搭建 webpack + react 框架爬坑之路
由于工程实践需要搭一个 webpack + react 框架,本人刚开始学,就照b站上的react黑马视频做,爬过无数个坑。。。希望读者能引以为戒。我的是macos系统
https://www.bilibili.com/video/av37668737/?p=9
准备
node.js官网http://nodejs.cn/download/,下载安装node
建议安装cnpmnpm install -g cnpm --registry=https://registry.npm.taobao.org
创建空项目文件夹。

输入:npm init -y

在项目根目录创建src源代码目录和dist产品目录
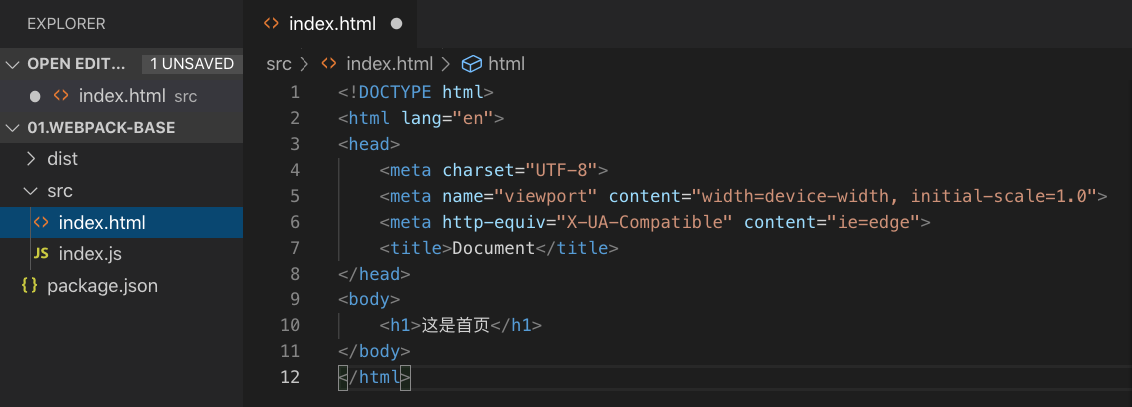
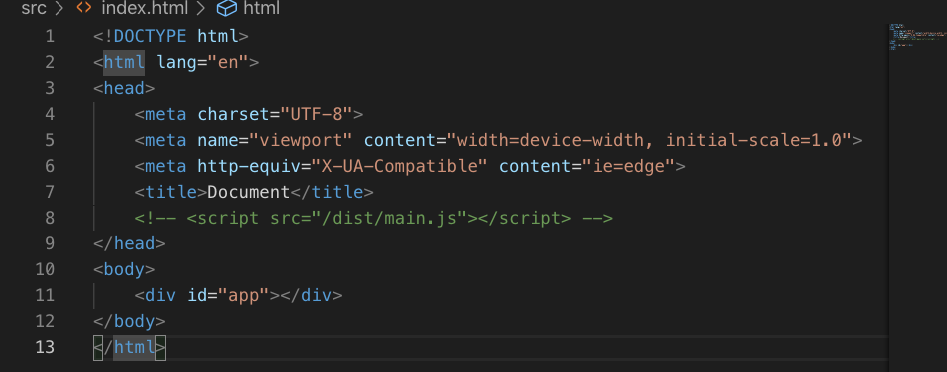
src目录下创建index.html, index.js
(index.html页面可输入:!加回车来快速生成)
(创建index.js后可能会报错,此时终端输入cnpm install -g eslint即可)


