Handsontable-一款仿 Excel效果的表格插件使用总结 96
一、安装
有很多方法可以安装Handsontable,最方便的是使用包管理器
npm install handsontable --save
or
bower install handsontable --save
下载下来本地引入也可以
二、初始化
var data = [
["", "Ford", "Volvo", "Toyota", "Honda"],
["2016", 10, 11, 12, 13],
["2017", 20, 11, 14, 13],
["2018", 30, 15, 12, 13]
];
var container = document.getElementById('example');
var hot = new Handsontable(container, {
data: data,
rowHeaders: true,
colHeaders: true,
});
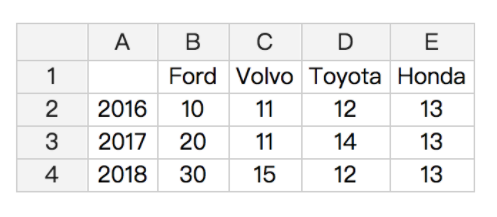
结果

一个简单的Excel电子表格就出来了,另外handsontable使用JSON格式数据绑定数据源(data属性),能够处理大量的数据。
三、基本属性配置
标题
- 纵向标题
rowHeaders:true/false/数组 - 横向标题
colHeaders:true/false/数组
单元格
- 指定列宽
colWidths:宽度/数组 - 自适应列大小
autoColumnSize:true/false当值为true且列宽未设置时,自适应列大小 - 拖拽行头或列头改变行或列的大小
manualColumnResize:true/false当值为true时,允许拖动,当为false时禁止拖动
manualRowResize:true/false当值为true时,允许拖动,当为false时禁止拖动 - 延伸列的宽度
stretchH:last/all/nonelast:延伸最后一列,all:延伸所有列,none默认不延伸 - 指定单元格的某些属性 cell
cell: [ {row:0, col:0, className: 'htRight htMiddle', editor: false}, // 右对齐垂直居中,只读 {row:1, col:1, className: 'htLeft'} // 左对齐 ] - 单元格合并
mergeCells: [{row: 起始行数, col: 起始列数, rowspan: 合并行数, colspan:合并列数 },...] - 自动换行
wordWrap:true(默认) - 自定义边框
customBorders:[{range:{from:{row:行数,col:列数},to:{row:行数,col:列数},上下左右设置}]
表格操作
- 拖动行或列到指定位置
manualColumnMove:true/false当值为true时,列可拖拽移动到指定列
manualRowMove:true/false当值为true时,行可拖拽至指定行 - 允许排序
columnSorting:true/false当值为true时,表示启用排序插件 - 右键菜单展示
contextMenu:true/false/自定义数组当值为true时,启用右键菜单,为false时禁用 - 允许键盘复制
copyable:true - 允许拖动复制
fillHandle:true也可以控制方向:fillHandle: 'vertical'
四、常用方法
- 添加列
createCol(index,amount,createAutomatically)index:列索引,amount:添加的列总数,createAutomatically:为一个数字 - 设置单个单元格的值
set(row,prop,value,source)row:行索引,prop:列索引,value:新值,source:hook插件的提供者 - 获取数据
getData() - 加载数据
loadData(data) - 清空数据
clear() - 添加或移除列数据
spliceCol(col,index,amount)col:列索引,index:开始改变的数组索引,amount:改变数据的个数 - 添加或删除行数据
spliceRow(row,index,amount)row:行索引,index:开始改变的数组索引,amount:改变数据的个数
总结
关于Handsontable的详细使用大家可以参考官方API文档,这里只说一些常用的操作,希望这篇文章对你有所帮助。
Handsontable-一款仿 Excel效果的表格插件使用总结 96的更多相关文章
- 分享七款视差滚动效果的jQuery 插件
视差(Parallax)是指从不同的点看一个物体时形成的视觉差异,这个名词是源自希腊文的παράλλαξις (parallaxis),意思是”改变”.在网页设计中,视差滚动(Parallax Scr ...
- 一款比较强大的jquery表格插件Datatables
Datatables是一款jquery表格插件.它是一个高度灵活的工具,可以将任何HTML表格添加高级的交互功能. 链接:http://www.datatables.club/ 本人无聊时发现的一款用 ...
