Vue运用

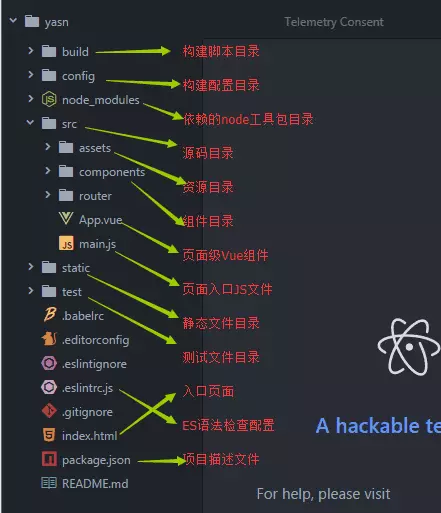
目录结构:
├── README.md 项目介绍
├── index.html 入口页面
├── build 构建脚本目录
│ ├── build-server.js 运行本地构建服务器,可以访问构建后的页面
│ ├── build.js 生产环境构建脚本
│ ├── dev-client.js 开发服务器热重载脚本,主要用来实现开发阶段的页面自动刷新
│ ├── dev-server.js 运行本地开发服务器
│ ├── utils.js 构建相关工具方法
│ ├── webpack.base.conf.js wabpack基础配置
│ ├── webpack.dev.conf.js wabpack开发环境配置
│ └── webpack.prod.conf.js wabpack生产环境配置
├── config 项目配置
│ ├── dev.env.js 开发环境变量
│ ├── index.js 项目配置文件
│ ├── prod.env.js 生产环境变量
│ └── test.env.js 测试环境变量
├── mock mock数据目录
│ └── hello.js
├── package.json npm包配置文件,里面定义了项目的npm脚本,依赖包等信息
├── src 源码目录
│ ├── main.js 入口js文件
│ ├── app.vue 根组件
│ ├── components 公共组件目录
│ │ └── title.vue
│ ├── assets 资源目录,这里的资源会被wabpack构建
│ │ └── images
│ │ └── logo.png
│ ├── routes 前端路由
│ │ └── index.js
│ ├── store 应用级数据(state)
│ │ └── index.js
│ └── views 页面目录
│ ├── hello.vue
│ └── notfound.vue
├── static 纯静态资源,不会被wabpack构建。
└── test 测试文件目录(unit&e2e)
└── unit 单元测试
├── index.js 入口脚本
├── karma.conf.js karma配置文件
└── specs 单测case目录
└── Hello.spec.js
目录详解

在table里面写判断
<el-table-column prop="id" label="ID" width="180" align="center">
<template slot-scope="scope">
<span v-if="scope.row.id==1">停用</span>
<span v-else-if="scope.row.id==2">过期</span>
<span v-else-if="scope.row.id==3">作废</span>
<span v-else="scope.row.id>3">在用</span>
</template>
</el-table-column>
element UI 点击编辑表格某一行时获取内容填入表单
HTML:
<el-table-column label="编辑" align="center">
<template slot-scope="scope">
<el-button @click="dialogV(scope.$index, scope.row)">编辑</el-button>
</template>
</el-table-column>
JS: 在methods里面
dialogV: function(index, row) { //编辑弹框获取数据
this.dialogVisible = true;
this.form = Object.assign({}, row);
}
点击表格获取某一行的内容
HTML:
<el-table-column label="编辑" align="center">
<template slot-scope="scope">
<el-button @click="cli(scope.row.id)">点击</el-button>
</template>
</el-table-column>
JS: 在methods里面
cli:function(row){
alert(row);
}
Vue运用的更多相关文章
- Vue.js 和 MVVM 小细节
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自 ...
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- Vue + Webpack + Vue-loader 系列教程(2)相关配置篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ 使用预处理器 在 Webpack 中,所有的预处理器需要和一个相应的加载器一同使用.vue- ...
- Vue + Webpack + Vue-loader 系列教程(1)功能介绍篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ Vue-loader 是什么? vue-loader 是一个加载器,能把如下格式的 Vue ...
- 关于Vue.js 2.0 的 Vuex 2.0,你需要更新的知识库
应用结构 实际上,Vuex 在怎么组织你的代码结构上面没有任何限制,相反,它强制规定了一系列高级的原则: 应用级的状态集中放在 store 中. 改变状态的唯一方式是提交mutations,这是个同步 ...
- Vue.js 2.0 和 React、Augular等其他框架的全方位对比
引言 这个页面无疑是最难编写的,但也是非常重要的.或许你遇到了一些问题并且先前用其他的框架解决了.来这里的目的是看看Vue是否有更好的解决方案.那么你就来对了. 客观来说,作为核心团队成员,显然我们会 ...
- 窥探Vue.js 2.0 - Virtual DOM到底是个什么鬼?
引言 你可能听说在Vue.js 2.0已经发布,并且在其中新添加如了一些新功能.其中一个功能就是"Virtual DOM". Virtual DOM是什么 在之前,React和Em ...
- 初探Vue
Vue.js(读音/vju:/,类似于view),是近来比较火的前端框架,但一直没有怎么具体了解.实现过,就知道个啥的MVVM啦,数据驱动啦,等这些关于Vue的虚概念. 由于最近,小生在公司中,负责开 ...
随机推荐
- thymeleaf 日期时间格式处理
一.#dates.format()用来格式化日期时间 ${#dates.format(date, 'dd/MMM/yyyy HH:mm')} ${#dates.arrayFormat(datesArr ...
- 2017CCSP-01 五子棋 简单模拟
题面和数据 对于每个空格,先定义一个变量cnt=0,表示空格填充后对五子数量的变化,四个方向进行两边搜索,设对于每个方向连续的白棋子分别为\(wa\),\(wb\),有以下几种情况. \(wa> ...
- Spring IOC(2)----如何注册bean定义
前面说到IOC容器在刷新之前的一些初始化工作,现在来看看在refresh()方法中,是怎样来加载注册我们自己的bean定义的. refresh()方法中有很多功能,从注释中就可以看出来 我们本次重点关 ...
- Android 手机端自动化测试框架
前言: 大概有4个月没有更新了,因项目和工作原因,忙的手忙脚乱,趁十一假期好好休息一下,年龄大了身体还是扛不住啊,哈哈.这次更新Android端自动化测试框架,也想开源到github,这样有人使用才能 ...
- [LeetCode] 824. Goat Latin
Description A sentence S is given, composed of words separated by spaces. Each word consists of lowe ...
- postgres 数据库 citus 集群分片
前言 什么时候需要考虑做数据切分? 1.能不切分尽量不要切分 并不是所有表都需要进行切分,主要还是看数据的增长速度.切分后会在某种程度上提升业务的复杂度,数据库除了承载数据的存储和查询外,协助业务更好 ...
- 服务器配置https协议,三种免费的方法
最近想搞一个网站玩玩,发布网站用https协议已经是大势所趋了.例如微信小程序,不使用https协议根本不让接入.所以,分享一下我尝试过的三种方法. 1.Linux自签(OPENSSL生成SSL自签证 ...
- LitePal的查询
转载:http://blog.csdn.net/guolin_blog/article/details/40153833 传统的查询数据方式 其实最传统的查询数据的方式当然是使用SQL语句了,Andr ...
- 包名targetPackage和目录名targetProject
generatorConfig.xml中的 <javaModelGenerator targetPackage="edu.cn.pojo" targetProject=&qu ...
- Embarrassment
I don't know what I did wrong, why do I take care of me? I did something wrong before, your parents ...
