基于SpringBoot从零构建博客网站 - 开发设置主页标识和修改个人信息功能
由于守望博客系统中支持由用户自己设置个人主页的URL的后半段,所以必须要用户设置该标识的功能,而且是用户注册登录之后自动弹出的页面,如果用户没有设置该标识,其它的操作是不能够操作的,同时要求主页标识只能设置一次。
用户注册时只是填写了简单的登录信息,所以用户登录后,可以设置个人详细的信息,也即修改个人信息功能。
1、设置主页标识功能
由于在用户没有设置主页标识时,只要用户一登录就会自动跳转到设置主页标识页面,同时如果没有设置该标识,其它的操作是不能操作的,所以有一个拦截器来实现该功能,即:LoginInterceptor,主要代码如下:
/**
* 检查是否登录
*
* @author lzj
* @since 1.0
* @date [2019-05-07]
*/
@Component
public class LoginInterceptor extends HandlerInterceptorAdapter {
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
HttpSession session = request.getSession();
User user = (User) session.getAttribute(Const.SESSION_USER);
String uri = request.getRequestURI();
if (user == null) {
// 说明没有登录,直接跳转到登录页面
response.sendRedirect(request.getContextPath() + "/auth/login");
return false;
}
if (StringUtils.isEmpty(user.getCode()) && !"/user/code".equals(uri)) {
// 如果用户没有设置个人主页标识,则跳转到设置页面
response.sendRedirect(request.getContextPath() + "/user/code");
return false;
}
return true;
}
}
有了拦截器类之后,还需要一个拦截器的配置类,即:InterceptorConfig,主要代码如下:
/**
* 拦截器配置类
*
* @author lzj
* @since 1.0
* @date [2019-05-07]
*/
@Configuration
public class InterceptorConfig implements WebMvcConfigurer {
@Autowired
private LoginInterceptor loginInterceptor;
@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(loginInterceptor).addPathPatterns("/user/**");
}
}
从上可知LoginInterceptor拦截器,是拦截“/user/**”形式的url链接。
有了拦截器之后,可以实现该设置主页标识的功能,首先加载出修改个人主页标识页面核心代码如下:
/**
* 加载出修改个人主页标识页面
*
* @return
*/
@RequestMapping(value = "/user/code", method = RequestMethod.GET)
public String code(HttpSession session) {
// session中的信息
User user = (User) session.getAttribute(Const.SESSION_USER);
if (!StringUtils.isEmpty(user.getCode())) {
// 跳转到个人主页
return "redirect:/u/" + user.getCode();
}
return Const.BASE_INDEX_PAGE + "auth/user/code";
}
页面效果如下:

保存主页标识信息的后台核心代码如下:
/**
* 保存主页标识信息
*
* @param request
* @param session
* @return
*/
@RequestMapping(value = "/user/code", method = RequestMethod.POST)
