js--事件流、事件委托、事件阶段
前言
JavaScript 与 HTML 的交互是通过事件实现的,事件代表文档或浏览器窗口中某个有意义的时刻。可以使用仅在事件发生时执行的监听器(也叫处理程序)订阅事件。本文总结一下 JS 中的事件相关知识点。
正文
1、事件流
HTML 中与 javascript 交互是通过事件驱动来实现的,例如鼠标点击事件 onclick、页面的滚动事件 onscroll 等等,可以向文档或者文档中的元素添加事件侦听器来预订事件。想要知道这些事件是在什么时候进行调用的,就需要了解一下“事件流”的概念。
事件流描述的是从页面中接收事件的顺序,DOM2 级事件流包括下面几个阶段。事件捕获阶段、处于目标阶段、事件冒泡阶段
(1)事件捕获的意思是最不具体的节点应该最先收到事件,而最具体的节点应该最后收到事件。比如点击页面的一个div触发的元素顺序分别是document、html、body、div。可以在该阶段拦截事件发生
(2)处于目标阶段即捕获到实际的目标元素阶段,
(3)冒泡阶段事件方向传播,从div目标元素传播至document元素
2、事件处理程序
事件处理程序指为响应点击,加载,鼠标等操作而调用的函数。有很多方式指定事件处理程序。
a、通过html元素属性指定事件处理程序
<input type="button" value="点我" onclick="console.log('我被点击了')">
b、DOM0 事件处理程序,通过js获取操作对象元素,并指定事件处理程序
<button id="btn">点我</button>
<script>
var btn = document.getElementById("btn")
btn.onclick = function () {
console.log("我被点击了");
}
</script>
c、DOM2 事件处理程序
addEventListener 和 removeEventListener() 是 DOM2 级事件新增的指定事件处理程序的操作,addEventListener方法都接收 3 个参数:要处理的事件名、作为事件处理程序的函数和一个布尔值。最后这个布尔值参数如果是true,表示在捕获阶段调用事件处理程序;如果是 false,表示在冒泡阶段调用事件处理程序。IE 只支持事件冒泡。通过 addEventListener() 添加的事件处理程序只能使用 removeEventListener() 并传入与添加时同样的参数来移除。
<button id="btn">点我</button>
<script>
var btn = document.getElementById("btn")
btn.addEventListener("click", function () {
console.log("我被点击了");
},false)
</script>
d、IE 事件处理程序
IE 实现了与 DOM 类似的方法,即 attachEvent() 和 detachEvent() 。这两个方法接收两个同样的参数:事件处理程序的名字和事件处理函数。
<button id="btn">点我</button>
<script>
var btn = document.getElementById("btn");
btn.attachEvent("onclick", function () {
console.log("我被点击了");
});
</script>
在 IE中使用 attachEvent() 与使用 DOM0方式的主要区别是事件处理程序的作用域。使用 DOM0方式时,事件处理程序中的 this 值等于目标元素。而使用 attachEvent() 时,事件处理程序是在全局作用域中运行的,因此 this 等window。
使用 attachEvent() 添加的事件处理程序将使用 detachEvent() 来移除,只要提供相同的参数。
3、事件对象
a、DOM事件对象event
在 DOM 合规的浏览器中, event 对象是传给事件处理程序的唯一参数。
<button id="btn">点我</button>
<script>
var btn = document.getElementById("btn")
btn.addEventListener("click", function (event) {
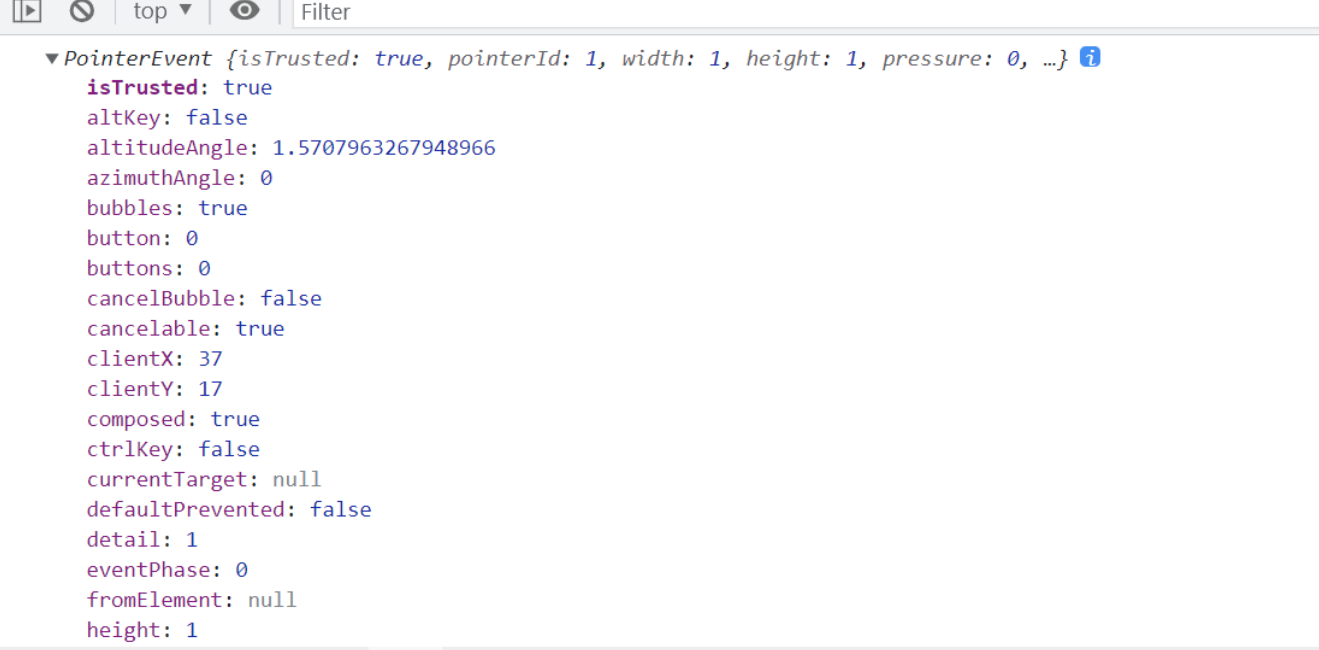
console.log(event);
}, false)
</script>
打印如下:

b、IE 事件对象
与 DOM 事件对象不同, IE 事件对象可以基于事件处理程序被指定的方式以不同方式来访问。
