react+redux基础用法
在学react的是,发现一旦我们封装好了我们的组件,那么我们的项目就跟搭积木一样简单快速,可是我们发现了一个问题,在一个页面往往会嵌套很多的组件,子组件必须要通过父组件传递参数才能渲染出数据,我们回想一下我们之前构建过的所有react应用,数据都是由最顶层父组件(页面组件)一层层向下传递的。
这也是深层次的组件之间通讯困难的原因:数据的传递是单向的,子组件的数据只能就近获取,但是真正的数据源却离得太远,没有捷径可以直接通知数据源更新状态。
redux的出现改变了react的这种窘迫处境,它提供了整个应用的唯一数据源store,这个数据源是随处可以访问的,不需要靠父子相传,并且还提供了(间接)更新这个数据源的方法,并且是随处可使用的!
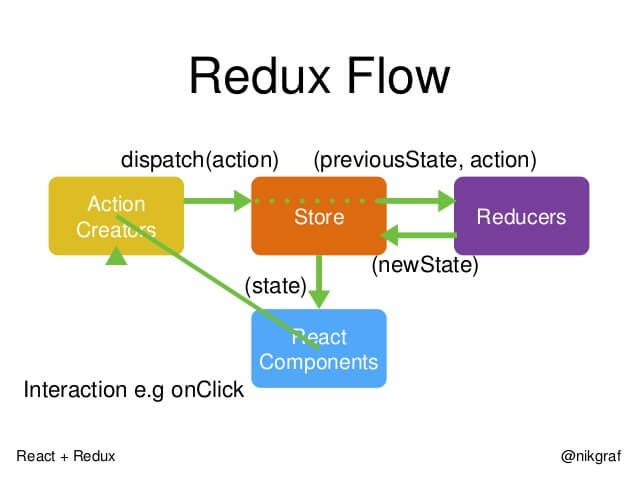
那么redux是如何工作的呢?这里我借用阮一峰react讲解redux的图来说明:

store.getState()。{
type: 'CHANGE_LIST',
data: [1,2,3,4]//这个是假数据,这里当做需要变成的数据,一般是后台拿到的
}
接下来我们要触发这个事件
2.在redux中触发这个事件的方式就是:
dispatch({
type: 'CHANGE_LIST',
data:[1,2,3,4]
})
3.到这里我们触发了事件,那么事件会产生啥效果呢,这里就提到我们的reducer
假设我们现在有一个列表组件,那么它的数据格式应该可以如下:
// store.getState()
{
list: {
products:['name','age','haha','gege']
}
}
现在我们做了步骤2的action操作,那么reducer应该是这样的:
function reducer(state, action) {
switch (action.type) {
case 'CHANGE_LIST':
return {
list: {
products:action.data//修改给定的数据
}
}
default:
return state // 没有匹配的action type,返回原来的state
}
}
function listReducer(state, action) {
switch (action.type) {
case 'CHANGE_LIST':
return {
products:action.data//修改给定的数据
}
default:
return state // 没有匹配的action type,返回原来的state
}
}
function reducer(state, action) {
return {
list: listReducer(state.list, action),
}
}
可以看出达到的效果是一致的,刚好redux为reducer的合并提供了一个简单的方法combineReducers,
function list(state, action) {
switch (action.type) {
case 'CHANGE_LIST':
return {
products:action.data
}
default:
return state // 没有匹配的action type,返回原来的state
}
}
function dialog(state, action) {
switch (action.type) {
case 'SHOW_DIALOG':
return {
status: true
}
case 'CLOSE_DIALOG':
return {
status: false
}
default:
return state // 没有匹配的action type,返回原来的state
}
}
export default combineReducers({
list,
dialog
})
5.生成store,在我们项目的入口文件app.js中:
import React, { Component, PropTypes } from 'react'
import ReactDom from 'react-dom'
// 引入redux
import { createStore, applyMiddleware } from 'redux'
import { Provider, connect } from 'react-redux'
// 引入reducer
import * as reducers from './redux/reducer.js'
import { combineReducers } from 'redux'
//引入组件
import Index from './component/index.js'
//把多个组件的reducer合成总的reducer
const reducer = combineReducers(reducers)
// 创建store,这个是整个应用唯一的
const store = createStore(reducer)
ReactDom.render(
<Provider store={store}>
<Index />
</Provider>,
document.getElementById('root')
)
然后看看我们的Index组件是个啥样子:
import React, { Component } from 'react'
import { connect } from 'react-redux'
import List from './list.js'
class Index extends Component {
constructor(props) {
super(props);
}
render () {
return (
<div>
<List />
</div>
)
}
}
function mapStateToProps(state) {
return state //对应本组件需要的传入的props
}
export default connect(mapStateToProps)(Index)//关联到store上
下面最重要的看看List组件:
import React, { Component } from 'react'
import PropTypes from 'prop-types'
import { connect } from 'react-redux'
class List extends Component {
constructor(props) {
super(props);
}
render() {
var html = this.props.products.map(function(val,i) {
return <li key={i}>{val}</li>
})
return (
<div>
<ul>
{html}
</ul>
<button onClick={this.props.change}>改变数组</button>
</div>
)
}
}
function mapStateToProps(state) {
var info = state.list
return {
products:info.products//对应本组件props需要的属性products
}
}
function mapDispatchToProps(dispatch) {
return {
change () {//这里change方法对应的是这个组件需要外部传入的change方法
dispatch({
type: 'CHANGE_LIST',
data:[1,2,3,4]
})
}
})
}
}
}
export default connect(mapStateToProps,mapDispatchToProps)(List)
这里只是简单介绍了redux基本知识,但是在实际的项目中如何应用呢,实际的项目react和redux结合如何搭建框架呢,这个下篇文章将会列出一个真实的项目。
react+redux基础用法的更多相关文章
- Flux --> Redux --> Redux React 入门 基础实例使用
本文的目的很简单,介绍Redux相关概念用法 及其在React项目中的基本使用 假设你会一些ES6.会一些React.有看过Redux相关的文章,这篇入门小文应该能帮助你理一下相关的知识 一般来说,推 ...