依赖安装
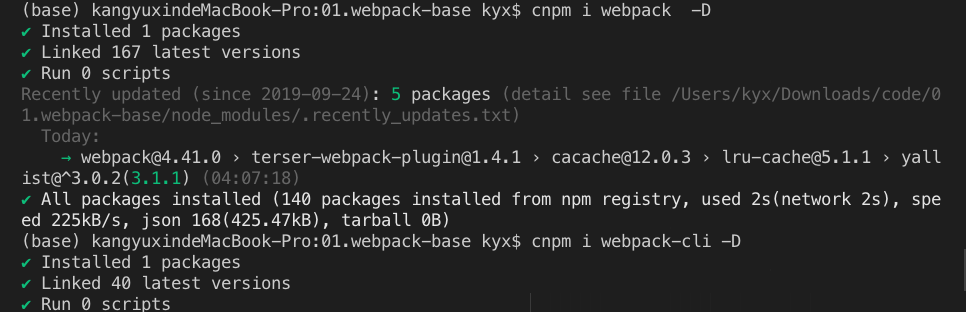
cnpm i webpack -Dcnpm i webpack-cli -D
创建目录及配置文件
创建webpack.config.js 并编写配置文件。
module.exports = {
mode: "development"
}

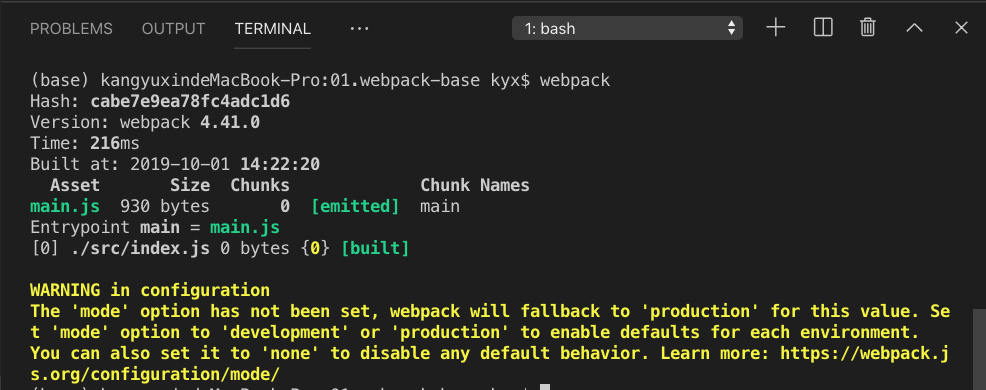
保存,然后终端输入webpack

已经设置了mode还是有WARNING,百度了下需要
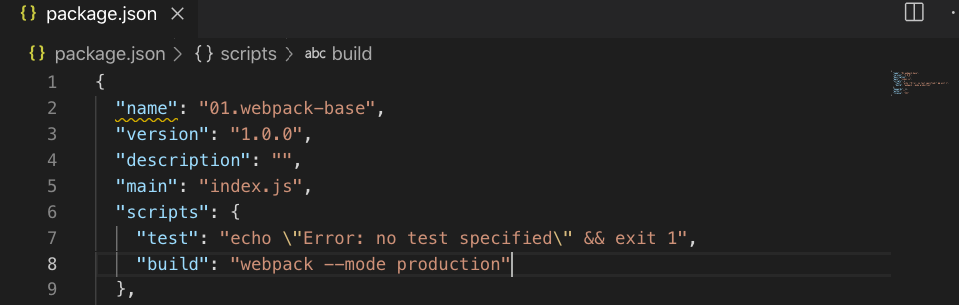
修改package.json 下
在script中添加如下代码:
"build": "webpack --mode production"

