vsCode开发flutter项目
使用vsCode开发flutter项目需要部署开发环境,安装java SDK、flutter SDK、Android SDK,以下是我在部署环境时候遇到的问题,大家可以参考一下。有什么写得不好的地方请大家多多包涵。
1.flutter项目需要依赖java,所以需要安装java Sdk。
java安装路径:https://www.oracle.com/technetwork/java/javase/downloads/index.html ,安装完成后需要在命令行中输入javac验证,若无法正常运行,则需要进行系统环境变量配置,若出现以下情况表示安装成功。

系统环境变量配置参考:https://www.cnblogs.com/BillyYoung/p/10736984.html
2.安装flutter Sdk。
flutter sdk安装路径:https://flutter.dev/docs/development/tools/sdk/releases#windows
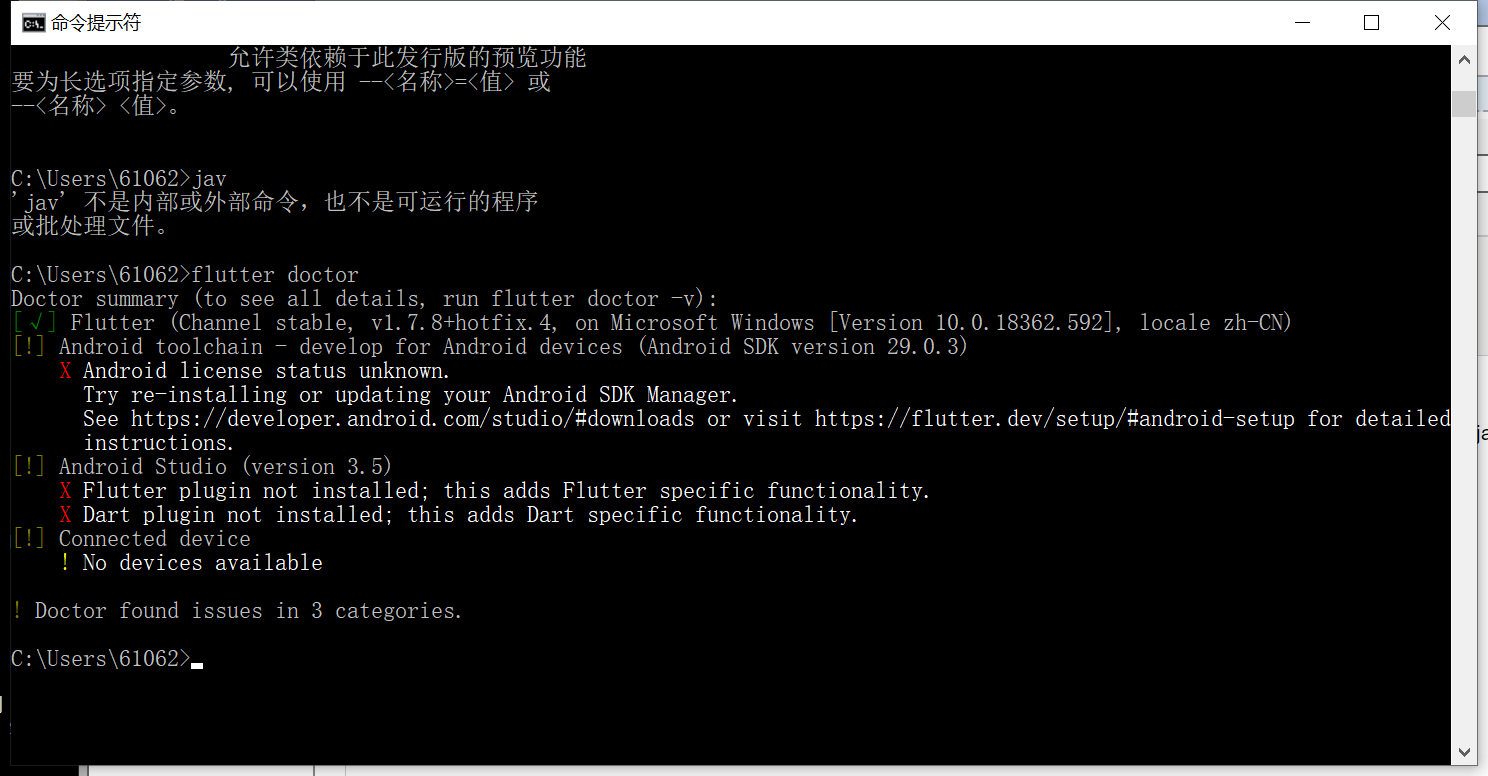
下载压缩包之后解压到本地,并且配置系统环境变量后,在命令行中输入flutter doctor ,若出现以下信息则表示安装成功
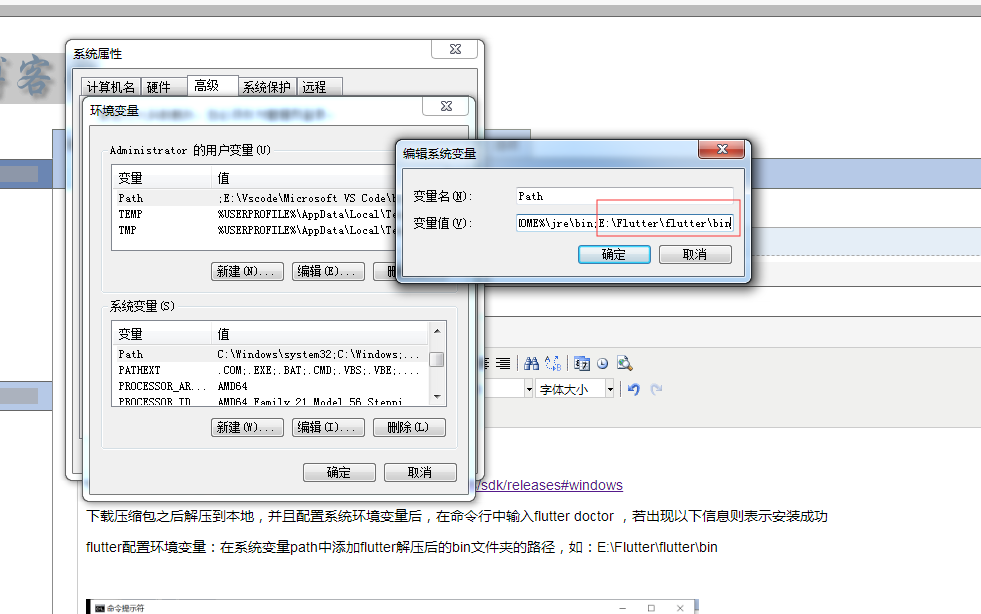
flutter配置环境变量:在系统变量path中添加flutter解压后的bin文件夹的路径,如:E:\Flutter\flutter\bin


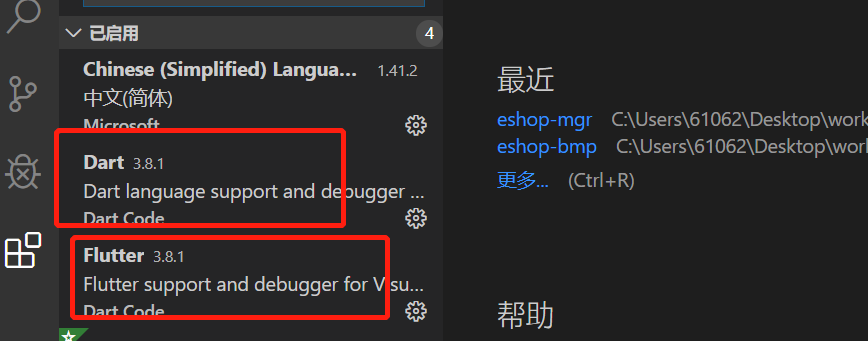
3.vsCode 安装flutter插件,安装flutter时会自动安装Dart插件

4.安装Android Studio ,主要是安装Android studio Sdk
Android studio 安装连接:https://developer.android.google.cn/studio/
如果连接打不开,则需要 科 学上 网!!!