- 【温故知新】—— React/Redux/React-router4基础知识&独立团Demo
前言:React专注View层,一切皆组件:全部使用ES6语法,最新版本为React16. Redux是专注于状态管理的库,和react解耦:单一状态,单向数据流.[独立团github地址] 一.Re ...
- react基础用法二(组件渲染)
react基础用法二(组件渲染) 如图所示组件可以是函数 格式:function 方法名(){ return <标签>内容</标签>} 渲染格式: <方法名 /> ...
- react基础用法一(在标签中渲染元素)
react基础用法一(渲染元素) 如图所示最简单的变量使用方法 格式 let 变量名称 = 赋值: 渲染格式直接用 {变量名称} 就可以直接渲染到页面 如图所示第二种渲染方法 格式 const 变量名 ...
- react+redux教程(四)undo、devtools、router
上节课,我们介绍了一些es6的新语法:react+redux教程(三)reduce().filter().map().some().every()....展开属性 今天我们通过解读redux-undo ...
- 实例讲解基于 React+Redux 的前端开发流程
原文地址:https://segmentfault.com/a/1190000005356568 前言:在当下的前端界,react 和 redux 发展得如火如荼,react 在 github 的 s ...
- Immutable.js 以及在 react+redux 项目中的实践
来自一位美团大牛的分享,相信可以帮助到你. 原文链接:https://juejin.im/post/5948985ea0bb9f006bed7472?utm_source=tuicool&ut ...
- react + redux 实现幻灯片
写在前面: 这一篇是我 使用scss + react + webpack + es6实现幻灯片 的进阶篇,效果请点我,将会使用上redux的基础用法,因为一开始没有理解好redux的用法,单纯看文档, ...
- react+redux教程(三)reduce()、filter()、map()、some()、every()、...展开属性
reduce().filter().map().some().every()....展开属性 这些概念属于es5.es6中的语法,跟react+redux并没有什么联系,我们直接在https:// ...
随机推荐
- Bootstrap开发漂亮的前端界面之实现原理
引:Bootstrap采用的是一个“响应式”设计.响应式Web 设计是一个让用户通过各种尺寸的设备浏览网站获得良好的视觉效果的方法.例如,您先在计算机显示器上浏览一个网站,然后再智能手机上浏览,智能手 ...
- python 网络篇(网络编程)
一.楔子 你现在已经学会了写python代码,假如你写了两个python文件a.py和b.py,分别去运行,你就会发现,这两个python的文件分别运行的很好.但是如果这两个程序之间想要传递一个数据, ...
- TF-IDF与主题模型 - NLP学习(3-2)
分词(Tokenization) - NLP学习(1) N-grams模型.停顿词(stopwords)和标准化处理 - NLP学习(2) 文本向量化及词袋模型 - NLP学习(3-1) 在上一篇博文 ...
- 支持ie的时间控件 html
连接:http://www.my97.net/demo/resource/2.4.asp#m248 下载测试:链接: https://pan.baidu.com/s/17AdRa2OTLPI7ndiA ...
- jquery在页面加载完成后再append的元素事件无效问题
最近遇到一个问题,jquery在页面加载完成后再append的元素,append元素上有onclick事件,但是在append的元素上怎么点击都不会触发onclick事件.就如: <ul cla ...
- 设置select和option的文字居中的方法
给select设置text-align:center在火狐浏览器下ok,但是在chrome浏览器无效,然后option在两个浏览器下设置text-align:center都是无效的,解决方法,设置样式 ...
- 【bzoj3379】[Usaco2004 Open]Turning in Homework 交作业 区间dp
题目描述 数轴上有C个点,每个点有一个坐标和一个访问时间,必须在这个时间后到达这个点才算访问完成.可以在某个位置停留.每在数轴上走一个单位长度消耗一个单位的时间,问:访问所有点并最终到B花费的最小时间 ...
- P1118 [USACO06FEB]数字三角形`Backward Digit Su`…
题目描述 FJ and his cows enjoy playing a mental game. They write down the numbers from 11 to N(1 \le N \ ...
- [Leetcode] Merge k sorted lists 合并k个已排序的链表
Merge k sorted linked lists and return it as one sorted list. Analyze and describe its complexity. 思 ...
- BZOJ1103 [POI2007]大都市meg 【树剖】
1103: [POI2007]大都市meg Time Limit: 10 Sec Memory Limit: 162 MB Submit: 3038 Solved: 1593 [Submit][S ...
