HTML5元素背景知识
HTML5元素背景知识
语义与呈现分离
HTML5中的一大主要变化是基本信念方面的:将元素的语义与元素对其内容呈现结果的影响分开。从原理上讲这的确合乎情理。HTML元素负责文档内容的结构和含义,内容的呈现则由应用于元素上的CSS样式控制。HTML文档的用户未必都需要显示它们,不掺合呈现方面的事有助于简化HTML的处理以及从中自动提炼含义。
HTML5中新增的大多数元素都有具体的含义。例如,article元素可以用来表示适于联合供稿的独立成篇的内容,而figure元素表示的自然是图片。
HTML4中的许多元素产生在呈现与含义分离观念形成之前。这造成了一种尴尬局面。以b元素为例,在HTML5之前的版本中,b元素会指示浏览器以粗体显示其开始和结束标签之间的内容。而HTML5不再提倡纯属呈现因素的元素,所以给b元素下了个新定义(以下内容摘自w3c.org的“HTML:The Markup Language"):
b元素表示一段文字(将这段文字从周围文字中凸现出来并不表示特别的强调或重要性),习惯上使用粗体呈现,其使用场合包括文章提要中的关键字或产品评论中的产品名称等。
这番裹脚布一般的辞令无非是说:b元素告诉浏览器用粗体显示文字。b元素没有任何语义,它只起呈现方面的作用。这个圆滑的定义透露了HTML5的一个重要信号:我们处在过渡时期。保留那些旧元素是因为它们用得实在太广泛了。让HTML5抛弃那些HTML4元素是不切实际的,那样做无疑会减缓其被采用的进程。这样一来,HTML5就成了一个“双速”标准。一部分元素(特别是那些新元素)只有语义方面的作用;而另一部分元素(特别是那些名字只有一个字母的)因为招牌如此之老,新标准在呈现与含义分离的原则上也只得向其屈服————尽管它不愿坦然承认这一点。
在语义方面要求严格点不为过,只要有条件,尽量避用那些具有浓重呈现意味或纯粹起呈现作用的元素。定义一个自定义类然后借助它应用所需样式并不复杂。只要做到样式的采用是以内容类型为依据而不是随心所欲,至少也保持了一颗向着语义的心。
元素选用原则
就算撇开呈现方面的事不论,HTML5规范仍然存在一些含混的地方。有些元素过于一般化,乍一看可能不招人喜欢。
那些元素固然一般化,但这是因为用HTML元素来标记的内容类型实在太多了。换了别的内容,同一批术语的含义却又不一样了。例如,技术规范、合同和博客文章都具有section,但这个术语在三种情况下的含义截然不同。我们没有为书籍、技术规范、合同和博客文章中的section各自定义一个术语,而是使用一个通用的术语,附加一定的解释。
少亦可为多
开发者在使用元素的时候容易忘乎所以,把文档弄得标记密布。标记只应该应内容对语义的需要使用。不需要定义复杂标题也就不需要使用hgroup元素,只有那些引文比较重要的文档(如期刊文章)才需要用cite元素标记的详细引文。
判断该用多少标记需要经验。有条经验法则是:问问自己打算如何发挥一个元素的语义作用,如果不能马上答出就不用这个元素。
别误用元素
每个元素针对的是一种特定类型的内容————即便像b元素这类纯属呈现用途的元素也是如此。对内容进行标记时,只宜将元素用于它们原定的用途,不要创造自有的语义。如果找不到适合自己所要含义的元素,可以考虑使用通用元素(如span或div),并且用全局属性class表明其含义。CSS样式不是类属性唯一的用途。
具体为佳,一以贯之
用来标记内容的元素应该选择最为具体的那个。如果已有元素能恰当表明内容的类型,就不要使用通用元素。HTML4中存在一种依赖div元素构建页面结构的倾向,其缺陷在于它们的语义并非显而易见。有些人或许会定义一个名为article的类,并且藉以应用各种样式,但是这样做所传达出的含义无法与使用article元素相提并论。
同样,同一个元素的使用在整个页面、网站或Web应用系统上要保持一致。对于作者来说,他们以后修改自己的HTML文档的工作可以因此更加轻松,对于要处理HTL文档的其他人亦然。
