React学习笔记一
我是通过script src的方式引入的react的相关文件,本次学习顺序按照《React快速上手开发》一书的顺序学习的,
本篇博客笔记地址:http://note.youdao.com/noteshare?id=09c72e73de42ff99a65977eaf4db892e&sub=60C0A66521F9494DA5A784A2A6E9877E
一、通过script src的方式引入所需的js文件
1、引入react.js和reactDom.js
2、使用ReactDom对象,这个对象包含几个方法,其中render()方法是最有用的。
注意:React.DOM和ReactDOM的区别:
React.DOM----预定义好的HTML元素集合
ReactDOM----在浏览器中渲染应用的一种途径
ReactDOM.render(
React.DOM.h1(null,"Hello World"),
document.getElementById("app")
)
h1()方法的首个参数接收一个对象,第二个参数接收的是定义了该组件的子元素
二、特殊的DOM属性----class,for,style
class,for是JavaScript中的关键字,取而代之的属性名是className和htmlFor
ReactDOM.render(
React.DOM.h1({
style:{
color:'#fff',
background:'red',
height:'50px',
lineHeight:'50px'
},
className:'appa',
htmlFor:'me'
},"Hello World"),
document.getElementById("app")
)
问题:为什么在ReactDOM.render中不能再次渲染和h1标签同级的DOM元素?
三、组件生命周期
1、基础
①创建组件的方法
var component = React.createClass({
render(){
return React.DOM.div({
style:{
fontSize:'14px',
fontFamily:'微软雅黑',
lineHeight:'30px'
},
className:'my-component'
},React.DOM.span(null,'这是我的第一个组件'))
}
})
ReactDOM.render(
React.createElement(component),
document.getElementById('app')
)
②创建组件的方法
ReactDOM.render(
React.createElement('span',{
style:{
color:'blue',
fontSize:"16px",
fontFamily:'微软雅黑',
fontWeight:'bold',
}
},'this is my component'),
document.getElementById('app')
)
③创建组件的方法
var ComponentFactory = React.createFactory(component)
ReactDOM.render(
ComponentFactory(),
document.getElementById('app')
)
2、属性
所有的属性都可以通过this.props对象来获取;this.props可视为只读属性,在这一点上,和Vue的父组件传值给子组件相似.
var component = React.createClass(
{
render(){
return React.DOM.p({
style:{
color:"#333",
fontSize:'16px',
lineHeight:'40px'
},
},"My name is"+this.props.name)
}
}
)
ReactDOM.render(
React.createElement(component,{
name:'Alice'
}),
document.getElementById('app')
)
3、propTypes
在组件中可添加proptypes的属性,以声明组件需要接收的属性列表及其对应类型。类似于Vue组件中的data,但又不太像data
使用propsTypes的好处:
- 通过预先声明组件期望接收的参数,让使用组件的用户不需要在render()方法的源代码中到处寻找该组件可配置的属性
- React 会在运行时验证属性值的有效性,这使得我们可以放心的编写render函数,而不需要对组件接收的数据类型有所顾虑
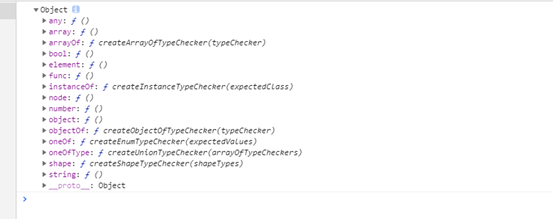
3、下图是输出React.PropTypes的值

/*propTypes的基本使用*/
var component = React.createClass({
propTypes:{
name:React.PropTypes.string.isRequired,
user:React.PropTypes.any.isRequired
},
render(){
