HTML5:绘制图形
canvas绘图通过属于 canvas 的 JavaScript 方法完成
针对不支持html5的IE浏览器
<!--[if IE]>
<script type="text/javascript" src="excanvas.js"></script>
<![endif]-->
提示:canvas的绘图过程(即填充与描边)是非常消耗资源的,如果想节省系统资源提高效率,最好是绘制好所有路径,再一次性填充或描边图形。
canvas 方法
| 方法 | 用途 |
|---|---|
| getContext(contextId) | 公开在 canvas 上绘图需要的 API。惟一(当前)可用的 contextID 是 2d。 |
| height | 设置 canvas 的高度。默认值是 150 像素。 |
| width | 设置 canvas 的宽度。默认值是 300 像素。 |
| createLinearGradient(x1,y1,x2,y2) | 创建一个线性渐变。起始坐标为 x1,y1,结束坐标为 x2,y2。 |
| createRadialGradient(x1,y1,r1,x2,y2,r2) | 创建一个放射状渐变。圆圈的起始坐标是 x1,y1,半径为 r1。圆圈的结束坐标为 x2,y2,半径为 r2。 |
| addColorStop(offset, color) | 向一个渐变添加一个颜色停止。颜色停止(color stop) 是渐变中颜色更改发生的位置。offset 必须介于 0 到 1 之间。 |
| fillStyle | 设置用于填充一个区域的颜色 — 例如,fillStyle='rgb(255,0,0)'. |
| strokeStyle | 设置用于绘制一根直线的颜色 — 例如,strokeStyle='rgb(255,0,0)'. |
| fillRect(x,y,w,h) | 填充一个定位于 x 和 y,宽度和高度分别为 w 和 h 的矩形。 |
| strokeRect(x,y,w,h) | 绘制一个定位于 x 和 y,宽度和高度分别为 w 和 h 的矩形的轮廓。 |
| moveTo(x,y) | 将绘图位置移动到坐标 x,y。 |
| lineTo(x,y) | 从绘图方法结束的最后位置到 x,y 绘制一条直线。 |
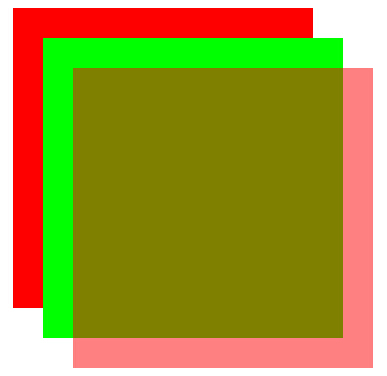
1、绘制矩形:用到fillRect
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>canvas绘制图形</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="500"></canvas>
<script type="text/javascript">
var canvas=document.getElementById("myCanvas"); //canvas 元素被设置为一个 JavaScript 变量
var myContext=canvas.getContext("2d"); //将getContext 应用到 canvas 元素
myContext.fillStyle="#ff0000"; //16进制设置填充颜色
myContext.fillRect(30,30,300,300); //定义大小
myContext.fillStyle='rgb(0,255,0)'; //rgb设置填充颜色
myContext.fillRect(60,60,300,300);
myContext.fillStyle='rgba(255,0,0,0.5)'; //rgb+透明度设置填充颜色
myContext.fillRect(90,90,300,300);
</script>
</body>
</html>

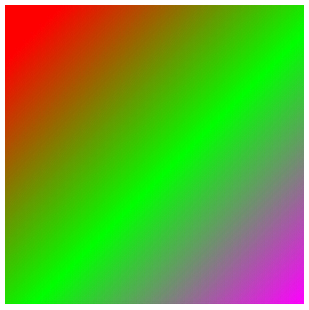
2、线性渐变,用到createLinearGradient
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>canvas绘制图形</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="500"></canvas>
<script type="text/javascript">
var myCanvas=document.getElementById("myCanvas");
var myContext=myCanvas.getContext('2d');
var myGradient=myContext.createLinearGradient(30,30,300,300); //创建一个线性渐变
myGradient.addColorStop(0,"#ff0000"); //位置0和1之间,颜色值
myGradient.addColorStop(0.5,"#00FF00");
myGradient.addColorStop(1,"#ff00ff"); myContext.fillStyle=myGradient; //用线性渐变填充
myContext.fillRect(0,0,400,400);
</script>
</body>
</html>

