pyqt 多窗口跳转
今天在做pyqt5的多页面跳转时遇到问题,一点击button按钮,程序会崩溃。在网上查了下,应该是当窗口A调用窗口B的时候,两个窗口不能是同一类型。我写的时候把A、B同时写成了QWidget。把窗口B改成Dialog类型后,就可以成功调用了;如果想关联更多窗口,方法相似即可。
大概的模板如下:
class A(QWidget):
def __init__(self):
...省略...
self.btn = QPushButton('跳转按钮')
def initUI(self):
pass class B(QDialog):
def __init__(self):
pass
def initUI(self):
pass if __name__ == '__main__':
app = QApplication(sys.argv)
a = A()
b = B()
a.show()
a.btn.clicked.connect(b.show)
具体实现:
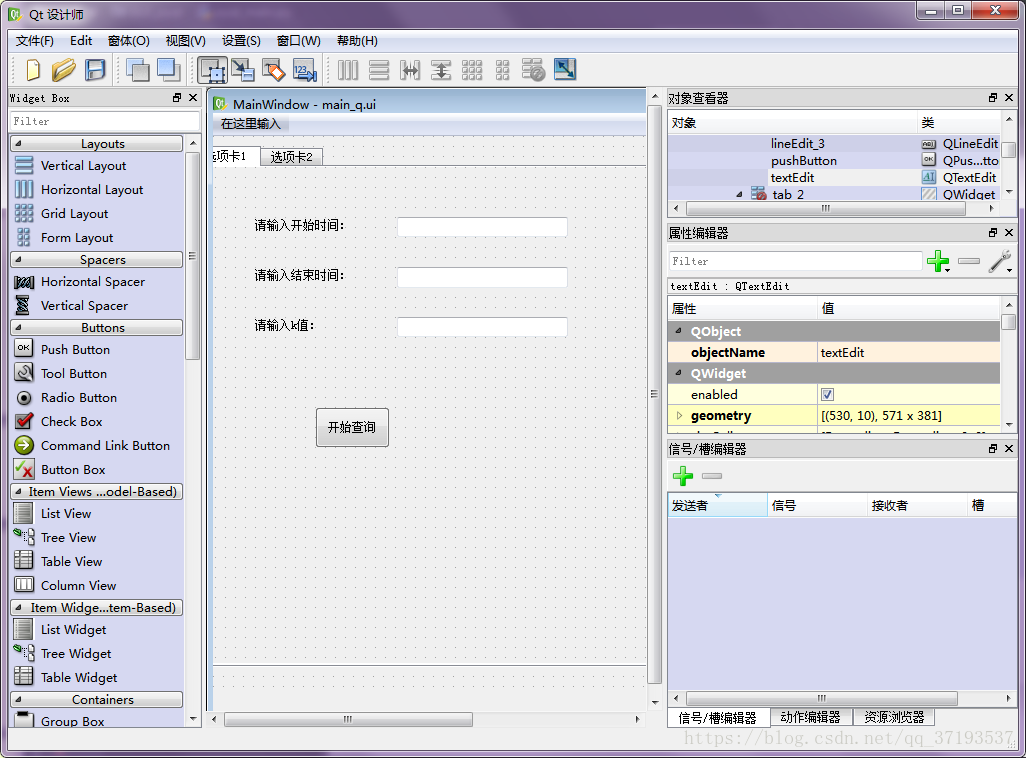
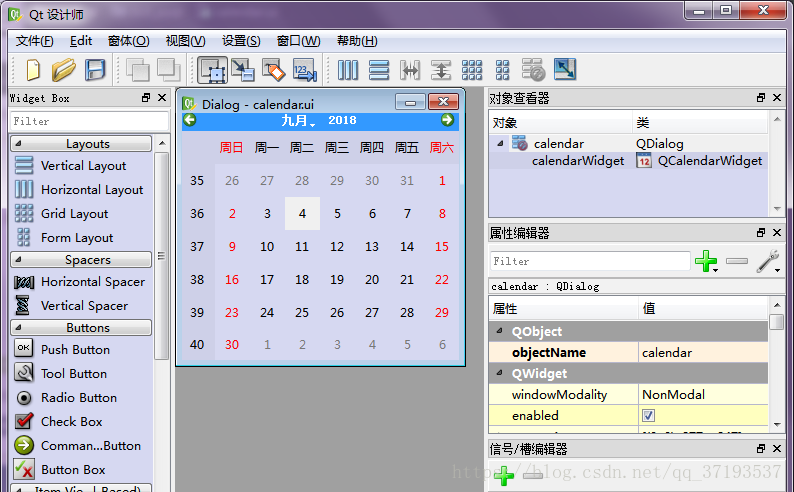
使用qt designer 设计一个主窗口(带有pushbutton按钮),一个子窗口(我这里是直接使用的Calendar部件)


保存为相应的.ui文件,之后使用pyuic5 -x -o XXX.py XXX.ui生成相应的XXX.py 文件
生成的主窗口文件:main_q.py(可直接运行):
# -*- coding: utf-8 -*- # Form implementation generated from reading ui file 'C:\Users\Administrator\Desktop\main_q.ui'
#
# Created by: PyQt5 UI code generator 5.11.2
#
# WARNING! All changes made in this file will be lost! from PyQt5 import QtCore, QtGui, QtWidgets class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(1131, 600)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.tabWidget = QtWidgets.QTabWidget(self.centralwidget)
self.tabWidget.setGeometry(QtCore.QRect(-20, 10, 1121, 521))
self.tabWidget.setObjectName("tabWidget")
self.tab = QtWidgets.QWidget()
self.tab.setObjectName("tab")
self.label_2 = QtWidgets.QLabel(self.tab)
self.label_2.setGeometry(QtCore.QRect(60, 50, 101, 16))
self.label_2.setObjectName("label_2")
self.label_3 = QtWidgets.QLabel(self.tab)
self.label_3.setGeometry(QtCore.QRect(60, 100, 91, 16))
self.label_3.setObjectName("label_3")
self.label_4 = QtWidgets.QLabel(self.tab)
self.label_4.setGeometry(QtCore.QRect(60, 150, 101, 16))
self.label_4.setObjectName("label_4")
self.lineEdit = QtWidgets.QLineEdit(self.tab)
self.lineEdit.setGeometry(QtCore.QRect(202, 50, 171, 20))
self.lineEdit.setObjectName("lineEdit")
self.lineEdit_2 = QtWidgets.QLineEdit(self.tab)
self.lineEdit_2.setGeometry(QtCore.QRect(202, 100, 171, 21))
self.lineEdit_2.setObjectName("lineEdit_2")
self.lineEdit_3 = QtWidgets.QLineEdit(self.tab)
self.lineEdit_3.setGeometry(QtCore.QRect(202, 150, 171, 20))
self.lineEdit_3.setObjectName("lineEdit_3")
self.pushButton = QtWidgets.QPushButton(self.tab)
self.pushButton.setGeometry(QtCore.QRect(120, 240, 75, 41))
self.pushButton.setObjectName("pushButton")
self.textEdit = QtWidgets.QTextEdit(self.tab)
self.textEdit.setGeometry(QtCore.QRect(530, 10, 571, 381))
self.textEdit.setObjectName("textEdit")
self.tabWidget.addTab(self.tab, "")
self.tab_2 = QtWidgets.QWidget()
self.tab_2.setObjectName("tab_2")
self.groupBox = QtWidgets.QGroupBox(self.tab_2)