输入webpack还是WARNING,并没什么用
真正解决方法:
webpack --mode=development

神奇的没任何错误了。
cnpm i webpack-dev-server -D

package.json下的script中添加如下代码:
"dev": "webpack-dev-ser

npm run dev

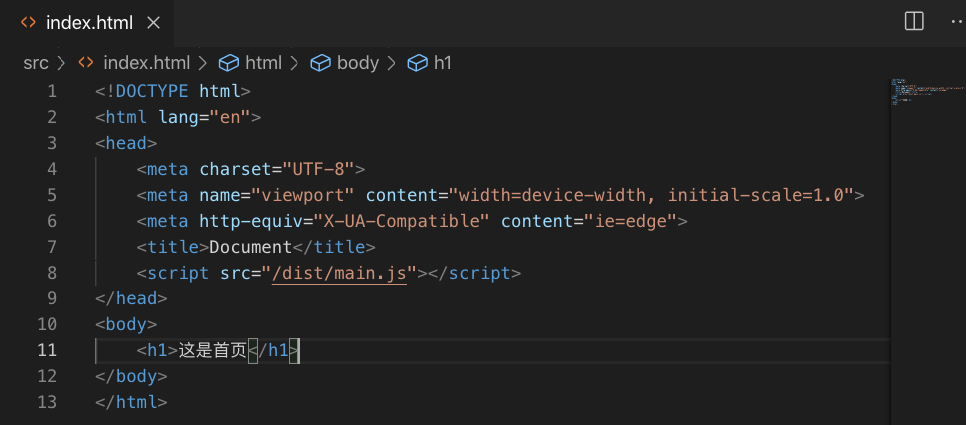
index.html页面添加<script src="/dist/main.js"></script>

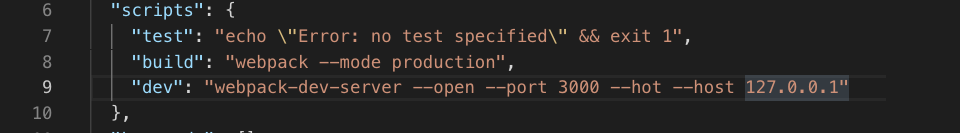
修改package.json中:
"dev": "webpack-dev-server --open --port 3000 --hot --host 127.0.0.1"

cnpm i html-webpack-plugin -D
修改webpack.config.js
const path = require('path')
const HtmlWebPackPlugin = require('html-webpack-plugin')
const htmlPlugin = new HtmlWebPackPlugin({
template: path.join(__dirname, './src/index.html'),
filename: 'index.html'
})
module.exports = {
mode: "development",
plugins: [
htmlPlugin
]
}

cnpm i react react-dom -S

index.js添加如下:
import React from 'react'
import ReactDOM from 'react-dom'
const myh1 = React.createElement('h1', null, '这是个大大的H1')
ReactDOM.render(myh1, document.getElementById('app'))
相应修改index.html

保存,npm run dev。到这就差不多了。
下面介绍个更简单的方法
下面介绍个更简单的方法
下面介绍个更简单的方法
重要的事说三遍哈哈。
对于mac用户:
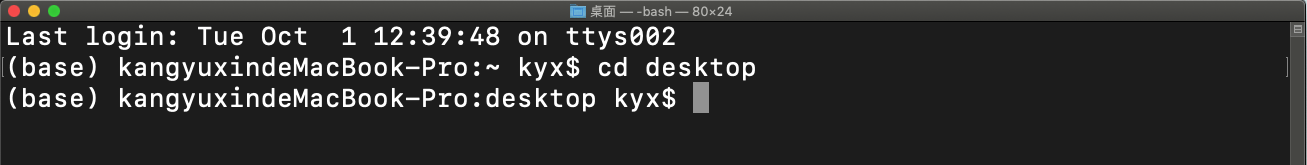
1.打开终端
2.输入cd desktop

