Scrum 冲刺第四篇
我们是这次稳了队,队员分别是温治乾、莫少政、黄思扬、余泽端、江海灵
一、会议
1.1 28号站立式会议照片:

1.2 昨天已完成的事情
|
团队成员 |
昨日已完成的任务 |
|
黄思扬 |
活动内容管理页(前端) |
|
莫少政 |
登录页及注册页(前端) |
|
余泽端 |
登录功能状态的维护及修改 |
|
温治乾 |
登录功能状态的维护及修改 |
|
江海灵 |
检验登录功能(测试) |
1.3 今天计划完成的工作
|
团队成员 |
今日计划完成的工作: |
|
黄思扬 |
活动管理模块(前端) |
|
莫少政 |
活动管理模块(前端) |
|
余泽端 |
登录接口开发(后端) |
|
温治乾 |
登录接口开发(后端) |
|
江海灵 |
活动发布测试(测试) |
1.4 工作中遇到的问题
1)前端部分:
黄思扬:
在实现鼠标hover停留,div块卡片式悬浮阴影动画时,css的transition过渡动画不生效
原因:本身实现该动画有很多方法,诸如使用js控制样式渲染。但由于采用js比较麻烦,所有采用css hover伪类直接控制display属性从none到block变化。
经过查找资料,才得知display属性从none到block变化时浏览器直接reflow重绘,这就导致transform里的函数配合transition都没法用。
于是采用另一种思路:使用css3的animation动画,加opacity属性控制透明度变化,实现了鼠标停留出现卡片式悬浮阴影动画
2)后端部分:
余泽端:
对登录状态以及序列号数据的存储,需要涉及多步操作,操作繁杂
温治乾:
登录功能状态量比较多、多种状态对应着不同的后续操作。
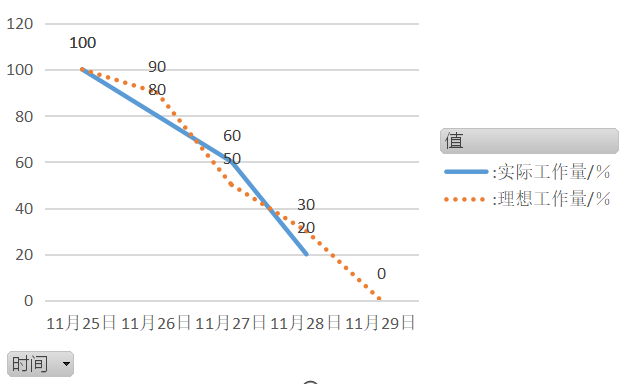
二、项目跟进