self.groupBox.setGeometry(QtCore.QRect(10, 10, 161, 171))
self.groupBox.setObjectName("groupBox")
self.layoutWidget = QtWidgets.QWidget(self.groupBox)
self.layoutWidget.setGeometry(QtCore.QRect(10, 40, 91, 62))
self.layoutWidget.setObjectName("layoutWidget")
self.verticalLayout_2 = QtWidgets.QVBoxLayout(self.layoutWidget)
self.verticalLayout_2.setContentsMargins(0, 0, 0, 0)
self.verticalLayout_2.setObjectName("verticalLayout_2")
self.radioButton = QtWidgets.QRadioButton(self.layoutWidget)
self.radioButton.setObjectName("radioButton")
self.verticalLayout_2.addWidget(self.radioButton)
self.radioButton_2 = QtWidgets.QRadioButton(self.layoutWidget)
self.radioButton_2.setObjectName("radioButton_2")
self.verticalLayout_2.addWidget(self.radioButton_2)
self.radioButton_3 = QtWidgets.QRadioButton(self.layoutWidget)
self.radioButton_3.setObjectName("radioButton_3")
self.verticalLayout_2.addWidget(self.radioButton_3)
self.groupBox_2 = QtWidgets.QGroupBox(self.tab_2)
self.groupBox_2.setGeometry(QtCore.QRect(199, 19, 351, 161))
self.groupBox_2.setObjectName("groupBox_2")
self.layoutWidget1 = QtWidgets.QWidget(self.groupBox_2)
self.layoutWidget1.setGeometry(QtCore.QRect(70, 20, 261, 102))
self.layoutWidget1.setObjectName("layoutWidget1")
self.horizontalLayout = QtWidgets.QHBoxLayout(self.layoutWidget1)
self.horizontalLayout.setContentsMargins(0, 0, 0, 0)
self.horizontalLayout.setObjectName("horizontalLayout")
self.dial = QtWidgets.QDial(self.layoutWidget1)
self.dial.setObjectName("dial")
self.horizontalLayout.addWidget(self.dial)
self.lcdNumber = QtWidgets.QLCDNumber(self.layoutWidget1)
self.lcdNumber.setObjectName("lcdNumber")
self.horizontalLayout.addWidget(self.lcdNumber)
self.fontComboBox = QtWidgets.QFontComboBox(self.tab_2)
self.fontComboBox.setGeometry(QtCore.QRect(90, 220, 165, 22))
self.fontComboBox.setObjectName("fontComboBox")
self.label = QtWidgets.QLabel(self.tab_2)
self.label.setGeometry(QtCore.QRect(90, 300, 251, 91))
self.label.setLayoutDirection(QtCore.Qt.LeftToRight)
self.label.setAlignment(QtCore.Qt.AlignCenter)
self.label.setObjectName("label")
self.progressBar = QtWidgets.QProgressBar(self.tab_2)
self.progressBar.setGeometry(QtCore.QRect(40, 440, 451, 23))
self.progressBar.setProperty("value", 24)
self.progressBar.setObjectName("progressBar")
self.tabWidget.addTab(self.tab_2, "")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 1131, 23))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar) self.retranslateUi(MainWindow)
self.tabWidget.setCurrentIndex(0)
