学信网改绑手机号码,但是忘记了老号码怎么办?利用node.js + puppeteer 跑脚本实现改绑手机号
最近登录学信网发现自己学信网上绑定的手机号码不是目前自己使用的手机号码,于是想改绑手机号,但是发现不记得之前的手机号码了:
于是百度各种方法都无济于事;也不想重新注册账号,最后看见一篇文章通过Python写脚本模拟提交这个号段的所有号码做验证,
感觉挺靠谱,但是本人不会Python,也不想现学,不过我会node.js,我想通过 node.js + puppeteer 实现相同的功能,于是开干:
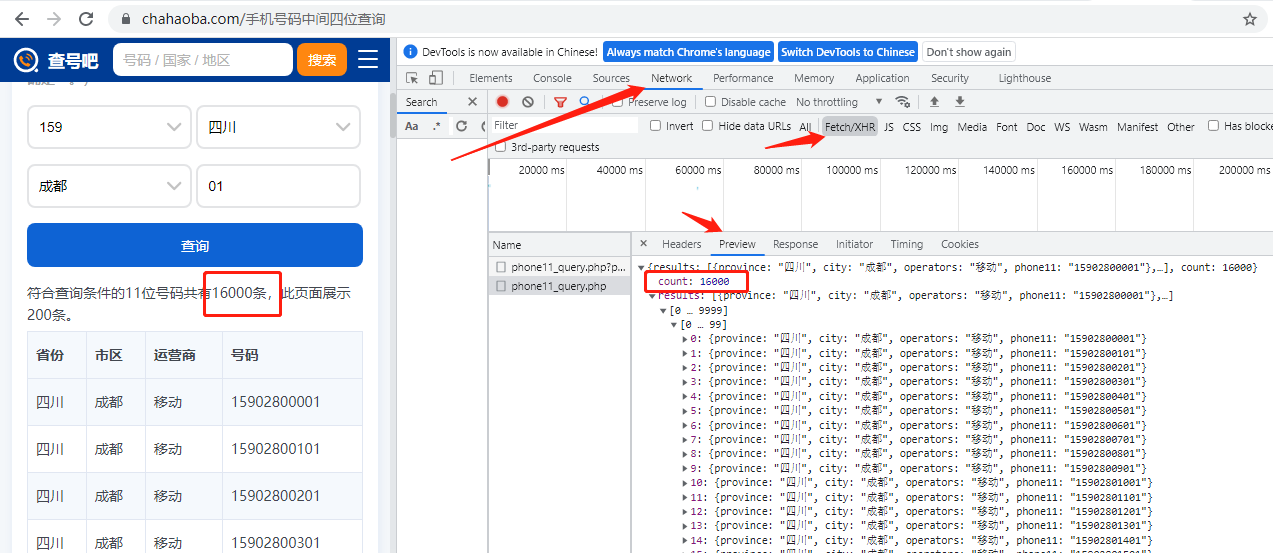
第一步:登录“查号吧”查找出匹配老号码的所有号段:传送门

输入学信网提示的老号码的前三位与后两位,地区和城市我这里也不太记得了,但自己能肯定不是绵阳就是成都,因为自己只办过这两个城市的手机号;最后点击查询;

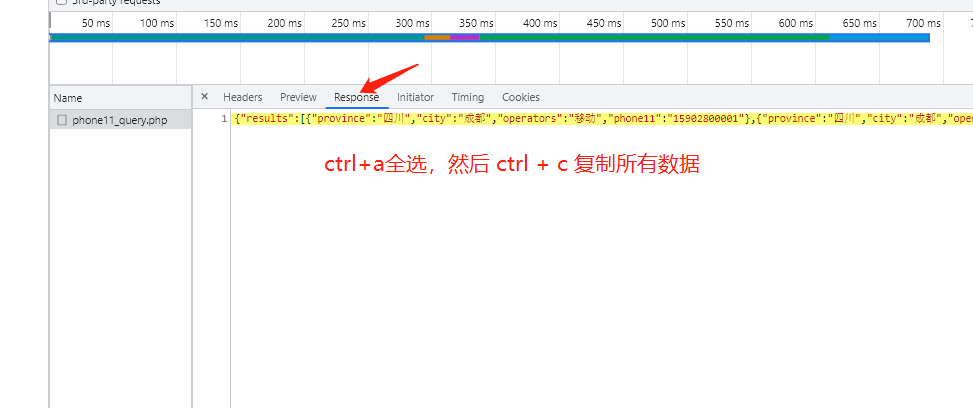
按F12后点查询,可以看到接口返回的数据,我这里看到我的老号码159开头01结尾的号码成都地区为16000条数据;然后点击Respone 复制所有数据(这里因为数据量比较大,我在谷歌浏览器中复制控制台会被强制关闭,最后在360浏览器中成功复制);复制出来后先在记事本中保存:
第二步: 开始搭建项目写脚本
我这里直接用的node的egg.js框架,然后安装puppeteer插件,直接贴代码:
- 1 "use strict";
- 2
- 3 const Controller = require("egg").Controller;
- 4 const puppeteer = require("puppeteer");
- 5 const numberList = require("../../const/index"); // 这里面是上面复制的所有电话号码
- 6 class HomeController extends Controller {
- 7 async index() {
- 8 const browser = await puppeteer.launch({
- 9 // 使用无头模式,默认为有头(true为无界面模式)
- 10 headless: false,
- 11 // 设置打开页面在浏览器中的宽高
- 12 defaultViewport: {
- 13 width: 1200,
- 14 height: 800,
- 15 },
- 16 // 设置每个步骤放慢/毫秒
- 17 slowMo: 0,
- 18 }); // 返回浏览器实例
- 19 const page = await browser.newPage(); // 创建新页面,并返回页面对象
- 20 // 设置客户端
- 21 await page.setUserAgent(
- 22 "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_3) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/72.0.3626.121 Safari/537.36"
- 23 );
- 24 // 进入指定页面(学信网)
- 25 await page.goto(
