使用zTree插件构建树形菜单
zTree下载:https://github.com/zTree/zTree_v3
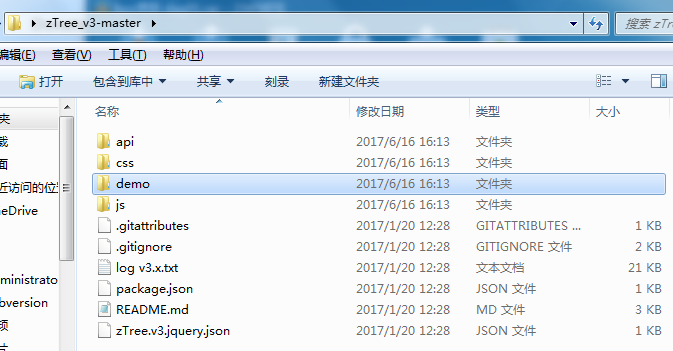
目录:

就我看来,zTree较为实用的有以下几点:
- zTree 是一个依靠 jQuery 实现的多功能 “树插件”。优异的性能、灵活的配置、多种功能的组合是 zTree 最大优点。
- 支持 JSON 数据
- 支持静态 和 Ajax 异步加载节点数据
- 支持任意更换皮肤 / 自定义图标
- 支持极其灵活的 checkbox 或 radio 选择功能
- 提供多种事件响应回调
- 灵活的编辑(增/删/改/查)功能,可随意拖拽节点,还可以多节点拖拽哟
- 在一个页面内可同时生成多个 Tree 实例
- 简单的参数配置实现 灵活多变的功能
zTree入门几个要点(引入& 声明className & 具体的多看api)
- <!DOCTYPE html>
- <HTML>
- <HEAD>
- <TITLE> ZTREE DEMO </TITLE>
- <meta http-equiv="content-type" content="text/html; charset=UTF-8">
- <link rel="stylesheet" href="demoStyle/demo.css" type="text/css">
- <link rel="stylesheet" href="zTreeStyle/zTreeStyle.css" type="text/css"> <!--引入ztree样式-->
- <script type="text/javascript" src="jquery-1.4.2.js"></script> <!--要首先引入jquery文件-->
- <script type="text/javascript" src="jquery.ztree.core-3.x.js"></script>
- <SCRIPT LANGUAGE="JavaScript">
- var zTreeObj;
- // zTree 的参数配置,深入使用请参考 API 文档(setting 配置详解)
- var setting = {};
- // zTree 的数据属性,深入使用请参考 API 文档(zTreeNode 节点数据详解)
- var zNodes = [
- {name:"test1", open:true, children:[
- {name:"test1_1"}, {name:"test1_2"}]},
- {name:"test2", open:true, children:[
- {name:"test2_1"}, {name:"test2_2"}]}
- ];
- //页面加载完成后,加载json数据,进行初始化
- $(document).ready(function(){
- zTreeObj = $.fn.zTree.init($("#treeDemo"), setting, zNodes);
- });
- </SCRIPT>
- </HEAD>
- <BODY>
- <div>
- <ul id="treeDemo" class="ztree"></ul> <!--className要设置为ztree, class="ztree"-->
- </div>
- </BODY>
- </HTML>
以构建页面左侧树形菜单为例介绍ztree插件的使用
1. 引入ztree的相关文件
- <script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.8.3.js"></script>
- <link rel="stylesheet" href="${pageContext.request.contextPath }/js/ztree/zTreeStyle.css" type="text/css">
- <script type="text/javascript" src="${pageContext.request.contextPath }/js/ztree/jquery.ztree.all.js"></script>
这里引入包含ztree所有功能的js文件,实际使用中可根据需要来引用,以节省资源


2. 使用json数据构造ztree
2.1 使用标准json数据构造ztree(看看就行,不推荐)
- <!-- 展示树形菜单 :使用标准json数据构造-->
- <ul id="ztree1" class="ztree"></ul>
- <script type="text/javascript">
- $(function(){
- //当页面加载完成后,动态创建ztree菜单
- var setting = {};//设置ztree相关的属性
- //构造json数据
- var zNodes = [
- {name:'系统管理'},//每个json对象对应一个节点数据
- {name:'用户管理',children:[
- {name:'用户添加'},
- {name:'用户修改'}
- ]},//每个json对象对应一个节点数据
- {name:'权限管理'}//每个json对象对应一个节点数据
- ];
- //创建ztree
- $.fn.zTree.init($("#ztree1"),setting,zNodes);
- });
- </script>
2.2 使用简单json构造ztree(推荐)
- <!-- 展示树形菜单 :使用简单json数据构造-->
- <ul id="ztree2" class="ztree"></ul>
- <script type="text/javascript">
- $(function(){
- //当页面加载完成后,动态创建ztree菜单
- var setting2 = {
- data: {
- simpleData: {
- enable: true//启用简单json数据描述节点数据
- }
- }
- };//设置ztree相关的属性
- //构造json数据
- var zNodes2 = [
- {id:'1',pId:'0',name:'系统管理'},//每个json对象对应一个节点数据
- {id:'2',pId:'0',name:'用户管理'},//每个json对象对应一个节点数据
- {id:'21',pId:'2',name:'用户添加'},//每个json对象对应一个节点数据(二级)
- {id:'22',pId:'2',name:'用户修改'},//每个json对象对应一个节点数据(二级)
- {id:'3',pId:'0',name:'权限管理'}//每个json对象对应一个节点数据
- ];
- //创建ztree
- $.fn.zTree.init($("#ztree2"),setting2,zNodes2);
- });
- </script>
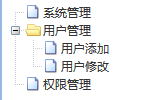
树形菜单效果如下:

2.3 实际项目开发中,为便于维护,数据会单独存放在一个json文件中,这时需要发送ajax请求获取菜单数据构造ztree
- <ul id="ztree3" class="ztree"></ul>
- <script type="text/javascript">
- $(function(){
- var setting3 = {
- data : {
- simpleData : {
- enable : true
- //启用简单json数据描述节点数据
- }
- }
- };//设置ztree相关的属性
- //发送ajax请求获取json数据构造ztree
- var url = "${pageContext.request.contextPath}/json/menu.json";
- $.post(url,{},function(data){
- //创建ztree
- $.fn.zTree.init($("#ztree3"), setting3, data);
- },'json');
- });
- </script>
menu.json
- [
- { "id":"11", "pId":"0", "name":"基础数据"},
- { "id":"112", "pId":"11", "name":"取派员设置", "page":"page_base_staff.action"},
- { "id":"113", "pId":"11", "name":"区域设置","page":"page_base_region.action"},
- { "id":"114", "pId":"11", "name":"管理分区", "page":"page_base_subarea.action"},
- { "id":"115", "pId":"11", "name":"管理定区/调度排班","page":"page_base_decidedzone.action"},
- { "id":"12", "pId":"0", "name":"受理"},
- { "id":"121", "pId":"12", "name":"业务受理" ,"page":"page_qupai_noticebill_add.action"},
- { "id":"122", "pId":"12", "name":"工作单快速录入" ,"page":"page_qupai_quickworkorder.action"},
- { "id":"124", "pId":"12", "name":"工作单导入" ,"page":"page_qupai_workorderimport.action"},
- { "id":"13", "pId":"0", "name":"调度"},
- { "id":"131", "pId":"13", "name":"查台转单","page":""},
- { "id":"132", "pId":"13", "name":"人工调度","page":"page_qupai_diaodu.action"}
- ]
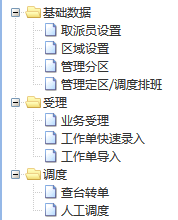
树形菜单效果如下:

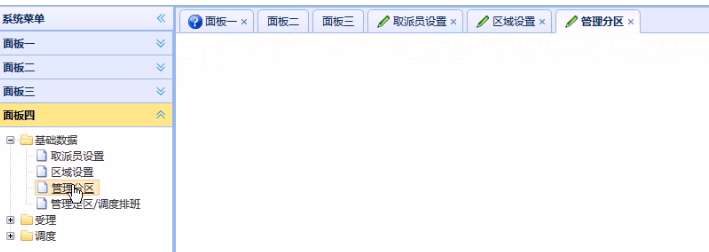
3. 为ztree节点绑定事件,使得点击节点时打开相关的选项卡
- <ul id="ztree3" class="ztree"></ul>
- <script type="text/javascript">
- $(function(){
- var setting3 = {
- data : {
- simpleData : {
- enable : true
- //启用简单json数据描述节点数据
- }
- },
- callback: {//绑定事件
- onClick: function(a,b,treeNode){
- var page = treeNode.page;
- if(page != undefined){//需要打开选项卡
- //判断当前选项卡是否已经打开
- var e = $("#tt").tabs("exists",treeNode.name);
- if(e){
- //已经打开
- $("#tt").tabs("select",treeNode.name);
- }else{
- $("#tt")
- .tabs(
- "add",
- {
- title : treeNode.name,
- content : '<iframe frameborder="0" width="100%" height="100%" src="'+page+'"></iframe>',
- closable : true,
- iconCls : 'icon-edit'
- });
- }
- }
- }
- }
- };//设置ztree相关的属性
- //发送ajax请求获取json数据构造ztree
- var url = "${pageContext.request.contextPath}/json/menu.json";
- $.post(url,{},function(data){
- //创建ztree
- $.fn.zTree.init($("#ztree3"), setting3, data);
- },'json');
- });
- </script>
效果:

使用zTree插件构建树形菜单的更多相关文章
- java构建树形菜单递归工具类
1.设计菜单实体 import java.util.List; public class Menu { //菜单id private Long id; //父节点id private Long par ...
- ExtJS4.2 根据数据库记录构建树形菜单
背景:最近用ExtJS4.2做一个系统,需要在前端展示资源菜单,为树形结构,该树形结构是从数据库动态加载的. ExtJS的树形结构大致有两种情况: 1.静态树形结构,此处不多说,看API就能简单明白: ...
- 前框 (一个)zTree 从数据库树形菜单动态加载
这些天做动态菜单使用此插件.现在有一个非常广泛的开源框架,最新QUI框架是菜单部分使用这个插件开发,因此,它是非常值获取深入的研究和探讨,通过使用非常丰富的感觉功能,己开发和编写,官网上有非常详尽的A ...
- EasyUI+zTree实现简单的树形菜单切换
使用easyui_ztree实现简单的树形菜单切换效果 <!DOCTYPE html> <html> <head> <meta charset="U ...
- 构建简单的json树形菜单
json结构: var Menu = [{ tit:"一级菜单", submenu:[{ tit:"二级菜单", url:"", func: ...
- jQuery树形菜单(1)jquery.treeview
jQuery的树形插件资料URL:http://bassistance.de/jquery-plugins/jquery-plugin-treeview/从该网站Download得到jquery.tr ...
- ztree插件的使用
在bootstrap中使用ztree插件做树形架构,由于觉得原始的树形不够美观,所以改了其中的css插件 demo演示,以及各种属性的用法网站: http://www.treejs.cn/v3/de ...
- Bootstrap风格zTree树形菜单插件
这是一款bootstrap风格jQuery zTree树形菜单插件,支持自定义编辑.添加列表菜单.删除列表等功能的jQuery树形菜单代码.在线演示 具体代码实现: <!DOCTYPE html ...
- jQuery树形菜单,使用zTree插件,异步载入 & 编辑功能&Check 共存
一.下载zTree插件 地址:http://www.ztree.me 二.HTML代码 <%@ Page Language="C#" AutoEventWireup=&quo ...
随机推荐
- (五)mysql表操作和约束条件
(1)表基本操作 1)创建表 create table 表名(字段 数据类型 约束条件) mysql> create table student1(id int,name varchar(50) ...
- hdu6162(树链剖分)
hdu6162 题意 给出一颗带点权的树,每次询问一对节点 \((u, v)\),问 \(u\) 到 \(v\) 的最短路径上所有节点权值在 \([c1, c2]\) 区间内的和. 分析 树链剖分,那 ...
- Dfs【p4306(bzoj 2208)】 [JSOI2010]连通数
Description 度量一个有向图恋情情况的一个指标是连通,指途中可达点对的个数. 下图的连通数是14 现在要你求出连通数 Input 输入数据第一行是图顶点的数量,一个正整数N. 接下来N行,每 ...
- web前端读取文本文件内容
html5+js实现,参照xxyy888的CSDN博客文章<使用HTML+javascrpt读取txt文本文件>失败,将作者文章中的代码重新整理了下依然不行,文章代码存在的问题是括号错误, ...
- 3Sum Smaller -- LeetCode
Given an array of n integers nums and a target, find the number of index triplets i, j, k with 0 < ...
- 1.1(Spring学习笔记)Spring基础(BeanFactory、ApplicationContext 、依赖注入)
1.准备工作 下载Spring:http://repo.spring.io/libs-release-local/org/springframework/spring/ 选择需要下载的版本 ...
- 6.2(java学习笔记)字节流
一.FileInputStream 文件输入流从文件中获取输入字节.简单的说就是读取文件. 1.构造方法 FileInputStream(File file)//根据指定文件对象创建一个输入流 2.常 ...
- kill -3 获取threaddump信息
有些Java应用服务器是在控制台上运行,如Weblogic,为了方便获取threaddump信息,在weblogic启动的时候,会将其标准输出重 定向到一个文件,用"nohup ./star ...
- linux-磁盘目录使用情况-df/du
1. df -h 查看磁盘使用情况 2. du -h --max-depth=1 查看各文件夹大小 3. sudo du -k --max-depth=1 | sort -k 1 -n -r ...
- 在PC机上,如何用Chrome浏览器模拟查看和调试手机的HTML5页面?
如题,如何用PC机上的Chrome浏览器模拟查看和调试手机HTML5页面? 参考操作步骤如下: 第一步.用Chrome打开要调试的页面: 第二步.按F12,打开“开发者工具”,点击其右上角的“Dock ...
