前端知识体系-NodeJS相关】NodeJS基础知识全面总结
NodeJS基础知识
1. Node的全局对象和全局变量
1.1 全局对象:所有模块都可以调用的
global:表示Node所在的全局环境,类似于浏览器的window对象。
process:该对象表示Node所处的当前进程,允许开发者与该进程互动。
console:指向Node内置的console模块,提供命令行环境中的标准输入、标准输出功能。
1.2 全局函数
- 定时器函数:共有4个,分别是setTimeout(), clearTimeout(), setInterval(), clearInterval();
- require:用于加载模块;
- Buffer():用于操作二进制数据。
1.3 全局变量
- __filename:指向当前运行的脚本文件名。
- __dirname:指向当前运行的脚本所在的目录。
2. Node的三大特点
2.1 单线程
Node.js不为每个客户连接创建一个新的线程,而仅仅使用一个线程。当有用户连接了,就触发一个内部事件,通过非阻塞I/O、事件驱动机制,让Node.js程序宏观上也是并行的。
2.2 非阻塞I/O
由于Node.js中采用了非阻塞型I/O机制,因此在执行了访问数据库的代码之后,将立即转而执行其后面的代码,把数据库返回结果的处理代码放在回调函数中,从而提高了程序的执行效率。
当某个I/O执行完毕时,将以事件的形式通知执行I/O操作的线程,线程执行这个事件的回调函数。为了处理异步I/O,线程必须有事件循环,不断的检查有没有未处理的事件,依次予以处理。
阻塞模式下,一个线程只能处理一项任务,要想提高吞吐量必须通过多线程。而非阻塞模式下,一个线程永远在执行计算操作,这个线程的CPU核心利用率永远是100%。所以,这是一种特别有哲理的解决方案:与其人多,但是好多人闲着;还不如一个人玩命,往死里干活儿。
2.3 事件驱动event-driven
在Node中,在一个时刻,只能执行一个事件回调函数,但是在执行一个事件回调函数的中途,可以转而处理其他事件(比如,又有新用户连接了),然后返回继续执行原事件的回调函数,这种处理机制,称为“事件环”机制。
Node.js底层是C++(V8也是C++写的)。底层代码中,近半数都用于事件队列、回调函数队列的构建。
3. Node技术架构
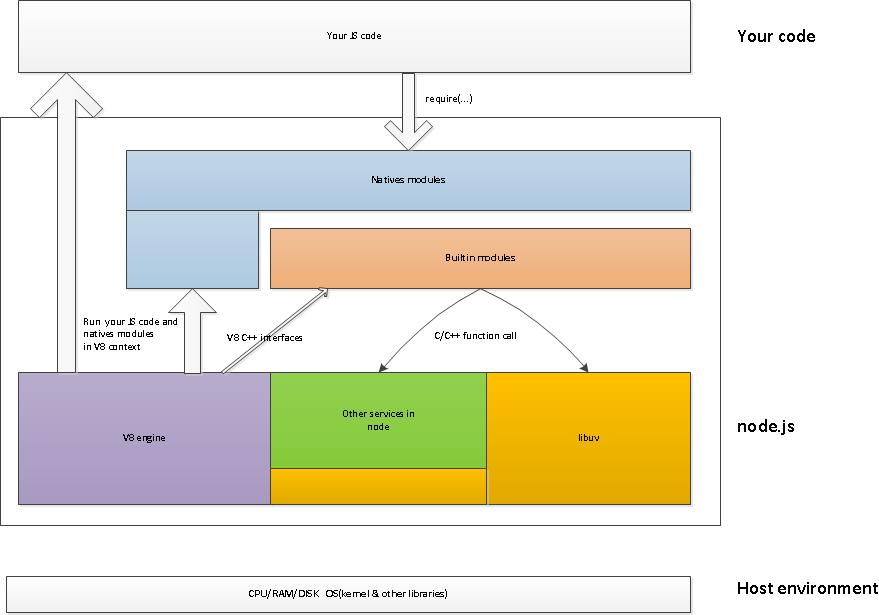
3.1 Node底层架构
nodejs组成部分:v8 engine, libuv, builtin modules, native modules以及其他辅助服务。

v8 engine:主要有两个作用
1.虚拟机的功能,执行js代码(自己的代码,第三方的代码和native modules的代码)。
2.提供C++函数接口,为nodejs提供v8初始化,创建context,scope等。libuv:它是基于事件驱动的异步IO模型库,我们的js代码发出请求,最终由libuv完成,而我们所设置的回调函数则是在libuv触发。
builtin modules:它是由C++代码写成各类模块,包含了crypto,zlib, file stream etc 基础功能。(v8提供了函数接口,libuv提供异步IO模型库,以及一些nodejs函数,为builtin modules提供服务)。
native modules:它是由js写成,提供我们应用程序调用的库,同时这些模块又依赖builtin modules来获取相应的服务支持