对用户不要想当然
有人可能觉得HTML文档的用户关心的只是它在浏览器中的呈现结果,所以不用为标记的语义准确性劳神。呈现与语义分离原则的目的完全是为了让HTML文档更易于程序化处理,所以随着HTML5的采用和实现愈加广泛,HTML内容的这种使用会日益增多。如果不关心标记的准确性和一致性,这样的HTML文档处理起来更为困难,用户能为其找到的用处也很有限。
元素说明体例
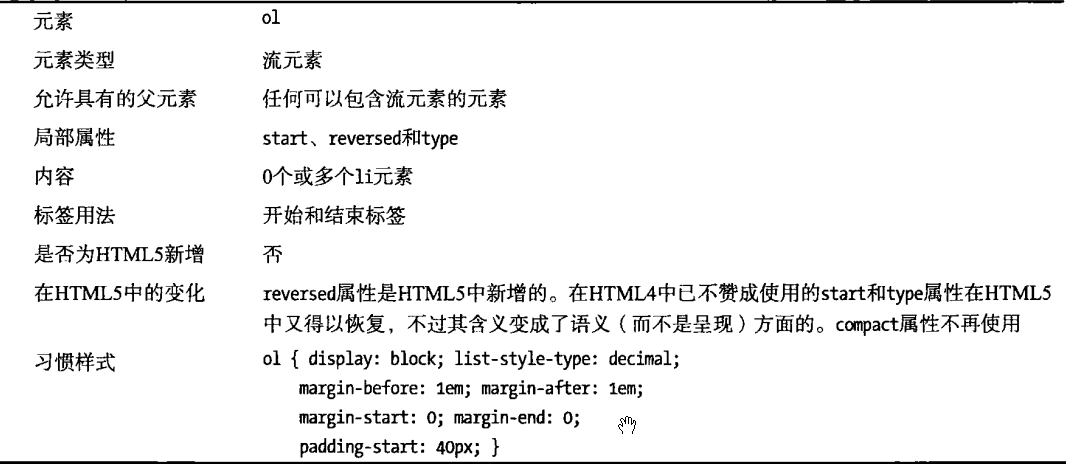
ol元素

摘要表中的信息包括:哪些元素可成为该元素的父元素,该元素可以包含什么类型的内容,标签应该怎样使用,默认呈现样式,该元素是否为HTML5新增或在HTML5中发生了什么变化。
元素速览
文档和元数据元素
表(文档和元数据元素)总结文档和元数据元素。其用途包括创建HTML文档的上层建筑,向浏览器说明文档的情况,定义脚本程序和CSS样式,提供浏览器禁用脚本时要显示的内容。
文档和元数据元素
| 元素 | 说明 | 类型 | 新增或有无变化 |
|---|---|---|---|
| base | 设置相对URL的基础 | 元数据 | 无变化 |
| body | 表示HTML文档的内容 | 无 | 有变化 |
| DOCTYPE | 表示HTML文档的开始 | 无 | 有变化 |
| head | 包含文档的元数据 | 无 | 无变化 |
| html | 表示文档中HTML部分的开始 | 无 | 有变化 |
| link | 定义与外部资源(通常是样式表或网站图标)的关系 | 元数据 | 有变化 |
| meta | 提供关于文档的信息 | 元数据 | 有变化 |
| noscript | 包含浏览器禁用脚本或不支持脚本时显示的内容 | 元数据、短语 | 无变化 |
| script | 定义脚本程序,可以是文档内嵌的也可以是外部文件中的 | 元数据、短语 | 有变化 |
| style | 定义CSS样式 | 元数据 | 有变化 |
| title | 设置文档标题 | 元数据 | 无变化 |
文本元素
文本元素用来为内容提供基本的结构和含义。
文本元素
| 元素 | 说明 | 类型 | 新增或有无变化 |
|---|---|---|---|
| a | 生成超链接 | 短语、流 | 有变化 |
| abbr | 缩略语 | 短语 | 无变化 |
| b | 不带强调或着重意味地标记一段文字 | 短语 | 有变化 |
| br | 表示换行 | 短语 | 无变化 |
| cite | 表示其他作品的标题 | 短语 | 有变化 |
| code | 表示计算机代码片段 | 短语 | 无变化 |
| del | 表示从文档中删除的文字 | 短语、流 | 新增 |
| em | 表示着重强调的一段文字 | 短语 | 无变化 |
| i | 表示与周边内容秉性不同的一段文字,例如来自另一种语言的词语 | 短语 | 有变化 |
| ins | 表示加入文档的文字 | 短语、流 | 无变化 |
| kbd | 表示用户输入内容 | 短语 | 无变化 |
| mark | 表示一段因为与上下文中另一词语相关而被突出显示的内容 | 短语 | 新增 |
| q | 表示引自他处的内容 | 短语 | 无变化 |
| rp | 与ruby元素结合使用,标记括号 | 短语 | 新增 |
| rt | 与ruby元素结合使用,标记注音符号 | 短语 | 新增 |
| ruby | 表示位于表意文字上方或右方的注音符号 | 短语 | 新增 |
| s | 表示文字已不再准确 | 短语 | 有变化 |
| samp | 表示计算机程序的输出内容 | 短语 | 无变化 |
| small | 表示小号字体内容 | 短语 | 有变化 |
