从零开始搭建Electron+Vue+Webpack项目框架,一套代码,同时构建客户端、web端(一)
导航:
(一)Electron跑起来
(二)从零搭建Vue全家桶+webpack项目框架
(三)Electron+Vue+Webpack,联合调试整个项目
(四)Electron配置润色
(五)预加载及自动更新
(六)构建、发布整个项目(包括client和web)
摘要:随着前端技术的飞速发展,越来越多的技术领域开始被前端工程师踏足。从NodeJs问世至今,各种前端工具脚手架、服务端框架层出不穷,“全栈工程师”对于前端开发者来说,再也不只是说说而已。在NodeJs及其衍生技术高速发展的同时,Nw和Electron的问世,更是为前端发展提速不少,依稀记得哪位前辈说过,“能用Js改写的,终将用Js改写”,这不,客户端来了!使用Electron也有一段时间了,各种简单复杂的问题,也都或多或少的遇见过,下决心整理出一套客户端模板出来,一是加深一下自己的理解,二是供小伙伴们参考指正。本文选择Electron6.x+Webpack4+vue全家桶为技术栈,一套代码可以分别打包在客户端和web端,结合webpack,支持热更新,打包为exe安装包,过程中会涉及vue全家桶、electron的常见问题、配置和优化,webpack的对应配置等。从零开始,把electron、vue、webpack统统纳入自己的知识体系!项目完整代码:https://github.com/luohao8023/electron-vue-template
说明:本着模拟从零开始的过程,最开始的架构或者代码设计可能不是最优解,有可能只适用于当前情况,后续会一步步完善,也可能会部分重构,关键是体会这个从零到一,再到完善的过程。
下面开始~~~
一、新建工程
1、说好的从零开始,就从新建文件夹开始吧,新建electron-vue-template文件夹。
2、cmd进入文件夹,执行npm init,初始化一个node项目。
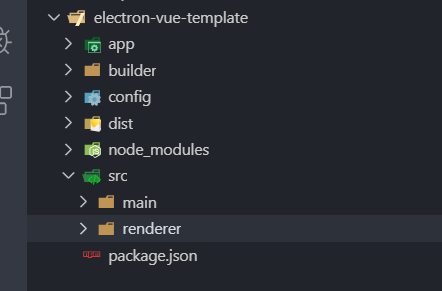
3、完善工程目录结构:

项目根目录的结构大致就是上面这个样子,后续完善过程中,会在对应目录下增加相应的子目录,后面会有讲到。下面介绍一下各个目录的作用:
app:webpack编译后的整个项目的代码,包括主进程和渲染进程,使用electron-builder打包exe安装包时,会把这部分代码打进去;
builder:webpack打包脚本,包括打包主进程、渲染进程,打包各个环境的exe安装包,启动各个环境的devServer等;
config:配置文件,包括环境配置、版本等;
dist:构建出的静态文件,exe,zip等;
src:源码目录;
main:主进程源码;
renderer:渲染进程源码;
4、执行npm i electron -D,下载electron,如果7.0.0版本安装不成功的话,可尝试cnpm i electron@6.1.2 -D安装6.1.2版本,我是尝试了好多次都无法下载7.0.0版本,所以这里使用的是6.1.2。
二、窗口配置,启动一个最简单的electron应用
1、进入src下的main文件夹,新建index.html和main.js文件;
2、index.html文件,除了常规的结构之外,随便写点简单的内容即可,本文只在body标签内写入一下代码:
<h1>Welcome to electron-vue-template!</h1>
3、Electron文档中说,您应当在 main.js 中创建窗口,并处理程序中可能遇到的所有系统事件。不过,随着我们的应用逐渐复杂,可能不止存在一个窗口,在main.js写入过多逻辑或者配置的话,会使我们的项目越来越难维护,所以正确的做法是,对应的窗口有自己专门的Js文件,负责这个窗口的配置和事件监听,而main.js文件只需要负责窗口的调度和系统级别的事件监听。当然,我们今天的目的是启动一个最简单的electron应用,所以直接写在了main.js文件里:
const url = require('url');
const path = require('path');
const { app, BrowserWindow } = require('electron');
function createWindow() {
let win = new BrowserWindow({