如果通过DOM方式添加事件处理程序,则event 对象只是 window 对象的一个属性
<button id="btn">点我</button>
<script>
var btn = document.getElementById("btn")
btn.addEventListener("click", function () {
let event = window.event;
console.log(event);
}, false)
</script>
如果通过IE事件处理程序,则 event对象会作为唯一的参数传给处理函数
<button id="btn">点我</button>
<script>
var btn = document.getElementById("btn")
btn.attachEvent("click", function (event) {
console.log(event);
}, false)
</script>
4、跨浏览器事件处理
// 包含兼容性处理的事件处理函数
const eventUtils={
//添加事件
addEvent:function(element,type,handler){
if (elment.addEventListener) {
element.addEventListener(type,handler,false)
} else if(elment.attachEvent){
element.attachEvent("on"+type,handler)
}else{
elment["on"+type]=handler
}
}, //移除事件
removeEvent:function(element,type,handler){
if(elment.removeEventListener){
element.removeEventListener(type,handler,false)
}else if(element.datachEvent){
element.datachEvent("on"+type,handler)
}else{
element["on"+type]=null
}
},
//获取事件目标元素
getTarget:function(event){
return event.target||event.srcElement
},
//获取event对象的引用,取到事件的所有信息,确保随时使用event
getEvent:function(event){
return event||window.event
},
//阻止事件(主要是事件冒泡,因为ie不支持事件捕获)
stopPropagation:function(event){
if (event.stopPropagation) {
event.stopPropagation()
} else {
event.cancelBubble=true
}
},
//取消事件的默认行为(主要ie事件对象设置returnValue为false可以取消事件默认行为)
preventDefault:function(event){
if (event.preventDefault) {
event.preventDefault()
} else {
event.returnValue=false
}
}
}
5、事件委托
简介:事件委托指的是,不在事件的发生地(直接 dom)上设置监听函数,而是在其父元素上设置监听函数,通过事件冒泡,父元素可以监听到子元素上事件的触发,通过判断事件发生元素 DOM 的类型,来做出不同的响应。
举例:最经典的就是 ul 和 li 标签的事件监听,比如我们在添加事件时候,采用事件委托机制,不会在 li 标签上直接添加,而是在ul 父元素上添加。因为所有的li标签都是ul标签的后代,在li标签上触发事件时,会进行事件冒泡,必定在ul标签上接收到触发事件处理程序,通过事件对象可以判断具体是哪个li标签触发的,这样就省去了重复获取元素的代码。
好处:比较合适动态元素的绑定,新添加的子元素也会有监听函数,也可以有事件触发机制。减少整个页面所需的内存,提升整体性能
写在最后
以上就是本文的全部内容,希望给读者带来些许的帮助和进步,方便的话点个关注,小白的成长之路会持续更新一些工作中常见的问题和技术点。

js--事件流、事件委托、事件阶段的更多相关文章
- jQuery里面的普通绑定事件和on委托事件
以click事件为例: 普通绑定事件:$('.btn1').click(function(){}绑定 on绑定事件:$(document).on('click','.btn2',function(){ ...