@ResponseBody
public Result code(HttpServletRequest request, HttpSession session) {
Result result = new Result();
try {
// 接收参数
String code = request.getParameter("code");
// 校验参数
if (StringUtils.isEmpty(code)) {
throw new TipException("主页标识不能为空");
}
if (!StringUtil.isId(code)) {
throw new TipException("主页标识只能包含字母、数字和下划线");
}
// session中的信息
User user = (User) session.getAttribute(Const.SESSION_USER);
if (!StringUtils.isEmpty(user.getCode())) {
throw new TipException("主页标识只能设置一次");
}
// 设置主页标识
user.setCode(code);
userService.updateById(user);
// 更新session
session.removeAttribute(Const.SESSION_USER);
session.setAttribute(Const.SESSION_USER, user);
result.setCode(Result.CODE_SUCCESS);
result.setMsg("修改成功");
result.setContent(code);
} catch (TipException e) {
result.setCode(Result.CODE_EXCEPTION);
result.setMsg(e.getMessage());
} catch (Exception e) {
log.error("保存主页标识信息失败", e);
result.setCode(Result.CODE_EXCEPTION);
result.setMsg("保存主页标识信息失败");
}
return result;
}
2、修改个人信息功能
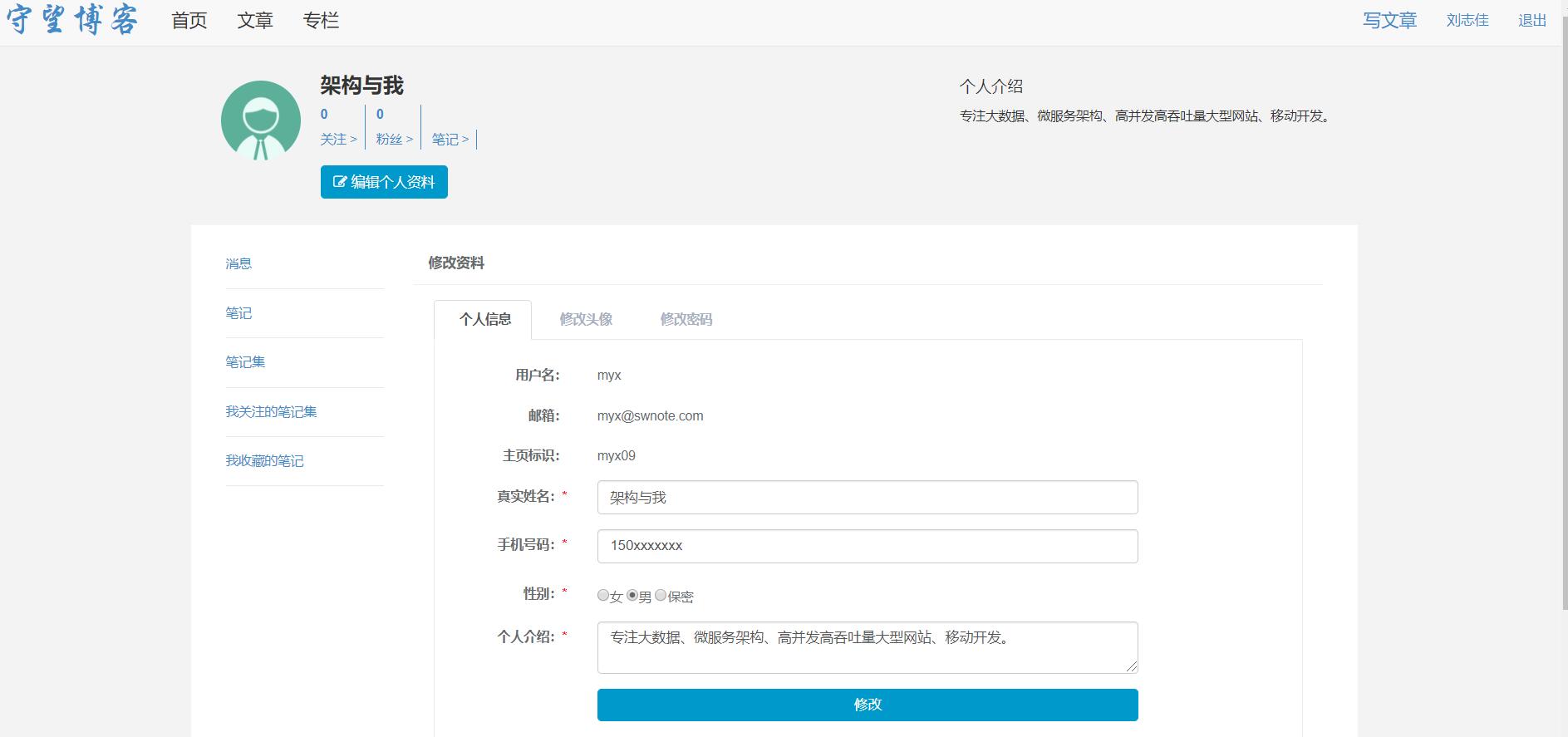
修改个人信息主要是提供用户填写个人详细信息的,加载出修改个人信息页面的后台核心代码如下:
/**
* 加载出修改个人信息页面
*
* @param session
* @return
*/
@RequestMapping(value = "/user/edit", method = RequestMethod.GET)
public String edit(HttpSession session, Model model) {
// session中的信息
User sessionUser = (User) session.getAttribute(Const.SESSION_USER);
// 从数据库中获取用户信息
User user = userService.getById(sessionUser.getUserId());
model.addAttribute("user", user);
return Const.BASE_INDEX_PAGE + "auth/user/edit";
}
页面效果如下:

保存修改信息的后台核心代码如下:
/**
* 修改个人信息
*
* @param request
* @param session
* @return
*/
@RequestMapping(value = "/user/edit", method = RequestMethod.POST)
@ResponseBody
public Result edit(HttpServletRequest request, HttpSession session) {
Result result = new Result();
try {
// 获取登录信息
User tempUser = (User) session.getAttribute(Const.SESSION_USER);
String userId = tempUser.getUserId();
// 接收参数
String realName = request.getParameter("realName");