燃尽图

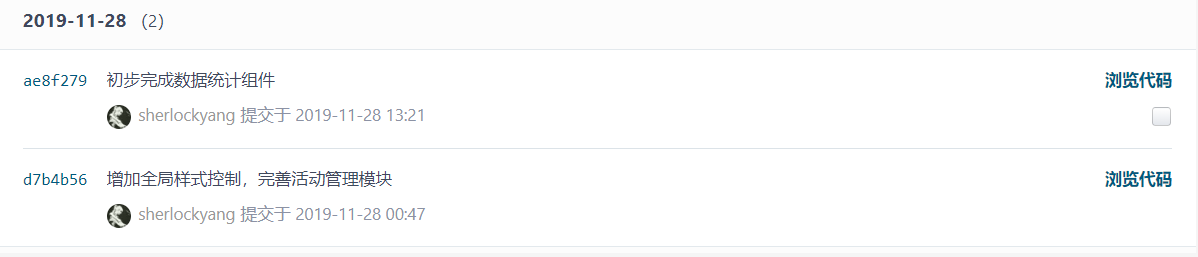
三、代码跟进
|
团队成员 |
签入记录 |
|
前端组: 莫少政 黄思扬 |

|
|
后端组: 余泽端 温治乾 |
|
(2)后端部分:
四、适当的项目程序/模块的最新(运行)截图
活动Web板块运行截图

Web端IGDUT开放平台运行截图

Web已发布的所有活动

4.1 最新模块的代码
注:由于模块代码较多,因而以下选取一些作代表
4.11前端部分
增加全局样式控制,完善活动管理模块
src/components/platformModule/activityManageModule/activityManage.vue
align-items: center;
}
.cover { // 此处需要修改
width: 200px;
height: 100px;
@@ -72,13 +71,33 @@ img {
}
}
.allIssueActivites-content-left {
width: 75%;
width: 80%;
display: flex;
justify-content: space-evenly; .publish-info h3 {
font-weight: 400;
font-size: 15px; .issueInfo {
width: 65%;
display: flex;
flex-direction: column;
justify-content: space-between;
h4 {
width: 100%;
}
div {
padding: 1% 3%;
text-align: left;
span {
margin-right: 5%;
}
} }
.publish-info {
width: 15%;
h3 {
font-weight: 400;
font-size: 15px;
}
}
} @@ -132,16 +151,28 @@ img {
<Input search enter-button placeholder="输入关键词搜索" />
</div>
</div>
<div class="allIssueActivites-content" v-for="activity in allActivities" v-bind:key="activity.activityId">
<div
class="allIssueActivites-content"
v-for="activity in allActivities"
v-bind:key="activity.activityId"
>
<div class="allIssueActivites-content-left">
<div class="publish-info">
<h3>{{activity.publishTime}}</h3>
<h3>发布完毕</h3>
</div>
<div class="cover">
<img :src="activity.coverImg" alt />
<img :src="activity.coverImg" alt />
</div>
<div class="issueInfo">
<h4 class="issueTitle">{{activity.title}}</h4>
<div>
<span><Icon type="md-eye" color="#9A9A9A" size="20" />
{{activity.readNum}}</span>
<span><Icon type="md-eye" color="#9A9A9A" size="20" />
{{activity.shareNum}}</span>
</div>
</div>
<h4 class="issueTitle">{{activity.title}}</h4>
</div>
<div class="allIssueActivites-content-right">
<Button type="info" shape="circle">修改</Button>
4.12后端部分
完成登录接口开发
src/main/java/com/sixers/activitywall/ActivitywallApplication.java
import com.sixers.bean.wxcode.WxCodeStatusBean;
import com.sixers.data.Message.MessageService;
import com.sixers.data.cookie.CookieService;
import com.sixers.data.login.LoginService;
import com.sixers.data.wxcode.WxCodeService;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@@ -33,7 +34,7 @@ public class ActivitywallApplication {
WxCodeStatusBean bean = WxCodeService.getINSTANCE().getCodeStatus(codeId);
if(bean.getStatusCode() == 2 || bean.getStatusCode() == 4){
//设置cookies
Cookie cookie = new Cookie("sessionId", CookieService.getINSTANCE().getSession());
Cookie cookie = new Cookie("sessionId", CookieService.getINSTANCE().getSession(codeId));
response.addCookie(cookie);
}
return JSON.toJSONString(bean);
@@ -54,6 +55,13 @@ public class ActivitywallApplication {
@RequestMapping(value = "/getSubjectList")
public String getSubjectList(@RequestParam(value = "account", required = false) String account,
@RequestParam(value = "codeId", required = false) String codeId){
return LoginService.getINSTANCE().handleGetListRequest(codeId, account);
} @RequestMapping(value = "/pushLoginMsg")
