利用GPU实现翻页效果(分享自知乎网)
 https://zhuanlan.zhihu.com/p/28836892?utm_source=qq&utm_medium=social
https://zhuanlan.zhihu.com/p/28836892?utm_source=qq&utm_medium=social利用GPU实现翻页效果
0x00 前言
有一段时间没有更新博客了,在考虑写点什么的时候正好赶上了这个月我的书《Unity 3D脚本编程》又加印了。因此写篇小文聊聊利用shader来实现翻书的效果吧。
虽然本文是这个周日下午雨天的临时起意,而演示的Demo也有广告之嫌,但是还是希望各位看官如果觉得有收获的话能够点赞支持。
0x01 Vertex Shader
之前看到过类似“Unity怎么实现类似书本的翻页效果”之类的问题,答案大多是利用现成的插件来实现,这听上去似乎并没有实际上解决这个问题。后来又看到过一些更靠谱的解决方案例如利用UGUI的vertex modifier修改顶点、或者使用骨骼动画。
等一下,修改顶点?
修改网格数据这事没有必要一定要在cpu上进行,我们把这活放到GPU上让它来实现顶点的修改是不是更有趣一点呢。
事实上我们只需要一个Plane,在vs中根据某个属性来修改它顶点的x值和y值。

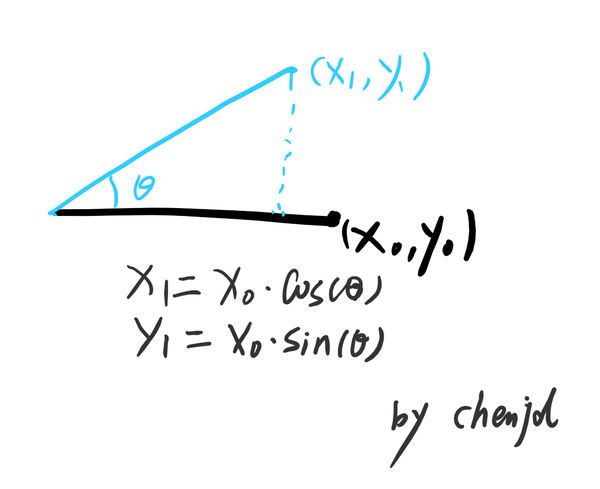
而一个最简单的修改方案,就是根据玩家的翻页角度theta来更改顶点的坐标。
float4 flip_book(float4 vertex)
{
...
temp.x = vertex.x * cos(theta);
temp.y = vertex.x * sin(theta);
vertex = temp;
return vertex;
}
那么theta的值是怎么来的呢?一页书的翻动角度在[0,180]之间,变成弧度值就是[0,π],因此我们只需要在脚本中计算玩家拖动的距离和总长度的一个比例ratioValue,将这个ratioValue传递给vs后再和π相乘就求得了theta。
因此,在C#脚本中就需要使用这几个接口了。
IDragHandler, IPointerDownHandler, IPointerUpHandler
这样,在只经过一个pass的情况下,翻页的初步效果已经实现了。

但是如果翻过90°,可以发现此时不仅第二页没有内容,而且第一页的背面也是空的。

因此,我们还需要另外2个Pass分别渲染第一页的背面和第二页的内容。
0x02 3个Pass
ok,接下来我们就来完成第二个pass。
fixed4 frag_flip_back (v2f i) : SV_Target
{
i.uv.x = 1 - i.uv.x;
fixed4 col = tex2D(_BackTex, i.uv);
return col;
}
//翻起来的背面
Pass
{
Cull Front
CGPROGRAM
#pragma vertex vert_flip
#pragma fragment frag_flip_back
ENDCG
}
其实很简单,只需要剔除正面,修改一下uv,然后正常的采用背面的纹理_BackTex就ok了。

可以看到当书页被翻过90°之后,书页的背面已经能够正确的显示了。
之后就是最后一个pass了,我们用这个pass来显示第二页的内容。
其 实这个pass很简单,仍然是只需要正常的采用背面的纹理_BackTex就ok了。但是这里要注意一个问题,那就是深度的问题。还记得第一个pass 吗?第一个pass绘制了第一页的内容。但是最后一个pass同样也要绘制页面的内容,而且默认情况下深度会覆盖第一个pass绘制的内容。