String cellphone = request.getParameter("cellphone");
String sexStr = request.getParameter("sex");
String introduce = request.getParameter("introduce");
if (StringUtils.isEmpty(realName) || StringUtils.isEmpty(cellphone) || StringUtils.isEmpty(sexStr) || StringUtils.isEmpty(introduce)) {
throw new TipException("缺少必要请求参数");
}
// 校验性别
int sex = User.SEX_SECRET;
try {
sex = Integer.parseInt(sexStr);
if (User.SEX_FEMALE != sex && User.SEX_MALE != sex && User.SEX_SECRET != sex) {
throw new Exception();
}
} catch (Exception e) {
throw new TipException("性别数据不符合规则");
}
// 获取用户的信息
User user = userService.getById(userId);
user.setRealName(realName);
user.setCellphone(cellphone);
user.setSex(sex);
user.setIntroduce(introduce);
// 更新用户的信息
boolean flag = userService.updateById(user);
if (!flag) {
throw new TipException("修改个人信息失败");
}
result.setCode(Result.CODE_SUCCESS);
result.setMsg("修改成功");
} catch (TipException e) {
result.setCode(Result.CODE_EXCEPTION);
result.setMsg(e.getMessage());
} catch (Exception e) {
log.error("修改个人信息失败", e);
result.setCode(Result.CODE_EXCEPTION);
result.setMsg("修改个人信息失败");
}
return result;
}
关注我
以你最方便的方式关注我:
微信公众号:

基于SpringBoot从零构建博客网站 - 开发设置主页标识和修改个人信息功能的更多相关文章
- 基于SpringBoot从零构建博客网站 - 开发文章详情页面
文章详情页面是博客系统中最为重要的页面,登录用户与游客都可以浏览文章详情页面,只不过只有登录用户才能进行其它的一些操作,比如评论.点赞和收藏等等. 本次的开发任务只是将文章详情页面展示出来,至于一些收 ...
- 基于SpringBoot从零构建博客网站 - 技术选型和整合开发环境
技术选型和整合开发环境 1.技术选型 博客网站是基于SpringBoot整合其它模块而开发的,那么每个模块选择的技术如下: SpringBoot版本选择目前较新的2.1.1.RELEASE版本 持久化 ...
- 基于SpringBoot从零构建博客网站 - 确定需求和表结构
要确定一个系统的需求,首先需要明确该系统的用户有哪些,然后针对每一类用户,确定其需求.对于博客网站来说,用户有3大类,分别是: 作者,也即是注册用户 游客,也即非注册用户 管理员,网站维护人员 那么从 ...
- 基于SpringBoot从零构建博客网站 - 新增创建、修改、删除专栏功能
守望博客是支持创建专栏的功能,即可以将一系列相关的文章归档到专栏中,方便用户管理和查阅文章.这里主要讲解专栏的创建.修改和删除功能,至于专栏还涉及其它的功能,例如关注专栏等后续会穿插着介绍. 1.创建 ...
- 基于SpringBoot从零构建博客网站 - 设计可扩展上传模块和开发修改头像密码功能
上传模块在web开发中是很常见的功能也是很重要的功能,在web应用中需要上传的可以是图片.pdf.压缩包等其它类型的文件,同时对于图片可能需要回显,对于其它文件要能够支持下载等.在守望博客系统中对于上 ...
