gulp——用自动化构建工具增强你的工作流程
想要使用gulp,就要了解gulp,就像追自己的爱豆,你要知道爱豆的喜好、兴趣
简单的了解你的新爱豆———安装nodejs -> 全局安装gulp -> 项目安装gulp以及gulp插件 -> 配置gulpfile.js -> 运行任务
1. gulp的用途:
代码压缩
CSS自动加前缀
LESS编译
地址版本追加
文件合并
文件修改自动刷新页面
更新编译本地依赖静态资源自动加缓存戳避免客户端浏览器缓存
看到这些作用,似乎gulp与grunt没什么区别
然鹅,对于这两款作用相同的前端自动化构建工具,为什么更多的人更倾向于gulp呢?
这就要从“性能”上来说了
就像功能相同的两款手机:Apple和Samsung
Apple的使用人数显然要高过Samsung,因为Apple较之Samsung更安全,使用起来更方便
那么,反观我们的gulp较之grunt这个款自动化构建工具:
Grunt专注于配置,而Gulp专注于代码(写法更易于使用者接受)
gulp的任务目标更明确,效率更快(gulp任务划分明确,当出现多个任务同步执行时,可以利用gulp中的时间监听来决定执行事件流。当然不管是gulp还是grunt都不建议一个task同时进行多个操作)
2. gulp的安装及使用:
gulp需要在Node.js的环境下运行,所以gulp的插件需要npm来运行,麻蛋,不止是它,现在前端越来越多的东西都建立在node的基础上了~伤不起了啊
使用Gulp需要先在项目下安装Gulp模块
初始化项目环境
npm init
进入项目,安装gulp
npm install gulp --save-dev
在根目录下创建gulp配置文件gulpfile.js(gulp所有的任务都是在这里配置的)

如果你已经坚持到了这里,那说明你离成功不远了
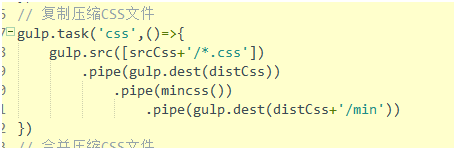
ex:复制压缩一个css文件

注:task是定义任务 src是需要打包的路径 dest是输出路径 pipe()是数据流的管道
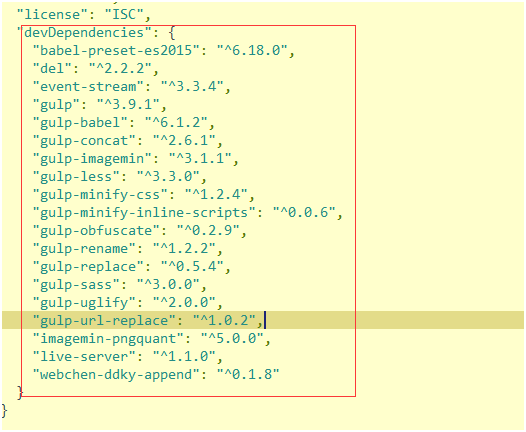
同grunt一样,gulp也要有保存开发插件的依赖——packge.json
创建方式: 打开命令行进入开发的工作目录,输入 npm init 就会自动生成一个空的package.json文件
过程中,你会觉得和使用vue的路程相似,填一堆信息,大概就是这样的:

然鹅,这些都不重要,重要的是你要知道你生成packge.json的目的 嘿嘿嘿~
好了,有位大神已经总结了一些常用的插件,至于其他的视项目而定吧

gulp插件的安装:
npm install <插件> -D
注:-D 就是 --save-dev 是默认把该插件保存到本地的package.json的依赖中
注:--save:将保存配置信息至package.json(package.json是nodejs项目配置文件)
-dev:保存至package.json的devDependencies节点,不指定-dev将保存至dependencies节点;一般保存在dependencies的像这些express/ejs/body-parser等等
如果我们换了电脑,可以直接把这个带有依赖的package.json拿过来直接执行 npm isntall 就会把所有依赖的插件全部下载下来,所以最好是在下载的时候添加 -D
3.摒除以上的脏乱差的解说,我们举个通俗易懂的栗子吧——压缩js
1.通过黑窗口cd到我们的项目
2. npm init 生成packge.json这个文件,目的就是存放gulp的插件依赖(如果你像我一样懒,可以在第一次生成之后直接保存,以后直接拿过去用,根据需求做相应的改动就行了)
- {
- "name": "gulp",
- "version": "1.0.0",
- "description": "",
- "main": "index.js",
- "scripts": {
- "test": "echo \"Error: no test specified\" && exit 1"
- },
- "author": "",
- "license": "ISC",
- "devDependencies": {
- "babel-preset-es2015": "^6.18.0",
- "del": "^2.2.2",
- "event-stream": "^3.3.4",
- "gulp": "^3.9.1",
- "gulp-babel": "^6.1.2",
- "gulp-concat": "^2.6.1",
- "gulp-cssmin": "^0.2.0",
- "gulp-htmlmin": "^4.0.0",
- "gulp-imagemin": "^3.4.0",
- "gulp-less": "^3.3.0",
- "gulp-minify-css": "^1.2.4",
- "gulp-minify-inline-scripts": "^0.0.6",
- "gulp-obfuscate": "^0.2.9",
- "gulp-rename": "^1.2.2",
- "gulp-replace": "^0.5.4",
- "gulp-sass": "^3.0.0",
- "gulp-uglify": "^2.1.2",
- "gulp-url-replace": "^1.0.2",
- "imagemin-pngquant": "^5.0.0",
- "webchen-ddky-append": "^0.1.8"
- }
- }
3. npm install <name> --sava-dev 安装你的插件(会自动生成node_modules文件,里面主要存放的就是你的插件啦)
注:如果你有配置好的packge.json文件,直接放到了项目里,那就不用一个一个安装插件啦,直接npm install就行
如果你觉得一个一个安装插件太麻烦,可以npm install gulp-minify-css gulp-concat gulp-uglify gulp-rename del --save-dev的方式,一次安装多个
4. 在根目录下,新建一个gulpfile.js(gulp文档里有一个模板,大概就是那个样子的,当然,我也给你准备了一个哦)
- // 获取 gulp
- var gulp = require('gulp');
- var uglify = require('gulp-uglify');
- var rename = require('gulp-rename');
- // 压缩 js 文件
- // 在命令行使用 gulp script 启动此任务
- gulp.task('script', function() {
- // 1. 找到文件
- gulp.src('src/js/*.js')
- //rename压缩后的文件名
- .pipe(rename({suffix: '.min'}))
- // 2. 压缩文件
- .pipe(uglify({ mangle: false }))
- // 3. 另存压缩后的文件
- .pipe(gulp.dest('dist/js'))
- })
- gulp.task('default', ['script']);
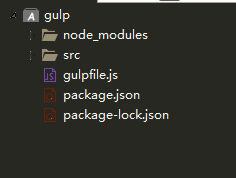
5.当packge.json和gulpfile.js准备好之后,你会发现,此时你的项目文件是这样的:

除了上述我们提到的json、js和node_modules,你会发现还多了一个packge-lock.json
不用担心,这是正常的,package-lock.json 是在 npm install 的时候生成的一份文件,主要目的就是用以记录当前状态下实际安装的各个npm package(插件)的具体来源和版本号,确保你每次安装的库包都与之前的一样
6.恭喜你,走到了这里,说明你离成功只有一步之遥啦 而这最后一步就是运行gulp来压缩你的js啦
gulp script 或者是直接执行 gulp
注:当执行gulp default或gulp将会调用default任务里的所有任务,如果想执行一个任务时,可以命令提示符执行gulp+任务名称,建议是一个一个任务执行
7.走到这里,可以小确幸一下啦