width: 800,
height: 600
});
// 获取index.html的file协议路径
const indexPath = url.pathToFileURL(path.join(__dirname, 'index.html')).href;
// 如果路径或者参数中含有中文,需要对路径进行编码处理
win.loadURL(encodeURI(indexPath));
// 打开开发者工具
win.webContents.openDevTools();
// 监听窗口的关闭事件,释放窗口对象
win.on('closed', () => {
win = null;
});
}
// 创建窗口
app.on('ready', createWindow);
// 当全部窗口关闭时退出。
app.on('window-all-closed', () => {
// 在 macOS 上,除非用户用 Cmd + Q 确定地退出,
// 否则绝大部分应用及其菜单栏会保持激活。
if (process.platform !== 'darwin') app.quit();
});
app.on('activate', () => {
// 在macOS上,当单击dock图标并且没有其他窗口打开时,
// 通常在应用程序中重新创建一个窗口。
if (!win) createWindow();
});
Electron apps 使用JavaScript开发,其工作原理和方法与Node.js 开发相同。Electron模块包含了Electron提供的所有API和功能,引入方法和普通Node.js模块一样:Electron模块所提供的功能都是通过命名空间暴露出来的。 比如说:Electron.app负责管理Electron 应用程序的生命周期,Electron.BrowserWindow类负责创建窗口。
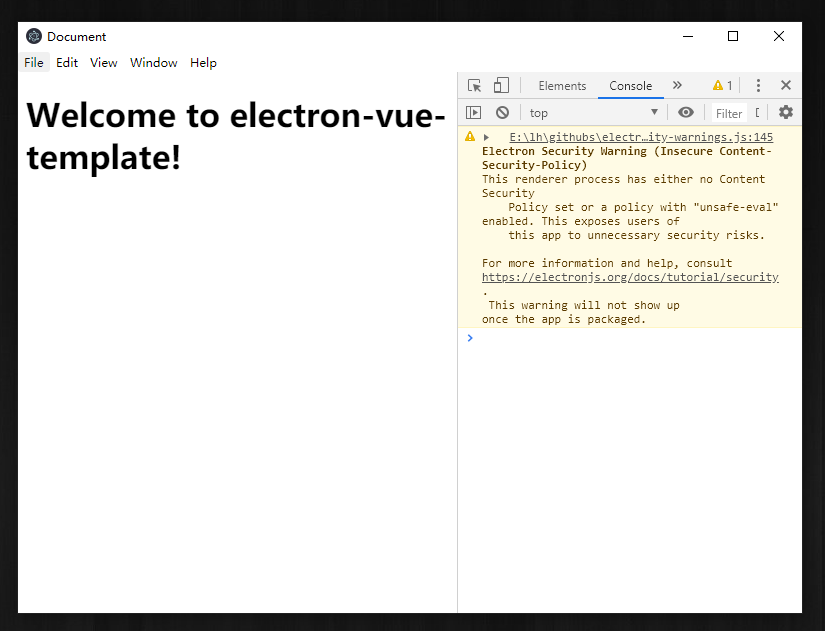
4、启动应用
废了这么多话,应用到底该怎么启动?那还不简单,在package.json的script标签里新增一个start命令,命令内容为node ./src/main/main.js,然后运行npm start,程序不就执行了嘛!于是马上添加了start命令,启动的时候命令行就报错了。WTF??什么鬼!看了报错信息,定位到了是在app.on('ready')这一行,这也能报错??
试着打印了一下app,undefined!!于是又加了两行代码:
const electron = require('electron');
console.log(electron)
打印了一下electron,竟然是个这玩意儿:E:\lh\demo\electron-vue-template\node_modules\_electron@6.1.2@electron\dist\electron.exe,不应该是个对象吗?
又翻了翻文档,恍然大悟,Electron并不属于node应用,通过node来执行入口文件当然是不行的,要用electron来执行,正确的命令为:electron ./src/main/main.js,再次运行npm start,看着命令行输出的内容以及刚刚启动的窗口,舒服的长出了一口气。

第一篇的内容就写到这里了,很少系统的去总结,总感觉有些内容写不出来,暂且做个引子吧,如果希望后续的文章对某部分详细讲解的话,欢迎留言,同时,如果有不恰当的地方,也欢迎批评指正!
从零开始搭建Electron+Vue+Webpack项目框架,一套代码,同时构建客户端、web端(一)的更多相关文章
- 【原创】从零开始搭建Electron+Vue+Webpack项目框架,一套代码,同时构建客户端、web端(二)
摘要:上篇文章说到了如何新建工程,并启动一个最简单的Electron应用.“跑起来”了Electron,那就接着把Vue“跑起来”吧.有一点需要说明的是,webpack是贯穿这个系列始终的,我也是本着 ...
- 【原创】从零开始搭建Electron+Vue+Webpack项目框架(五)预加载和Electron自动更新
导航: (一)Electron跑起来(二)从零搭建Vue全家桶+webpack项目框架(三)Electron+Vue+Webpack,联合调试整个项目(四)Electron配置润色(五)预加载及自动更 ...
