HTML系列(2)基本的HTML标签(一)
本节介绍基本的HTML标签的使用实例。
(1)h标签:
<!DOCTYPE html>
<html>
<head>
<title>示例2.1</title>
</head>
<body>
<h1>h1标题<h1>
<h2>h2标题<h2>
<h3>h3标题<h3>
<h4>h4标题<h4>
<h5>h5标题<h5>
<h6>h6标题<h6>
</body>
</html>

(2)p标签:
<!DOCTYPE html>
<html>
<head>
<title>示例2.2</title>
</head>
<body>
<p>是是非非终为假,云淡风清总是真!</p>
<p>窗前明月光;
疑是地上霜。
举头望明月;
低头思故乡。
</p>
</body>
</html>

(3)pre标签:
<!DOCTYPE html>
<html>
<head>
<title>示例2.3</title>
</head>
<body>
<pre>是是非非终为假,云淡风清总是真!</pre>
<pre>窗前明月光;
疑是地上霜。
举头望明月;
低头思故乡。
</pre>
</body>
</html>

(4)a标签:
<!DOCTYPE html>
<html>
<head>
<title>示例2.4</title>
</head>
<body>
<a href="http://www.cnblogs.com/MenAngel/">MenAngel博客园主页</a>
<a href="http://www.cnblogs.com/MenAngel/p/5677479.html">作品展示</a>
</body>
</html>

(5)br标签:
<!DOCTYPE html>
<html>
<head>
<title>示例2.5</title>
</head>
<body>
<a href="http://www.cnblogs.com/MenAngel/">MenAngel博客园主页</a><br/>
<a href="http://www.cnblogs.com/MenAngel/p/5677479.html">作品展示</a><br/><br/>
<pre>注意:
br标签用来换行
</pre>
</body>
</html>

(6)font标签:
<!DOCTYPE html>
<html>
<head>
<title>示例2.6</title>
</head>
<body>
<h1><font size=5>标题标签h1</font></h1>
<h2><font size=5>标题标签h2</font></h2>
<h3><font size=5>标题标签h3</font></h3>
<h4><font size=5>标题标签h4</font></h4>
<h5><font size=5>标题标签h5</font></h5>
<h6><font size=5>标题标签h6</font></h6>
</body>
</html>

(7)img标签:
<!DOCTYPE html>
<html>
<head>
<title>示例2.7</title>
</head>
<body>
<img src="http://images.cnblogs.com/cnblogs_com/MenAngel/858702/o_%E8%B5%AB%E6%9C%AC1.jpg" width="300" height="200"/>
<img src="http://images.cnblogs.com/cnblogs_com/MenAngel/858702/o_%E8%B5%AB%E6%9C%AC2.jpg" width="300" height="200"/>
<img src="http://images.cnblogs.com/cnblogs_com/MenAngel/858702/o_%E8%B5%AB%E6%9C%AC3.jpg" width="300" height="200">
</body>
</html>

(8)hr标签:
<!DOCTYPE html>
<html>
<head>
<title>示例2.6</title>
</head>
<body>
<pre><font size=5>hr标签的测试:</font></pre>
<hr width="400" color="red" size="3px" align="left"/>
<hr width="600" color="black" size="5px" align="left"/>
<hr width="800" color="blue" size="7px" align="left"/>
</body>
</html>

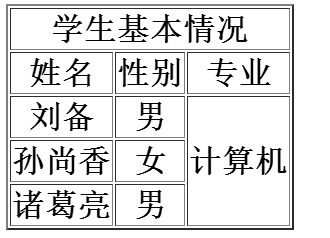
(9)table标签:
<html>
<head>
<title>示例2.9</title>
</head>
<body>
<table border="2">
<tr>
<th colspan="3"><font size="6">学生基本情况</font></th>
</tr>
<tr>
<th><font size="6">姓名</font></th>
<th><font size="6">性别</font></th>
<th><font size="6">专业</font></th>
</tr>
<tr>
<th><font size="6">刘备</font></th>
<th><font size="6">男</font></th>
<th rowspan="3"><font size="6">计算机</font></th>
</tr>
<tr>
<th><font size="6">孙尚香</font></th>
<th><font size="6">女</font></th>
</tr>
<tr>
<th><font size="6">诸葛亮</font></th>
<th><font size="6">男</font></th>
</tr>
</table>
</body>
</html>

(10)ul标签:
<!DOCTYPE html>
<html>
<head>
<title>示例2.10</title>
</head>
<body>
<!--可以当做展示新闻的样板-->
<table width="600" height="150" style="border:solid 1px;">
<tr>
<th rowspan="2"> <image width="220" height="140" src="http://images.cnblogs.com/cnblogs_com/MenAngel/858720/o_%E6%98%8E%E6%97%A501.jpg" /></th>
<th cellspcing="10"> <image width="120" height="60" src="http://images.cnblogs.com/cnblogs_com/MenAngel/858720/o_%E6%98%8E%E6%97%A502.jpg" /></th>
<th rowspan="2">
<ul>
<!--此处定义有序列表的排序值,和将列表的黑点去掉忘了-->
<!--此处换做a标签以后,可以设置超链接-->
<pre>如何做好一个男人</pre>
<li><tt><font color="blue">做一个身体健壮的男人</font></tt></li>
<li><tt><font color="blue">做一个善良孝顺的男人</font></tt></li>
<li><tt><font color="blue">做一个有责任心的男人</font></tt></li>
<li><tt><font color="blue">做一个风度翩翩的男人</font></tt></li>
<li><tt><font color="blue">做一个成熟稳重的男人</font></tt></li>
<ul>
</th>
</tr>
<tr>
<th><image width="120" height="60" src="http://images.cnblogs.com/cnblogs_com/MenAngel/858720/o_%E6%98%8E%E6%97%A503.jpg" /></th>
</tr>
<table>
</body>
<html>