因此,我们要在最后一个pass中正确的处理深度问题,所以我在这里使用了Offset。
//第二页
Pass
{
Cull Back
Offset 1, 1
CGPROGRAM
#pragma vertex vert_next_page
#pragma fragment frag_flip_back
ENDCG
}
OK,shader部分完工了。之后我们只需要在C#脚本中简单的确定当前的页数,来设置相应的前页的tex和后页的tex给shader。
最后的结果大概是这个样子的。

0x03 Update一下
当然,为了让翻书的效果更自然,为翻动中的书页增加一些弧度似乎是一个不错的选择。
其实原理也并不复杂,在vs修改顶点位置的时候处理就好了。首先来看看翻页时候页面弯曲的一个大概形状,似乎有点像钟型?
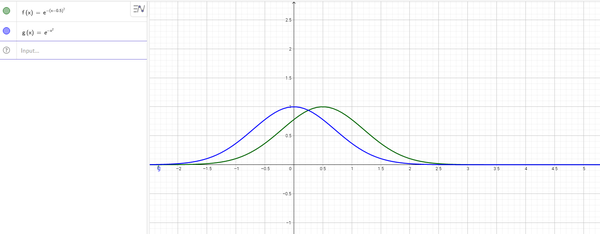
而一说到钟型,各位应该能够想到高斯函数了吧?
所以,接下来我们画一个简单的高斯函数图形。

(推荐一下这个在线图形计算器)
它大概就长这样。
所以在vs修改顶点坐标时,把这个高斯函数考虑进去,就能够获取一个更自然的效果了。
float flipCurve = exp(-0.1 * pow(vertex.x - 0.5, 2)) * _CurPageAngle;
theta += flipCurve;
temp.x = vertex.x * cos(clamp(theta, 0, pi));
temp.y = vertex.x * sin(clamp(theta, 0, pi));

