CEF避坑指南(一)——下载并编译第一个示例
CEF即Chromium Embedded Framework,Chrome浏览器嵌入式框架。它提供了接口供程序员们把Chrome放到自己的程序中。许多大型公司,如网易、腾讯都开始使用CEF进行前端开发,小如网易的Minecraft启动器,大如微信电脑版,都可以使用前端技术进行开发。把C++或者其他编程语言于HTML相结合的CEF,能够实现更好的效果。但一旦你决定开始学CEF,就不可避免地会掉到坑里:中文文档参差不齐,官方文档着重于Linux,很多时候甚至不能自己成功编译CEF!经过2-3天的来回查阅,终于成功编译了cefsimple示例。希望这篇文档能帮你躲过一些坑!
1.下载CEF
使用cef有两种办法:自己编译源码,或者使用编译好内核的半成品,除非你是老练的Linux高手,否则还是建议使用后者,直接下载半成品是最快速,简洁的办法了。这个半成品叫做libcef。下载libcef的官方网址是http://cefbuilds.com/,这个网站已经被墙。你也可以尝试在:http://opensource.spotify.com/cefbuilds/index.html这个映像站下载,不过可能要等上1-2天了。建议挂在远程服务器上下载,或者开代理下载。打开网站后,在页面最底部找到Windows 32-bit Build或Windows 64-bit Build,然后下载。
注意:如果你考虑兼容32位计算机,那可以选择Windows 32-bit Build。但Windows 64-bit Build可以提供超过4GB的内存支持,多页面的话能提升性能(毕竟Chrome很吃内存的)。用Visual Studio在64位计算机编译32位程序会出现一些问题,比如CEF会导致编译失败。如果你打算兼容32位,那就需要找一台32位计算机来编译了。这里使用64位版本。

2.Cmake生成解决方案
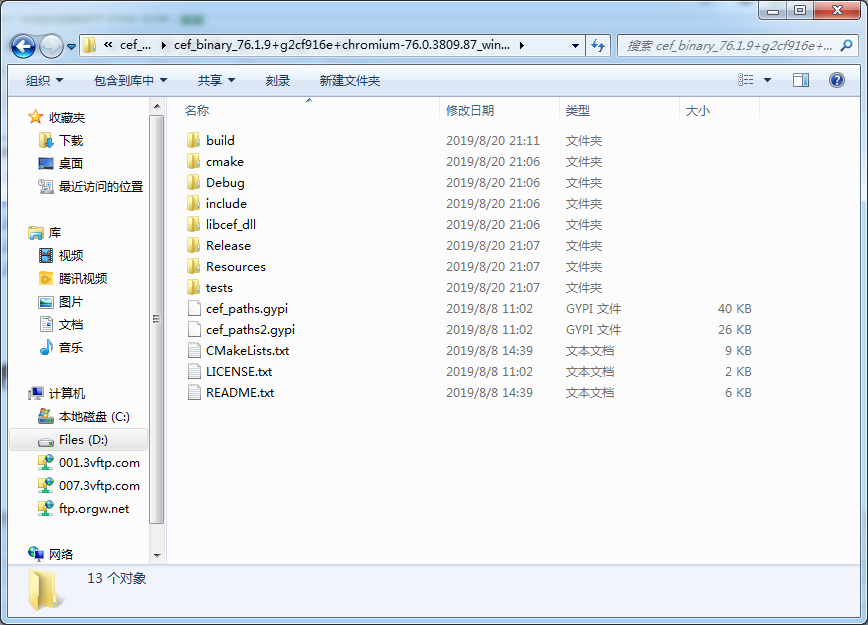
下载并解压之后,你应该会得到这些文件:

这时你肯定会疑惑:我的sln和vcproj呢?答案是——你需要使用Cmake。Cmake是一款跨平台的编译辅助工具,如果你在Windows,他可以生成sln和vcproj这样兼容Visual Studio的项目,如果你在Linux,那他也可以生成make这样兼容gcc编译器的项目。这样项目管理者可以一劳永逸,不用分别为Windows、Linux、Mac分别编写项目文件。
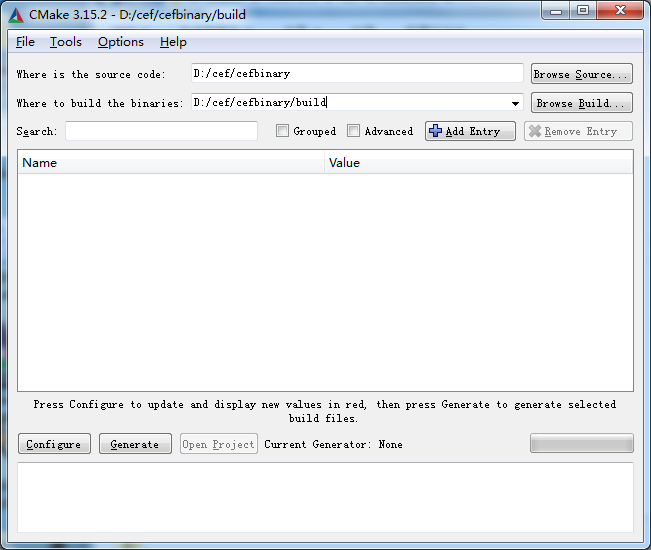
Cmake官网也被墙了,你可以挂代理或者从下载站下载它。你需要下载最新版本,可以兼容Visual Studio 2019。打开Cmake:

在Where is the source code框中选择下载下来的cef文件夹,接着再在cef文件夹中创建一个文件夹“build”,在Where to build binaries框中选择这个build文件夹,依次点击Configure——Generate生成文件,不出意料,你的程序就——出错了!

这是由于你选错了Visual Studio版本或者系统位数导致的,试着点击File——Delete Chche清除配置,重来一遍。

如果你生成成功,那你会看到这两条日志:

恭喜你,已经完成大半了!
3.使用Visual Studio编译
打开刚才创建的build文件夹,你会找到cef.sln这个solution(解决方案)文件:

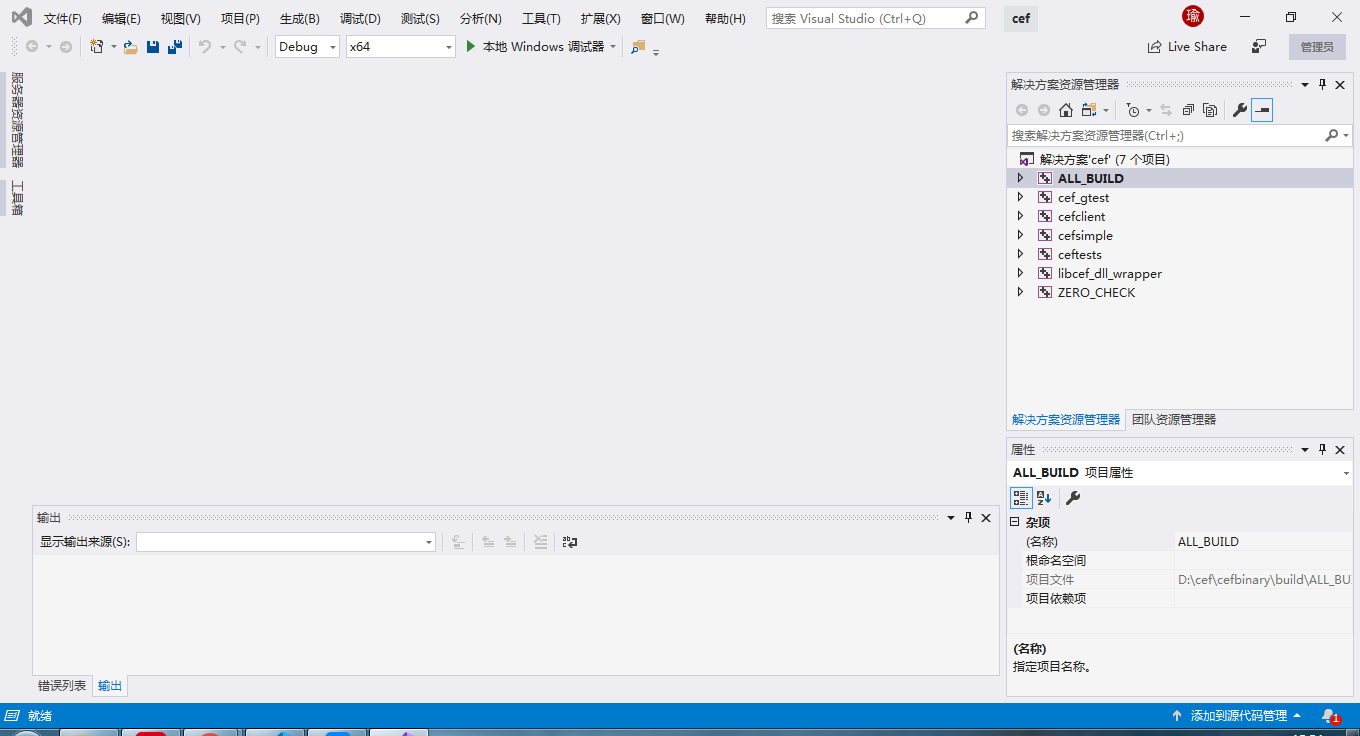
打开它,可以看到这个解决方案下有几个项目:

点击“本地Windows调试器”按钮,不出意料,你的程序就——出错了!
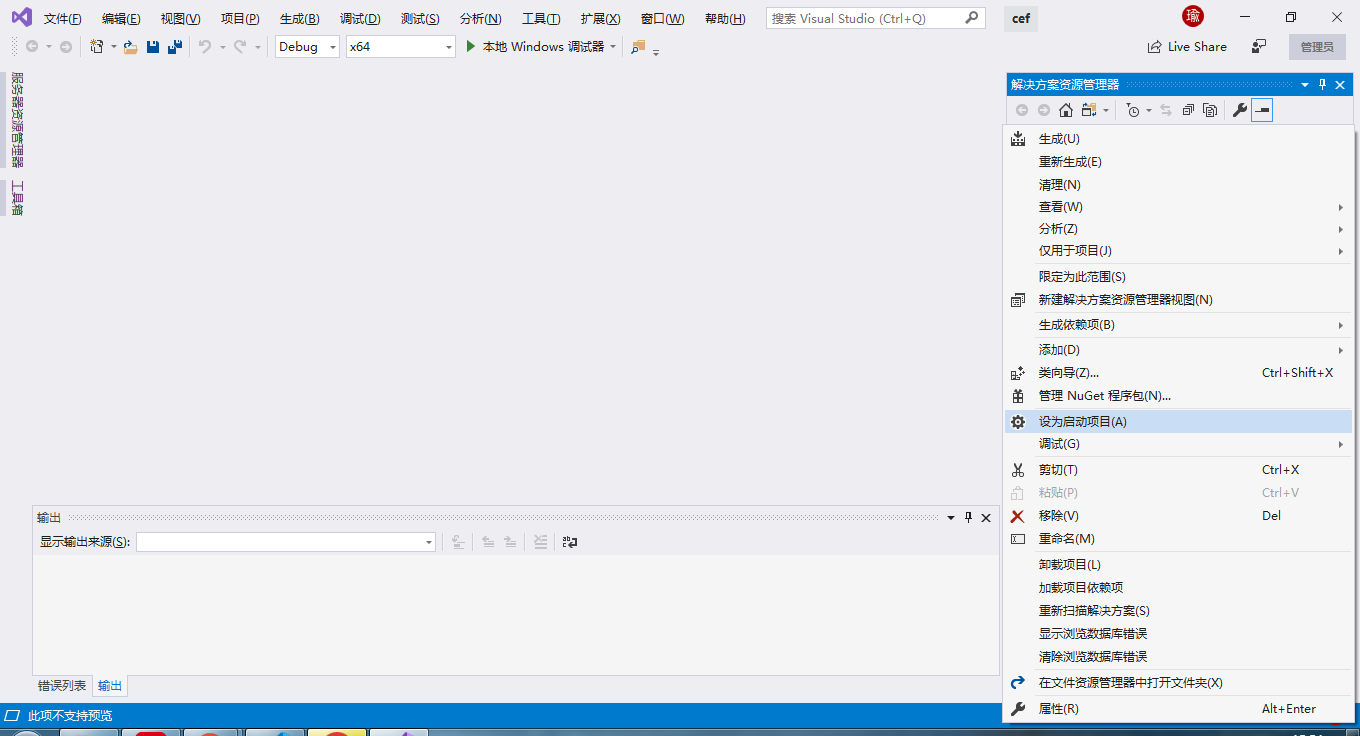
什么也没有打开。不知道你留意到ALL_BUILD项目的名字是粗体字了吗?这表示Visual Studio只会编译和执行这一个项目。而我们希望搭建的是cefsimple项目,怎么办呢?右键cefsimple项目,找到“设为启动项目”。之后你会发现cefsimple变成了粗体,这就表明设置成功了。

点击“本地Windows调试器”按钮,不出意料,你的程序就——出错了!
又来?别担心,这应该是最后一次了,但这也是最头疼的一次。程序成功生成并运行了,但却提示“无法定位程序输入点PowerDeterminePlatformRoleEx于POWRPROF.dll上”!这让人十分抓狂。Debug?几十万行的Chrome怎么Debug,更何况还是半成品。作者只好先放在了一边。过了几天,在B站上偶然看到一篇Visual Studio的科普,提到了Debug和Release版本的区别。Debug是调试用版本,没有进行速度优化,而Release速度更快,但没办法使用断点等调试功能。试着把Debug换成Release:

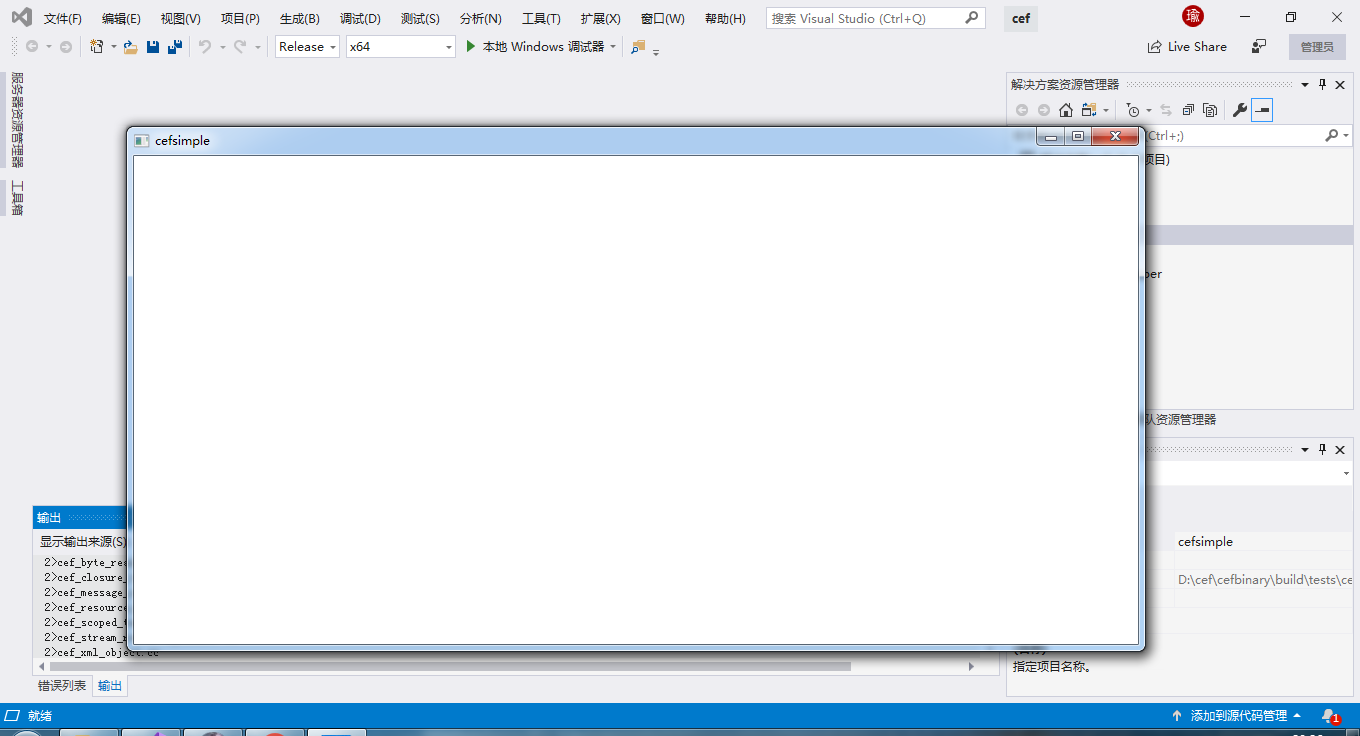
在等待了几分钟后,编译成功了!这次成功生成了一个名为cefsimple的窗口,默认访问google.com。OK!这期的避坑指南结束了,我们成功编译了第一个cef程序,躲掉了3个坑,是不是成就感满满呢?喜欢的话就点个赞吧!
CEF避坑指南(一)——下载并编译第一个示例的更多相关文章
- CEF避坑指南(一)——编译并自制浏览器
CEF即Chromium Embedded Framework,Chrome浏览器嵌入式框架.我们可以从自制浏览器入手,深入学习它.它提供了接口供程序员们把Chrome放到自己的程序中.许多大型公司, ...
- Harmony OS 开发避坑指南——源码下载和编译
Harmony OS 开发避坑指南--源码下载和编译 本文介绍了如何下载鸿蒙系统源码,如何一次性配置可以编译三个目标平台(Hi3516,Hi3518和Hi3861)的编译环境,以及如何将源码编译为三个 ...
- electron 编译 sqlite3避坑指南---尾部链接有已经编译成功的sqlite3
electron 编译 sqlite3避坑指南(尾部链接有已经编译成功的sqlite3) sqlite很好用,不需要安装,使用electron开发桌面程序,sqlite自然是存储数据的不二之选,奈何编 ...
- Linux下Python3.6的安装及避坑指南
Python3的安装 1.安装依赖环境 Python3在安装的过程中可能会用到各种依赖库,所以在正式安装Python3之前,需要将这些依赖库先行安装好. yum -y install zlib-dev ...
- 今天 1024,为了不 996,Lombok 用起来以及避坑指南
Lombok简介.使用.工作原理.优缺点 Lombok 项目是一个 Java 库,它会自动插入编辑器和构建工具中,Lombok 提供了一组有用的注解,用来消除 Java 类中的大量样板代码. 目录 L ...
- Canal v1.1.4版本避坑指南
前提 在忍耐了很久之后,忍不住爆发了,在掘金发了条沸点(下班时发的): 这是一个令人悲伤的故事,这条情感爆发的沸点好像被屏蔽了,另外小水渠(Canal意为水道.管道)上线一段时间,不出坑的时候风平浪静 ...
- Hive改表结构的两个坑|避坑指南
Hive在大数据中可能是数据工程师使用的最多的组件,常见的数据仓库一般都是基于Hive搭建的,在使用Hive时候,遇到了两个奇怪的现象,今天给大家聊一下,以后遇到此类问题知道如何避坑! 坑一:改变字段 ...
- Android连接远程数据库的避坑指南
Android连接远程数据库的避坑指南 今天用Android Studio连接数据库时候,写了个测试连接的按钮,然后连接的时候报错了,报错信息: 2021-09-07 22:45:20.433 705 ...
- Harmony OS 开发避坑指南——DevEco Device Tool 安装配置
