Vue-Router(一)
Vue-Router(一)
简介
vue-router是Vuejs的官方推荐路由,让用 Vue.js 构建单页应用变得非常容易。目前Vue路由最新的版本是4.x版本。
vue-router是基于路由和组件的
- 路由用于设定访问路径, 将路径和组件映射起来.
- 在
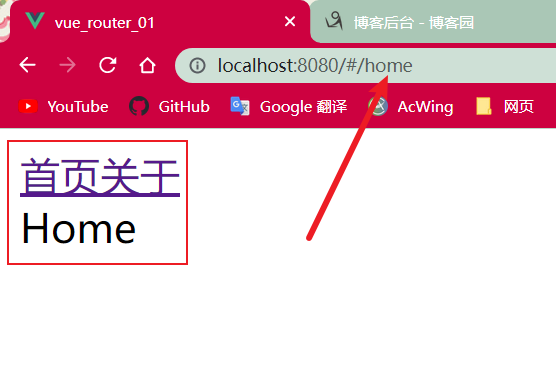
vue-router的单页面应用中, 页面的路径的改变就是组件的切换.
安装
npm install vue-router@4
使用步骤
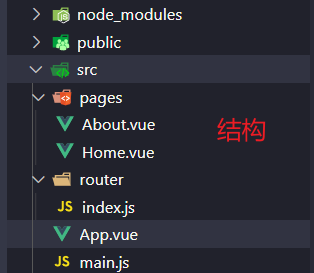
- 第一步:创建路由组件的组件;
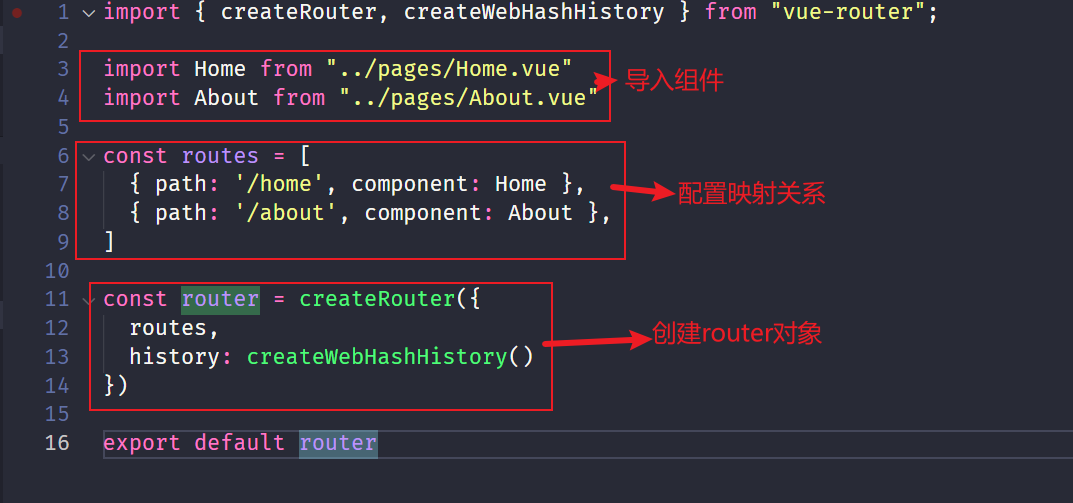
- 第二步:配置路由映射、传入映射关系的
routes数组; - 第三步:通过
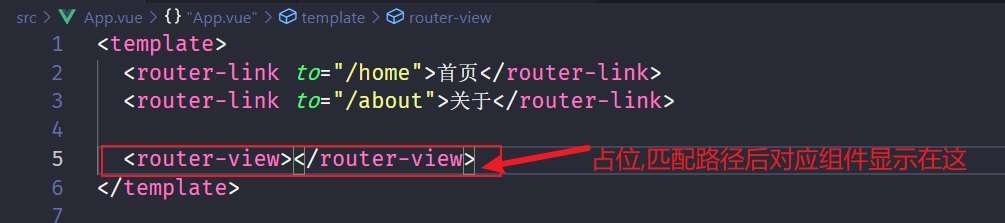
createRouter创建路由对象,并且传入routes和history模式; - 第四步:使用路由: 通过
<router-link>和<router-view>;
代码实现

