vue-cli 路由 实现类似tab切换效果(vue 2.0)
1,更改main.js

2,在App.vue中,写入两个跳转链接(router-link),分别跳转到“home”“About” (home、About即分别是两个组件)
----其中,为什么要使用<router-link></router-link>, 请移步:http://router.vuejs.org/zh-cn/api/router-link.html
----router-view路由视图(必须)
----css可以使用外部样式

3,app.vue的样式如图。
----.router-link-active这个class,是当路由path指向当前组件时自动生成的,可以在此处设置样式(选中状态)

4,新建Home组件,并写入内容,About同理。

5,开始写路由文件,新建一个router.js,如图。

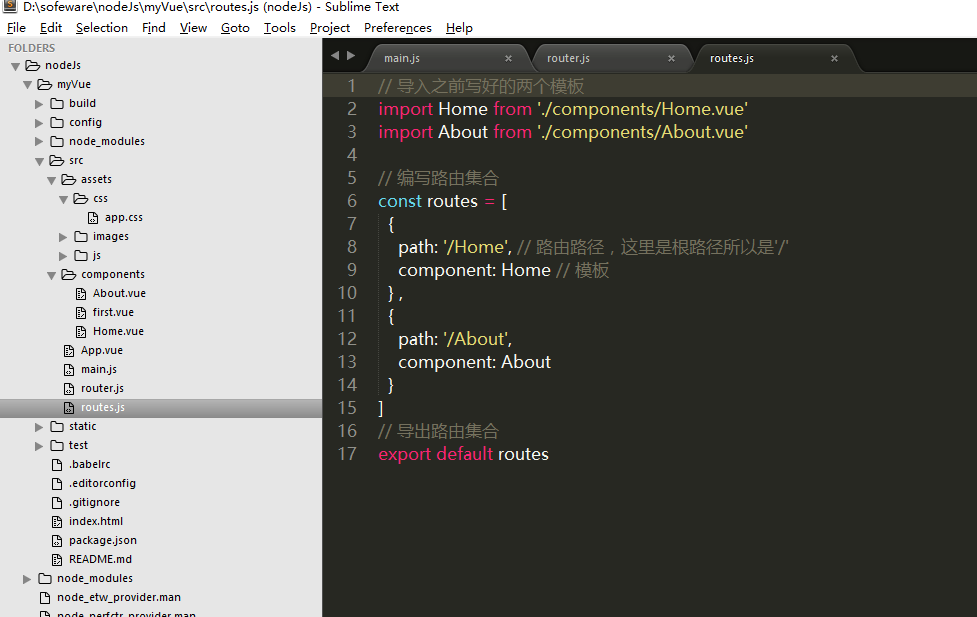
6,新建一个routes.js,如图。(实际上,routers.js中的内容,可以直接写在router.js中,代替routes中的内容即可。而为了结构清晰,分开写更便于管理)