- 【原创】从零开始搭建Electron+Vue+Webpack项目框架(六)Electron打包,同时构建客户端和web端
导航: (一)Electron跑起来(二)从零搭建Vue全家桶+webpack项目框架(三)Electron+Vue+Webpack,联合调试整个项目(四)Electron配置润色(五)预加载及自动更 ...
- vue-用Vue-cli从零开始搭建一个Vue项目
Vue是近两年来比较火的一个前端框架(渐进式框架吧). Vue两大核心思想:组件化和数据驱动.组件化就是将一个整体合理拆分为一个一个小块(组件),组件可重复使用:数据驱动是前端的未来发展方向,释放了对 ...
- 搭建自己的Webpack项目
五,搭建自己的Webpack项目 https://www.jianshu.com/p/42e11515c10f
- [原]Jenkins(七)---jenkins项目编译测试发布由maven构建的web项目
/** * lihaibo * 文章内容都是根据自己工作情况实践得出. * 版权声明:本博客欢迎转发,但请保留原作者信息! http://www.cnblogs.com/horizonli/p/533 ...
- 从零开始:一个正式的vue+webpack项目的目录结构是怎么形成的
如何从零开始一个vue+webpack前端工程工作流的搭建,首先我们先从项目的目录结构入手.一个持续可发展,不断加入新功能,方便后期维护的目录结构究竟是长什么样子的?接下来闰土大叔带你们一起手摸手学起 ...
- (转)windows环境vue+webpack项目搭建
首先,vue.js是一种前端框架,一般利用vue创建项目是要搭配webpack项目构建工具的,而webpack在执行打包压缩的时候是依赖node.js的环境的,所以,要进行vue项目的开发,我们首先要 ...
- #单元测试#以karma+mocha+chai 为测试框架的Vue webpack项目(一)
目标: 为已有的vue项目搭建 karma+mocha+chai 测试框架 编写组件测试脚本 测试运行通过 抽出共通 一.初始化项目 新建项目文件夹并克隆要测试的已有项目 webAdmin-web 转 ...
随机推荐
- [Spark] 01 - What is Spark
大数据 云计算概念 课程:Spark编程基础(Python版) 大数据4V特性 Volumn, Variety, Velocity, Value. 思维方式 通过数据发现问题,再解决问题. 速度更重要 ...
- loadrunner12下载、安装、认证、汉化
友情提示 推荐工具pandownload下载 本文尽可能地写得详细一些,有不懂的请先自行百度 安装过程中会有大量英文,可以用有道词典截图翻译 若你的电脑只有一个分区,则建议所有位置选择默认,或者根据个 ...
- WordPress 文章目录插件 Easy Table of Contents 配置教程
今天介绍一款目录插件,本站已经使用一段时间,感觉不错,实现效果可以看文章页右侧边栏有目录,点击目录内容会快速定位.推荐给大家. 一.安装Easy Table of Contents 插件主页搜索Eas ...
- You can't specify target table 'sys_user_function' for update in FROM clause
mysql数据库在执行同时查询本表数据并删除本表数据时候,报错! 报错原因: DELETE from sys_user_function where User_Id = 19 and Function ...
- 使用.NET Core中创建Windows服务(一) - 使用官方推荐方式
原文:Creating Windows Services In .NET Core – Part 1 – The "Microsoft" Way 作者:Dotnet Core Tu ...
- Spring IOC(2)----如何注册bean定义
前面说到IOC容器在刷新之前的一些初始化工作,现在来看看在refresh()方法中,是怎样来加载注册我们自己的bean定义的. refresh()方法中有很多功能,从注释中就可以看出来 我们本次重点关 ...
- JAVA TCP/IP网络通讯编程(一)
一个实例通过client端和server端通讯 客户端发送:“我是客户端,请多关照” 服务端回复:“收到来自于"+s.getInetAddress().getHostName()+" ...
- centos7 安装 docker
一.概念 1.Docker引擎 (docker engine) 也称docker daemon,也称为docker服务,只要启动服务,就可以通过docker client发送相关docker命名,与d ...
- Scala 学习笔记之集合(7) Option
object CollectionDemo8 { def main(args: Array[String]): Unit = { //Option集合的使用,可以用来安全的判断null或非null,放 ...
- Step ‘Publish JUnit test result report’ failed: No test report files were found问题解决
1. 查看配置 2.路径设置错误,修改路径和path一致即可 修改后的测试报告路径 重新构建成功