return React.DOM.div({},'my name is '+this.props.name+',I love '+this.props.user)
}
}) ReactDOM.render(
React.createElement(component,{
name:123,
user:'FangH'
}),
document.getElementById('app')
)
注意:
①当组件中需要的参数未传入时,会出现以下情况
页面渲染显示undefined,同时页面会报警告,意思是name没有在构造函数中规定

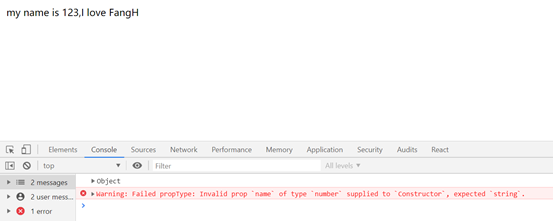
②组件中需要的是字符串类型,但是构造函数中传的是其他类型时
页面渲染时仍会将传入的值渲染出来,但是在控制台上会报警告,意思是传入的类型不是构造函数中规定的字符串类型

默认属性值--getDefaultProps函数的使用
①何时使用:在定义一些可传可不传的属性时,为了组件在这些情况下正常运行,要特别注意一些防御性样板代码的产生(例如一些是否存在的三元判断),这时可以通过这个函数避免这种情况的产生,是我们将关注点放在更重要的地方
②作用:getDefaultProps这个函数返回的是一个对象,并为每一个可选的属性提供了一个默认值
/*默认属性的使用*/
var component = React.createClass({
propTypes:{
name:React.PropTypes.string.isRequired,
age:React.PropTypes.number,
address:React.PropTypes.string
},
getDefaultProps(){
return {
age:0,
address:'n/a'
}
}, render(){
return React.DOM.div({},'my name is '+this.props.name+',I am '+this.props.age+' years old,I live in '+this.props.address)
}
}) ReactDOM.render(
React.createElement(component,{
name:'FangH',
age:26,
// address:
}),
document.getElementById('app')
)
4、state
React真正的闪光点出现在应用数据发生改变的时候(也就是传统浏览器DOM操作和维护变得复杂的地方)
React有一个成为state的概念,也就是自建渲染自身使用到的数据。当state发生改变时,React会自动重建用户界面。
当我们在render()函数中初始化构造界面后,只需要关注数据的变化即可。
调用setState()后的界面更新是通过一个队列机制搞笑进行批量修改的,直接改变this.state会导致意外行为发生,
可以把this.state当作只读属性。不要自行调用render()方法--而是将其留给React进行批量处理,计算最小的变化数量,并在合适的实际调用render()
可以通过this.state对象获取state,在更新state时,可以使用this.setState()的方法。当this.setState()被调用时,React会调用你的render()方法并更新页面
注意:当setState()被调用时,React会更新页面,这是最常见的情形。
React学习笔记一的更多相关文章
- react学习笔记1--基础知识
什么是react A JAVASCRIPT LIBRARY FOR BUILDING USER INTERFACES[React是一个用于构建用户界面的JavaScript库.] React之所以快, ...
- React学习笔记--程序调试
React学习笔记 二 程序调试 前面我们搭建好了React的基本开发环境,可以编写基本的React js程序了.但完成的开发环境肯定包含调试器,怎么调试用React编写的JS程序呢?有浏览器,比 ...
- React学习笔记(一)- 入门笔记
React入门指南 作者:狐狸家的鱼 本文链接:React学习笔记 GitHub:sueRimn 1.组件内部状态state的修改 修改组件的每个状态,组件的render()方法都会再次运行.这样就可 ...
- React学习笔记(七)条件渲染
React学习笔记(七) 六.条件渲染 使用if或条件运算符来创建表示当前状态的元素. 可以使用变量来存储元素.比如: let button = null; if (isLoggedIn) { but ...
- React学习笔记(六)事件处理
React学习笔记(六) 五.事件处理 React事件绑定属性的命名采用驼峰写法,不同于传统DOM全部小写. 如果采用JSX的语法,事件函数需要用大括号{}包裹函数名,不同于传统DOM字符串小括号的方 ...
- React学习笔记(五)State&声明周期
React学习笔记(五) 四.State&声明周期 可以为组件添加"状态(state)".状态与属性相似,但是状态是私有的,完全受控于当前组件. 局部状态就是只能用于类(定 ...