| span | 一个没有自己的语义的通用元素。可以用在希望应用一些全局属性却短语无变化又不想引入额外语义的情况 | 短语 | 无变化 |
| strong | 表示重要内容 | 短语 | 无变化 |
| sub | 表示下标文字 | 短语 | 无变化 |
| sup | 表示上标文字短语无变化 | ||
| time | 表示时间或日期 | 短语 | 新增 |
| u | 不带强调或着重意味地标记一段文字 | 短语 | 有变化 |
| var | 表示程序或计算机系统中的变量 | 短语 | 无变化 |
| wbr | 表示可安全换行的地方 | 短语 | 新增 |
对内容分组
用于分组的元素
| 元素 | 说明 | 类型 | 新增或有无变化 |
|---|---|---|---|
| blockquote | 表示引自他处的大段内容 | 流 | 无变化 |
| dd | 用在dl元素之中,表示定义 | 无 | 无变化 |
| div | 一个没有任何既定语义的通用元素,是span元素在流元素中的对应物 | 流 | 无变化 |
| dl | 表示包含一系列术语和定义的说明列表 | 流 | 无变化 |
| dt | 用在dl元素之中,表示术语 | 无 | 无变化 |
| figcaption | 表示figure元素的标题 | 无 | 新增 |
| figure | 表示图片 | 流 | 新增 |
| hr | 表示段落 | 流 | 无变化 |
| pre | 表示其格式应被保留的内容 | 流 | 有变化 |
| ul | 表示无序列表 | 流 | 有变化 |
划分内容
表(用于划分内容的元素)中的元素用于划分内容,让每个概念、观点或主题彼此分隔开。它们中有许多是新增的。这些元素为分离元素的含义和外观做了大量基础性工作。
用于划分内容的元素
| 元素 | 说明 | 类型 | 新增或有无变化 |
|---|---|---|---|
| address | 表示文档或article的联系信息 | 流 | 新增 |
| article | 表示一段独立的内容 | 流 | 新增 |
| aside | 表示与周边内容稍有牵涉的内容 | 流 | 新增 |
| details | 生成一个区域,用户将其展开可以获得更多细节知识 | 流 | 新增 |
| footer | 表示尾部 | 流 | 新增 |
| h1 ~ h6 | 表示标题 | 流 | 无变化 |
| header | 表示首部 | 流 | 新增 |
| hgroup | 将一组标题组织在一起,以便文档大纲只显示其中第一个标题 | 流 | 新增 |
| nav | 表示有意集中在一起的导航元素 | 流 | 新增 |
| section | 表示一个重要的概念或主题 | 流 | 新增 |
| summary | 用在details元素中,表示该元素内容的标题或说明 | 无 | 新增 |
制表
表(表格元素)中的元素用于制作显示数据的表格。表格在HTML5中的主要变化是不能再用来控制页面布局。
表格元素
| 元素 | 说明 | 类型 | 新增或有无变化 |
|---|---|---|---|
| caption | 表示表格标题 | 无 | 有变化 |
| col | 表示一列 | 无 | 有变化 |
| colgroup | 表示一组列 | 无 | 有变化 |
| table | 表示表格 | 流 | 有变化 |
| tbody | 表示表格主体 | 无 | 有变化 |
| td | 表示单元格 | 无 | 有变化 |
| tfoot | 表示表脚 | 无 | 有变化 |
| th | 表示标题行单元格 | 无 | 有变化 |
| thead | 表示标题行 | 无 | 有变化 |
| tr | 表示一行单元格 | 无 | 有变化 |
创建表单
表(表单元素)中的元素用于创建HTML表单,以便获取用户的输入数据。HTML5中对这方面关注较多,并且新增了不少元素和特性(包括在用户提交表单时在客户端验证输入数据的功能)。特别值得关注的是input元素的新类型。