安装过程中会弹出提示如下: ,

原因是第一次安装,检测到电脑没有SDK。可以点击Cancel,在后续的界面再安装SDK,一定要记下sdk的安装路径。

安装完成后:
1).首先要配置环境Android环境变量,否则虚拟机无法连接
系统环境变量中添加
ANDROID_HOME=C:\Users\{youruser}\AppData\Local\Android\Sdk
系统环境变量path中添加:
$ANDROID_HOME$;$ANDROID_HOME$/tools;$ANDROID_HOME$/platform-tools2).在Android studio编辑器里面安装虚拟机,否则在vscode中启动flutter项目的时候无法创建虚拟机
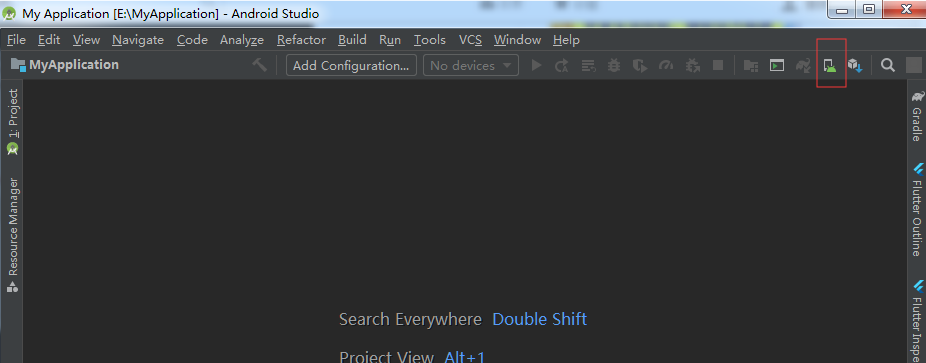
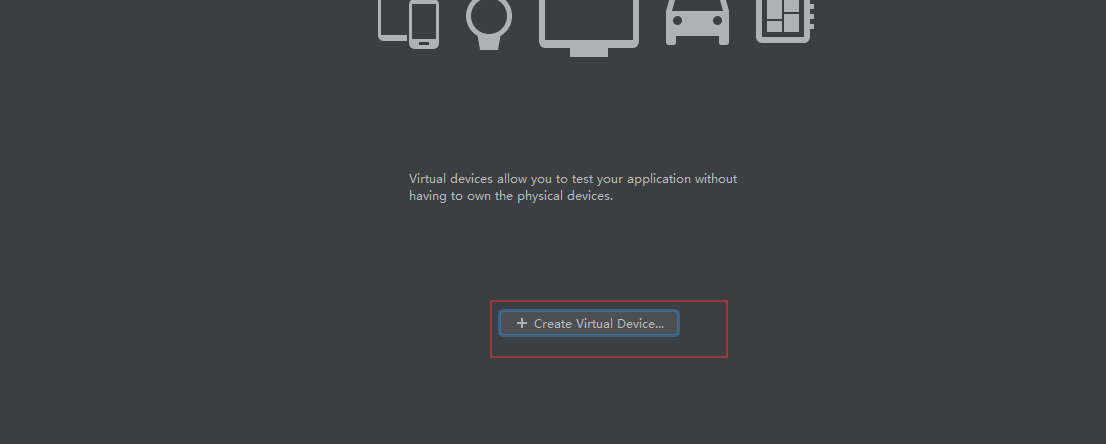
