JavaScript 类型 检测
前言
ECMAScript中有5种数据类型,分别为Number,Boolean,Null,Undifined和String,以及一种复杂的数据类型Object(由名值对组成,是这门语言所有对象的基础类型).后来 ES6又添加了一种新的数据类型 Symbol(只存在于ES6).
复杂的数据类型Object 类型,即引用类型,细分的话,有:Object 类型、Array 类型、Date 类型、RegExp 类型、Function 类型 等。后 ES6又添加了 Set 和 Iterator 两种新的数据类型。 ES6 更多新的知识 可以看看 阮一峰 老师的博文 《ESCMScript6入门》;
ECMAScript是松散类型,是弱类型语言。
基础
先看看值类型和引用类型的区别;
var a=10;
var b=a; a++;


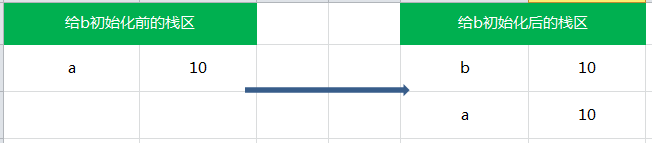
基本类型是不可变的,基本类型在赋值操作后,两个变量是相互不受影响的
var a={ value: 10; };
var b=a;
a.vaule++;


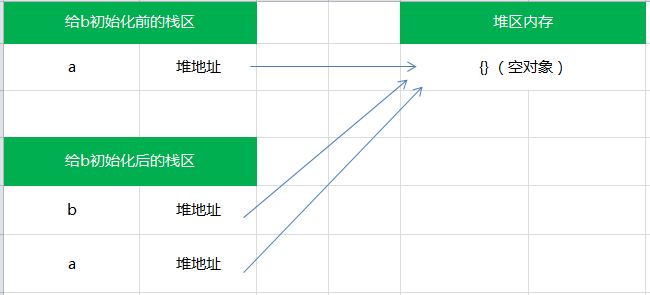
引用类型的赋值其实是对象保存在栈区地址指针的赋值,因此两个变量指向同一个对象,任何的操作都会相互影响。
类型检测
在使用算术运算符时,运算符两边的数据类型可以是任意的,比如,一个字符串可以和数字相加。之所以不同的数据类型之间可以做运算,是因为JavaScript引擎在运算之前会悄悄的把他们进行了隐式类型转换的,如下是数值类型和布尔类型的相加:

因此,有时候会发生 类型错误有可能会被类型转换所隐藏 等情况,所以我们要进行类型检测。
1.typeof 操作符 :经常用来检测一个变量是不是最基本的数据类型
var str='abc';
typeof(str); // 'string'
typeof str; // 'string'
typeof 92; // 'number'
typeof true; // 'boolean' typeof a; // "undefined" 未声明的变量 a 或者 声明后未初始化的变量 a typeof null;// 'object'
注意点:
① 特殊值 null 会被当成空的对象引用,因此会返回 'object'
② undefined 派生自 null ,所以 进行弱相等特性检测时会返回 true
null==undefined ; // true
null===undefined; // false
= =: 只进行值的比较= = =: 不仅进行值得比较,还要进行数据类型的比较
所以,上面 null==undefined 时,进行了数据类型的隐式类型转换,结果返回 true 。
typeof /\w/ ; // "object"
③ Safari 5 及之前和 chrome 7 及其之前,对于typeof 正则表达式 会返回‘function’,其他返回 ‘object’
2. instanceof 操作符 :用来判断某个构造函数的 prototype 属性所指向的对象是否存在于另外一个要检测对象的原型链上
({}) instanceof Object // true
([]) instanceof Array // true
(/aa/g) instanceof RegExp // true
(function(){}) instanceof Function // true
再看下面这个例子
function SuperType(){
}
function SubType(){
}
SubType.prototype=new SuperType();
var instance= new SubType();
instance instanceof SuperType; // true
10 instance instanceof SubType; // true
通过 SubType构造函数创建了 instance 实例,因此
instance.__proto__ == SubType.prototype
又由于
SubType.prototype=new SuperType();
因此, instance instanceof SuperType; // true
3. 安全的类型检测
在任何值上调用 Object的原生方法 toString(),会返回一个 [object NativeConstructorName]的字符串,根据这一点我们可以检测原生javascript对象,注意开发人员自定义的任何构造函数都会返回 [object Object];
Object.prototype.toString.call(value);
基于这一思路我们可以创建
function isArray(value){
if(typeof Array.isArray=='function'){
return Array.isArray(value);
}
return Object.prototype.toString.call(value)=="[object Array]";
}
检测原生函数和正则表达式:
function isFunction(value){
return Object.prototype.toString.call(value)=="[object Function]";
}
function isRegExp(value){
return Object.prototype.toString.call(value)=="[object RegExp]";
}
结束语
以上总结了js类型检测的基本方法,以及简单的介绍了基础类型和引用类型。javascript本就是弱类型语言,如果真的很纠结数据类型的话,不妨可以去看看 TypeScript .
JavaScript 类型 检测的更多相关文章
- 谈谈JavaScript类型检测
javascript内置的类型检测机制并非完全可靠.比如typeof操作符,并不能准确的判断数据是哪个类型,比如:数组和对象就不能通过typeof来区分. typeof [] ==="o ...
- Javascript类型检测
原地址 http://www.cnblogs.com/fool/archive/2010/10/07/javascrpt.html 开门见山,我们先来看一下代码: var is = function ...
- javascript 类型检测
javascript数据类型分为简单数据类型和复杂数据类型.简单数据类型分为string,number,boolean,defined,null,复杂数据类型为Object.类型检测在写代码可能会非常 ...
- JavaScript类型检测汇总
曾经我以为JavaScript中的类型检测只要使用 typeof 或 instanceof 就可以通通解决.后来我发现我是too young too naive啊!早说过JavaScript是 ...
- JavaScript类型检测, typeof操作符与constructor属性的异同
*#type.js function Person(name, age) { this.name = name; this.age = age; } var d = {an: 'object'}; v ...
- JavaScript——类型检测
要检测一个变量是否是基本数据类型,可以用 Typeof 操作符.如果我们想知道它是什么类型的对象,我们可以用instanceof 操作符,语法如下所示: result=variable instanc ...
- javascript类型与类型检测
1.javascript类型: 注:包装对象:如"hello".length实际为js为我们隐式创建了一个String临时对象,去调用该对象的length属性,调用过后再将该临时对 ...
- 小结 javascript中的类型检测
先吐槽一下博客园的编辑器,太不好用了,一旦粘贴个表格进来就会卡死,每次都要用html编辑器写,不爽! 关于javascript的类型检测,早在实习的时候就应该总结,一直拖到现在,当时因为这个问题还出了 ...
- JavaScript的三种类型检测typeof , instanceof , toString比较
1.typeof typeof是js的一个操作符,在类型检测中,几乎没有任何用处. typeof 返回一个表达式的数据类型的字符串,返回结果为javascript中的基本数据类型,包括:number. ...
随机推荐
- Spring框架介绍及使用(转载)
原文链接 Spring框架—控制反转(IOC) 1 Spring框架概述1.1 什么是SpringSpring是一个开源框架,Spring是于2003 年兴起的一个轻量级的Java 开发框架,由Rod ...
- 洛谷P1169 [ZJOI2007]棋盘制作 悬线法 动态规划
P1169 [ZJOI2007]棋盘制作 (逼着自己做DP 题意: 给定一个包含0,1的矩阵,求出一个面积最大的正方形矩阵和长方形矩阵,要求矩阵中相邻两个的值不同. 思路: 悬线法. 用途: 解决给定 ...
- Leetcode337. 打家劫舍 III
Leetcode 337. 打家劫舍 III 在上次打劫完一条街道之后和一圈房屋后,小偷又发现了一个新的可行窃的地区.这个地区只有一个入口,我们称之为"根". 除了"根& ...
- codeforces 828 C. String Reconstruction(思维+优先队列)
题目链接:http://codeforces.com/contest/828/problem/C 题解:有点意思的题目,可用优先队列解决一下具体看代码理解.或者用并查集或者用线段树都行. #inclu ...
- 牛客OI测试赛 F 子序列 组合数学 欧拉降幂公式模板
链接:https://www.nowcoder.com/acm/contest/181/F来源:牛客网 题目描述 给出一个长度为n的序列,你需要计算出所有长度为k的子序列中,除最大最小数之外所有数的乘 ...
- 一起来聊一下 JavaScript 的用途和那些特性
JavaScript 简介 我们一起来聊一下 JavaScript,用它能做什么,它有哪些特性,以及一些跟它配合使用的技术. 什么是 JavaScript? JavaScript 最初的目的是为了&q ...
- 技术漫谈 | 远程访问和控制云端K8S服务器的方法
对于部署在云端的K8S容器编排系统,可以先通过SSH远程登录到K8S所在主机,然后运行kubectl命令工具来控制K8S服务系统.然而,先SSH登录才能远程访问的二阶段方式,对于使用Linux桌面或者 ...
- Linux基础提高_sudo,行为审计,跳板机
sudo 临时给普通用户赋予root权限的一种方式 echo "%wheel ALL=(ALL) NOPASSWD: ALL" >>/etc/ ...
- WoSign新证书系统通过德国Cure53安全测试
近日,沃通WoSign新证书系统顺利通过德国Cure53白盒子安全测试,并公开发布审计报告总结版. 据悉,根据去年10月份Mozilla提出的整改要求,沃通WoSign投入研发力量高标准严要求地重新开 ...
- 024 实例5-身体质量指数BMI
目录 一."身体质量指数BMI"问题分析 1.1 身体质量指数BMI 1.2 问题需求 二."身体质量指数BMI"实例讲解 2.1 身体质量指标BMI 2.1. ...