- 26 "https://account.chsi.com.cn/passport/login?service=https%3A%2F%2Faccount.chsi.com.cn%2Faccount%2Fj_spring_cas_security_check",
- 27 {
- 28 waitUntil: ["domcontentloaded"],
- 29 }
- 30 );
- 31 await page.type("#username", "你的学信网账号"); // 模拟输入账号(替换成你的学信网账号)
- 32 await page.type("#password", "你的学信网密码"); // 模拟输入密码(替换成你的学信网密码)
- 33 // 模拟点击登录
- 34 await Promise.all([
- 35 page.click("input[name='submit']"),
- 36 page.waitForNavigation(),
- 37 ]);
- 38 let count = 0; // 计数,从电话号码列表中的第一个开始
- 39 await page.click("#setPhone .setinfodivshow"); // 模拟点击修改手机号按钮
- 40 await page.type("#mphone", "你的现手机号"); // 模拟输入现手机号 (替换成你的现手机号)
- 41 await page.type("#pincode", "验证码"); // 模拟输入验证码(第一次自己手动在网站中修改时获取的验证码,验证码24小时有效)
- 42 const newNumberList = numberList.results; // 电话号码列表
- 43 const { ctx } = this;
- 44 const phoneLength = newNumberList.length; // 电话号码列表总数
- 45 while (phoneLength > count) {
- 46 console.log(
- 47 "电话总数:",
- 48 phoneLength,
- 49 "当前数:",
- 50 count,
- 51 "当前号:",
- 52 newNumberList[count].phone11
- 53 );
- 54 await page.evaluate(
- 55 () => (document.getElementById("oldMobilePhone").value = "") // 清空原来的老号码输入框
- 56 );
- 57 await page.type("#oldMobilePhone", newNumberList[count].phone11); // 重新输入原手机号
- 58 // 提交
- 59 await Promise.all([
- 60 page.click("#newbuttonmp"),
- 61 page.waitForNavigation(),
- 62 ]);
- 63 try {
- 64 // 获取提示信息
- 65 const tipesText = await page.$eval(
- 66 ".validate-tips span",
- 67 (el) => el.innerText
- 68 );
- 69 // 提交过后如果获取到'手机号码有误'的提示信息,则计数器加一,继续循环操作
- 70 if (tipesText === "原手机号码有误,请填写正确的手机号") {
- 71 count += 1;
- 72 }