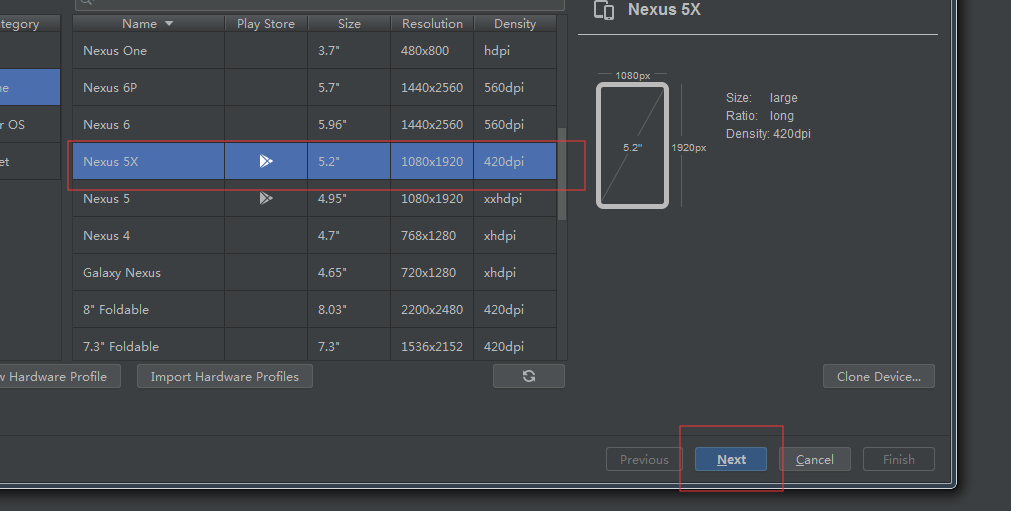
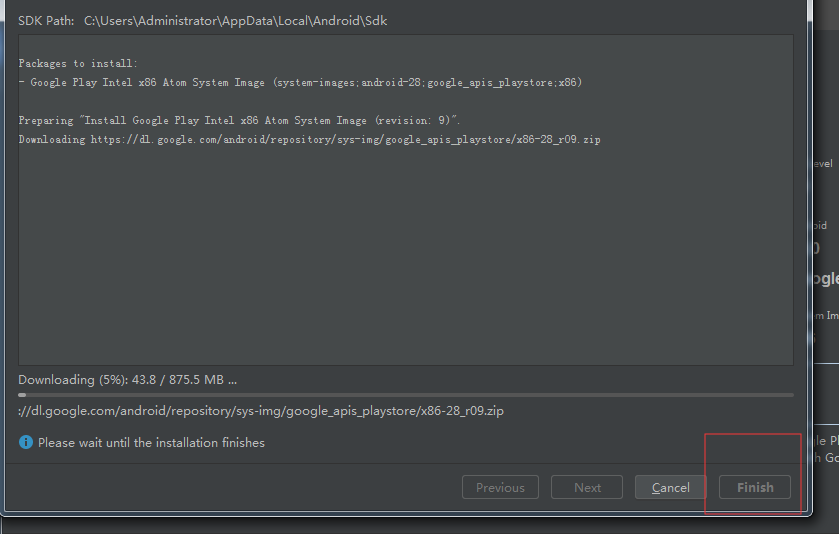
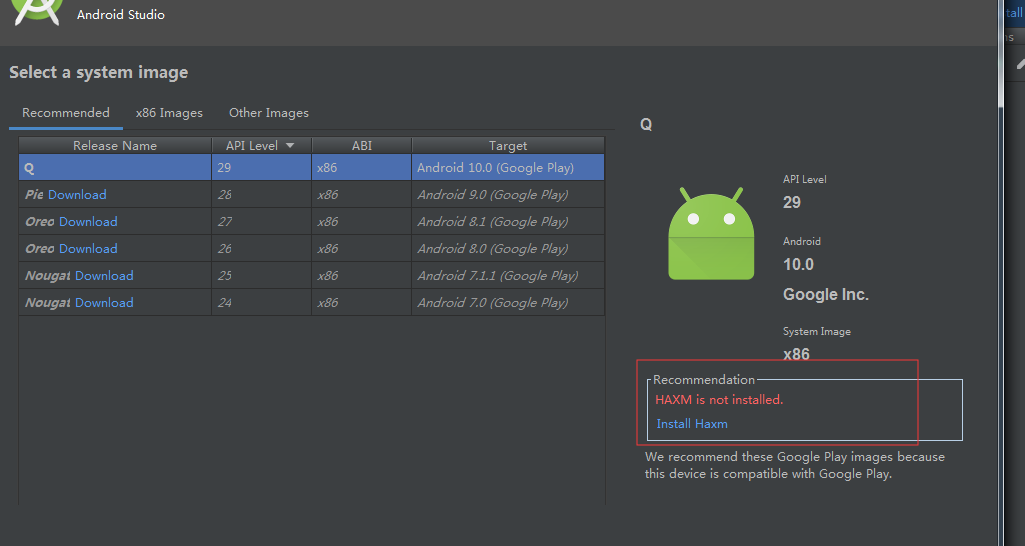
虚拟机安装步骤如下图:





下载完成后按finish 然后再按finish,就可以完成虚拟机的安装。
!!!如果出现以下图片红色方框里面的提示,则该电脑无法启动虚拟机。

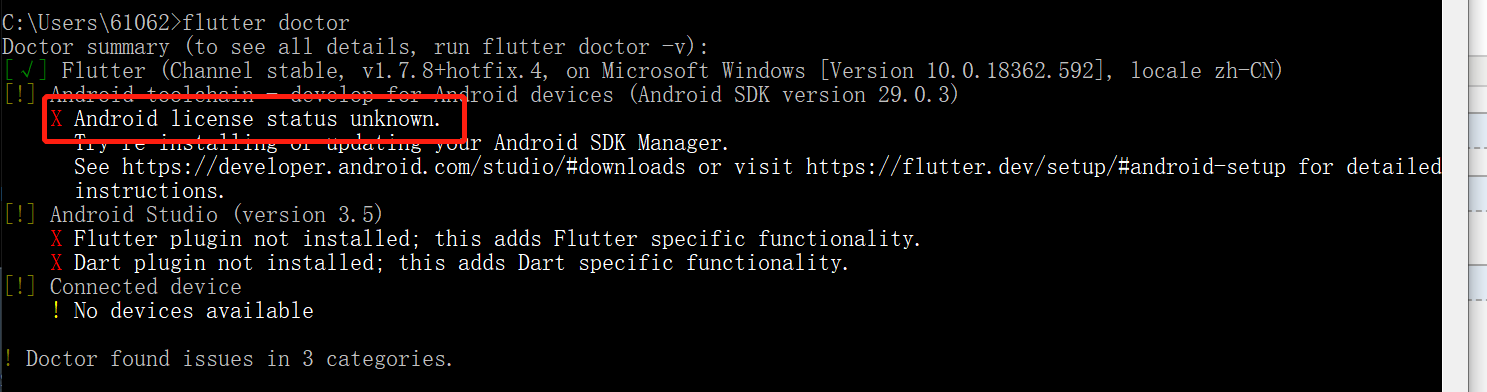
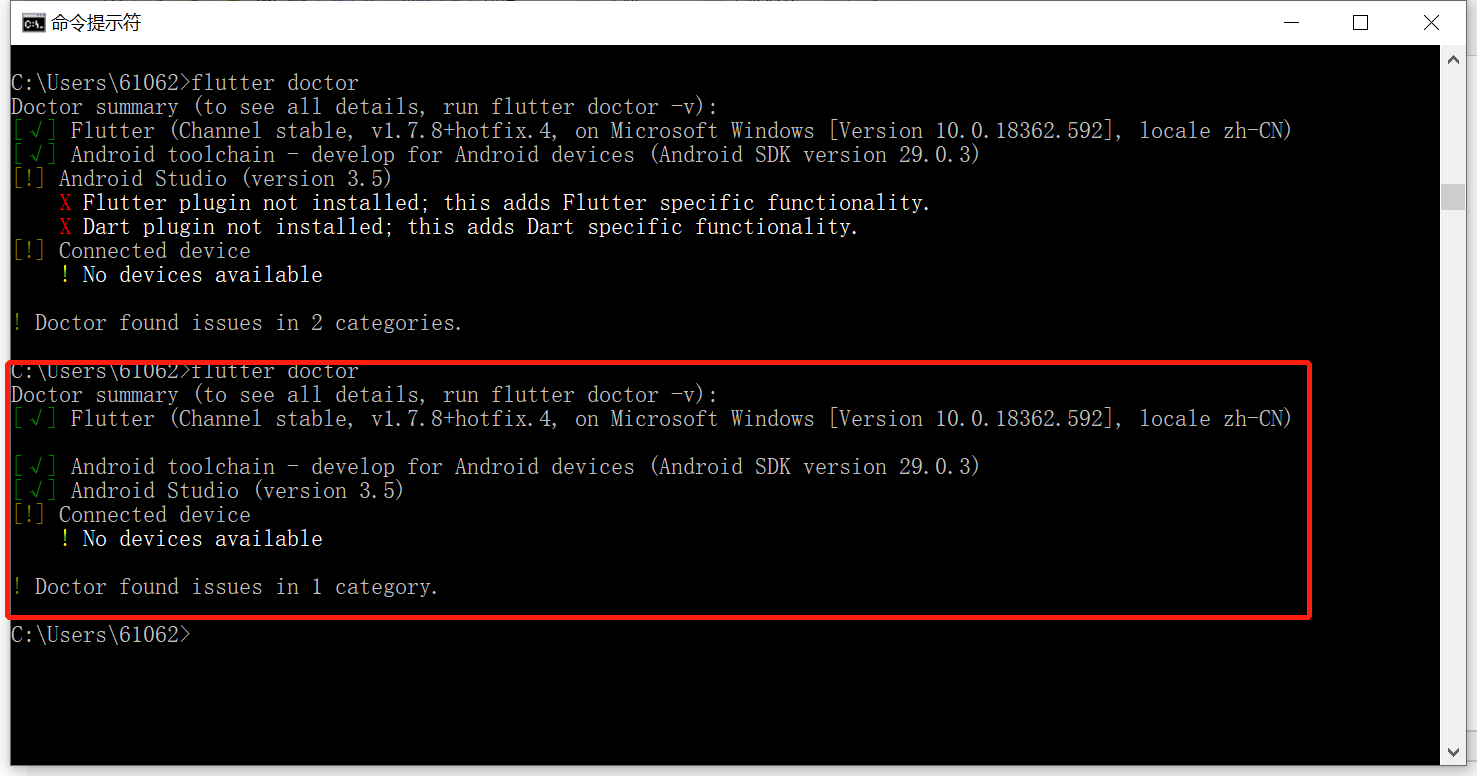
安装完成后在命令行中输入flutter doctor 检验skd是否安装成功

