JavaWeb学习笔记(一)—— Http协议
一、什么是HTTP协议
HTTP,超文本传输协议(HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议,它是TCP/IP协议的一个应用层协议,用于定义WEB浏览器与WEB服务器之间交换数据的过程。客户端连上web服务器后,若想获得web服务器中的某个web资源,需遵守一定的通讯格式,HTTP协议用于定义客户端与web服务器通迅的格式。
二、HTTP协议的版本
- HTTP/1.0:客户端与web服务器建立连接后,只能获得一个web资源。
- HTTP/1.1:允许客户端与web服务器建立连接后,在一个连接上获取多个web资源。
三、HTTP协议的组成
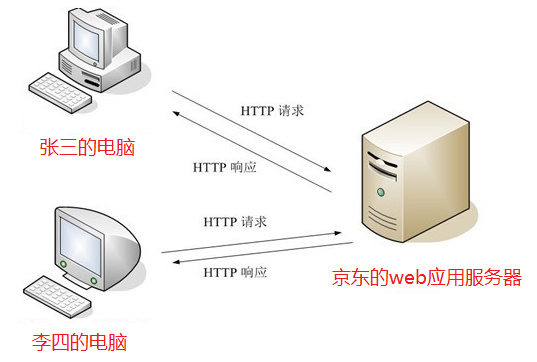
Http协议由Http请求和Http响应组成,当在浏览器中输入网址访问某个网站时,你的浏览器会将你的请求封装成一个Http请求发送给服务器站点,服务器接收到请求后会组织响应数据封装成一个Http响应返回给浏览器。即没有请求就没有响应。