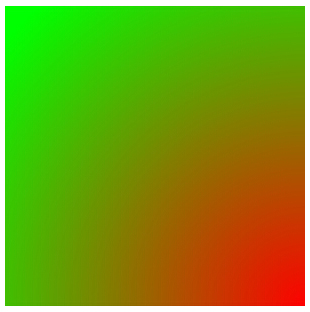
3、放射性渐变,用到createRadialGradient
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>canvas绘制图形</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="500"></canvas>
<script type="text/javascript">
var myCanvas=document.getElementById('myCanvas');
var myContext=myCanvas.getContext('2d');
var myGradient=myContext.createRadialGradient(300,300,0,300,300,400); //6个参数
myGradient.addColorStop("0","#ff0000");
myGradient.addColorStop("1","#00ff00");
myContext.fillStyle=myGradient;
myContext.fillRect(0,0,300,300);
</script>
</body>
</html>

4、绘制矩形,与填充的不同,这个是描边效果
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>canvas绘制图形</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="500"></canvas>
<script type="text/javascript">
var myCanvas=document.getElementById("myCanvas");
var myContext=myCanvas.getContext('2d');
myContext.strokeStyle="#ff0000"; //设置笔触纯色
myContext.strokeRect(0,0,100,100);
</script>
</body>
</html>

(当宽度为1px时,很明显的出现了模糊的现象,解决方法是数值都加上0.5,具体原因就自己百度下吧)
5、渐变笔触
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>canvas绘制图形</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="500"></canvas>
<script type="text/javascript">
var myCanvas=document.getElementById("myCanvas");
var myContext=myCanvas.getContext('2d'); var myGradient=myContext.createLinearGradient(0,0,100,0);
myGradient.addColorStop(0,"#ff0000");
myGradient.addColorStop(1,'#0000ff'); myContext.strokeStyle=myGradient; //设置渐变笔触
myContext.lineWidth=5; //描边宽度
myContext.strokeRect(0,0,100,100);
</script>
</body>
</html>

6、绘制圆,圆周长公式=2∏r
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>canvas绘制图形</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="500"></canvas>
<script type="text/javascript">
var myCanvas=document.getElementById("myCanvas");
var myContext=myCanvas.getContext('2d'); myContext.beginPath(); //开始一个新的绘制路径
myContext.arc(100,75,50,0,2*Math.PI); //以坐标点(100,75)为圆心,起始角为0,绘制一个半径为50px的圆形
myContext.stroke(); //按照指定的路径绘制弧线 </script>
</body>
</html>

7、绘制圆形
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>canvas绘制图形</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="500" style="margin:100px 0 0 100px;"></canvas>
<script type="text/javascript">
var myCanvas=document.getElementById("myCanvas");
var myContext=myCanvas.getContext('2d'); myContext.arc(100,100,50,0,2*Math.PI);
myContext.fillStyle="#ff0000";
myContext.fill();
</script>
</body>
</html>

8、绘制直线
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>canvas绘制图形</title>
</head>
<body style="padding:500px;">
<canvas id="myCanvas" width="500" height="500" ></canvas>
<script type="text/javascript">
var myCanvas=document.getElementById("myCanvas");
var myContext=myCanvas.getContext('2d'); myContext.lineWidth=5;
myContext.moveTo(0,0); //从坐标(0,0)到(200,0)
myContext.lineTo(200,0);
myContext.stroke(); //绘制已定义的路径 </script>
</body>
</html>

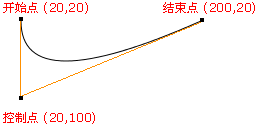
9、绘制曲线
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>canvas绘制图形</title>
</head>
<body style="padding:500px;">
<canvas id="myCanvas" width="500" height="500" ></canvas>
<script type="text/javascript">
var myCanvas=document.getElementById("myCanvas");
var myContext=myCanvas.getContext('2d'); myContext.moveTo(20,20);
myContext.quadraticCurveTo(20,100,200,20);
myContext.stroke(); </script>
</body>
</html>