- Datatables快速入门开发--一款好用的JQuery表格插件
博主是一个java后端程序员小白,前端技术会用但不精通,做后台的一些功能经常要涉及表格的展示,分页,搜索,排序等等一系列功能,在经历了一段时间的原始手段,开始接触并使用Datatables,一个jqu ...
- 网页版仿Excel效果组件--handsontable拓展运用
引言(祝看官们新年万事大吉) 前段时间项目需要实现网页版的excel表格功能,瞬间就想到了handsontable,为什么呢?理由如下:该UI组件功能齐全多样,展示效果也更贴近bootstrap风格, ...
- 发布一款仿天猫产品放大镜JQuery插件
效果如下图: 1.原图 2.放大镜效果: 插件源码如下: /* * * JQUERY 简洁无极放大镜插件-zoomer * Author:盛世游侠 * QQ:418873053 * Date:2013 ...
- jQuery旋转木马仿3D效果的图片切换特效代码
用jQuery实现的一款仿3D效果的图片切换特效代码,类似旋转木马一样,幻灯图片以三维视觉上下滑动切换,效果很酷炫,兼容IE8.360.FireFox.Chrome.Safari.Opera.傲游.搜 ...
- 好用的自适应表格插件-bootstrap table (支持固定表头)
最近工作中找到了一款十分好用的表格插件,不但支持分页,样式,搜索,事件等等表格插件常有的功能外,最主要的就是他自带的冻结表头功能,让开发制作表格十分容易,不过网上大多都是英文文档,第一次使用会比较麻烦 ...
- JQuery表格插件
http://www.datatables.club/example/#styling Datatables快速入门开发--一款好用的JQuery表格插件 博主是一个java后端程序员,前端技术会 ...
- 表格插件BootStrap-Table使用教程
Bootstrap table 是一款基于 Bootstrap 的 jQuery 表格插件,功能比较完备,能够实现数据异步获取,编辑,排序等一系列功能. 官网https://bootstrap-tab ...
随机推荐
- ThreadLocal (三):为何TransmittableThreadLocal
一.示例 线程池内的线程并没有父子关系,所以不适合InheritableThreadLocal的使用场景 public class ThreadPoolInheritableThreadLocalDe ...
- Python Interpreter
在开始之前,我们先限定下python解释器的意思.当讨论Python的时候,解释器这个词可以用在不同的地方.有的时候,解释器指的是Python Interpreter,也就是你在命令行交互界面上输入p ...
- make menuconfig 时出现 mixed implicit and normal rules: deprecated syntax
這是 make 的版本問題!不清楚為何要這樣限制? 將此行 config %config: scripts_basic outputmakefile FORCE改成 ...
- 内置函数(Day16)
现在python一共为我们提供了68个内置函数.它们就是python提供给你直接可以拿来使用的所有函数 内置函数 abs() divmod() input() open() stati ...
- iOS 设置 延迟执行 与 取消延迟执行 方法 以及对 run loop 初步认识
之前开发过程中经常会有需求会使用 NSObject中的"performSelector:withObject:afterDelay:"做方法延迟执行的处理, 但是 还没有什么地方需 ...
- c# 内部类使用接口IComparer实现排序
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
- mysql 触发器 存储过程 java调用
触发器和存储过程是为了提高SQL的运行效率. SQL语句先编译.后执行,而触发器与存储过程都会提前预编译完成,且只编译一次,供反复调用. 随着时代的进步,硬件与带宽的提升,触发器和存储过程提升效率并不 ...
- Linux基本命令 帮助命令
命令名称:man 英文原意:manual 命令所在路径:/usr/bin/man 执行权限:所有用户 语法:man [命令或者配置文件] 功能描述:获取帮助信息 例如:man ls 查看ls命令的帮助 ...
- windows下载Mysql-python
Mysql-python第三方模块官方不支持windows系统,而国外大学提供了非官方 的支持windows系统的模块,可前往 https://www.lfd.uci.edu/~gohlke/pyth ...
- 试坑不完美的 clip-path (我说的 CSS 的那个)
需求跟我说,咱们要创新,想做一个蜂巢状的列表,年少无知的我竟然一口答应了,全然因为刚接触了 clip-path: But,然而,不幸的是,这只是坎坷路途的开始.... clip-path 的教程很多了 ...