Harmony OS 开发指南--DevEco Device Tool 安装配置 本文介绍如何在Windows主机上安装DevEco Device Tool工具. 坑点总结: 国内部分网络环境下,安装 ...
随机推荐
- Spring中@value以及属性注入的学习
1.简单的Java配置 配置文件(jdbc.properties) jdbc.driverClassName=com.mysql.jdbc.Driver jdbc.url=jdbc:mysql://1 ...
- 20131221-Dom练习-第二十六天(未完)
[1] //总结,写代码,一要动脑,理解用脑 //二要练,要动手,要有用身体记忆代码的觉悟,记忆用手 //三学编程最快的方法是,直接接触代码,用脑,用手接触代码 //面向对象的编码方式,对象还是对象, ...
- 消息中间件及IBM MQ
MQ 消息中间件: 中间件是一种独立的系统软件或服务程序,分布式应用软件借助这种软件在不同的技术之间共享资源. 中间件位于客户机/ 服务器的操作系统之上,管理计算机资源和网络通讯.是连接两个独立应用程 ...
- C语言入门1-计算机工作原理
一. 计算机与人工智能.计算机系统: 计算机工作原理:计算机的基本原理是存储程序和程序控制,预先要把指挥计算机如何进行操作的指令序列(称为程序)和原始数据通过输入设备输送到计算机内存贮器中.每一条指令 ...
- vijos P1911 珠心算测验
#include<iostream> using namespace std; int main() { int n; int sum = 0; int num[200]; cin > ...
- websocket的加密和解密过程
加密: import struct msg_bytes = "the emperor has not been half-baked in the early days of the col ...
- C/C++指针函数和函数指针
一.指针函数 当一个函数声明其返回值为一个指针时,实际上就是返回一个地址给调用函数,以用于需要指针或地址的表达式中. 格式: 类型说明符 * 函数名(参数) 当然了,由于返回的是一个地址,所以类型说明 ...
- 推荐:经典SQL语句大全
一.基础 .说明:备份sql server--- 创建 备份数据的 device USE master EXEC sp_addumpdevice 'disk', 'testBack', 'c:/mss ...
- mongodb的索引原理
首先说一下为什么要有索引,大家都知道mongdb是非关系型文档类型数据库,用过的人都有同一种感受,查询的效率太低,当你想提高查询效率的时候可以就需要使用索引了. 哈哈,本来想写一篇的,在网上看到了一篇 ...
- spring 事务隔离级别导致的bug
事情是这样的,ios进货单有一个数量加一手,减一手的功能,每加减一次就会异步调用后台的接口,后台判断sku如果不存在就插入,存在就更新. 问题描述: 当ios发了多次请求后, 在第二次请求的时候, ...