- IE和DOM事件流、普通事件和绑定事件的区别
IE和DOM事件流的区别 IE采用冒泡型事件 Netscape(网络信息浏览器)使用捕获型事件 DOM使用先捕获后冒泡型事件 示例: <body> <div> <butt ...
- JS事件流、DOM事件流、IE事件处理、跨浏览器事件处理、事件对象与类型
事件的移除 removeEventListener() 第二个参数需要指定要移除的事件句柄,不能是匿名函数,因为无法识别 想要移除成功,那么三个参数必须跟addEventListener中的三个完全一 ...
- JS事件流与DOM事件处理程序
在Javascript的DOM中,关于事件Event对象的知识是一定要掌握的.Event对象模型主要分为两个部分,一个是Event对象本身具有的属性和方法,这个参照API就可以学得:另一个是在DOM节 ...
- JavaScript DOM高级程序设计 4.3控制事件流和注册事件侦听器--我要坚持到底!
一.事件流 我们通过下面一个实例,进行说明. <body> <h1>Event Flow</h1> <ul id="nav"> &l ...
- DOM事件: DOM事件级别、DOM事件流、DOM事件模型、DOM事件捕获过程、自定义事件
前端面试中只要问到事件,就肯定会有DOM事件:如果回答出来了,就会一直向下延申,其实这些东西都很简单,但我第一次被问到的时候,也是懵的: DOM事件级别: DOM0 element.onclick = ...
- python 全栈开发,Day55(jQuery的位置信息,JS的事件流的概念(重点),事件对象,jQuery的事件绑定和解绑,事件委托(事件代理))
一.jQuery的位置信息 jQuery的位置信息跟JS的client系列.offset系列.scroll系列封装好的一些简便api. 一.宽度和高度 获取宽度 .width() 描述:为匹配的元素集 ...
- js事件流机制冒泡和捕获
JavaScript与HTML之间的交互是通过事件实现的.事件,就是文档或浏览器窗口中发生的一些特定的交互瞬间. 事件流 从页面中接收事件的顺序称为事件流. IE --> 事件冒泡流 Netsc ...
- JS里关于事件的常被考察的知识点:事件流、事件广播、原生JS实现事件代理
1.JS里面的事件流 DOM2级事件模型中规定了事件流的三个阶段:捕获阶段.目标阶段.冒泡阶段,低版本IE(IE8及以下版本)不支持捕获阶段 捕获事件流:Netscape提出的事件流,即事件由页面元素 ...
- js事件常用操作、事件流
注册事件 给元素添加事件,称为注册事件或者绑定事件. 注册事件有两种方式:传统方式和方法监听注册方式 传统方式 on开头的事件,例如onclick <button onclick="a ...
随机推荐
- linux(CentOS7) 之 jdk1.8 下载及安装
下载 一.百度搜索oracle,进入官网(或直接进入官网https://www.oracle.com) 二.选择 products 下的 java 三.选择Download Java 四.往下翻找到J ...
- 利用ajaxfileupload插件异步上传文件
html代码: <input type="file" id="imgFile" name="imgFile" /> js代码: ...
- 使用 try-catch
ECMA-262 第 3 版引入了 try-catch 语旬,当 try-catch 语句中发生错误时, 浏览器会认为错误已经被处理了 ,因而不会报告错误.对于那些不要求用户懂技术,也不需要用户理解错 ...
- 随机数Random 和枚举enum
(一):生成随机数 要指定的话 需要在方法中指定最大的值 nextint(10)意思是 下一个的数是10需要导包:import java.util.Random; (二)枚举 enum 的语法和 ...
- SYCOJ2140祝福短信
题目-祝福短信 (shiyancang.cn) 1 #include<bits/stdc++.h> 2 using namespace std; 3 map<string,bool& ...
- 构造注入链:POP
1.POP链原理简介: 在反序列化中,我们能控制的数据就是对象中的属性值,所以在PHP反序列化中有一种 漏洞利用方法叫"面向属性编程",即POP( Property Oriente ...
- python中join()方法介绍
描述 Python join() 方法用于将序列中的元素以指定的字符连接生成一个新的字符串. 语法 join()方法语法:str.join(sequence) 参数 sequence -- 要连接的元 ...
- Android官方文档翻译 十六 4.Managing the Activity Lifecycle
Managing the Activity Lifecycle 管理activity的生命周期 Dependencies and prerequisites 依赖关系和先决条件 How to crea ...
- MySQL数据库学习打卡 DAY2
今天学习了MySQL的DML操作,完成了关于增删改查所有基本内容的学习.
- 【刷题-LeetCode】121 Best Time to Buy and Sell Stock
Best Time to Buy and Sell Stock Say you have an array for which the ith element is the price of a gi ...