3.1 HTTP请求
客户端连上服务器后,向服务器请求某个web资源,称之为客户端向服务器发送了一个HTTP请求。一个完整的HTTP请求包括如下内容:一个请求行、若干消息头、以及实体内容。

【请求行】
请求行用于描述客户端的请求方式、请求的资源名称,以及使用的HTTP协议版本号。
常用的请求方式有GET、 POST。用户如果没有设置,默认情况下浏览器向服务器发送的都是get请求,例如在浏览器直接输地址访问,点超链接访问等都是get,用户如想把请求方式改为post,可通过更改表单的提交方式实现。
不管POST或GET,都用于向服务器请求某个WEB资源,这两种方式的区别主要表现在数据传递上:如果请求方式为GET方式,则可以在请求的URL地址后以?的形式带上交给服务器的数据,多个数据之间以&进行分隔,例如:GET /mail/1.html?name=abc&password=xyz HTTP/1.1
GET方式的特点:在URL地址后附带的参数是有限制的,其数据容量通常不能超过1K。
如果请求方式为POST方式,则可以在请求的实体内容中向服务器发送数据,Post方式的特点:传送的数据量无限制。
【请求头】
请求头是客户端发送给服务器端的一些信息,使用键值对表示key:value。
|
常见请求头 |
描述 (红色掌握,其他了解) |
|
Referer |
浏览器通知服务器,当前请求来自何处。如果是直接访问,则不会有这个头。常用于:防盗链 |
|
If-Modified-Since |
浏览器通知服务器,本地缓存的最后变更时间。与另一个响应头组合控制浏览器页面的缓存。 |
|
Cookie |
与会话有关技术,用于存放浏览器缓存的cookie信息。 |
|
User-Agent |
浏览器通知服务器,客户端浏览器与操作系统相关信息 |
|
Connection |
保持连接状态。Keep-Alive 连接中,close 已关闭 |
|
Host |
请求的服务器主机名 |
|
Content-Length |
请求体的长度 |
|
Content-Type |
如果是POST请求,会有这个头,默认值为application/x-www-form-urlencoded,表示请求体内容使用url编码 |
|
Accept: |
浏览器可支持的MIME类型。文件类型的一种描述方式。 MIME格式:大类型/小类型[;参数] 例如: text/html ,html文件 text/css,css文件 text/javascript,js文件 image/*,所有图片文件 |
|
Accept-Encoding |
浏览器通知服务器,浏览器支持的数据压缩格式。如:GZIP压缩 |
|
Accept-Language |
浏览器通知服务器,浏览器支持的语言。各国语言(国际化i18n) |
【请求体】
当请求方式是post的时,请求体会有请求的参数,格式如下:username=zhangsan&password=123
如果请求方式为get,那么请求参数不会出现在请求体中,会拼接在url地址后面:
http://localhost:8080...?username=zhangsan&password=123
3.2 HTTP响应
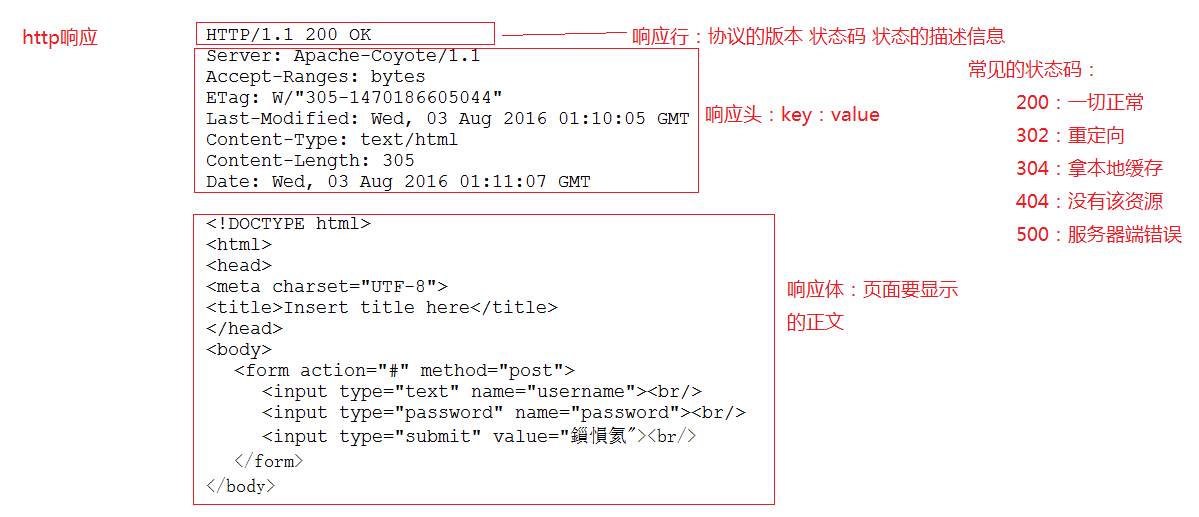
一个HTTP响应代表服务器向客户端回送的数据,它包括: 一个状态行、若干消息头、以及实体内容 。

