swift开发之--简单封装Alamofire请求类以及简单使用SnapKit
以前在swift3的时候,写过类似的,那个时候还没有很成熟的网络请求类库,在这里,还是衷心感谢大神们的付出!
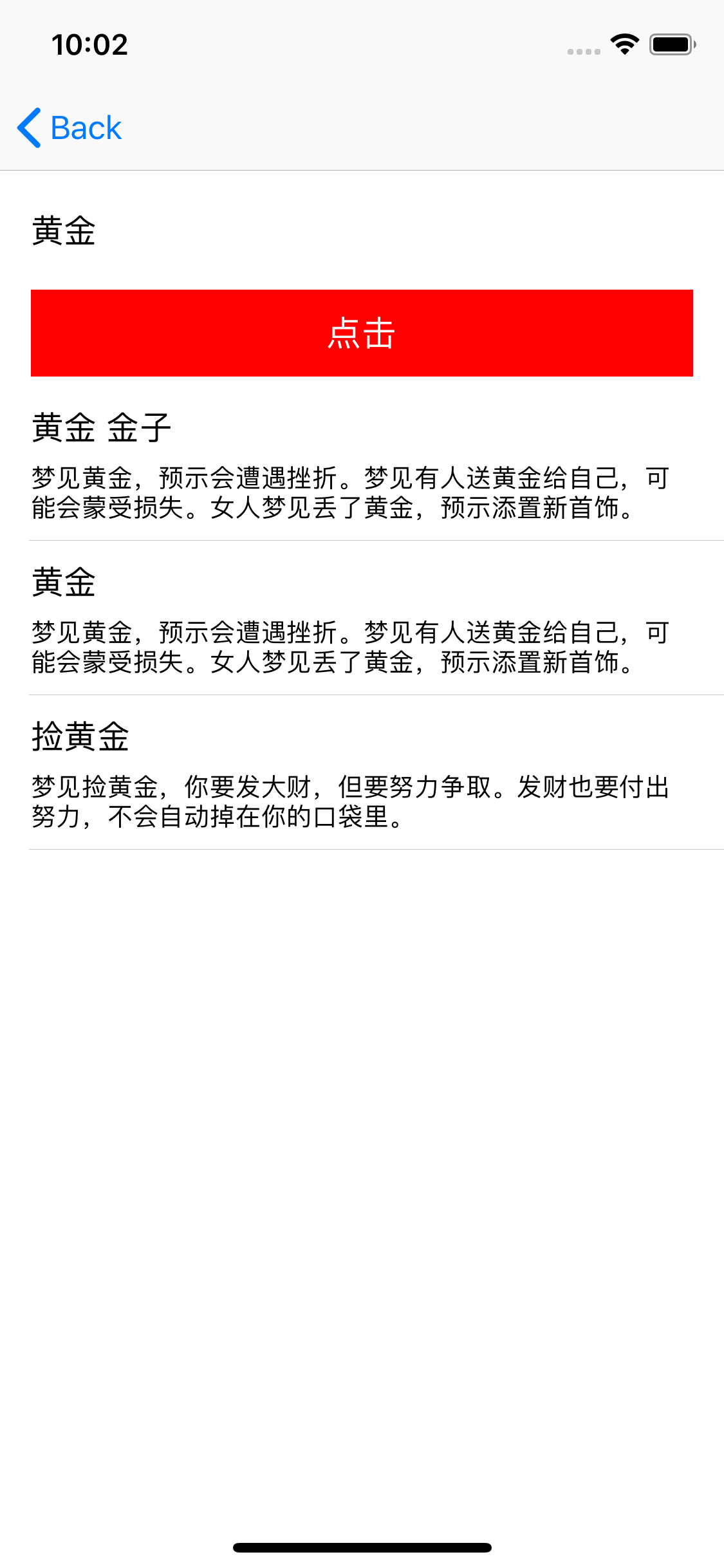
具体效果如下,先上图:

点击按钮的时候,请求数据,数据结构如下:
- {
- "error_code" = ;
- reason = successed;
- result = (
- {
- des = "\U68a6\U89c1\U9ec4\U91d1\Uff0c\U9884\U793a\U4f1a\U906d\U9047\U632b\U6298\U3002\U68a6\U89c1\U6709\U4eba\U9001\U9ec4\U91d1\U7ed9\U81ea\U5df1\Uff0c\U53ef\U80fd\U4f1a\U8499\U53d7\U635f\U5931\U3002\U5973\U4eba\U68a6\U89c1\U4e22\U4e86\U9ec4\U91d1\Uff0c\U9884\U793a\U6dfb\U7f6e\U65b0\U9996\U9970\U3002";
- id = 873e943d1bcb40cd4b289e0809803343;
- title = "\U9ec4\U91d1 \U91d1\U5b50";
- },
- {
- des = "\U68a6\U89c1\U9ec4\U91d1\Uff0c\U9884\U793a\U4f1a\U906d\U9047\U632b\U6298\U3002\U68a6\U89c1\U6709\U4eba\U9001\U9ec4\U91d1\U7ed9\U81ea\U5df1\Uff0c\U53ef\U80fd\U4f1a\U8499\U53d7\U635f\U5931\U3002\U5973\U4eba\U68a6\U89c1\U4e22\U4e86\U9ec4\U91d1\Uff0c\U9884\U793a\U6dfb\U7f6e\U65b0\U9996\U9970\U3002";
- id = 237169518a0ff81aec29b80a546aa7ac;
- title = "\U9ec4\U91d1";
- },
- {
- des = "\U68a6\U89c1\U6361\U9ec4\U91d1\Uff0c\U4f60\U8981\U53d1\U5927\U8d22\Uff0c\U4f46\U8981\U52aa\U529b\U4e89\U53d6\U3002\U53d1\U8d22\U4e5f\U8981\U4ed8\U51fa\U52aa\U529b\Uff0c\U4e0d\U4f1a\U81ea\U52a8\U6389\U5728\U4f60\U7684\U53e3\U888b\U91cc\U3002";
- id = 315f055cfbae60064e07427321e6a722;
- title = "\U6361\U9ec4\U91d1";
- }
- );
- }
具体代码如下:
1、目录结构
因为是在oc项目里面直接写的swift,所以桥接文件相关的知识点,可以参考这篇博客:
https://www.jianshu.com/p/754396e7e1bd,还用到了公共类,可以参考我的另一篇博客

2、先布局,最上面是个textfield,中间是个buutton,最下层是个tableview,使用的事自定义的cell(xib),代码如下:
- func setUI() {
- self.textField = UITextField()
- self.textField.placeholder = "请输入你梦境中梦到的人、事或者物"