- React学习笔记 - 组件&Props
React Learn Note 4 React学习笔记(四) 标签(空格分隔): React JavaScript 三.组件&Props 组件可以将UI切分成一些独立的.可复用的部件,这样你 ...
- React学习笔记 - 元素渲染
React Learn Note 3 React学习笔记(三) 标签(空格分隔): React JavaScript 二.元素渲染 元素是构成react应用的最小单位. 元素是普通的对象. 元素是构成 ...
- React学习笔记 - JSX简介
React Learn Note 2 React学习笔记(二) 标签(空格分隔): React JavaScript 一.JSX简介 像const element = <h1>Hello ...
- React学习笔记 - Hello World
React Learn Note 1 React学习笔记(一) 标签(空格分隔): React JavaScript 前.Hello World 1. 创建单页面应用 使用Create React A ...
随机推荐
- 使用JAVA爬取博客里面的所有文章
主要思路: 1.找到列表页. 2.找到文章页. 3.用一个队列来保存将要爬取的网页,爬取队头的url,如果队列非空,则一直爬取. 4.如果是列表页,则抽取里面所有的文章url进队:如果是文章页,则直接 ...
- BurpSuite—-Spider模块(蜘蛛爬行)
一.简介 Burp Spider 是一个映射 web 应用程序的工具.它使用多种智能技术对一个应用程序的内容和功能进行全面的清查. Burp Spider 通过跟踪 HTML 和 JavaScript ...
- Asp.NetCore远程自启动、重启、关闭实现
一.背景 NetCore作为微服务可以注册到服务中心,服务中心可以远程启动.重启.关闭该微服务 二.实现 1.创建一个NetCore 2.0 WebApi项目 2.创建一个进程去管理NetCore程序 ...
- jquery中选中复选框1.8之前与1.8之后的区别
在jquery 1.8.x中的版本,我们对于checkbox的选中与不选中操作如下: 判断是否选中 $('#checkbox').prop('checked') 设置选中与不选中状态: $('#che ...
- 图论算法》关于SPFA和Dijkstra算法的两三事
本来我是想把这两个算法分开写描述的,但是SPFA其实就是Dijkstra的稀疏图优化,所以其实代码差不多,所以就放在一起写了. 因为SPFA是Dijkstra的优化,所以我想来讲讲Dijkstra. ...
- Codeforces 1137E 凸包
题意:有一辆火车,初始只有一个车厢,权值为0.有3种操作: 1:在火车头前面加若干辆车 2:在火车车尾加若干辆车 3:每个车的权值加上b + (i - 1) * s,其中i是指这节车厢是从头算的第几个 ...
- qt数据库有效插件为空的情况
打了一周的环境,从ubuntu到win7,搭建环境的时间比写代码的时间都多.先简单的介绍一下我搭建的环境不是纯QT环境,是一个芬兰的软件开发商开发出来的SDK里面完全融合qt,其中qt是以单独的目录存 ...
- Luogu 3237 [HNOI2014]米特运输
BZOJ 3573 发现当一个点的权值确定了,整棵树的权值也会随之确定,这个确定关系表现在根结点的总权值上,如果一个点$x$的权值为$v$,那么一步步向上跳后,到根节点的权值就会变成$x*$每一个点的 ...
- Luogu 2597 [ZJOI2012]灾难
BZOJ 2815. 解法还是挺巧妙的. 放上写得很详细很好懂的题解链接 戳这里. 一个物种$x$如果要灭绝,那么沿着它的入边反向走走走,一定可以走到一个点$y$,如果这个点$y$的物种灭绝了,那么 ...
- ESP8266-iot-3
ESP8266 WIFI操作 参考资料 模式选择 程序: 把之前的Helloworld程序复制过来改成wifi工程 先输出获取的当前模式 编译后会出错,因为os_printf的头文件没有被包含进来 结 ...