相关文章:
HTML5:绘制图形的更多相关文章
- html5 Canvas绘制图形入门详解
html5,这个应该就不需要多作介绍了,只要是开发人员应该都不会陌生.html5是「新兴」的网页技术标准,目前,除IE8及其以下版本的IE浏览器之外,几乎所有主流浏览器(FireFox.Chrome. ...
- HTML5—canvas绘制图形(1)
1.canvas基础知识 canvas元素是HTML5中新增的一个重要的元素,专门用来绘制图形,不过canvas本身不具备画图的能力,在页面中放置了canvas元素,就相当于在页面中放置了一块矩形的“ ...
- HTML5使用Canvas来绘制图形
一.Canvas标签: 1.HTML5<canvas>元素用于图形的绘制,通过脚本(通常是javascript)来完成. 2.<canvas>标签只是图形容器,必须使用脚本来绘 ...
- [Selenium] 操作 HTML5 中的 Canvas 绘制图形
测试 http://literallycanvas.com/ 以 Chrome Driver 为例阐述,通过 Actions 在 Canvas 上绘制一个封闭图形.对于 Canvas 上的操作,推荐 ...
- html5 canvas 笔记一(基本用法与绘制图形)
<canvas> 元素 <canvas id="tutorial" width="150" height="150"> ...
- Html5绘制饼图统计图
这里要介绍的是一个jQuery插件:jquery.easysector.js Html5提供了强大的绘图API,让我们能够使用javascript轻松绘制各种图形.本文将主要讲解使用HTML5绘制饼图 ...
- HTML5拓扑图形组件设计之道(一)
HT for Web(http://www.hightopo.com/guide/readme.html)提供了涵盖通用组件.2D拓扑图形组件以及3D引擎的一站式解决方案,正如Hightopo官网所表 ...
- 矢量化的HTML5拓扑图形组件设计
HT一直被客户称道的就是其全矢量化的设计特色,矢量相比传统图片好处太多了: www.hightopo.com/guide/guide/core/vector/ht-vector-guide.html ...
- html5绘制折线图
html5绘制折线图详细代码 <html> <canvas id="a_canvas" width="1000" height="7 ...
随机推荐
- [转载]解决clickonce不支持administer权限问题
转自ClickOnce deployment vs. requestedExecutionLevel = requireAdministrator ClickOnce方式部署应用简单方便,估计很多人都 ...
- 【洛谷 P1363】幻想迷宫(搜索)
这题其实可以很简单. 题目叫做"幻想迷宫",那么我们就幻想一个迷宫. 借用一下@FancyDreams的图片 只有左上角第一个\(5*4\)的迷宫是真的, 其他都是我们幻想出来的. ...
- windows支持applocker的版本
Operating system requirements The following table show the on which operating systems AppLocker fe ...
- 【Mysql优化】索引碎片与维护
在长期的数据更改过程中, 索引文件和数据文件,都将产生空洞,形成碎片.(不停的删除修改导致) 解决办法: (1)我们可以通过一个nop操作(不产生对数据实质影响的操作), 来修改表. 比如: 表的引擎 ...
- 使用@CrossOrigin实现跨域请求
1.毕设使用的是react+java开发的网上书城,大家都知道react主要是视图(表现层或页面),数据的处理还是通过java来实现的,所以我的毕设相当于是两个项目组成的,一个是前端项目,一个是后台项 ...
- 【C++】类的特殊成员变量+初始化列表
参考资料: 1.黄邦勇帅 2.http://blog.163.com/sunshine_linting/blog/static/448933232011810101848652/ 3.http://w ...
- 动态加载ajax 腾讯视频评论
import urllib import urllib2 import os import requests import re import json sns_url = 'http://sns.v ...
- Selenium2+python自动化36-判断元素存在【转载】
前言 最近有很多小伙伴在问如何判断一个元素是否存在,这个方法在selenium里面是没有的,需要自己写咯. 元素不存在的话,操作元素会报错,或者元素有多个,不唯一的时候也会报错.本篇介绍两种判断元素存 ...
- EntityFramework整理
最近公司项目需要,想要给订单增加一个状态修改记录. 说起来很简单的需求,但是做的时候,卡了我半天... 问题描述: 修改订单状态保存之前的时候,需要判断,如果新状态不等于旧状态,才做记录,但是在底层的 ...
- C#汉字转十六进制
public class chsHex{/// <summary>/// 从汉字转换到16进制/// </summary>/// <param name="s& ...