出现上图中 Flutter plugin not installed; this adds Flutter specifice functionalty.报错,是因为Android studio 编辑器没有安装flutter插件。
解决方法:
打开Android studio编辑器 file => Settings => Plugins 搜索flutter插件,然后安装,安装flutter插件时会自动安装dart插件。
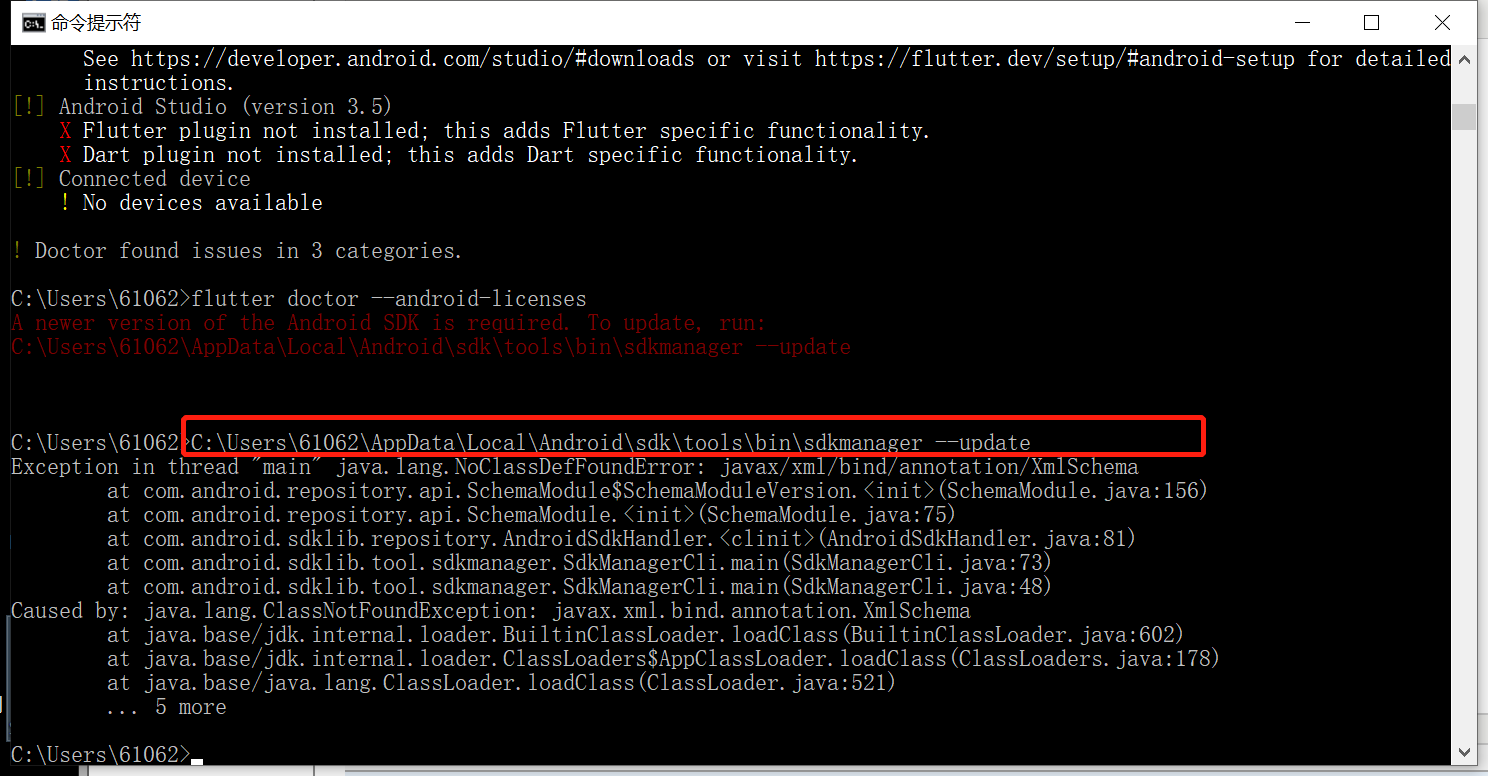
出现上图中 Android license status unknown报错,则需要安装安卓许可,在命令行中输入 flutter doctor --android-licenses

出现以上报错是因为安装的java sdk版本过高。
解决方法:安装低版本sdk,安装java8,重新安装java8之后在终端中检验是否安装成功