表单元素
| 元素 | 说明 | 类型 | 新增或有变化 |
|---|---|---|---|
| button | 表示可用来提交或重置表单的按钮(或一般按钮) | 短语 | 有变化 |
| datalist | 定义一组提供给用户的建议值 | 流 | 有变化 |
| fieldset | 表示一组表单元素 | 流 | 有变化 |
| form | 表示HTML表单 | 流 | 有变化 |
| input | 表示用来收集用户输入数据的控件 | 短语 | 有变化 |
| keygen | 生成一对公钥和私钥 | 短语 | 新增 |
| label | 表示表单元素的说明标签 | 短语 | 有变化 |
| legend | 表示fieldset元素的说明性标签 | 无 | 无变化 |
| optgroup | 表示一组相关的option元素 | 无 | 无变化 |
| option | 表示供用户选择的一个选项 | 无 | 无变化 |
| output | 表示计算结果 | 短语 | 新增 |
| select | 给用户提供一组固定的选项 | 短语 | 有变化 |
| textarea | 用户可以用它输入多行文字 | 短语 | 有变化 |
嵌入内容
表(嵌入元素)中的元素用于在HTML文档中嵌入内容。
嵌入元素
| 元素 | 说明 | 类型 | 新增或有无变化 |
|---|---|---|---|
| area | 表示一个用于客户端分区响应图的区域 | 短语 | 有变化 |
| audio | 表示一个音频资源 | 无 | 新增 |
| canvas | 生成一个动态的图形画布 | 短语、流 | 新增 |
| embed | 用插件在HTML文档中嵌入内容 | 短语 | 新增 |
| iframe | 通过创建一个浏览上下文在一个文档中嵌入另一个文档 | 短语 | 有变化 |
| img | 嵌入图像 | 短语 | 有变化 |
| map | 定义客户端分区响应图 | 短语、流 | 有变化 |
| meter | 嵌人数值在许可值范围背景中的图形表示 | 短语 | 新增 |
| object | 在HTML文档中嵌人内容。也可用于生成浏览上下文和生成客户端分区响应图 | 短语、流 | 有变化 |
| param | 表示将通过object元素传递给插件的参数 | 无 | 无变化 |
| progress | 嵌入目标进展或任务完成情况的图形表示 | 短语 | 新增 |
| source | 表示媒体资源 | 无 | 新增 |
| svg | 表示结构化矢量内容 | 无 | 新增 |
| track | 表示媒体的附加轨道(例如字幕) | 无 | 新增 |
| video | 表示视频资源 | 无 | 新增 |
未实现的元素
有两个元素目前还没有浏览器实现,而且在HTML5规范中也仅有含糊不清的说明。这两个元素是command和menu。它们的设计用途是让菜单和用户界面元素处理起来更简单一些,希望随后的各种浏览器版本能够着手在这些元素的含义上达成事实上的一致。
HTML5元素背景知识的更多相关文章
- HTML5背景知识
目录 HTML5背景知识 HTML的历史 JavaScript出场 浏览器战争的结束 插件称雄 语义HTML浮出水面 发展态势:HTML标准滞后于其使用 HTML5简介 新标准 引入原生多媒体支持 引 ...
- Windows_Program_Via_C_Translate_Win32编程的背景知识/基础知识_包括基本输入输出机制介绍
Some Basic Background Story of The Win32 APIs Win32 API背景故事/背景知识 The Win32 application programming i ...