不过这里又有一个新的问题需要考虑,就是变成了弧形的书页可能会导致深度上的问题。
这个问题主要是在第二个pass,在翻书和前一页快重合时,因为第二个pass中的某些顶点的深度要大于第一个pass的深度,从而造成穿帮。所以在第二个pass的时候就要加上Offset -1 -1了。
//翻起来的背面
Pass
{
Cull Front
Offset -1, -1
CGPROGRAM
#pragma vertex vert_flip
#pragma fragment frag_flip_back
ENDCG
}
当然,这个demo的代码各位可以在这里获取:
chenjd/Unity-Flip-Book-With-Shader
最后祝各位七夕节快乐。
利用GPU实现翻页效果(分享自知乎网)的更多相关文章
- 利用GPU实现翻页效果
0x00 前言 有一段时间没有更新博客了,在考虑写点什么的时候正好赶上了这个月我的书<Unity 3D脚本编程>又加印了.因此写篇小文聊聊利用shader来实现翻书的效果吧. 虽然本文是这 ...
- css3 利用perspective实现翻页效果和正方体 以及翻转效果
要点: 1 实现3D效果就需要使用perspective属性 1 页面旋转使用css3的rorate 2 使用backface-visibility 实现正面元素翻转之后背面不可见,显示出反面的元素 ...
- webapp应用--模拟电子书翻页效果
前言: 现在移动互联网发展火热,手机上网的用户越来越多,甚至大有超过pc访问的趋势.所以,用web程序做出仿原生效果的移动应用,也变得越来越流行了.这种程序也就是我们常说的单页应用程序,它也有一个英文 ...
- 纯css3写的仿真图书翻页效果
对css3研究越深入,越觉得惊艳.css3说不上是万能的,但是它能实现的效果也超出了我的想象.它的高效率和动画效果的流畅性很多情况下能替代js的作用.个人习惯css3能实现的效果就不会用js,虽然在国 ...
- Android用悬浮按钮实现翻页效果
今天给大家分享下自己用悬浮按钮点击实现翻页效果的例子. 首先,一个按钮要实现悬浮,就要用到系统顶级窗口相关的WindowManager,WindowManager.LayoutParams.那么在An ...
- 简单做出HTML5翻页效果文字特效
之前在网上看到一款比较有新意的HTML5文字特效,文字效果是当鼠标滑过是出现翻开折叠的效果,类似书本翻页.于是我兴致勃勃的点开源码看了一下,发现其实实现也挺简单的,主要利用了CSS3的transfor ...
- c#翻页效果
用c#和GDI+实现杂志翻页动画效果时间:2010-01-13 blog.csdn.net 周公 - 说明:以前本人参与个一个电子杂志项目,当时要求实现模拟现实生活中的杂志翻页动画效果,别人推荐了这篇 ...
- 采用cocos2d-x lua 的listview 实现pageview的翻页效果之上下翻页效果
--翻页滚动效果local function fnScrollViewScrolling( sender,eventType) -- body if eventType == 10 the ...
- JS组件系列——基于Bootstrap Ace模板的菜单和Tab页效果分享(你值得拥有)
前言:最近园子里多了许多谈语言.谈环境.谈逼格(格局)的文章,看看笑笑过后,殊不知其实都是然并卵.提升自己的技术才是王道.之前博主分享过多篇bootstrap组件的文章,引起了很多园友的关注和支持,看 ...
随机推荐
- 【读书笔记】《Java Web整合开发实践》第3章 JSP
1. JSP:Java Server Pages 2. JSP注释:<%--注释内容--%> 3. page指令(页面指令):定义JSP页面的全局属性. <%@ page langu ...
- 网络:W5500抓包TCP segment of a reassembled PDU
1.问题描述 W5500 http测试,用wireshark抓包,发现出现很多TCP segment of a reassembled PD. 2. 问题分析 TCP segment of a rea ...
- LVS 介绍
LVS 介绍 说明: LVS是Linux Virtual Server的简称 LVS是一个实现负载均衡的开源软件项目 LVS效率要高于Nginx LVS工作在ISO的第4层(传输层) LVS架构有三层 ...
- INSPIRED启示录 读书笔记 - 第26章 合理运用敏捷方法
十大秘诀 1.产品经理即是产品负责人,他代表了客户的需求,因而需要与产品开发团队保持密切的联系,协助督促开发进程,及时解决出现的问题 2.使用敏捷方法绝不等于省略产品规划.规划周期应该适度缩短,反复迭 ...
- Linux与Android 多点触摸协议【转】
本文转载自:http://blog.csdn.net/xubin341719/article/details/7833277 一.Linux与Android 多点触摸协议 为了使用功能强大的多点触控设 ...
- nginx最常见的18道面试题
Nginx的并发能力在同类型网页服务器中的表现,相对而言是比较好的,因此受到了很多企业的青睐,我国使用Nginx网站的知名用户包括腾讯.淘宝.百度.京东.新浪.网易等等.Nginx是网页服务器运维人员 ...
- lockingModel in log4net 日志文件不能被其他进程写入
http://logging.apache.org/log4net/release/faq.html#single-file How do I get multiple process to log ...
- POJ 3376 Finding Palindromes (tire树+扩展kmp)
很不错的一个题(注意string会超时) 题意:给你n串字符串,问你两两匹配形成n*n串字符串中有多少个回文串 题解:我们首先需要想到多串字符串存储需要trie树(关键),然后我们正序插入倒序匹配就可 ...
- Ubuntu 16.04 安装 RabbitMQ
Ubuntu 16.04 安装 RabbitMQ(注意,服务器安全组需要添加15672 和5672端口) #1 更新 $ sudo apt-get update$ sudo apt-get upgra ...
- skynet中的各种锁
最近读skynet c语言部分的源码,发现有好多锁的使用和gcc提供的一些原子操作.看到这些东西,对于我这个newbee来说实在有些hold不住.但为了了解并进一步掌握,还是决定好好分析一下.不足之处 ...