QtCore.QMetaObject.connectSlotsByName(MainWindow) def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.label_2.setText(_translate("MainWindow", "请输入开始时间:"))
self.label_3.setText(_translate("MainWindow", "请输入结束时间:"))
self.label_4.setText(_translate("MainWindow", "请输入k值:"))
self.pushButton.setText(_translate("MainWindow", "开始查询"))
self.tabWidget.setTabText(self.tabWidget.indexOf(self.tab), _translate("MainWindow", "选项卡1"))
self.groupBox.setTitle(_translate("MainWindow", "功能选项"))
self.radioButton.setText(_translate("MainWindow", "RadioButton"))
self.radioButton_2.setText(_translate("MainWindow", "RadioButton"))
self.radioButton_3.setText(_translate("MainWindow", "RadioButton"))
self.groupBox_2.setTitle(_translate("MainWindow", "移动刻度盘"))
self.label.setText(_translate("MainWindow", "TextLabel"))
self.tabWidget.setTabText(self.tabWidget.indexOf(self.tab_2), _translate("MainWindow", "选项卡2")) if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
main_q
生成的子窗口文件calendars.py(可直接运行:
from PyQt5 import QtCore, QtGui, QtWidgets class Ui_calendar(object):
def setupUi(self, calendar):
calendar.setObjectName("calendar")
calendar.resize(277, 247)
self.calendarWidget = QtWidgets.QCalendarWidget(calendar)
self.calendarWidget.setGeometry(QtCore.QRect(-3, -4, 281, 251))
self.calendarWidget.setObjectName("calendarWidget") self.retranslateUi(calendar)
QtCore.QMetaObject.connectSlotsByName(calendar) def retranslateUi(self, calendar):
_translate = QtCore.QCoreApplication.translate
calendar.setWindowTitle(_translate("calendar", "Dialog")) if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
calendar = QtWidgets.QDialog()
ui = Ui_calendar()
ui.setupUi(calendar)
calendar.show()
sys.exit(app.exec_())
calendars
通过生成以上两个文件之后,编写一个文件,将两个窗体关联
from GUI_pyqt.main_q import Ui_MainWindow
from GUI_pyqt.calendars import Ui_calendar from PyQt5.QtWidgets import QApplication,QMainWindow,QDialog
import sys class ParentWindow(QMainWindow):
def __init__(self):
QMainWindow.__init__(self)
self.main_ui = Ui_MainWindow()
self.main_ui.setupUi(self) class ChildWindow(QDialog):
def __init__(self):
super(ChildWindow,self).__init__()
self.calendars = Ui_calendar()
self.calendars.setupUi(self) if __name__ =="__main__":
app = QApplication(sys.argv)
window = ParentWindow()
child = ChildWindow() #通过按钮将两个窗体关联
btn = window.main_ui.pushButton
btn.clicked.connect(child.show) #显示
window.show()
sys.exit(app.exec_())
pyqt_main
完成,接下来可以让窗口返回数据,或者更多的操作。
参考:https://blog.csdn.net/weixin_39449466/article/details/81008711
pyqt 多窗口跳转的更多相关文章
- pyqt pyside 窗口自动调整大小
pyqt pyside 窗口自动调整大小 在QTimer中一直调整 def initTimer(self): self.resizeTimer = QtCore.QTimer(self) self.r ...
