webpack(二)解析es6并打包
一、前言
ECMAScript 6(ES6)的发展速度非常之快,但现代浏览器对ES6新特性支持度不高,所以要想在浏览器中直接使用ES6的新特性就得借助别的工具来实现。
Babel是一个广泛使用的转码器,babel可以将ES6代码完美地转换为ES5代码,所以我们不用等到浏览器的支持就可以在项目中使用ES6的特性。
二、安装
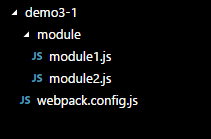
1、创建个文件夹,目录如下:

2、安装webpack

额外说明一下:node.js 的包安装的时候都加上 --save-dev 参数,那么这个参数是干什么的呢?
当你为你的模块安装一个依赖模块时,正常情况下你得先安装他们(在模块根目录下npm install module-name),然后连同版本号手动将他们添加到模块配置文件package.json中的依赖里(dependencies)。
-save和save-dev可以省掉你手动修改package.json文件的步骤。npm install module-name -save 自动把模块和版本号添加到dependencies部分npm install module-name -save-dve 自动把模块和版本号添加到devdependencies部分
3、 安装babel 实现 ES6 到 ES5

4、安装babel-loader

webpack.config.js配置
module.exports = {
entry: './module/module1.js',
output: {
filename: './js/bundle.js'
},
module: {
//webpack使用loader的方式处理各种各样的资源
loaders: [{
test: /\.js$/, //处理以.js结尾的文件
exclude: /node_modules/, //处理除了nodde_modules里的js文件
loader: 'babel-loader' //用babel-loader处理
}]
}
}
module2.js模块
export default {
add: (a, b) => a * b
}
module1.js模块
import module from './module2'
console.log("计算结果为:"+module.add(5, 5))
以上两个模块用了es6的语法
执行webpack命令打包

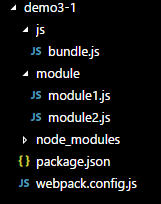
打包后目录:

编写index.html
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title>Document</title>
</head> <body> </body>
<script src="./js/bundle.js"></script> //引入打包文件 </html>
结果为:

webpack(二)解析es6并打包的更多相关文章
- webpack 配置 (支持 React SCSS ES6 编译打包 和 模块热更新 / 生成SourceMap)
1.首先是目录结构 |-node_modules/ #包文件 |-build/ #静态资源生成目录 |-src/ #开发目录 |-js/ |-index.js #入口文件 |-app.js #Reac ...
- webpack如何编译ES6打包
前言:随着ES的普及我们越来越多的开始使用ES6的语法了,当然也随着mvvm框架的流行少不了js模块化,那js模块化又有那些呢 在很早的时候大家都用的命名空间,现在也有人用(库名.类别名.方法名) 后 ...
- webpack+react+redux+es6开发模式---续
一.前言 之前介绍了webpack+react+redux+es6开发模式 ,这个项目对于一个独立的功能节点来说是没有问题的.假如伴随着源源不断的需求,前段项目会涌现出更多的功能节点,需要独立部署运行 ...
- webpack+react+redux+es6开发模式
一.预备知识 node, npm, react, redux, es6, webpack 二.学习资源 ECMAScript 6入门 React和Redux的连接react-redux Redux 入 ...
- webpack+react+redux+es6
一.预备知识 node, npm, react, redux, es6, webpack 二.学习资源 ECMAScript 6入门 React和Redux的连接react-redux Redux 入 ...
- 使用 webpack + react + redux + es6 开发组件化前端项目
因为最近在工作中尝试了 webpack.react.redux.es6 技术栈,所以总结出了一套 boilerplate,以便下次做项目时可以快速开始,并进行持续优化.对应的项目地址:webpack- ...
- webpack4 系列教程(二): 编译 ES6
今天介绍webpack怎么编译ES6的各种函数和语法.敲黑板:这是webpack4版本哦, 有一些不同于webpack3的地方. >>> 本节课源码 >>> 所有课 ...
- Webpack 入门(一):安装 / 打包 / 命令行
一:安装webpack和基本环境搭建 新建一个工作的文件夹(我取的名字叫Webpack) 打开命令行,cd进入该文件夹 //初始化一下npm > E:\work\Webpack>npm i ...
- [webpack] 配置react+es6开发环境
写在前面 每次开新项目都要重新安装需要的包,简单记录一下. 以下仅包含最简单的功能: 编译react 编译es6 打包src中入口文件index.js至dist webpack配置react+es6开 ...
随机推荐
- Win7 IE11 F2无法切换版本
Win7 IE11 F2无法切换版本 http://www.microsoft.com/zh-cn/download/confirmation.aspx?id=45154 选择操作系统对应的版本 ht ...
- linux下配置tomcat开机自启动
Linux下配置tomcat开机自启动 1.写一个tomcat脚本,内容如下,设置其权限为755,放在/etc/init.d/目录下 #!/bin/bash## /etc/init.d/tomca ...
- 安卓 textview 换行 不满就换了
public static String ToDBC(String input) { char[] c = input.toCharArray(); for (int i = 0; i < c. ...
- AJAX省市县三级联动的实现
省市县数据 本例子中省市县数据保存在MySQL数据库中,部分数据截图如下: 从数据库中读取数据 导入需要的jar包 连接池配置文件 <c3p0-config> <!-- 默认配置,如 ...
- 9-python 的ProxyHandler处理器(代理设置)
ProxyHandler处理器(代理设置) 使用代理IP,这是爬虫/反爬虫的第二大招,通常也是最好用的. 很多网站会检测某一段时间某个IP的访问次数(通过流量统计,系统日志等),如果访问次数多的不像正 ...
- linux环境配置与使用合集
配置linux和samba共享 1. 安装linux操作系统 2. 通过windows操作系统ping linux看看是否可以ping通 3. 相关软件安装 a. 安装samba sudo apt-g ...
- hadoop2.2分布式环境搭建
hadoop2.2的分布式环境需要配置的参数更多.但是需要安装的系统软件和单节点环境是一样的. 运行hadoop在非安全环境 hadoop的配置文件有两类: 1:只读的默认配置文件: core-def ...
- WCF项目问题2-无法激活服务,因为它需要 ASP.NET 兼容性。没有未此应用程序启用 ASP.NET 兼容性。请在 web.config 中启用 ASP.NET 兼容性,或将 AspNetCompatibilityRequirementsAttribute.AspNetCompatibilityRequirementsMode 属性设置为 Required 以外的值。
无法激活服务,因为它需要 ASP.NET 兼容性.没有未此应用程序启用 ASP.NET 兼容性.请在 web.config 中启用 ASP.NET 兼容性,或将 AspNetCompatibility ...
- [GO]将随机生成的四位数字拆分后放到一个切片里
package main import ( "math/rand" "time" "fmt" ) func InitData(p *int) ...
- UML类之间的关系
原文:http://www.cnblogs.com/me115/p/4092632.html 下面详细介绍这六种关系: 类之间的关系 泛化关系(generalization) 类的继承结构表现在UML ...