public String pushLoginMsg(@RequestParam(value = "account", required = false) String account,
@RequestParam(value = "codeId", required = false) String codeId,
@RequestParam(value = "subjectId", required = false) String subjectId){
return LoginService.getINSTANCE().handlePushLoginMsgRequest(account, codeId, subjectId);
}
}
五、每日每人总结
黄思扬:开发过程中应该采用模块化的思想,对于可复用的样式应提取至全局样式,减少代码冗余。对于项目的整体把控应有全局意识,在组件开发中更要考虑清楚组件的必要性和功能性。
温治乾:由于各种课程任务、实验以及考试等原因,我们小组敏捷开发7天的冲刺压缩在了4天内,我得感谢我的队友为我做了很多,希望接下来我能发挥更多作用
余泽端:对全局的状态的把握,需要对整体的架构有一个清晰的认识。
莫少政:继续跟前端缠斗,陷入了泥潭,多个页面间的样式和联动有点难处理。还有跟后台初步对接了接口。
江海灵: 由于活动墙板块逻辑较复杂以及课程缘故,只能冲刺4天,未能达成7天冲刺有些可惜
Scrum 冲刺第四篇的更多相关文章
- Scrum 冲刺 第四篇
Scrum 冲刺 第四篇 每日会议照片 昨天已完成工作 队员 昨日完成任务 黄梓浩 初步完成app项目架构搭建 黄清山 完成部分个人界面模块数据库的接口 邓富荣 完成部分后台首页模块数据库的接口 钟俊 ...
- Scrum冲刺第四篇
一.每日例会 会议照片 成员 昨日已完成的工作 今日计划完成的工作 工作中遇到的困难 陈嘉欣 撰写博客,管理成员提交代码 和队友一同开发音乐控制模块 对音频控制方面知识了解少,功能实现困难 邓镇港 帮 ...
- Scrum 冲刺 第七篇
Scrum 冲刺 第七篇 每日会议照片 昨天已完成工作 队员 昨日完成任务 黄梓浩 初步完成app首页模块的搭建 黄清山 完成部分个人界面模块数据库的接口 邓富荣 完成部分个人界面接口 钟俊豪 完成部 ...
- Scrum 冲刺 第六篇
Scrum 冲刺 第六篇 每日会议照片 昨天已完成工作 队员 昨日完成任务 黄梓浩 完成app项目架构搭建 黄清山 完成部分个人界面模块数据库的接口 邓富荣 完成登录注册接口 钟俊豪 完成部分博客圈模 ...
- Scrum 冲刺 第五篇
Scrum 冲刺 第五篇 每日会议照片 昨天已完成工作 队员 昨日完成任务 黄梓浩 初步完成app项目架构搭建 黄清山 完成部分个人界面模块数据库的接口 邓富荣 完成后台首页模块数据库的接口 钟俊豪 ...
- Scrum 冲刺 第三篇
Scrum 冲刺 第三篇 每日会议照片 昨天已完成工作 队员 昨日完成任务 黄梓浩 继续完成app项目架构搭建 黄清山 完成部分个人界面模块数据库的接口 邓富荣 完成部分后台首页模块数据库的接口 钟俊 ...
- Scrum 冲刺第五篇
我们是这次稳了队,队员分别是温治乾.莫少政.黄思扬.余泽端.江海灵 一.会议 1.1 29号站立式会议照片: 1.2 昨天已完成的事情 团队成员 昨日计划完成的工作: 黄思扬 活动管理模块(前端) ...
- Scrum 冲刺第三篇
是我们是这次稳了队,队员分别是温治乾.莫少政.黄思扬.余泽端.江海灵 一.会议 1.1 27号站立式会议照片: 1.2 昨天已完成的事情 团队成员 今天计划完成的任务 黄思扬 活动平台首页(前端) ...
- Scrum冲刺第三篇
一.每日例会 会议照片 成员 昨日已完成的工作 今日计划完成的工作 工作中遇到的困难 陈嘉欣 撰写博客,管理成员提交代码 每日博客,根据队员代码问题更改规范文档安排后续工作 队员提交的代码管理困难 邓 ...
随机推荐
- logstash的安装,启动与输出
在相应的目录下 wget https://artifacts.elastic.co/downloads/logstash/logstash-6.6.2.tar.gz 解压 tar -zxvf log ...
- Service__cmd安装MySQL并连接SQLyog
整理记录关于使用cmd安装mysql的过程 1.配置环境变量 1) 计算机->属性->高级系统设置->环境变量 2)先添加变量 变量名:MYSQL_HOME 变量值:D:\mys ...
- [Linux]gocron定时任务平台的部署
采用二进制文件的方式部署非常简单,因为go已经把源码打包成了可执行文件,下载下来直接运行就可以了,不需要自己去编译和配置依赖 下载执行文件的地址是:https://github.com/ouqiang ...
- Jmeter通过正则表达式获取登录后token
1.引用名称:即参数化,便于后面调用登录后获取的token 2.正则表达式:"token":"([0-9 a-z -]+?)" 3.模板:设置为 "$ ...
- 2.Java基础_Java常量
/* 常量: 在程序执行过程中,其值不可以发生改变的量 常量分类: 字符串常量: 用双引号括起来的内容. "Hello,World!" 整数常量: 不带小数的数字. 666,-88 ...
- OpenGL基础代码整理
3-1:画点,连成线 // OPENGL.cpp : Defines the entry point for the console application. // #include "st ...
- c# 第23节 外部方法
本节内容: 1:外部方法是什么 2:外部方法的实现 1:外部方法是什么 2:外部方法的实现 样式: 实现方式:很少 用自己多加练习把
- [C1W3] Neural Networks and Deep Learning - Shallow neural networks
第三周:浅层神经网络(Shallow neural networks) 神经网络概述(Neural Network Overview) 本周你将学习如何实现一个神经网络.在我们深入学习具体技术之前,我 ...
- GET POST 区分
get传送的数据量较小,不能大于2KB.post传送的数据量较大,一般被默认为不受限制.但理论上,IIS4中最大量为80KB,IIS5中为100KB. get安全性非常低,get设计成传输数据,一般都 ...
- Springboot项目启动不了。也不打印任何日志信息。
Springboot项目启动不了.也不打印任何日志信息. <!-- 在创建Spring Boot工程时,我们引入了spring-boot-starter,其中包含了spring-boot-sta ...