- Python+selenium自动化测试中Windows窗口跳转方法
Python+selenium自动化测试中Windows窗口跳转方法 #第一种方法 #获得当前窗口 nowhandle=driver.current_window_handle #打开弹窗 drive ...
- 页面嵌套iframe后,点击里面的链接,然后父窗口跳转(子窗口控制父窗口的链接跳转)
做app的时候遇到一个问题,一个页面,然后里面嵌套了一个另一个页面,想实现点击里面的链接,然后外面进行跳转,不然的话,里面的页面永远出不来, 后面想了个办法,app的页面都是打开打开,不关闭的,然后由 ...
- 简单数学算法demo和窗口跳转,关闭,弹框
简单数学算法demo和窗口跳转,关闭,弹框demo <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&quo ...
- vue新窗口跳转路由
this.$router.push()方法我在这就不多说了: 看代码: let newUrl = this.$router.resolve({ path: '/test/test' ...
- JavaFX(一)窗口跳转
笔者此处不讲JavaFX的基础API,只针对笔者工作时遇到的问题进行记录与总结. 零基础的网友可以访问http://www.javafxchina.net/blog/docs/tutorial1/进行 ...
- JavaFX 之窗口跳转(一)
一.前言 笔者此处不讲JavaFX的基础API,只针对笔者工作时遇到的问题进行记录与总结. 零基础的网友可以访问 http://www.javafxchina.net/blog/docs/tutori ...
- iframe窗口嵌套,子窗口跳转重叠在父窗口的问题
window.top //最顶层窗口 window.self //当前窗口 window.parent //父级窗口 "window.location.href"."lo ...
- win7、win8上SaveFileDialog窗口跳不出的问题
xp上做的开一个线程 线程中数据以Excel形式保存到指定文件中的程序 放到win7 win8上都不跳出保存的对话框? 解决: 在win7.win8上都要对线程 在线程启动前设置其单元状态.设置为 ...
随机推荐
- iDempiere 视频教程下载
Created by 蓝色布鲁斯,QQ32876341,blog http://www.cnblogs.com/zzyan/ iDempiere官方中文wiki主页 http://wiki.idemp ...
- Service Broker完成实例之间的会话详细解读
首先了解service broker是什么东西: Service Broker 是数据库引擎的组成部分,因此管理这些应用程序就成为数据库日常管理的一部分. Service Broker 为 SQL S ...
- html-表单的设计
一.表单的设计 1.注册表单页面 <html> <head> <title>表单的练习</title> <script> function ...
- css随笔
1. 关于使用pre标签,且要自动换行 可以使用: word-wrap: break-word; white-space: pre-wrap; 2. 更改placeholder样式 .input::- ...
- 在Docker容器中安装jdk和spark
在Docker容器中安装jdk和spark 1.下载jdk和spark 可以使用迅雷等专业下载软件下载jdk和spark软件包,注意是linux版,这里直接给出下载地址: JDK下载地址 JDK进入后 ...
- vue-cli项目接口地址可配置化(多环境部署)一处修改多处适用
本文档目的在于帮助对vue了解比较少的同学,能够快速配置vue应用中的接口地址.方便项目切换服务环境后,重新修改多组件的http请求地址. 一.前言 我们在上一篇文章分享了vue-cli项目基本搭建( ...
- Django:ORM关系字段
一,ForeignKey 外键类型在ORM中用来表示外键关联关系,一般把ForeignKey字段设置在 '一对多'中'多'的一方. ForeignKey可以和其他表做关联关系同时也可以和自身做关联关系 ...
- Django:视图
Django的View(视图) 一,一个简单的视图 下面是一个以HTML文档的形式返回当前日期和时间的视图: from django.http import HttpResponse import d ...
- Java+maven+selenium3+testng 自动化测试环境IDEA
idea .java环境变量jdk maven安装及环境变量配置这里就不多说了,网上有很多教程 这里我们只检测一下java.maven环境是否安装成功 win+R,运行cmd命令行:mvn -v ...
- Maven plugin 插件
1.maven-surefire-plugin简介: Maven在构件时执行到测试的生命周期时,会使用maven-surefire-plugin运行测试用例,背后执行的Junit或者TestNG的测试 ...
