iOS开发——Autolayout下动态调整单元格高度
情景描述:
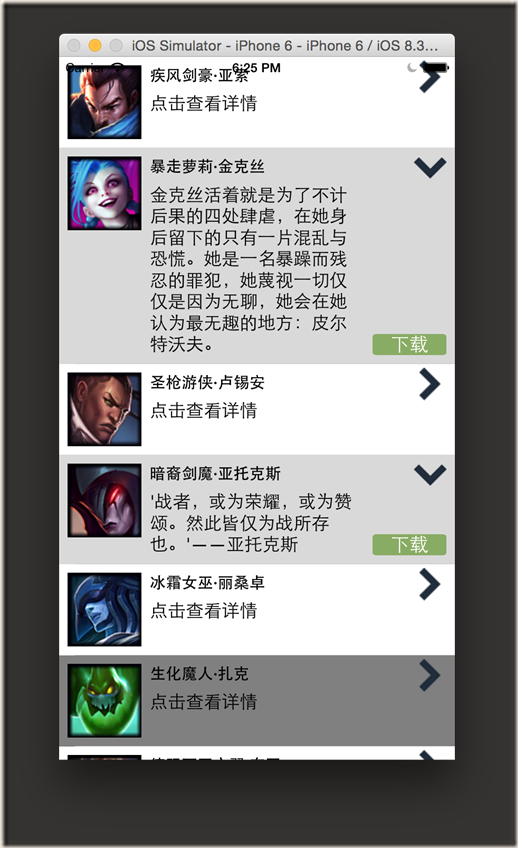
有时候我们希望更新某一个单元格的数据,通常的做法是使用reloadData方法更新整个单元格。但是对一些情况是不适用的或者说实现起来比较麻烦。比如说这种简单的“点开”一个单元格
 在没点开时,英雄的简介被替换为“点击查看详情”,下载按钮被设为隐藏。
在没点开时,英雄的简介被替换为“点击查看详情”,下载按钮被设为隐藏。
这样的话如果在点开时reload整个表格的数据,表格因为重载数据还是会恢复成没有点开的状态。
解决步骤:
使用Autolayout的优点是可以让内容决定单元格的高度。那么有什么办法能在内容改变后动态地调整单元格高度呢? 让我们先从约束入手,把单元格的约束写好,使其能很好适应内容改变前后的状态。(关于TableView的约束可以看这篇文章:http://www.cnblogs.com/zeyang/p/4457888.html)
但是你会发现无论怎么改,在单元格点开后,单元格的高度总是没有变。像这样:
原因是我们只告诉了系统单元格的内容变了,系统认为单元格的高度仍然是原来的高度,所以才会压缩内容而不是扩展单元格高度。但是reloadData又会重载整个表格,也不符合要求。
我们有如下方法:
- 1: -(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{
- 2: //最神奇的地方!!
- 3: [tableView beginUpdates];
- 4: [tableView endUpdates];
- 5: }
- 6: -(void)tableView:(UITableView *)tableView didDeselectRowAtIndexPath:(NSIndexPath *)indexPath{
- 7: //最神奇的地方!!
- 8: [tableView beginUpdates];
- 9: [tableView endUpdates];
- 10: }
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
仅需加上这两句话,每次单元格点选时系统会重新计算单元格的高度,使用Autolayout时无需其他操作,单元格即可以很好的显示出单元格内的内容。

参考来源:
[iOS]在tableview中用动画效果改变cell的高度
iOS开发——Autolayout下动态调整单元格高度的更多相关文章
- iOS开发——UI_swift篇&UITableView实现单元格展开与隐藏
UITableView实现单元格展开与隐藏 关于UITableView的展开的收缩在前面的文章我已经结束,就是使用代理,通知,block传值的时候实现的,当时是使用一个Bool值来实现,最后使用着三 ...
- cxGrid动态设置单元格对齐方式
cxGrid动态设置单元格对齐方式 2013年10月08日 00:52:49 踏雪无痕 阅读数:2150更多 个人分类: cxGrid 判断: //uses cxTextEditcxGrid1DB ...