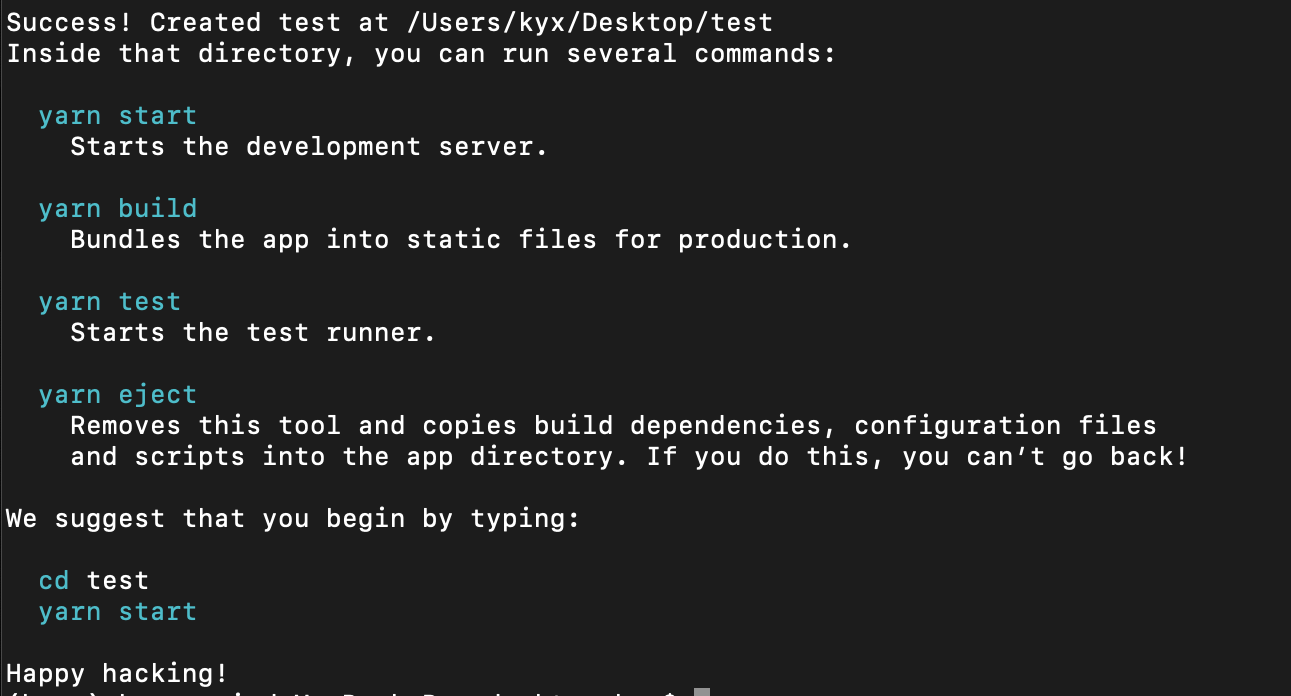
3.输入:npx create-react-app test

4.cd test
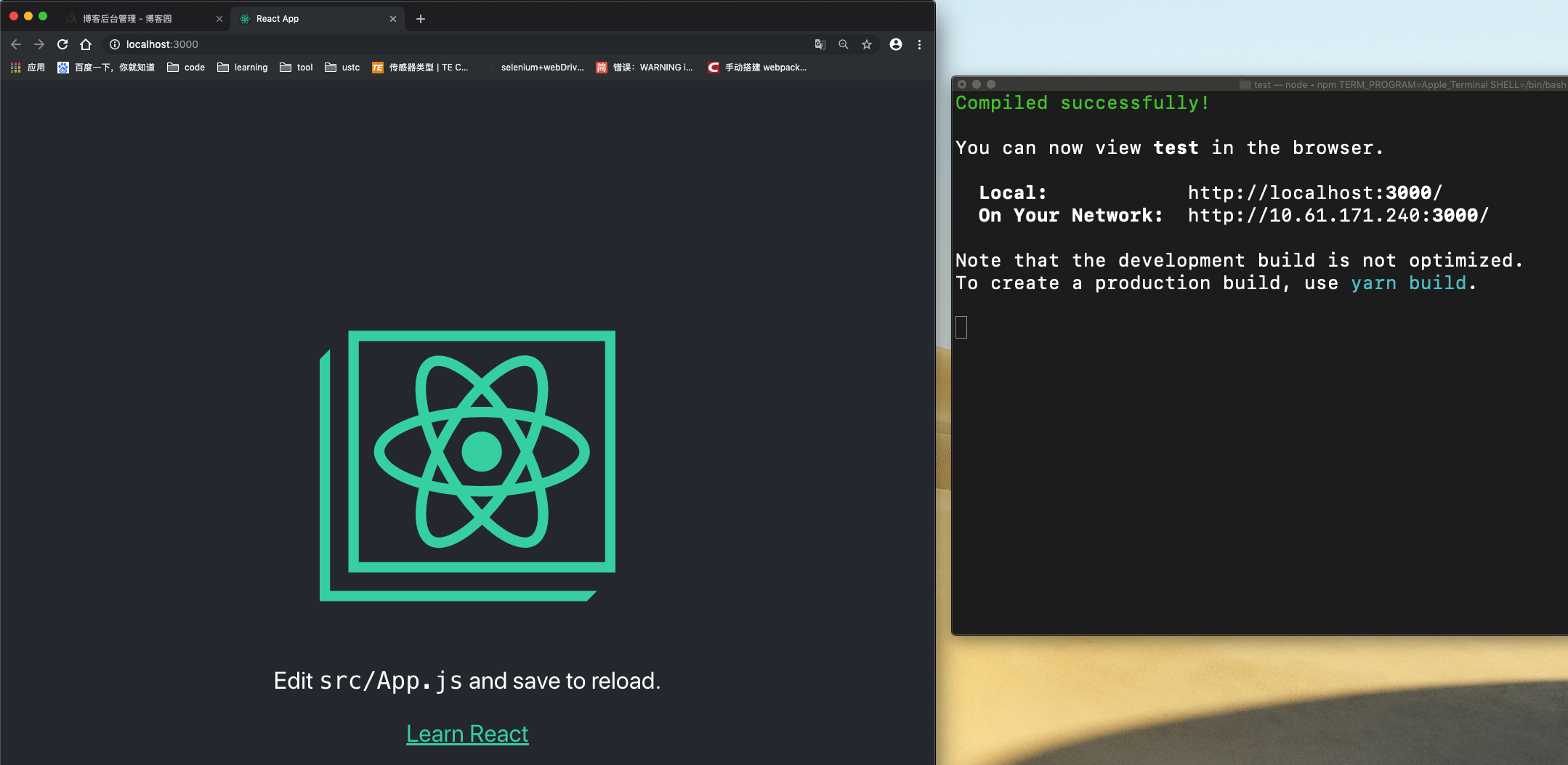
5.npm start

妥了,桌面上的test就是搭的框架
搭建 webpack + react 框架爬坑之路的更多相关文章
- 从零开始搭建Webpack+react框架
1.下载node.js Node.js官网下载 , 安装: 安装成功后在控制台输入node -v 可查看当前版本: $ node -v v10.15.0 输入npm -v查看npm版本: $ npm ...
- React Native 爬坑之路
1.react 基础 (创建组件及在浏览器上渲染组件) <!DOCTYPE html> <html lang="en"> <head> < ...
- Vue 爬坑之路(一)—— 使用 vue-cli 搭建项目
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目,GitHub地址是:https://github.com/vuejs/vue-cli vue ...
- Vue 爬坑之路(十二)—— vue-cli 3.x 搭建项目
Vue Cli 3 官方文档:https://cli.vuejs.org/zh/guide/ 一.安装 @vue/cli 更新到 3.x 之后,vue-cli 的包名从 vue-cli 改成了 @vu ...
- 多线程爬坑之路-Thread和Runable源码解析之基本方法的运用实例
前面的文章:多线程爬坑之路-学习多线程需要来了解哪些东西?(concurrent并发包的数据结构和线程池,Locks锁,Atomic原子类) 多线程爬坑之路-Thread和Runable源码解析 前面 ...
- Vue 爬坑之路(六)—— 使用 Vuex + axios 发送请求