- self.view.addSubview(self.textField)
- self.textField.snp.makeConstraints { (make) in
- make.centerX.equalTo(self.view)
- make.top.equalTo()
- make.left.equalTo()
- make.height.equalTo()
- }
- let button:UIButton = UIButton(type: .custom)
- button.setTitle("点击", for: .normal)
- button.backgroundColor = UIColor.red
- self.view.addSubview(button)
- button.addTarget(self, action: #selector(sendAction), for: .touchUpInside)
- button.snp.makeConstraints { (make) in
- make.centerX.equalTo(self.view)
- make.top.equalTo(self.textField.snp.bottom).offset()
- make.left.equalTo()
- make.height.equalTo()
- }
- self.table = UITableView(frame: CGRect(x: , y: , width:ScrnWidth , height: ScrnHeight-),style: .plain)
- self.table.delegate = self
- self.table.dataSource = self
- self.table.register(UINib(nibName: "MyCell", bundle: nil), forCellReuseIdentifier: "mycell")
- self.view.addSubview(self.table)
- self.table.estimatedRowHeight = UITableView.automaticDimension
- self.table.tableFooterView = UIView()
- }
3、工具类:网络请求类Alamofire,这里简单封装了下:
- import UIKit
- import Alamofire
- import SwiftyJSON
- enum MethodType {
- case get
- case post
- }
- class SwiftRequest {
- class func requestData(_ type : MethodType, URLString : String, parameters : [String : Any]? = nil, finishedCallback : @escaping (_ result : Any) -> ()) {
- // 1.获取类型
- let method = type == .get ? HTTPMethod.get : HTTPMethod.post
- // 2.发送网络请求
- Alamofire.request(URLString, method: method, parameters: parameters).responseJSON { (response) in
- // 3.获取结果
- guard let result = response.result.value else {
- print(response.result.error!)