index.js

main.js

App.vue

显示效果

总结
本文介绍了Vue-router的最小使用demo、当然、一个强大的框架背后肯定远远不止这些,未完待续...
Vue-Router(一)的更多相关文章
- Vue 2.0 + Vue Router + Vuex
用 Vue.js 2.x 与相配套的 Vue Router.Vuex 搭建了一个最基本的后台管理系统的骨架. 当然先要安装 node.js(包括了 npm).vue-cli 项目结构如图所示: ass ...
- vue router 只需要这么几步
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- Vue.js 2.x笔记:路由Vue Router(6)
1. Vue Router简介与安装 1.1 Vue Router简介 Vue Router 是 Vue.js 官方的路由管理器.它和 Vue.js 的核心深度集成,构建单页面应用. Vue Rout ...
- Vue Router学习笔记
前端的路由:一个地址对应一个组件 Vue Router中文文档 一.路由基本使用 第1步:导入Vue Router: <script src="https://unpkg.com/vu ...
- vue router.push(),router.replace(),router.go()和router.replace后需要返回两次的问题
转载:https://www.cnblogs.com/lwwen/p/7245083.html https://blog.csdn.net/qq_15385627/article/details/83 ...
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
- 深入浅出的webpack4构建工具---webpack+vue+router 按需加载页面(十五)
1. 为什么需要按需加载? 对于vue单页应用来讲,我们常见的做法把页面上所有的代码都打包到一个bundle.js文件内,但是随着项目越来越大,文件越来越多的情况下,那么bundle.js文件也会越来 ...
- 深入浅出的webpack构建工具--webpack4+vue+router项目架构(十四)
阅读目录 一:vue-router是什么? 二:vue-router的实现原理 三:vue-router使用及代码配置 四:理解vue设置路由导航的两种方法. 五:理解动态路由和命名视图 六:理解嵌套 ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
- vue router 跳转到新的窗口方法
在CreateSendView2.vue 组件中的方法定义点击事件,vue router 跳转新的窗口通过采用如下的方法可以实现传递参数跳转相应的页面goEditor: function (index ...
随机推荐
- SSRF的原理和防范
背景 最近做的安全测评主要是SSRF,发现自己在这一块有挺大知识盲点,抓紧补一下. 1.介绍 SSRF(Server-Side Request Forgery:服务器端请求伪造),是一种攻击者利用服务 ...
- Debugging and Running MPI in Xcode
1.安装 mpich2 与 Xcode mpich2安装地址:/usr/local/Cellar/mpich2/3.1.4/ Xcode 版本:Version 6.2 (6C131e) 2.新建工程 ...
- 使用mamba加快conda安装软件速度?
conda是个安装软件的神器,但镜像不稳定,下载安装软件的速度有时很慢.对于几十Mb甚至上百Mb的软件往往下不动,下了半天可能失败. 找了一个叫mamba的加速神器,可以用来并行下载和安装,大大加快速 ...
- Perl语言入门10-13
----------第十章 其他控制结构---------------- unless结构 unless($fred =~ /\A[A-Z_\w*\z]/i){print "yes" ...
- 金蝶EAS——我的EAS报销流程怎么能让另一个人看到呢?即如何设置流程传阅功能?设置“代理报销”
代理的话只能看到被代理人能看到的流程.设置"代理报销":应用--财务会计--费用管理--代理报销 选择报销人公司--"他人代理我报销"--选择报销人(zhaof ...
- nginx_日志切割脚本
#!/bin/bash NGINX_LOG=/usr/loca/nginx/logs/access.log RE_LOG=/data/backup/`data +%Y%m%d` echo -e &qu ...
- 硬盘SSD、HDD和SSHD都是什么意思?哪种类型硬盘最好?
硬盘分类:(1)HHD 机械硬盘(Mechanical hard disk)(2)SSD 固态硬盘(solid state drive/disk)(3)SSHD 混合硬盘,说白了就是HDD+SSD=S ...
- mysql 计算日期为当年第几季度
select T21620.日期 as F21634, QUARTER('98-04-01') as quarter #返回日期是一年的第几个季度 - ...
- find命令常见用法
1. find linux中,find命令一般用来按特定条件查找文件,生产环境中也常用其来过滤文件 名称 find - 搜索目录层次结构中的文件 格式 find [目录] {[选项] [参数]}... ...
- 大型前端项目 DevOps 沉思录 —— CI 篇
摘要 DevOps 一词源于 Development 和 Operations 的组合,即将软件交付过程中开发与测试运维的环节通过工具链打通,并通过自动化的测试与监控,减少团队的时间损耗,更加高效稳定 ...