java8下载地址:http://www.downza.cn/soft/27438.html , https://www.jb51.net/softs/698365.html
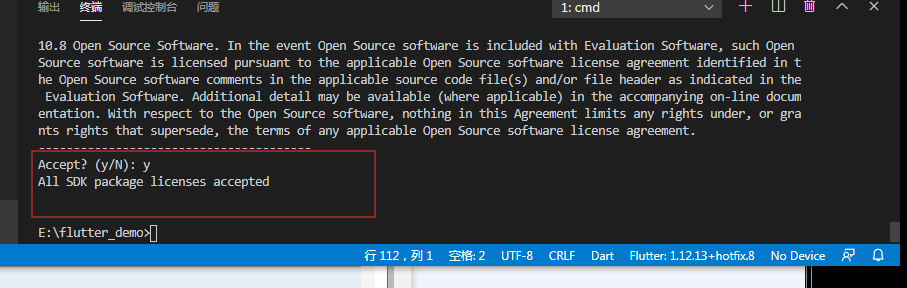
安装java8之后重新打开vscode,并且重新执行命令:flutter doctor --android-licenses
一直按y,然后回车, 直到步骤完成

安装成功后再命令行中输入 flutter doctor,若出现一下画面,则说明flutter开发的环境已经搭建好了,可以创建flutter项目了

开发环境部署好了,现在可以创建flutter项目了
1)创建一个文件夹flutter,拉到vsCode中打开,在编辑器中新建终端
2)输入flutter create my_app,项目创建完成后就可以跑起来了
3)第一次跑的时候需要安装一些依赖,需要等待一点时间
若是使用安卓模拟器创建项目,若是第一次则需要添加flutter SDK path,路径就是flutter的安装路径 D:\Flutter\flutter_windows_v1.7.8+hotfix.4-stable\flutter
vsCode开发flutter项目的更多相关文章
- 使用VSCode开发Flutter
前言 为什么使用VSCode? flutter官方推荐的编辑器有IDEA/Android Studio和VSCode, 之前开发Flutter用的IDEA, 不过IDEA始终比较重,于是换用VSCod ...
- Vscode 调试 Flutter 项目
1.Vscode 中打开 flutter 项目进行开发 2.运行 Flutter 项目 flutter run r 键:点击后热加载,也就算是重新加载吧. p 键:显示网格,这个可以很好的掌握布局情况 ...
