sass继承
@extend
sass中,选择器继承可以让选择器继承另一个选择器的所有样式,并联合声明。使用选择器的继承,要使用关键词@extend,后面紧跟需要继承的选择器。
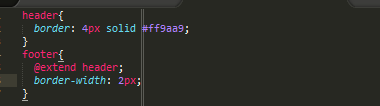
scss.style

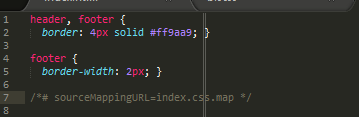
css.style

从sass 3.2.0以后就可以定义占位选择器%。
这种选择器的优势在于:如果不调用则不会有任何多余的css文件,避免了以前在一些基础的文件中预定义了很多基础的样式,然后实际应用中不管是否使用了@extend去继承相应的样式,都会解析出来所有的样式。占位选择器以%标识定义,通过@extend调用。
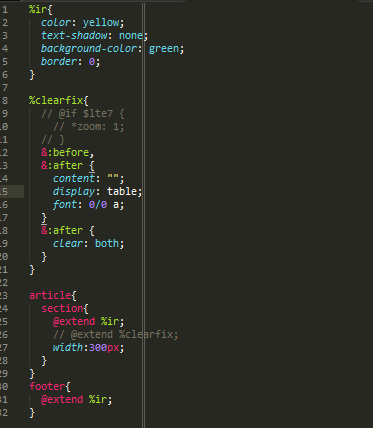
scss.style


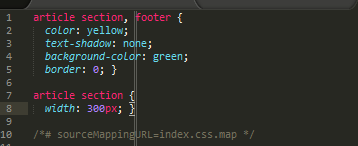
css.style


定义了两个占位选择器%ir和%clearfix,其中%clearfix这个没有调用,所以解析出来的css样式也就没有clearfix部分。占位选择器的出现,使css文件更加简练可控,没有多余。所以可以用其定义一些基础的样式文件,然后根据需要调用产生相应的css。
ps:在@media中暂时不能@extend @media外的代码片段,以后将会可以。
sass继承的更多相关文章
- sass 继承 占位符 %placeholder
@extend //SCSS .btn { border: 1px solid #ccc; padding: 6px 10px; font-size: 14px; } .btn-primary { b ...
- CSS预处理器实践之Sass、Less大比拼[转]
什么是CSS预处理器? CSS可以让你做很多事情,但它毕竟是给浏览器认的东西,对开发者来说,Css缺乏很多特性,例如变量.常量以及一些编程语法,代码难易组织和维护.这时Css预处理器就应运而生了.Cs ...
- Css预处理器实践之Sass、Less大比拼
xwei | 2012-07-07 | 网页重构 什么是CSS预处理器? Css可以让你做很多事情,但它毕竟是给浏览器认的东西,对开发者来说,Css缺乏很多特性,例如变量.常量以及一些编程语法,代码难 ...
- CSS预处理器实践之Sass、Less比较
什么是CSS预处理器? CSS可以让你做很多事情,但它毕竟是给浏览器认的东西,对开发者来说,Css缺乏很多特性,例如变量.常量以及一些编程语法,代码难易组织和维护.这时Css预处理器就应运而生了.Cs ...
- Sass基本特性
Sass扩展/继承@extend 代码的继承,声明方式:.class;调用方式:@extend 如: .btn { border: 1px solid #ccc; padding: 6px 10px; ...
- DOM常用操作,Sass基础
一个元素的子元素个数ParentNode.childElementCount 只读属性返回一个无符号长整型数字,表示给定元素的子元素数. 取消当前事件e.preventDefault();有时候我们选 ...
- CSS之 sass、less、stylus 预处理器的使用方式
更详细区别参考文档:https://blog.csdn.net/pedrojuliet/article/details/72887490 使用变量: sass: 使用 $ 符号定义变量,如: $ba ...
- SCSS入门
1. CSS预处理器 定义了一种新的专门的编程语言,编译后成正常的CSS文件.为CSS增加一些编程的特性,无需考虑浏览器的兼容问题,让CSS更加简洁,适应性更强,可读性更佳,更易于代码的维护等诸多好处 ...
- SCSS详解
SCSS入门 CSS预处理器 定义了一种新的专门的编程语言,编译后成正常的CSS文件.为CSS增加一些编程的特性,无需考虑浏览器的兼容问题,让CSS更加简洁,适应性更强,可读性更佳,更易于代码的维护等 ...
随机推荐
- SDUT OJ 数组计算机(线段树)
学长推荐了这个博客详细的介绍了线段树的建立.查找.更新: 数组计算机 Time Limit: 1000 ms Memory Limit: 65536 KiB Submit Statistic Prob ...
- 搭建vue环境网站
https://cli.vuejs.org/zh/guide/installation.html 安装成功vue脚手架 安装成功3.4版本 vue + iview项目构建 https://blog.c ...
- YY的GCD 数学
题目描述 神犇YY虐完数论后给傻×kAc出了一题 给定N, M,求1<=x<=N, 1<=y<=M且gcd(x, y)为质数的(x, y)有多少对 kAc这种傻×必然不会了,于 ...
- linux 下系统时间设置C语言实现
#include <stdio.h> #include <stdlib.h> #include <time.h> #include <sys/time.h&g ...
- python基础02—运算符与流程控制
运算符与流程控制 运算符 赋值运算 用'='表示,'='的左边只能是变量 算术运算 +.-.*:加.减.乘 /:除法运算,运算结果为浮点数 //:除法运算,运算结果为整数(商) %:求余 **:求幂 ...
- hdu3966 Aragorn's Story 树链剖分
题目传送门 题目大意: 有n个兵营形成一棵树,给出q次操作,每一次操作可以使两个兵营之间的所有兵营的人数增加或者减少同一个数目,每次查询输出某一个兵营的人数. 思路: 树链剖分模板题,讲一下树链剖分过 ...
- 江西理工大学南昌校区排名赛 B: 单身狗的数字游戏
题目描述 萌樱花是一只单身狗. 萌樱花今天初始化了N个数字,使它们都为0 0 0 0... 萌樱花决定选取某一个位置,分别增加1到N(如果到达数组末尾就从头开始). 比如: 0 0 0(选择第二个位置 ...
- HDU - 2276 位运算矩阵快速幂
挺有意思的一道题 要会运用一些常见的位运算操作进行优化 题目的本质就是要求下面的式子 \(dp[i][j+1]=(dp[i-1][j]+dp[i][j]) \mod 2\) (第\(i\)个字符在\( ...
- 使用类和对象、方法、循环、List、泛型来实现简单的图书管理系统
Book.java import java.util.List; import java.util.Scanner; public class Book { private String name; ...
- 多个git库的ssh配置
当拥有多个git服务器,而且都是用ssh认证方式时,需要在~/.ssh下的config文件做如下配置 如下:第一个为本地git库,第二个为github库,第三个为默认git库 Host 192.168 ...