- return
- }
- // 4.将结果回调出去
- finishedCallback(result)
- }
- }
- }
全部代码如下:
- import UIKit
- import SnapKit
- import SwiftyJSON
- class OpenDreamViewController: UIViewController,UITableViewDelegate,UITableViewDataSource {
- lazy var table = UITableView()
- var textField = UITextField()
- lazy var dataArray = NSArray()
- override func viewDidLoad() {
- super.viewDidLoad()
- self.view.backgroundColor = UIColor.white
- self.setUI()
- }
- func setUI() {
- self.textField = UITextField()
- self.textField.placeholder = "请输入你梦境中梦到的人、事或者物"
- self.view.addSubview(self.textField)
- self.textField.snp.makeConstraints { (make) in
- make.centerX.equalTo(self.view)
- make.top.equalTo()
- make.left.equalTo()
- make.height.equalTo()
- }
- let button:UIButton = UIButton(type: .custom)
- button.setTitle("点击", for: .normal)
- button.backgroundColor = UIColor.red
- self.view.addSubview(button)
- button.addTarget(self, action: #selector(sendAction), for: .touchUpInside)
- button.snp.makeConstraints { (make) in
- make.centerX.equalTo(self.view)
- make.top.equalTo(self.textField.snp.bottom).offset()
- make.left.equalTo()
- make.height.equalTo()
- }
- self.table = UITableView(frame: CGRect(x: , y: , width:ScrnWidth , height: ScrnHeight-),style: .plain)
- self.table.delegate = self
- self.table.dataSource = self
- self.table.register(UINib(nibName: "MyCell", bundle: nil), forCellReuseIdentifier: "mycell")
- self.view.addSubview(self.table)
- self.table.estimatedRowHeight = UITableView.automaticDimension
- self.table.tableFooterView = UIView()
- }
- func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
- return self.dataArray.count
- }
- func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
- let cell:MyCell = tableView.dequeueReusableCell(withIdentifier: "mycell") as! MyCell
- let dict = self.dataArray[indexPath.row] as! NSDictionary
- cell.titleLab.text = dict["title"] as? String
- cell.contentLab.text = (dict["des"] as? String)
- return cell
- }
- func setData() {
- let parameters : [String : String] = ["q" : self.textField.text!,"key":key]
- SwiftRequest.requestData(.get, URLString: "http://zhouxunwang.cn/data/?id=60", parameters: parameters) { (result) in
- print(result)
- let Dict = result as! NSDictionary
- let error = Dict["error_code"] as! Int64
- if error == {
- self.dataArray = Dict["result"] as! NSArray
- }else{
- print("请求失败")
- }
- self.table.reloadData()
- }
- }
- @objc func sendAction() {
- self.textField.endEditing(true)
- print("点击了")
- if (self.textField.text?.isEmpty ?? nil)! {
- print("不能为空")
- return
- }else{
- self.setData()
- }
- }
- }
以上就是简单封装一个请求类,请求数据的的一个简单demo,上面的接口是免费的可以直接用!
仅做记录!后期会陆续加上swiftjson和model
swift开发之--简单封装Alamofire请求类以及简单使用SnapKit的更多相关文章
- Xamarin.Android之封装个简单的网络请求类
一.前言 回忆到上篇 <Xamarin.Android再体验之简单的登录Demo> 做登录时,用的是GET的请求,还用的是同步, 于是现在将其简单的改写,做了个简单的封装,包含基于Http ...
