display:inline-block带来的问题及解决办法
在日常工作中,会经常遇到两个或多个元素并排排列的效果,以前会使用float等实现,float虽然方便好用,但是需要清除浮动,有时会带来意想不到的bug
而且在移动端是不推荐使用float的,所以使用display:inline-block是一个不错的选择。
但是display:inline-block有时也会带来各种问题,下面是我遇到的一些问题并附带解决办法(有的问题目前我还没有找到解决办法)
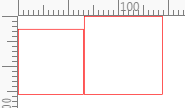
1. 如图所示是两个并排的div,均设置为display:inline-block

HTML代码:
<div class="demo">
<div class="first"></div>
<div class="second"></div>
</div>
CSS代码:
.demo > div{
display: inline-block;
border: 1px solid red;
font-size: 30px;
}
.first{
width: 100px;
height: 100px;
}
.second{
width: 120px;
height: 120px;
}
可以看出,两个div中间有空白间隔,但是代码中没有任何margin,查阅资料发现,这种空白间隔是正常现象
我们的代码中的换行和空格等都会产生这样的间隔,除非我们把代码首尾相连写在一起,但是这样的代码并不容易阅读
还有一个解决办法是设置父元素font-size:0;因为空白字符也是一个字符,只要设置为0,则间隔就消失了,如图所示:
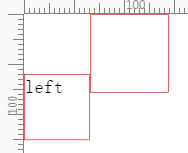
2. 上图是两个空白div,其中并没有任何内容,如果在其中一个div中加入内容,如下:
HTML代码:
<div class="demo">
<div class="first"><span>left</span></div>
<div class="second"></div>
</div>
CSS代码不变
效果如下:

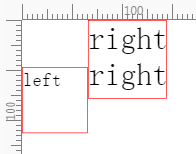
加入内容的div相对以前的位置会偏移很多
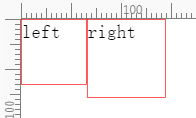
或者我们两个div中都加入内容:
HTML代码:
<div class="demo">
<div class="first">
<span>left</span>
</div>
<div class="second">
<span>right</span>
</div>
</div>
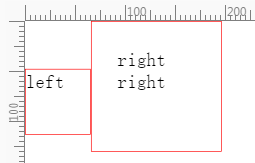
效果如下:

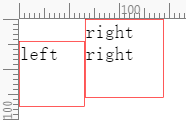
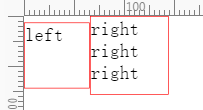
两个div变成了顶部对齐,而没有内容时是底部对齐,下面我们在右边div再多加一些内容,效果如下:

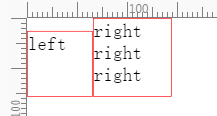
然后我们给右边div设置字体font-size:50px,左边不变,效果如下:
如果给右边div加上margin-top:40;左边不变,效果如下:

那加上padding呢,效果如下:

然后我们发现,无论是设置字体大小,还是设置padding,margin等,两个div一直处在错乱的状态,并没有整齐排列
但是错乱的状态下也是有错乱的规律的,即左边div和右边div中的文字始终处于底端对齐的状态!!
发现了规律,那解决办法就出来了,
(1)给左右两边div都加上一句vertical-align:middle;效果如下:

此时,两个div整体以中间对齐,如果两个div高度一致,那自然就底部对齐啦
(2)给两个div都加上一句overflow:hidden,效果如下:

此时两个div是底部对齐。
display:inline-block带来的问题及解决办法的更多相关文章
- display:inline block inline-block 的区别
原文地址:http://blog.csdn.net/jly036/article/details/5506182 display:block就是将元素显示为块级元素. block元素的特点是: 总是在 ...
- nginx笔记4-负载均衡带来的问题以及解决办法
接着笔记3,将笔记三的改造一下,现在分别启动两个Tomcat,在页面获取session.如图所示: tomcat2的session: tomcat1的session: 根据上图发现,每个tomcat取 ...
- Dynamics CRM2013 Form利用window.location.reload()进行全局刷新带来的问题及解决办法
CRM2013以后,表单的保存后变成了局部刷新而非全局刷新,但很多情况下我们需要刷新整个页面,通过刷新页面来使脚本执行或者业务规则执行来实现某些业务效果,一般我们会使用window.location. ...
- IE6中的常见BUG与相应的解决办法
开发前端的同学一定都知道,IE6是兼容BUG最多的浏览器,它不支持PNG alpha通道暂且不论.其文档的解析理解规范也引起了诸多恼人的BUG,有时甚至让人感到绝望.本文主要讲解一些比较容易遇到的IE ...
- display:inline 和display:inline-block和display:block的区别
之前讲过块级元素使用display:block 行内元素使用display:inline 那么今天我们就来区分一下display:inline,display:inline-block和display ...
- display:inline、block、inline-block的区别
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度不设是它的容器的100%,除非设定一个宽度 <div& ...
- display:inline; display:block;
block(块级元素): div .from. p .table. pre.h1~h6. dl .ol .ul等 inline(内联元素): span.a.strong.em.label.input. ...
- display:block、display:inline与displayinline:block的概念和区别
总体概念 block和inline这两个概念是简略的说法,完整确切的说应该是 block-level elements (块级元素) 和 inline elements (内联元素).block元素通 ...
- 理解display:inline、block、inline-block
要理解display:inline.block.inline-block的区别,需要先了解HTML中的块级(block)元素和行级(inline)元素的特点,行内元素也叫内联元素. 块级元素 总是另起 ...
随机推荐
- Pig关系型运算符例子
1.新建两个文件A.txt与B.txt, A.txt文件的内容如下: 0,1,2 1,3,4 B.txt文件的内容如下: 0,5,2 1,7,8 将这两个文件上传到目录/zwy/soft 2.定义关系 ...
- ssh 远程命令
远程拷贝文件,scp -r 的常用方法: 1.使用该命令的前提条件要求目标主机已经成功安装openssh-server 如没有安装使用 sudo apt-get install openssh-ser ...
- 怎么修复网站漏洞 骑士cms的漏洞修复方案
骑士CMS是国内公司开发的一套开源人才网站系统,使用PHP语言开发以及mysql数据库的架构,2019年1月份被某安全组织检测出漏洞,目前最新版本4.2存在高危网站漏洞,通杀SQL注入漏洞,利用该网站 ...
- Tomcat+nginx+keepalived+memcached实现双VIP负载均衡及Session会话保持
准备好tomcat 第一台 tar vxf apache-tomcat-7.0.54.tar.gz mv apache-tomcat-7.0.54 /usr/local/tomcat tar vxf ...
- 贪心算法之Kruskal
克鲁斯卡尔Kruskal算法同Prim算法一样,都是求最小生成树.Kruskal是不断的找最短边,加入集合,且不构成回路. 所以,我们可以给每个点定义一个集合,一边的起点和终点查看是否属于同一集合,如 ...
- MFC接收ShellExecute多个参数
在应用程序开发过程中,我们经常需要带参数启动另一个执行程序,如何传递多个参数,如何解析多个参数呢? 传参数 传递参数可使用ShellExecute函数,示例如下: ShellExecute(NUL ...
- ansible结合SHELL搭建自己的CD持续交付系统
一. 设计出发点 因公司业务面临频繁的迭代上线,一日数次.仅仅依靠手工效率过低且易出错. 考虑搭建一套可以满足现有场景的上线系统. 二 .为何采用ansible+shell方式 1.可控性(完全自主拥 ...
- 【转】mysql索引最左匹配原则的理解
作者:沈杰 链接:https://www.zhihu.com/question/36996520/answer/93256153 来源:知乎 CREATE TABLE `student` ( `id` ...
- Hadoop学习(四) FileSystem Shell命令详解
FileSystem Shell中大多数命令都和unix命令相同,只是两者之间的解释不同,如果你对unix命令有基本的了解,那么对于FileSystem Shell的命令,你将会感到很亲切. appe ...
- mybatis-generator自定义注释生成
最近做的项目发现没有中文注释,故查找资料,特此记录. 本文所用的是基于mybatis-generator 1.3.2版本来完成的. mybatis-generator 自动生成的代码注释是很反人类的, ...