- 73 } catch (error) {
- 74 // 若获取'原手机号码有误'的提示信息失败,则捕获到异常,说明匹配手机号成功
- 75 console.log("号码匹配成功", newNumberList[count].phone11);
- 76 ctx.body = {
- 77 msg: "号码匹配成功",
- 78 data: {
- 79 phone: newNumberList[count].phone11,
- 80 count: count,
- 81 },
- 82 };
- 83 return;
- 84 }
- 85 }
- 86 // 走到这里说明循环完了整个手机号列表,未匹配到对应的手机号
- 87 console.log("未匹配到手机号");
- 88 ctx.body = {
- 89 msg: '"未匹配到手机号"',
- 90 data: {
- 91 length: newNumberList.length,
- 92 count: count,
- 93 },
- 94 };
- 95 }
- 96 }
- 97
- 98 module.exports = HomeController;
npm run dev运行项目启动服务, 最后通过浏览器直接访问http://127.0.0.1:7001(浏览器直接访问时注意访问过后看到后端有输出就关闭掉,避免刷新页面重复调用接口)
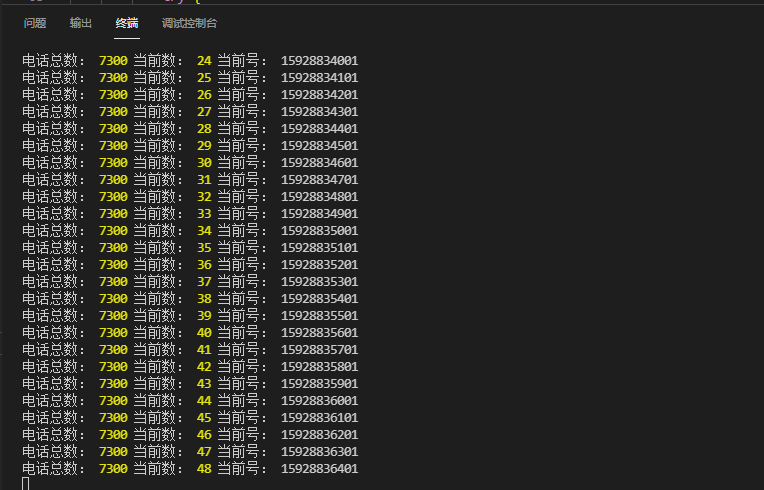
或者 用postman调用该接口,后端控制台可以看到在循环的提交测试:
最后跑了几千条过后总算匹配对了我的老号码,改绑成功了,哈哈:

对你有用或者感兴趣的同学可以去看看,源码仓库地址:node.js改绑学信网手机号 ;如果对你有用的话记得给个star喔 !
学信网改绑手机号码,但是忘记了老号码怎么办?利用node.js + puppeteer 跑脚本实现改绑手机号的更多相关文章
- 模拟学信网登录,Cookie 序列化,在反序列化之后不能用的问题
昨天和今天在模拟学信网登录,然后抓取用户的信息数据的时候发现一直登录不成功, 登录页面,https://account.chsi.com.cn/passport/login?service=http% ...
- java okhhtp下载学信网学籍信息
学信网的登录有验证码,是那种计算数字或者汉字识别的,很难识别.最近连学籍信息和学历信息也换成图片了,常规的正则 css xpath都不能使. 下载图片,需要先登录,获取登陆后的cookie和学籍信息的 ...
- Node.js 薄荷网爬取
Node.js:是一个基于前端的服务器,主要的特点:单线程,异步I/O(对这个没有了解,开发起来真的会踩很多坑),事件驱动 前言:本人主要是一个以使用.Net平台下的语言,进行开发的一个菜鸡,之前面试 ...
- 利用Python网络爬虫爬取学校官网十条标题
利用Python网络爬虫爬取学校官网十条标题 案例代码: # __author : "J" # date : 2018-03-06 # 导入需要用到的库文件 import urll ...
- 2021年HW0day-奇安信 网康下一代防火墙 RCE漏洞细节
漏洞信息: 漏洞名称:奇安信 网康下一代防火墙 RCE漏洞. 漏洞性质:远程命令执行 漏洞利用特点:命令执行之后没有回显 利用方式:防火墙使用linux进行开发的,可以使用echo xxx >1 ...