- 配置VSCode开发Vue项目
一.安装VSCode.NodeJS VSCode:https://code.visualstudio.com/ NodeJS:https://nodejs.org/en/ 二.打开VSCode,安装常 ...
- 使用vscode 开发go项目的最新姿势. go版本1.14.2
使用了go 1.14.2. 版本, 再也不用建src, pkg, bin 目录了, 以及再也不用强制配置GOPATH了 前提条件: 必须是 go mod 项目. 在工程目录下, 执行这样的命令生成 ...
- VScode开发Vue项目,关闭eslint代码检查,以及相关配置
Vue初始化项目时如果不小心安装了js 语法检测 功能,撸码时一个空格不对就会各种报错 个人感觉这个语法检测功能很有点过于严格,用起来十分难受,所以果断关闭eslint,找到webpack.base. ...
- vscode开发vue项目保存时自动执行lint进行修复
vscode下载eslint插件 vscode进行设置 找到settings.json 在里面写入如下内容进行保存 { "eslint.autoFixOnSave": tr ...
- 使用vsCode开发vue项目格式化通用配置
{ "editor.tabSize": 2, "editor.fontSize": 18, "editor.wordWrap": ...
- 解决vscode开发react项目没有html标签自动补全
怎么设置自动补全: 左下角齿轮按钮--设置-- 在搜索框中输入Include Languages,选择Emmet,并在Emmet:include language下点击在setting.json中编辑 ...
- Mac中如何搭建Vue项目并利用VSCode开发
(一)部署Node环境 (1)下载适合Mac环境的Node包,点击进入下载页面 (2)安装Node环境:找到下载好的Node包,这里是node-v12.14.1.pkg,我们双击它,会进入Node.j ...
随机推荐
- 【linux】驱动-12-并发与竞态
目录 前言 12. 并发&竞态 12.1 并发&竞态概念 12.2 竞态解决方法 12.3 原子 12.3.1 原子介绍 12.3.2 原子操作步骤 12.3.3 原子 API 12. ...
- Java双重循环
在实际开发中我们常常遇到这样的问题,有A.B两个集合,这两个集合的某一个字段是相同的,要把A集合和B进行匹配,然后把A的值赋值给B例如: //上传图片 List<MultipartFile> ...
- csp-s模拟测试「9.14」A·B·C(三分,贪心)
博客大概咕了很久了......... T1 A 大概推下式子就好了,考试时数据点分治DFS前30点T了,然后后70分因为两数相乘爆long long然后本来可以A掉,就WA零了....... 式子推出 ...
- RobotFramework + Python 自动化入门 一 (从这里开始)
一.环境搭建 1. 安装Python Python3会自动配置path,安装pip工具(python包安装和管理工具) 2. 安装robotframework library cmd窗口安装命令: p ...
- 入门Kubernetes - .Net Core 运行
前言: 之前文章 对Kubernetes 的一些基础概念及在windows下的环境搭建,接下来把.Net Core 运行到Kubernetes 中,在实际的操作中,对Kubernetes 的进一步学习 ...
- 在 raspberry pi pico 上体验 MicroPython
raspberry pi pico 官方提供 2 种开发方式,其中一种是使用 python3 开发,树莓派提供了 MicroPython 固件,把这个固件烧录进去,就可以 在 pico 上跑 pyth ...
- 通过UnityWebRequest得到的纹理转精灵
private IEnumerator GetImage(string url, Image fileImage) { UnityWebRequest WebRequest = new UnityWe ...
- InterlliJ Debug启动提示:Method breakpoints may dramatically slow down debugging
- 跟我一起学Go系列:Go gRPC 安全认证方式-Token和自定义认证
Go gRPC 系列: 跟我一起学Go系列:gRPC安全认证机制-SSL/TLS认证 跟我一起学 Go 系列:gRPC 拦截器使用 跟我一起学 Go 系列:gRPC 入门必备 接上一篇继续讲 gRPC ...
- 【spring源码系列】之【Bean的属性赋值】
每次进入源码的世界,就像完成一场奇妙的旅行! 1. 属性赋值概述 上一篇讲述了bean实例化中的创建实例过程,实例化后就需要对类中的属性进行依赖注入操作,本篇将重点分析属性赋值相关流程.其中属性赋值, ...