- EasyUI-DataGrid动态合并单元格
js /** * EasyUI DataGrid根据字段动态合并单元格 * @param fldList 要合并table的id * @param fldList 要合并的列,用逗号分隔(例如:&qu ...
- JQuery EasyUI DataGrid动态合并单元格
/** * EasyUI DataGrid根据字段动态合并单元格 * @param fldList 要合并table的id * @param fldList ...
- 【ABAP系列】SAP ABAP OOALV 动态设置单元格可否编辑
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[ABAP系列]SAP ABAP OOALV 动 ...
- iOS下UITableView的单元格重用逻辑
终于有时间继续UITableView的接口调用顺序这篇文章了,之前测试过,模拟器都是按照height,cellForRow这样的顺序调用接口的,iOS8以前一直是这样,但是到了iOS8,这个顺序倒过来 ...
- iOS学习之路十三(动态调整UITableViewCell的高度)
大概你第一眼看来,动态调整高度是一件不容易的事情,而且打算解决它的第一个想法往往是不正确的.在这篇文章中我将展示如何使图表单元格的高度能根据里面文本内容来动态改变,同时又不必子类化UITableVie ...
- iOS开发MAC下配置svn
版本控制对于团队合作显得尤为重要,那么如何在iOS开发中进行版本控制呢?在今天的博客中将会介绍如何在MAC下配置SVN服务器,如何导入我们的工程,如何在Xcode中进行工程的checkOut和Comm ...
- Linux下动态调整LVM文件系统大小
LINUX下可以通过LVM动态调整一个已挂载的文件系统大小 LV可以根据需求增大或减小,但是LV改变大小以后,在LV中的文件系统也需要相应的改变大小.这个概念非常重要,如果没有相应的调整LV中文件系统 ...
随机推荐
- 如何把SSL公钥和私钥转化为PFX格式
1.登陆 https://myssl.com/cert_convert.html 2.原格式选择为 “PEM”,目标格式选择为 “PKCS12” 3.上传cer到 ”证书文件“,上传key到 ”私 ...
- 如何实现用户id生成一个唯一邀请码
#如何实现用户id生成一个唯一邀请码 #创建验证码 function createCode($user_id) { static $source_string = 'E5FCDG3HQA4B1NOPI ...
- hadoop之shuffle详解
Shuffle描述着数据从map task输出到reduce task输入的这段过程. 如map 端的细节图,Shuffle在reduce端的过程也能用图上标明的三点来概括.当前reduce copy ...
- windows下mysql 5.7的配置全过程
这是一套在好多次的安装下总结出来的经验,包括很多种遇到的问题,查过很多资料,特此总结一下. 一.从官网下载MySQL的zip(免安装的) 解压mysql-5.7.11-winx64.zip到自己指定的 ...
- [bzoj4602][Sdoi2016]齿轮——dfs
题目 现有一个传动系统,包含了N个组合齿轮和M个链条.每一个链条连接了两个组合齿轮u和v,并提供了一个传动比x : y.即如果只考虑这两个组合齿轮,编号为u的齿轮转动x圈,编号为v的齿轮会转动y圈.传 ...
- 【目录】Python学习笔记
目录:Python学习笔记 目标:坚持每天学习,每周一篇博文 1. Python学习笔记 - day1 - 概述及安装 2.Python学习笔记 - day2 - PyCharm的基本使用 3.Pyt ...
- python基础===文件对象的访问模式,以及计数循环的使用方法
案例一: 一个几M的文本文件,需要每隔100行写到新的文件中. 代码实现如下: with open(r'f:\book.txt','rb') as f1: with open(r'f:\book2.t ...
- Linux内核学习之中断 中断本质【转】
转自:http://www.linuxidc.com/Linux/2011-11/47657.htm [中断概述] 中断本质上是一种特殊的电信号,由硬件设备发向处理器.异常和中断的不同是异常在产生时必 ...
- PhpExcel一些使用方法
下面是总结的几个使用方法include 'PHPExcel.php';include 'PHPExcel/Writer/Excel2007.php';//或者include 'PHPExcel/Wri ...
- 使用 .NET Core 的日志记录
如何使用 Microsoft.Extensions.Logging public static void Main(string[] args = null) { ILoggerFactory ...