多出来的这个dist>js文件就是刚刚压缩完成的js啦
简单的把gulp的用法总结了一下,希望以后能用的到
gulp——用自动化构建工具增强你的工作流程的更多相关文章
- gulp前端自动化构建工具新手入门篇
很久没有更新博文了. 经过了一次年前吐血的赶项目,终于在年后回血了.趁着有空,新学到了一个前端自动化构建工具-gulp. 现在我们通过这3个问题来学习一下: 1.什么是gulp? 2.为什么要用gul ...
- gulp前端自动化构建工具
博主不易,不求赞赏,希望把自己遇到的难点写出来,以及希望自己能有能力写出一篇不错的博文. 前端构建工具本人 bootstrap+jquery用gulp vue+element 用webpack 引文 ...
- gulp前端自动化构建工具入门篇
现在我们通过这3个问题来学习一下: 1.什么是gulp? 2.为什么要用gulp? 3.怎么用? 什么是gulp 答:是一个前端自动化的构建工具,直白点说,如果没有这个工具,我们利用人工依旧可以做 ...
- gulp前端自动化构建工具使用
(1)新建项目目录gulp_web (2)项目目录下建目录src里面存放需要进行gulp处理的文件目录及文件 (3)gulpfile.js文件内容为声明需要打包应用的gulp组件及打包文件路径和打包任 ...
- 【Node.js学习笔记】使用Gulp项目自动化构建工具
刚接触node.js,对前端的一些东西还不是很清楚,据说Gulp这东西很强大,先来看看从网上抄的一段关于自动化构建的描述: 在为数众多的中小型软件作坊中,不存在自动化构建和发布工具.构建.交付准备环境 ...
- Gulp:自动化构建工具
一.介绍: gulp是一个基于流的构建工具,可以自动执行指定的任务,简洁且高效 二.优点: 开发环境下,想要能够按模块组织代码,监听实时变化 css/js预编译,postcss等方案,浏览器前缀自动补 ...
- gulp --- 前端自动化构建工具
目录 1. gulp使用步骤 1.1 安装Node.js 1.2 全局安装gulp 1.3 安装项目依赖包gulp 1.3.1 了解package.json 1.3.2 根据package.json安 ...
- 前端开发自动化工作流工具,JavaScript自动化构建工具grunt、gulp、webpack介绍
前端开发自动化工作流工具,JavaScript自动化构建工具grunt.gulp.webpack介绍 前端自动化,这样的一个名词听起来非常的有吸引力,向往力.当今时代,前端工程师需要维护的代码变得及为 ...
- Gulp(自动化构建工具 )
前言 Gulp,简而言之,就是前端自动化开发工具,利用它,我们可以提高开发效率. 比如: 1. 压缩js 2. 压缩css 3. 压缩less 4. 压缩图片 等等… 我们完全可以利用Gulp ...
随机推荐
- 松软科技课堂:Winform之TextBox
松软科技文(www.sysoft.net.cn): 文本框的几种模式:Multiline(多行).PasswordChar(密码)将文本框的PasswordChar设为*就是密码框效果,将MultiL ...
- 初识数据库(MySql)
一.简介 1.MySql是关系型数据库. 2.是一种开放源码软件, 3.是一种关联数据库管理系统. 4.服务器工作于客户端/服务端模式之下,或者是嵌入系统中. 数据库管理软件分类: 分两大类: 关系型 ...
- C#下载http/https的pdf、excel等文件(非在线打开,绕开插件)
非本服务器文件,如PDF,excel等,下载一般是通过href=‘远程文件的http或者https’的方式下载,但是如果浏览器已经有PDF插件了,则用href不是下载,而是在线打开了,影响体验,所以远 ...
- 重写一下ArrayList
其实重写不难,下面是我重写时定义的一些接口. /** * 重写实现一个list * @author <u>zhoujx</u> * */ public interface My ...
- JAVASE知识点总结(四)
第十七章:内部类和枚举 一.内部类 1.什么是内部类? 2.为什么要有内部类? 3.内部类的种类: 5.实例内部类 6.创建实例内部类 7.实例内部类注意点 8.访问变量原则: 4 9.静态内部类: ...
- 网关鉴权后下游统一filter获取用户信息
1. 场景描述 最近有点忙,在弄微服务nacos+springcloud gateway这块工作,以前只是简单应用,这次因为要对接10几个系统或者平台,还的鉴权,等后续稍微闲点了,把这块东西总结下. ...
- idea创建javaweb原生项目
使用idea创建javaweb项目 idea还是写框架项目比较爽,原生的javaweb项目不是特别方便,这篇文章就是记录一下创建的过程 图较多注意流量 选择创建web项目 配置tomcat服务器 配置 ...
- pycharm使用sublime/boxy配色方案
# 展示效果图 1. github官网连接:https://github.com/simoncos/pycharm-monokai 2.克隆代码并解压文件 3.PyCharm -> File - ...
- Maven 梳理 -聚合与继承
一.聚合 如果我们想一次构建多个项目模块,那我们就需要对多个项目模块进行聚合 1.1.聚合配置代码 1 <modules> 2 <module>模块一</module&g ...
- mysql 遍历方式
mysql遍历方式可以使用while,loop和repeat来实现,示例如下: BEGIN ; # WHILE DO ; END WHILE; # SELECT i; # LOOP optLoop:L ...