HTML系列(2)基本的HTML标签(一)的更多相关文章
- 第一篇-Html标签中head标签,body标签中input系列,textarea和select标签
第十四周课程(1-12章节) HTML 裸体 CSS 穿华丽衣服 Javascript 动起来 一 HTML (20个标签) 1.我们的浏览器是socket客户端 2.一套规则,浏览器认识的规则 ...
- ECMall2.x模板制作入门系列之2(模板标签/语法)
ECMall2.x模板制作入门系列之2(模板标签/语法) 今天给大家带来一个模板语法的教程.希望能为ECMall模板制作者提供一份参考资料.如有问题.建议和意见,欢迎提出. 在ECMall模板中,用& ...
- struts2官方 中文教程 系列十二:控制标签
介绍 struts2有一些控制语句的标签,本教程中我们将讨论如何使用 if 和iterator 标签.更多的控制标签可以参见 tags reference. 到此我们新建一个struts2 web 项 ...
- struts2官方 中文教程 系列三:使用struts2 标签 tag
避免被爬,先贴上本帖地址:struts2 官方系列教程一:使用struts2 标签 tag http://www.cnblogs.com/linghaoxinpian/p/6901316.html 本 ...
- 4 django系列之HTML通过form标签来同时提交表单内容与上传文件
preface 我们知道提交表单有2种方式,一种直接通过submit页面刷新方法来提交,另一种通过ajax异步局部刷新的方法提交,上回我们说了通过ajax来提交文件到后台,现在说说通过submit来提 ...
- 我给女朋友讲编程html系列(4) -- html常用简单标签
今天似乎有点感冒,浑身无力,在操场上躺了半个小时,好了许多.好了,废话不说了,还是写今天的教程吧. 1,html中的换行标签是 br,写法是: <br /> 2,html中有一些特殊的字符 ...
- Python图形编程探索系列-04-网上图片与标签组件的结合
跳转到自己的博客 任务设定 任务:从网上找到一张图片,然后将其显示在标签上? 网上图片网站:http://pic.58pic.com/58pic/17/56/38/52w58PICtER_1024.j ...
- HTML标签深入学习系列(1)——注释标签 <!-- -->
一.HTML注释的语法 <!--注释内容--> 二.HTML注释的用处 1.普通注释(增强代码的可读性) 方便别人:方便其它程序员了解你的代码 方便自己:方便以后对自己代码的理解与修改等等 ...
- PHPCMS快速建站系列之phpcms v9 模板标签说明整理
[摘要]本文介绍phpcms v9中模板标签使用说明. {template "content","header"} 调用根目录下phpcms\template\ ...
- 踩坑系列《四》a标签的href属性拼接问题
如上所示,无法直接在 html里面的 a 标签的href属性传递参数时,只需要在 JS 中获取对应 a 标签的id,再通过 attr 方法抓到 href,进行字符串拼接即可
随机推荐
- 关于WPF界面框架MahApps.Metro的一个BUG
碰到了这个问题,记录一下,以便以后查阅: 在一个WPF项目中使用MahApps.Metro界面框架,其中有一个功能是嵌入一个带句柄的标记. 首先WPF是出了窗体和WebBrowser带有句柄外,其他控 ...
- WebException获取详细内容 记录
http://bbs.csdn.net/topics/390883361 来自此处. 问题.某个接口.返回错误消息用的是400.所以必须知道具体的内容. using System; using Sys ...
- hdu2068 RPG的错排 错排+组合
RPG的错排 Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Subm ...
- [浪风分享]App必死 Web永生 看Web的前世今生 必会卷土重来
当我们回顾技术的演变历史时,我们也应该关注技术演变的背后逻辑. 几年前,美国的<连线>杂志发表了“Web已死,Internet永生”的文章,由于作者之一是长尾理论的提出者克里斯.安德森(C ...
- 进程 vs. 线程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式.现在,我们来讨论一下这两种方式的优缺点. 首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Work ...
- 第一章----python简介
1.python简介 定义:python是一种计算机程序设计语言,是一种相当高级的语言,是用来编写应用程序的高级编程语言: 特点:优势:简单易用:提供了非常完善的基础代码库:优雅,明确,简单.劣势 : ...
- 持续集成 解决 Jenkins 中无法展示 HTML 样式的问题
对于测试报告来说,除了内容的简洁精炼,样式的美观也很重要.常用的做法是,采用HTML格式的文档,并搭配CSS和JS,实现自定义的样式和动画效果(例如展开.折叠等). 在Jenkins中要展示HTML文 ...
- Tomcat访问日志详细配置(转)
在server.xml里的<host>标签下加上<Valve className="org.apache.catalina.valves.AccessLogValve&qu ...
- jqgrid动态添加rowlist
function changePager(){ var pagerCenter =$('#grid-pager_center');//获取td pagerCenter.find('se ...
- 【BZOJ2325】[ZJOI2011]道馆之战 线段树+树链剖分
[BZOJ2325][ZJOI2011]道馆之战 Description 口袋妖怪(又名神奇宝贝或宠物小精灵)红/蓝/绿宝石中的水系道馆需要经过三个冰地才能到达馆主的面前,冰地中的每一个冰块都只能经过 ...