Vue 原本有一个官方推荐的 ajax 插件 vue-resource,但是自从 Vue 更新到 2.0 之后,官方就不再更新 vue-resource 目前主流的 Vue 项目,都选择 axios ...
- Vue 爬坑之路(九)—— 用正确的姿势封装组件
迄今为止做的最大的 Vue 项目终于提交测试,天天加班的日子终于告一段落... 在开发过程中,结合 Vue 组件化的特性,开发通用组件是很基础且重要的工作 通用组件必须具备高性能.低耦合的特性 为了满 ...
- Tinker爬坑之路
目的 热修复去年年底出的时候,变成了今年最火的技术之一.依旧记得去年面试的时候统一的MVP,然而今年却变成了RN,热修复.这不得不导致我们需要随时掌握最新的技术.不然可能随时会被淘汰.记得刚进公司,技 ...
- 安卓易学,爬坑不易—腾讯老司机的RecyclerView局部刷新爬坑之路
前言 安卓开发者都知道,RecyclerView比ListView要灵活的多,但不可否认的里面的坑也同样埋了不少人.下面让我们看看腾讯开发工程师用实例讲解自己踩坑时的解决方案和心路历程. 话说有图有真 ...
随机推荐
- Wordpress SEO
Wordpress SEO 安装插件 Baidu Sitemap Generator, 作者 柳城, 主要用于按照配置参数生成 sitemap.xml 网站地图. 设置路径 设置 => Baid ...
- 23种设计模式之适配器模式(Adapter Pattern)
适配 即在不改变原有实现的基础上,将原先不兼容的接口转换为兼容的接口.例如:二转换为三箱插头,将高电压转换为低电压等. 动机(Motivate): 在软件系统中,由于应用环境的变化,常常需要将“ ...
- Spring 梳理 - @Autowired VS @Resource
Autowired @Autowired顾名思义,就是自动装配,其作用是为了消除代码Java代码里面的getter/setter与bean属性中的property.当然,getter看个人需求,如果私 ...
