webdriver浏览器版本驱动对应以及下载
对于webdriver和各个浏览器的版本的对应,我最近发现浏览器驱动的对应在selenium库的源码里都有提及,路径是:python>site-packages>selenium>webdriver>浏览器名称的文件夹>service.py中,里面会有一个指向官网的url地址,这里我把源码里和自己总结的地址汇总如下。
谷歌浏览器驱动版本对应以及下载:
点击下载chrome的webdriver:http://chromedriver.storage.googleapis.com/index.html
点击下载chrome的历史版本:https://www.chromedownloads.net/
点击进入谷歌官方版本对应页面:https://sites.google.com/a/chromium.org/chromedriver/downloads
edge浏览器驱动版本对应以及下载:
点击进入微软edge浏览器wendriver版本对应下载页面:https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver/#downloads
ie浏览器驱动官方地址:
点击进入ie浏览器driver下载:http://selenium-release.storage.googleapis.com/index.html
点击进入ie浏览器官方github:https://github.com/SeleniumHQ/selenium/wiki/InternetExplorerDriver
safari浏览器官方地址:
点击进入safari浏览器官方地址:https://developer.apple.com/safari/download/
1.谷歌浏览器:
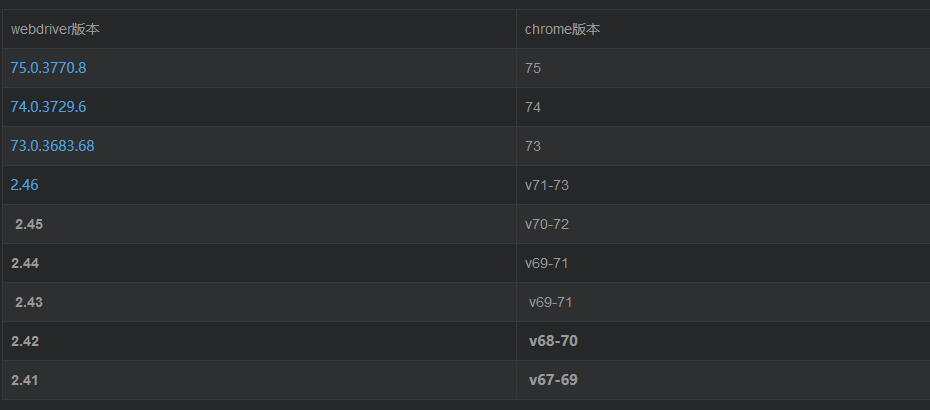
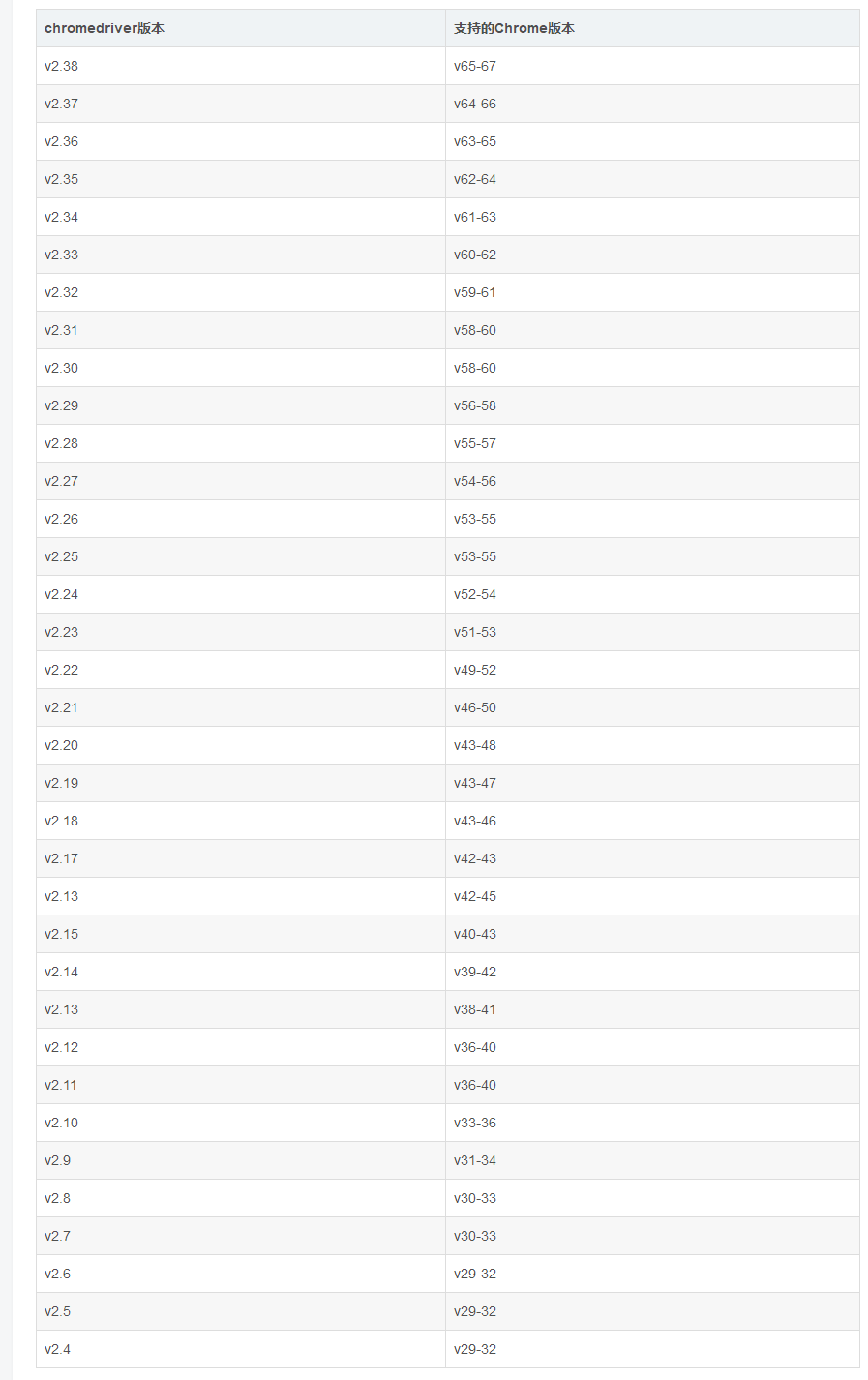
对于chrome浏览器,有时候会有闪退的情况,有时候也许是版本冲突的问题,我们要对照着这个表来对照查看是不是webdriver和chrome版本不对应
webdriver版本 chrome版本