7,最终效果如图


8,更多关于路由说明,可以查看 http://router.vuejs.org/zh-cn/essentials/getting-started.html
vue-cli 路由 实现类似tab切换效果(vue 2.0)的更多相关文章
- jquery另外一种类似tab切换效果
简要:最近做项目一些效果不能用淘宝kissy框架 所以代码得自己写啊 网上当然有很多组件 但是用他们的代码很多(有的是我不需要的代码) 且还要看API 还不如自己动手写个简单一个,是这么一种简单的效果 ...
- Vue.js实现tab切换效果
利用Vue实现简易tab切换效果 1.1 在我们平时浏览网站的时候,经常看到的特效有图片轮播.导航子菜单的隐藏.tab标签的切换等等.这段时间学习了vue后,开始要写出一些简单的特效. 1.2 实现思 ...
- vue2.0使用动态组件实现tab切换效果(vue-cli)
<template> <div> <div>#动态组件实现tab切换效果#</div><br><br><br> &l ...
- CSS3 :target伪类实现Tab切换效果
用:target伪类实现Tab切换效果真的非常简单!简单到什么程度呢?它只需要下面这些代码. style.css: .song-info { position: absolute; backgroun ...
- 实用CSS3属性之 :target伪类实现Tab切换效果
CSS3 :target伪类用来改变页面中锚链接URL所指向的ID样式,例如你要改变描链接指向#tab的元素字体颜色为蓝色,哪么你可以这样写成#tab:target {color:blue} 浏览器支 ...
- jquery写的tab切换效果 非常简单
自己写的一款 tab切换效果,比较简单,适合新手 <style type="text/css">*{margin:0; padding:0; font-size:12p ...
- CSS3 :target伪类实现Tab切换效果 BY commy
http://www.shejidaren.com/examples/css3-target/css3-target.html#tab1 标签一 标签二 标签三 欢迎加设计达人Q群:50063010设 ...
- 案例(拖拽对话框、高清放大镜、自制滚动条、元素的隐藏方式、表格隔行变色、tab切换效果、字符串拼接、刷新评论)
一.拖拽对话框 <style> .of{ width: 500px; } #link,#close{ text-decoration: none; margin: 0 10px; font ...
- tab切换效果 网站中的图片自动切换
网站中的图片自动切换 今天上一套tab切换效果的代码 动图就自己实现吧! 下面贴HTML代码,大体分两部分,图片div和按钮div,代码很容易看懂~ <!DOCTYPE html> < ...
随机推荐
- Bing Test -必应每日壁纸自动换
今天向大家推荐一个桌面美化类的工具,没错就是自动更换壁纸,而且是精美的必应每日壁纸哦!绿色小巧,开机自启动,设置后每日自动更新你的桌面~ 软件名称:Bing Test 链接: http://pan.b ...
- 文件上传大小js判断
function fileChange(target) { var fileSize = 0; if (isIE && !target.files) { var filePath = ...
- jquery中的ajax参数说明
本文只作为记录,方便以后查阅. 内容原地址:$.ajax( )方法详解及案例_JQuery_wodi0007的博客_程序员博客网 http://u.cxyblog.com/28/article-aid ...
- 编译器--__attribute__ ((packed))
1. __attribute__ ((packed)) 的作用就是告诉编译器取消结构在编译过程中的优化对齐,按照实际占用字节数进行对齐,是GCC特有的语法.这个功能是跟操作系统没关系,跟编译器有关,g ...
- C and SQL data types for ODBC and CLI
C and SQL data types for ODBC and CLI This topic lists the C and SQL data types for ODBC and CLI a ...
- UWP Composition API - GroupListView(二)
还是先上效果图: 看完了上一篇UWP Composition API - GroupListView(一)的童鞋会问,这不是跟上一篇一样的吗??? 骗点击的?? No,No,其实相对上一个有更简单粗暴 ...
- “玲珑杯”ACM比赛 Round #7 B -- Capture(并查集+优先队列)
题意:初始时有个首都1,有n个操作 +V表示有一个新的城市连接到了V号城市 -V表示V号城市断开了连接,同时V的子城市也会断开连接 每次输出在每次操作后到首都1距离最远的城市编号,多个距离相同输出编号 ...
- docker入门-学习笔记
docker可以类比成window下的VMware或者virtualbox软件.docker有两个基本的概念:容器(container)和镜像(image),分别对应为VMware中的系统镜像和系统镜 ...
- JavaScript之基础篇
标识符 命名要求 以字母.下划线或者$开头: 由字母.下划线.$和数字组成. 关键字和保留字 关键字.保留字不可以作为标识符. 大小写敏感 区分大小写. 基本数据类型 Number 整数 浮点数 特殊 ...
- SOAPUI使用教程-REST功能测试
当创造了SoapUI功能测试用例,常见的情况是,你调用一些REST资源和验证其响应检查返回正确的结果.这可以容易地实现: 添加一个REST请求到新的test step或现有的TestCase 添加断言 ...