- springboot启动后自动退出
有时新建的springboot启动后自动退出运行,如图所示: 此种情况大都数是因为pom文件加入了tomcat的依赖,与springboot内嵌的tomcat冲突导致,所以只需将pom文件中的tomc ...
- 【IT技术概念】WebAPI与传统的WebService有哪些不同?
在.net平台下,有大量的技术让你创建一个HTTP服务,像Web Service,WCF,现在又出了Web API.在.net平台下,你有很多的选择来构建一个HTTP Services.我分享一下我对 ...
- 蓝松SDK - 卡点视频制作介绍
---恢复内容开始--- 说明:卡点视频:是指随音频的节拍来不断的切换照片做成的一种 动感视频效果.卡点是卡的音乐中节奏切换的时间点, 在这些时间点上动态切换一个图片, 并给图片做各种动画,从而形成或 ...
- Spring只定义接口自动代理接口实现类
能够扫描到包 @ComponentScan("org.zxp.esclientrhl") ESCRegistrar类主要实现ImportBeanDefinitionRegistra ...
- docker部署运行ES
拉取镜像 docker pull docker.elastic.co/elasticsearch/elasticsearch:7.2.0 //官方 注意,后面要加上需要的版本号,具体支持的镜像版本查看 ...
- js常用Matn函数的操练
Math.PI console.log(Math.PI); 随机数以及向下取整 这是一个能实现从a-b之间随机打印一个整数 function rand_s(a, b) { var x = a + (b ...
- 使用 Jenkins 与 Sonar 集成对代码进行持续检测
SonarQube 与 Jenkins 简介 SonarQube是 一个开源的代码质量分析平台,便于管理代码的质量,可检查出项目代码的漏洞和潜在的逻辑问题.同时,它提供了丰富的插件,支持多种语言的检测 ...