- Spring Cloud 升级之路 - 2020.0.x - 1. 背景知识、需求描述与公共依赖
1. 背景知识.需求描述与公共依赖 1.1. 背景知识 & 需求描述 Spring Cloud 官方文档说了,它是一个完整的微服务体系,用户可以通过使用 Spring Cloud 快速搭建一个 ...
- .NET同步与异步之相关背景知识(六)
在之前的五篇随笔中,已经介绍了.NET 类库中实现并行的常见方式及其基本用法,当然.这些基本用法远远不能覆盖所有,也只能作为一个引子出现在这里.以下是前五篇随笔的目录: .NET 同步与异步之封装成T ...
- html元素背景样式大小调整
定义元素背景设置 background-size属性cover自适应填充背景,background-size: 100% 100%; background-size: 左右比例 上下比例: 再介绍几 ...
- Mozilla研究—深入理解mozilla所需的背景知识
mozilla是一个以浏览器为中心的软件平台,它在我们平台中占有重要地位.我们用它来实现WEB浏览器.WAP浏览器.邮件系统.电子书和帮助阅读器等应用程序.为此,我最近花了不少时间去阅读mozilla ...
- 第01讲- Android背景知识
第01讲Android背景知识 Android是基于Linux系统 Android系统框图 : 第一.操作系统层(OS) 第二.各种库(Libraries)和Android 运行环境(RunTime) ...
- word2vec 中的数学原理具体解释(三)背景知识
word2vec 是 Google 于 2013 年开源推出的一个用于获取 word vector 的工具包,它简单.高效,因此引起了非常多人的关注.因为 word2vec 的作者 Tomas M ...
- HTML5元素标记释义
HTML5元素标记释义 标记 类型 意义 介绍 文件标记 <html> ● 根文件标记 让浏览器知道这是HTML 文件 META标记 <head> ● 开头 提供文件整体信息 ...
随机推荐
- MySQL-SQL基础-子查询
#子查询-某些情况下,当进行查询的时候,需要的条件是另外一个select语句的结果,这个时候就要用到子查询.用于子查询的关键字主要包括: in.not in.=.!=.exists.not exist ...
- Java基础(一)——面向对象
一.对象 1.成员变量和局部变量的区别 两类变量同名时,局部变量具有更高的优先级. 作用域不同:局部变量的作用域仅限于定义它的方法,作用于函数或者语句中:成员变量的作用域在整个类中. 初始值不同:Ja ...
- Python - //和/的区别
/ 表示浮点数除法,返回浮点结果; // 表示整数除法,返回不大于结果的一个最大的整数 print("6 // 4 = " + str(6 // 4)) print("6 ...
- Markdown主要语法及使用
最近,我发现使用Markdown这一标记语言的人越来越多了,我也去试了一下,感觉确实在编辑文档上方便了很多.于是我将一些关于Markdown的语法和编写时的快捷键整理在这里,方便以后查阅,也欢迎评论区 ...
- 获取office版本
/// <summary> /// office版本 /// </summary> public enum OfficeVers ...
- Linux内核中断顶半部和底半部的理解
文章目录 中断上半部.下半部的概念 实现中断下半部的三种方法 软中断 软中断模版 tasklet tasklet函数模版 工作队列 工作队列函数模版 进程上下文和中断上下文 软中断和硬中断的区别 硬中 ...
- 改Jupyter Notebook的默认工作路径?
如何更改Jupyter Notebook的默认工作路径? 1.在cmd中输入命令使Jupyter产生配置文件:Jupyter_notebook_config.py jupyter notebook - ...
- ECMAScript 2021(ES12)新特性简介
简介 ES12是ECMA协会在2021年6月发行的一个版本,因为是ECMAScript的第十二个版本,所以也称为ES12. ES12发行到现在已经有一个月了,那么ES12有些什么新特性和不一样的地方呢 ...
- js 签字插件
1.jq-signature http://bencentra.github.io/jq-signature/ 支持的jquery版本低 2.HTML5 canvas http://www ...
- Windows 10 64位操作系统 下安装、连接测试sqlite3 sql基本操作 增删改
一.下载sqlite安装包 1:详细下载安装版本可见官网:https://www.sqlite.org/download.html 2:百度盘分享连接:https://pan.baidu.com/s/ ...