(备注:图片信息来源:https://blog.csdn.net/huilan_same/article/details/51896672)
点击下载chrome的webdriver:http://chromedriver.storage.googleapis.com/index.html
点击下载chrome的历史版本:https://www.chromedownloads.net/
2.火狐浏览器
对于火狐浏览器,对应的driver只能兼容47版本一下的,大家可以试一下自己下载的火狐浏览器能否使用我这个driver运行,无法运行的话在使用我这个版本的火狐浏览器。
这里把低版本的火狐安装包和driver地址如下:
链接:http://pan.baidu.com/s/1bECua6 密码:nkue
3.IE浏览器
ie浏览器的版本对应这个并没有找到具体所对应的版本,不过据我实测的结果,一般用2.5版本比较好一些(ie11)
我们通过这个地址来下载:http://selenium-release.storage.googleapis.com/index.html
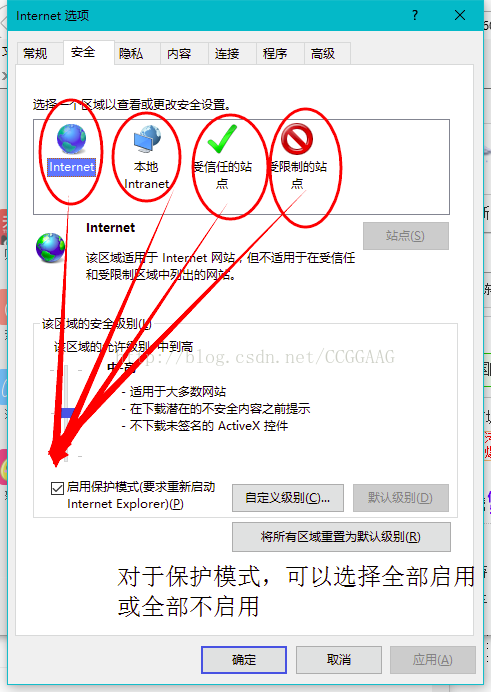
除此之外,还要通过:工具> internet选项>安全
在里面如图的四个选项,把保护模式设置为全部勾选或者全部不勾选
来源:https://blog.csdn.net/CCGGAAG/article/details/76094025?utm_source=blogxgwz1
webdriver浏览器版本驱动对应以及下载的更多相关文章
- mysql各个版本驱动jar包下载 mysql/mysql-connector-java/5.1.22
想下个jar csdn上全是要积分下载,这里记录下 下载地址,免得到时又要找 http://central.maven.org/maven2/mysql/mysql-connector-java/
- [Selenium] 自动侦测浏览器版本并下载对应的浏览器驱动
昨天在群里聊天时,有同学说 Appium 官方支持自动下载兼容的浏览器驱动,想来Selenium也有类似的方法,于是在网上搜索一番.参考了Medium上一篇文章的方法,对步骤进行改进,增加了对多浏览器 ...