- 微信小程序开发——使用promise封装异步请求
前言: 有在学vue的网友问如何封装网络请求,这里以正在写的小程序为例,做一个小程序的请求封装. 关于小程序发起 HTTPS 网络请求的Api,详情可以参考官方文档:wx.request(Object ...
- 简单封装数据请求(iOS)
#import <Foundation/Foundation.h> //给block起 别名 //类型 void(^)(BOOL success , id data) //别名是 Comp ...
- Swift - 简单封装一个工具类模板
创建模板类(封装一个类) 例1:新建一个名字叫做 Product 的类 Product.swift File 的内容 class Product { var name: String var desc ...
- 使用nodegrass简单封装http请求例子
1.项目中经常性的使用http发送请求处理数据.而大部分请求方式为get和post,于是对http请求进行封装,提供代码的利用率. 2.nodegress是nodejs的一个请求工具. 具体步骤及代码 ...
- ios中封装网络请求类
#import "JSNetWork.h" //asiHttpRequest #import "ASIFormDataRequest.h" //xml 的解析 ...
- block传值以及利用block封装一个网络请求类
1.block在俩个UIViewController间传值 近期刚学了几招block 的高级使用方法,事实上就是利用block语法在俩个UIViewController之间传值,在这里分享给刚開始学习 ...
- 第三篇 :微信公众平台开发实战Java版之请求消息,响应消息以及事件消息类的封装
微信服务器和第三方服务器之间究竟是通过什么方式进行对话的? 下面,我们先看下图: 其实我们可以简单的理解: (1)首先,用户向微信服务器发送消息: (2)微信服务器接收到用户的消息处理之后,通过开发者 ...
- 封装一个简单好用的打印Log的工具类And快速开发系列 10个常用工具类
快速开发系列 10个常用工具类 http://blog.csdn.net/lmj623565791/article/details/38965311 ------------------------- ...
随机推荐
- PHP代码篇(二)-- array_column函数将二维数组格式化成固定格式的一维数组,及优化查询方法
小白因为经常用到多表查询,比如获取一个会员领取的卡卷list,里面当然包含了1“会员优惠券记录表t_coupon_members”主表,然后2“门店优惠券表t_coupon”,和3“门店信息表t_sh ...
- Mysql—常见查询命令
查询mysql的日志 -- 查找错误日志文件路径 mysql> show variables like "log_error"; -- 查找通用日志文件路径 mysql> ...
- putty 配色方案
putty 配色方案 修改地点: Default Foreground: 255/255/255 Default Background: 51/51/51 ANSI Black: 77/77/77 A ...
- (入门SpringBoot)SpringBoot项目事务(三)
Spring声明式事务的使用:由@Transactional进行标注,可以使用在类和方法上.当标注在类上,类下面所有公共非静态的方法都将启用事务功能.接下来,运行事务注解标注的方法,Spring的事务 ...
- Jike_Time-决策树
根节点 非叶子节点(决策点) 叶子节点(决策结果) 分支 熵代表混乱程度 信息增益 构造树的基本想法是随着树深度的增加.节点的熵迅速地降低.熵降低的速度越快越好,这样我们有望得到一颗高度最矮的决策树 ...
- javaScript___计算时间前一天和后一天案例
1. HTML 排版 <button onclick="anteayer()">前天</button> <button onclick=" ...
- Moving x86 assembly to 64-bit (x86-64)
While 64-bit x86 processors have now been on the market for more than 5 years, software support is o ...
- 用Python爬取猫眼上的top100评分电影
代码如下: # 注意encoding = 'utf-8'和ensure_ascii = False,不写的话不能输出汉字 import requests from requests.exception ...
- polyfll方案优化
polyfill 在es6风靡的时候,babel给了我们一个有力的转换方案,可以在低版本浏览器上写一些新语法而不用考虑兼容问题 polyfill的诞生 语法和API区分 语法是用来产生特殊效果的一些符 ...
- svg path 解析
<pre><svg width="100%" height="100%" version="1.1" xmlns=&quo ...