【响应行】
响应行用于描述服务器对请求的处理结果。响应行的格式为:HTTP版本号 状态码 状态的描述信息
常用的状态码有:
- 200 :请求成功。
- 302 :请求重定向。
- 304 :请求资源没有改变,访问本地缓存。
- 404 :请求资源不存在。通常是用户路径编写错误,也可能是服务器资源已删除。
- 500 :服务器内部错误。通常程序抛异常。
【响应头】
响应也都是键值对形式,服务器端将信息以键值对的形式返回给客户端。
|
常见请求头 |
描述 |
|
Location |
指定响应的路径,需要与状态码302配合使用,完成跳转。 |
|
Content-Type |
响应正文的类型(MIME类型) 取值:text/html;charset=UTF-8 |
|
Content-Disposition |
通过浏览器以下载方式解析正文 取值:attachment;filename=xx.zip |
|
Set-Cookie |
与会话相关技术。服务器向浏览器写入cookie |
|
Content-Encoding |
服务器使用的压缩格式 取值:gzip |
|
Content-length |
响应正文的长度 |
|
Refresh |
定时刷新,格式:秒数;url=路径。url可省略,默认值为当前页。 取值:3;url=www.itcast.cn //三秒刷新页面到www.itcast.cn |
|
Server |
指的是服务器名称,默认值:Apache-Coyote/1.1。可以通过conf/server.xml配置进行修改。<Connector port="8080" ... server="itcast"/> |
|
Last-Modified |
服务器通知浏览器,文件的最后修改时间。与If-Modified-Since一起使用。 |
【响应体】
响应体是服务器回写给客户端的页面正文,浏览器将正文加载到内存,然后解析渲染 显示页面内容
四、设置响应头
我们可以在服务端设置响应头来控制客户端浏览器的行为。
4.1 设置Location响应头
设置Location响应头,可以实现请求重定向
public class ServletDemo01 extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setStatus(302);//设置服务器的响应状态码
/**
*设置响应头,服务器通过 Location这个头,来告诉浏览器跳到哪里,这就是所谓的请求重定向
*/
response.setHeader("Location", "/JavaWeb_HttpProtocol_Study_20140528/1.jsp");
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doGet(request, response);
}
}
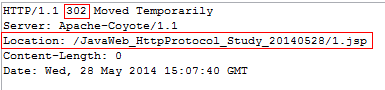
当在浏览器中使用URL地址"http://localhost:8080/JavaWeb_HttpProtocol_Study_20140528/servlet/ServletDemo01"访问ServletDemo01时,就可以看到服务器作出响应后发送到浏览器的状态码和响应头信息,如下图所示:

服务器返回一个302状态码告诉浏览器,你要的资源我没有,但是我通过Location响应头告诉你哪里有,而浏览器解析响应头Location后知道要跳转到/JavaWeb_HttpProtocol_Study_20140528/1.jsp页面,所以就会自动跳转到1.jsp,如下图所示:

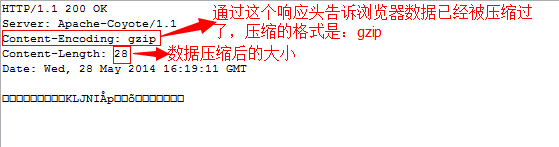
4.2 设置Content-Encoding响应头
设置Content-Encoding响应头,告诉浏览器数据的压缩格式
/**
* @author gacl
*这个小程序是用来演示以下两个小知识点
*1、使用GZIPOutputStream流来压缩数据
*2、设置响应头Content-Encoding来告诉浏览器,服务器发送回来的数据压缩后的格式
*/
public class ServletDemo02 extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String data = "abcdabcdabcdabcdabcdabcdab" +
"cdabcdabcdabcdabcdabcdabcdabcdabc" +
"dabcdabcdabcdabcdabcdabcdabcdabc" +
"dabcdabcdabcdabcdabcdabcdabcdabcdab" +
"cdabcdabcdabcdabcdabcdabcdabcdabcdab" +
"cdabcdabcdabcdabcdabcdabcdabcdabcdab" +
"cdabcdabcdabcdabcdabcdabcdabcdabcdab" +
"cdabcdabcdabcdabcdabcdabcdabcdabcdabcd";
System.out.println("原始数据的大小为:" + data.getBytes().length); ByteArrayOutputStream bout = new ByteArrayOutputStream();
GZIPOutputStream gout = new GZIPOutputStream(bout); //buffer
gout.write(data.getBytes());
gout.close();
//得到压缩后的数据
byte g[] = bout.toByteArray();
response.setHeader("Content-Encoding", "gzip");
response.setHeader("Content-Length",g.length +"");
response.getOutputStream().write(g);
} public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doGet(request, response);
}
}
服务器发给浏览器的响应信息如下:


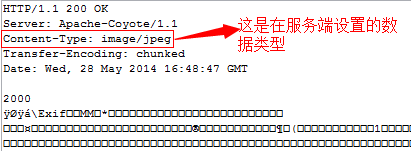
4.3 设置content-type响应头
设置content-type响应头,指定回送数据类型
public class ServletDemo03 extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
/**
* 浏览器能接收(Accept)的数据类型有:
* application/x-ms-application,
* image/jpeg,
* application/xaml+xml,
* image/gif,
* image/pjpeg,
* application/x-ms-xbap,
* application/vnd.ms-excel,
* application/vnd.ms-powerpoint,
* application/msword,
*/
response.setHeader("content-type", "image/jpeg");//使用content-type响应头指定发送给浏览器的数据类型为"image/jpeg"
//读取位于项目根目录下的img文件夹里面的WP_20131005_002.jpg这张图片,返回一个输入流
InputStream in = this.getServletContext().getResourceAsStream("/img/WP_20131005_002.jpg");
byte buffer[] = new byte[1024];
int len = 0;
OutputStream out = response.getOutputStream();//得到输出流
while ((len = in.read(buffer)) > 0) {//读取输入流(in)里面的内容存储到缓冲区(buffer)
out.write(buffer, 0, len);//将缓冲区里面的内容输出到浏览器
}
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doGet(request, response);
}
}
服务器发给浏览器的响应信息如下:

ServletDemo03的运行结果如下图所示:

4.4 设置refresh响应头
设置refresh响应头,让浏览器定时刷新
public class ServletDemo04 extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
/**
* 设置refresh响应头,让浏览器每隔3秒定时刷新
*/
// response.setHeader("refresh", "3");
/**
* 设置refresh响应头,让浏览器3秒后跳转到http://www.baidu.com
*/
response.setHeader("refresh", "3;url='http://www.baidu.com'");
response.getWriter().write("gacl");
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doGet(request, response);
}
}
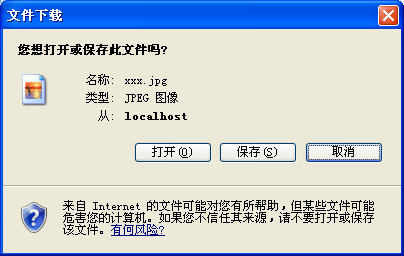
4.5 设置content-disposition响应头
设置content-disposition响应头,让浏览器下载文件
public class ServletDemo05 extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
/**
* 设置content-disposition响应头,让浏览器下载文件
*/
response.setHeader("content-disposition", "attachment;filename=xxx.jpg");
InputStream in = this.getServletContext().getResourceAsStream("/img/1.jpg");
byte buffer[] = new byte[1024];
int len = 0;
OutputStream out = response.getOutputStream();
while ((len = in.read(buffer)) > 0) {
out.write(buffer, 0, len);
}
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doGet(request, response);
}
}
在浏览器中访问ServletDemo05就会弹出文件下载框,如下图所示:

参考:https://www.cnblogs.com/xdp-gacl/p/3751277.html
JavaWeb学习笔记(一)—— Http协议的更多相关文章
- javaweb学习笔记整理补课
javaweb学习笔记整理补课 * JavaWeb: * 使用Java语言开发基于互联网的项目 * 软件架构: 1. C/S: Client/Server 客户端/服务器端 * 在用户本地有一个客户端 ...
- JavaWeb学习笔记总结 目录篇
JavaWeb学习笔记一: XML解析 JavaWeb学习笔记二 Http协议和Tomcat服务器 JavaWeb学习笔记三 Servlet JavaWeb学习笔记四 request&resp ...
- Javaweb学习笔记(一)
一.javaweb学习是所需要的细节 1.发送响应头相关的方法 1).addHeader()与setHeader()都是设置HTTP协议的响应头字段,区别是addHeader()方法可以增加同名的响应 ...
- 【JAVAWEB学习笔记】06_jQuery基础
接05的学习笔记. 四.使用JQ完成省市二级联动 1.需求分析 使用jquery完成省市二级联动 2.技术分析 2.1数组的遍历操作 方式一: $(function(){ // 全选/ 全不选 $(& ...
- javaweb学习笔记(二)
一.javaweb学习是所需要的细节 1.Cookie的注意点 ① Cookie一旦创建,它的名称就不能更改,Cookie的值可以为任意值,创建后允许被修改. ② 关于Cookie中的setMaxAg ...
- Javaweb学习笔记2—Tomcat和http协议
今天来讲javaweb的第二个阶段学习. 老规矩,首先先用一张思维导图来展现今天的博客内容. ps:我的思维是用的xMind画的,如果你对我的思维导图感兴趣并且想看到你们跟详细的备注信息,请点击下 ...
- Javaweb学习笔记——(八)——————常见系统体系结构,Tomcat,以及web的内部外部应用,http协议概述
·软件系统体系结构: 1.常见软件系统体系结构B/S.C/S C/S 1.C/S结构即客户端/服务器(Client/Server),列如QQ: 2.需要编写服务器端程序,以及客户端程序,列如我们安装的 ...
- JavaWeb学习笔记之Servlet(一)
1. 引子: 当我们开始进入JavaWeb开发的学习时,我们就必须要和Servlet和HTTP这两个词进行打交道了,尤其是Servlet.即使到了后面使用JSP (我们知道JSP其本身就是一个Serv ...
- JavaWeb学习篇之----HTTP协议详解
简介: HTTP是hypertexttransfer protocol(超文本传输协议)的简写,它是TCP/IP协议的一个应用层协议,用于定义WEB浏览器与WEB服务器之间交换数据的过程. HTTP协 ...
随机推荐
- 专利系统数据库连接出现 base-64字符串中的无效字符 错误
错误提示如图: 解决方法: 1.进注册表修改如下 2.进入系统配置页面http://10.10.0.70/eaf/init 对数据库进行重新配置 3.若不行再将如下密码修改一下 重启IIS生效
- java Web JSTL介绍及基本应用
由于实际开发中我们一般不能在jsp页面上写java代码,而el表达式也做不了判断 循环之类的复杂操作,为了弥补这些缺点,所以就有了JSTL. 简介 JavaServer Pages Standard ...
- 【HDU 6031]】 Innumerable Ancestors
题意 有一棵有n个结点的树,这里有m个询问,每个询问给出两个非空的结点集合A和B,有些结点可能同时在这两个集合当中.你需要从A和B中分别选择一个节点x和y(可以是同一个结点)你的目标是使LCA(x,y ...
- 基于jquery 的插件,让IE支持placeholder属性
开发一个项目的时候为了美观和用户体验用到了input标签的placeholder属性,但是这个属性是html5中的,所以低版本的IE浏览器不支持.于是在百度找了一些解决方法,找了好几个都不是那么完美, ...
- 14-stringstream
C++中stringstream的使用方法和样例 原创 2016年11月06日 15:46:49 标签: string / C++ 7427 之前在leetcode中进行string和int的转化时使 ...
- 数字图像处理实验(11):PROJECT 05-02,Noise Reduction Using a Median Filter 标签: 图像处理MATLAB 2017-05-26 23:
实验要求: Objective: To understand the non-linearity of median filtering and its noise suppressing abili ...
- list 的扩展
数据挖掘中会遇到添加多个新的特征s,对一个feature = list()来说, 除了可以用 feature.append('xx') # 在尾部添加一个特征 feature.extend(['xx' ...
- WCF项目问题1-找不到类型“WCFService.Service1”,它在 ServiceHost 指令中提供为 Service 特性值,或在配置元素 system.serviceModel/serviceHostingEnvironment/serviceActivations 中提供。
找不到类型“WCFService.Service1”,它在 ServiceHost 指令中提供为 Service 特性值,或在配置元素 system.serviceModel/serviceHosti ...
- App测试从入门到精通之UI测试
UI(user interface用户界面)的简称.UI测试也是APP测试中需要考虑的一个层面.用户至上,这个太重要了.一个好的App在界面的UI层设计上应该要满足简洁.美观.大气(这个是自己感觉的哈 ...
- C# - dynamic 特性
dynamic是FrameWork4.0的新特性.dynamic的出现让C#具有了弱语言类型的特性.编译器在编译的时候不再对类型进行检查,编译期默认dynamic对象支持你想要的任何特性. 比如,即使 ...