- selenium与chrome浏览器及驱动的版本匹配
用selenium+python+webdriver完成UI功能自动化,经常会碰到浏览器版本与驱动的版本不匹配而引起报错,下面就selenium与chrome浏览器及驱动的版本匹配 做个总结. 使用W ...
- webdriver +浏览器驱动
webdriver 经常使用的驱动有ChromeDriver , Firefox 驱动和IE驱动. 在使用的时候需要将对应的驱动下载到本地放到Python的安装路径下,然后添加路径到系统环境变量. 有 ...
- webdriver简介及浏览器的驱动
1.webdriver概述: webdriver(selenium2=selenium1+webdriver)是一种用于web应用程序的自动化测试工具,它提供了一套友好的API,与selenium ...
- chrome浏览器版本与驱动不匹配问题的解决办法
1.浏览器与驱动如何匹配才不会报错 使用selenium模块的webdriver打开谷歌浏览器时常遇到这样的错误提示: selenium.common.exceptions.WebDriverExce ...
- Firefox、IE、chrome浏览器和驱动下载地址
一.Firefox和驱动下载地址 selenium2.X最高支持的Firefox版本为46,使用selenium2.X的话不需要下载火狐驱动,只需要配置火狐的启动路径即可. Selenium3.0开始 ...
- ASP.NET MVC中检测浏览器版本并提示下载更新
如果网站使用html5.css3.自适应等新特性,可能有些浏览器版本不支持.这时候,需要提醒浏览者更新浏览器的版本到最新. 本篇用到的插件为:http://jreject.turnwheel.com/ ...
- 使用Selenium时,如何选择ChromeDriver驱动版本对应Chrome浏览器版本
ChromeDriver版本 支持的Chrome版本 v2.46 v72-74 v2.45 v71-73 v2.44 v70-72 v2.43 v69-71 v2.42 v68-70 v2.41 ...
随机推荐
- vue - Error: Can't resolve '@/assets/img/github.svg (vue-cli3.0,无法解析.svg图片,已解决)
用vue脚手架(vue-cli3.0)生成的目录,无法解析.svg图片的问题 <img src="@/assets/img/github.svg" alt="git ...
- Dynamics 365 Customer Engagement的标准导入不支持并行导入了吗?
我是微软Dynamics 365 & Power Platform方面的工程师罗勇,也是2015年7月到2018年6月连续三年Dynamics CRM/Business Solutions方面 ...
- vue--CRUD
1. Create this.$http.post("http://localhost:3000/users",newCustomer).then(function (respon ...
- digitalworld.local:Torment Vulnhub Walkthrough
主机层面扫描: ╰─ nmap -p1-65535 -sV -A 10.10.202.135Starting Nmap 7.70 ( https://nmap.org ) at 2019-08-09 ...
- HIFIMAN TWS600A听感小记——测评出街Man
HIFIMAN TWS600A听感小记——测评出街Man 几年前蓝牙耳塞在大哥苹果的带领下有着掀翻小池塘的气势.蓝牙耳塞完全替代了我在通勤路上用的有线塞子,当时随便买了一副两百多元的塞子,低音轰头就算 ...
- C#语法基础----变量 符号 数据转换
变量的作用:为了更好的管理内存数据,不同类型的数据存放在不同的内存块中. 变量的特点:不同数据类型占用的存储空间大小不一样. 变量的意义:内存地址是一串十六进制数,非常不好记忆,通过变量可以快速找到数 ...
- Flink概述| 配置
流处理技术的演变 在开源世界里,Apache Storm项目是流处理的先锋.Storm提供了低延迟的流处理,但是它为实时性付出了一些代价:很难实现高吞吐,并且其正确性没能达到通常所需的水平,换句话说, ...
- IT兄弟连 HTML5教程 CSS3揭秘 CSS规则的组成
CSS和HTML一样都是由W3C制定的标准,本章中介绍的特性和功能还是来源于CSS1和CSS2(CSS2是根据CSS1扩展的).W3C也有新的版本更新,称为CSS3.虽然浏览器已经准备开始实现CSS3 ...
- Unity ugui屏幕适配与世界坐标到ugui屏幕坐标的转换
我们知道,如今的移动端设备分辨率五花八门,而开发过程中往往只取一种分辨率作为设计参考,例如采用1920*1080分辨率作为参考分辨率. 选定了一种参考分辨率后,美术设计人员就会固定以这样的分辨率来设计 ...
- 好用的js片段收藏
1.判断浏览器信息,如果是手机,就跳到手机页面 if(/Android|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)) { wind ...