- .NET程序员也学Node.js——初识Node.js
清明在石门休了八天假,一眨眼,4月又到中旬了...看到.NET在天朝彻底沦陷而又无能为力,我开始尝试去学习一些新的东西来充实自己,我自然是打死不会去学java的,没有为什么,于是乎,最近开始学习一些前 ...
- 谈一谈最近学了一段时间的node.js
官方说明 1.NodeJS宣称其目标是“旨在提供一种简单的构建可伸缩网络程序的方法”. 2.node是一个基于Chrome V8引擎进行代码解释的.轻量.可伸缩的具有事件驱动和非阻塞I/O机制的js运 ...
- Node.js之网游服务器实践
此文已由作者尧飘海授权网易云社区发布. 欢迎访问网易云社区,了解更多网易技术产品运营经验. 随着Node.js的不断发展与壮大,应用范围也越来越广泛,从传统的企业应用,到互联网使用,再到云计算的发展, ...
- 初步了解Node.js,学做简单的留言本案例
在还没有正式的学Node.js的时候, 你们认为Node.js 对于前端来说是什么呢? 会认为Node.js 是框架? 认为这是类似Jquery的一个快速.简洁的JavaScript框架? 反正我自己 ...
随机推荐
- DeDeCMS v5.7 漏洞复现
DedeCMS V5.7 漏洞复现 XSS漏洞 首先我们在首页要进行用户的注册以及登录 这里我们已经提前注册过了,登录即可 普通用户账号密码:root/passwd 管理员账号密码:admin/pik ...
- P4717-[模板]快速莫比乌斯/沃尔什变换(FMT/FWT)
正题 题目链接:https://www.luogu.com.cn/problem/P4717 题目大意 给出两个长度为\(2^n\)的数列\(A,B\)求 \[C_{n}=\sum_{i\ or\ j ...
- P3235-[HNOI2014]江南乐【整除分块,SG函数】
正题 题目链接:https://www.luogu.com.cn/problem/P3235 题目大意 \(T\)组游戏,固定给出\(F\).每组游戏有\(n\)个石头,每次操作的人可以选择一个数量不 ...
- python numpy loadtxt
用numpy加载csv文件数据 发现python numpy loadtxt 方法和数据的结构有很大关系当我的数据有第一行文字是这样子的时候 我程序的运行结果永远都报错,编码格式也处理了统一utf-8 ...
- Anaconda和canda简介及区别
Anaconda简介: 1.是一个开源的Python发行版本,其包含了conda.Python等软件包,numpy,pandas(数据分析),scipy等科学计算包,而无需再单独下载配置. 可以在同一 ...
- Python代码阅读(第11篇):展开嵌套列表
Python 代码阅读合集介绍:为什么不推荐Python初学者直接看项目源码 本篇阅读的代码实现了展开嵌套列表的功能,将一个嵌套的list展开成一个一维list(不改变原有列表的顺序). 本篇阅读的代 ...
- nsq topic
与Topic相关的代码主要位于nsqd/topic.go中. 上一篇文字我们讲解了下nsq的启动流程.对nsq的整体框架有了一个大概的了解.本篇文章就是由大到小.对于topic这一部分进行详尽的讲解. ...
- Linux基础安全配置(centos7)
1.帐户口令的生存期不长于90天 sed -i.old 's#99999#90#g' /etc/login.defs egrep "90" /etc/login.defs 2.密码 ...
- mysql中一半会选择什么样的字段为索引?(含索引创建删除查看公式)
一.数据量庞大的数据做索引 二.该字段经常出现在where的后面,以条件形式存在,经常被用户搜索的字段 三.很少被增删改的字段,因为增删改后,索引会重新排序 索引的创建 create index 索引 ...
- JVM详解(四)——运行时数据区-堆
一.堆 1.介绍 Java运行程序对应一个进程,一个进程就对应一个JVM实例.一个JVM实例就有一个运行时数据区(Runtime),Runtime里面,就只有一个堆,一个方法区.这里也阐述了,方法区和 ...