- 基于SpringBoot从零构建博客网站 - 集成editor.md开发发布文章功能
发布文章功能里面最重要的就是需要集成富文本编辑器,目前富文本编辑器有很多,例如ueditor,CKEditor.editor.md等.这里守望博客里面是集成的editor.md,因为editor.md ...
- 基于SpringBoot从零构建博客网站 - 整合ehcache和开发注册登录功能
对于程序中一些字典信息.配置信息应该在程序启动时加载到缓存中,用时先到缓存中取,如果没有命中,再到数据库中获取同时放到缓存中,这样做可以减轻数据库层的压力.目前暂时先整合ehcache缓存,同时预留了 ...
- 基于SpringBoot从零构建博客网站 - 整合lombok和mybatis-plus提高开发效率
在上一章节中<技术选型和整合开发环境>,确定了开发的技术,但是如果直接这样用的话,可能开发效率会不高,为了提高开发的效率,这里再整合lombok和mybatis-plus两个组件. 1.l ...
- 基于SpringBoot从零构建博客网站 - 分页显示文章列表功能
显示文章列表一般都是采用分页显示,比如每页10篇文章显示.这样就不用每次就将所有的文章查询出来,而且当文章数量特别多的时候,如果一次性查询出来很容易出现OOM异常. 后台的分页插件采用的是mybati ...
随机推荐
- 【Java】【Flume】Flume-NG阅读源代码AvroSink
org.apache.flume.sink.AvroSink是用来通过网络来数据传输的.能够将event发送到RPCserver(比方AvroSource),使用AvroSink和AvroSource ...
- (转)react 使用 ref 报错 ,[eslint] Using string literals in ref attributes is deprecated. (react/no-string-refs)
原文地址:https://www.cnblogs.com/gangerdai/p/7396226.html react 项目中给指定元素加事件,使用到 react 的 ref 属性,Eslink 报错 ...
- Angular route传参
从 router-link-page1 跳转 router-link-page2 和 router-link-page3 通过自定义路由 设置router-link-page2的路由后有3个参数,pa ...
- ajax默认form表单提交,导致实体不识别
出现位置:实体比较复杂,包含List之类的时候 public class AdvertisementType { /// <summary> /// 广告位名称 /// </summ ...
- Bootstrap按钮组 按钮工具栏 嵌套
@{ Layout = null;}<!DOCTYPE html><html><head> <meta name="viewport&q ...
- glibc内存管理方式
程序员接触的内存空间和系统接触的物理内存空间是有所区别的.对于一般进程来讲,他面对的是一个线性虚拟内存空间:地址从0到最大值.每一个进程面对的虚拟内存空间都是一样的,都享有全部的内存地址.虚拟内存空间 ...
- 图像滤镜艺术---Photoshop实现Instagram之Mayfair滤镜效果
原文:图像滤镜艺术---Photoshop实现Instagram之Mayfair滤镜效果 本文介绍一下如何使用Photoshop来实现Instagram中的Mayfair滤镜的效果. 以上就是这个滤镜 ...
- ADB 基础命令使用
1.adb shell(>=2个设备显示:error: more than one device/emulator,仅连接一个设备可用) adb -d shell 只运行在真实设备中 adb - ...
- 程序异常崩溃后用windbg辅助调试解决的经验 以及 堆栈问题调试经验
1,程序异常崩溃后用windbg辅助调试解决的经验 状况:我的程序调用别人的库做 文件写入工作. 在这一过程中出现异常,程序崩溃. 经反复检查,认为自己的程序没有错,但无法判断在别人库里哪里有错. ...
- 【转载】动态载入DLL所需要的三个函数详解(LoadLibrary,GetProcAddress,FreeLibrary)
原文地址:https://www.cnblogs.com/westsoft/p/5936092.html 动态载入 DLL 动态载入方式是指在编译之前并不知道将会调用哪些 DLL 函数, 完全是在运行 ...
