <dependency> <groupId& ...
- Java 批量删除Word中的空白段落
1. 测试文档.期望达到的目标文档效果 用于测试的Word文档如下所示,包含的空白段落影响文章整体布局及美观性: 目标文档效果: 2. 辅助工具 2.1 使用类库:Free Spire.Doc for ...
- sync/fsync/fdatasync的简单比较
此文主要转载自 http://blog.csdn.net/zbszhangbosen/article/details/7956558 官网上有关于MySQL的flush method的设置参数说明,但 ...
- mybatis的增删改查返回值小析(六)
本文验证了通过mybatis访问数据库时的,增删改查的返回值情况. 直接看代码. 1.service层 /** *@Author: Administrator on 2020/3/12 15:15 * ...
- SpringBoot AOP中JoinPoint的用法和通知切点表达式
前言 上一篇文章讲解了springboot aop 初步完整的使用和整合 这一篇讲解他的接口方法和类 JoinPoint和ProceedingJoinPoint对象 JoinPoint对象封装了Spr ...
- Spring Boot从入门到精通(十一)集成Swagger框架,实现自动生成接口文档
Swagger是一个规范和完整的框架,用于生成.描述.调用和可视化 RESTful 风格的 Web 服务.Swagger 是一组开源项目,其中主要要项目如下: Swagger-tools:提供各种与S ...