[!NOTE]
总结:如果把nodejs看做一个黑匣子,起暴露给开发者的接口则是native modules,当我们发起请求时,请求自上而下,穿越native modules,通过builtin modules将请求传送至v8,libuv和其他辅助服务,请求结束,则从下回溯至上,最终调用我们的回调函数。
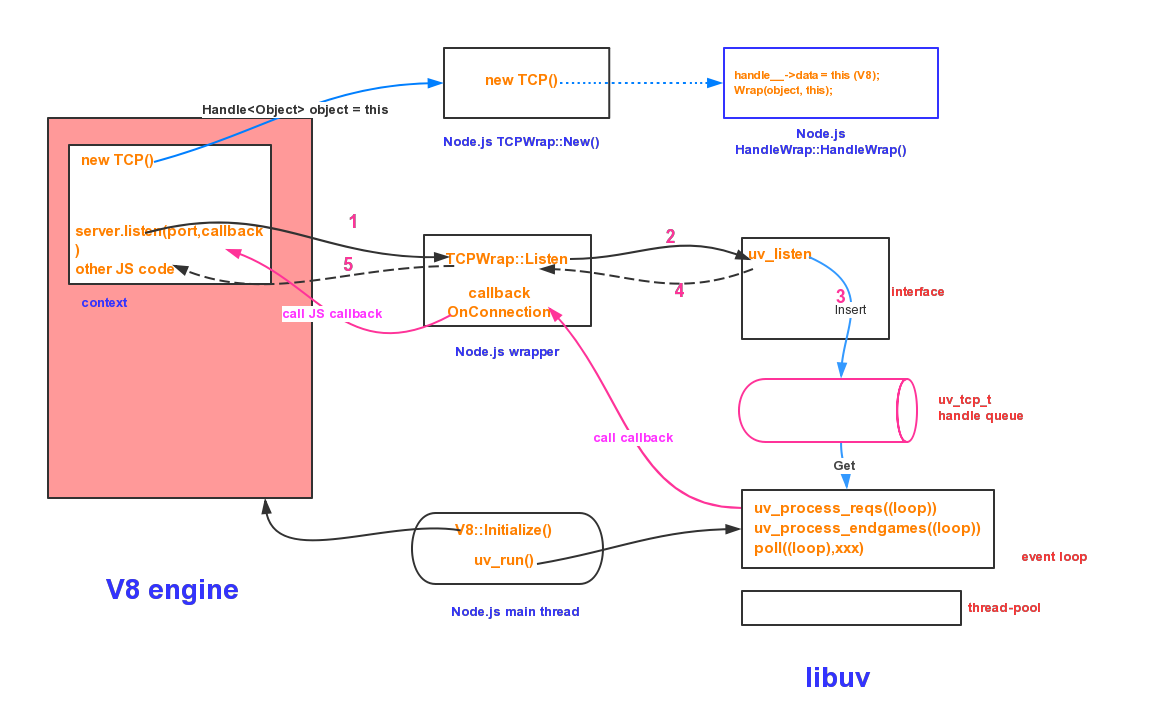
3.2 Node函数调用机制

v8执行js代码 server.listen()时,会通过一些基础服务到TCPWrap::listen(),TCPWrap是nodejs的內建模块,其通过libuv的api uv_listen()的方式,由libuv来完成异步调用。
图中1,2,3,4,5步骤标明了调用和返回的路径,这几步很快结束,留下callback TCPWrap::OnConnection()等着所需要的数据准备好后被调用。
libuv在得到所需要的请求后,会调用callback TCPWrap::OnConnection(),在该函数最后通过 tcp_wrap->MakeCallback(env->onconnection_string(), ARRAY_SIZE(argv), argv) 调用V8 engine中的JavaScript callback。
Node.js内建模块http其实是建立在模块net之上的。如果看net.js代码会发现,其通过 new TCP() 返回的类对象完成后续的TCP connect, bind, open等socket动作。
可以看到Node.js做的工作像是一座桥。左手V8,右手libuv,将2者有机连接在一起。例如HandleWrap::HandleWrap()中记录了V8 instance中的JavaScript对象以及TCPWrap对象。这样在TCPWrap::OnConnection()中可以拿到这两个对象,执行后续的callback调用。
参考文章
前端知识体系-NodeJS相关】NodeJS基础知识全面总结的更多相关文章
- nodejs+gulp+webpack基础知识
nodejs+gulp+webpack基础知识 2019年08月22日 11:49:40 天府云创 阅读数 22 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文 ...
- Atitit 知识图谱解决方案:提供完整知识体系架构的搜索与知识结果overview
Atitit 知识图谱解决方案:提供完整知识体系架构的搜索与知识结果overview 知识图谱的表示和在搜索中的展1 提升Google搜索效果3 1.找到最想要的信息.3 2.提供最全面的摘要.4 ...
- 1.nodejs权威指南--基础知识
1. 基础知识 1.1 全局作用域及函数 1.1.1 全局作用域 在nodejs中,定义了一个global对象,代表nodejs中的全局命名空间,任何全局变量.函数或对象都是该对象的一个属性值 1.1 ...
- 【前端知识体系-JS相关】ES6专题系列总结
1.如何搭建ES6的webpack开发环境? 安装Node环境 node -v // 10.14.1 安装NPM环境 npm -v // 6.4.1 安装babel npm install @babe ...
- C/C++知识总结 二 C/C++基础知识
C/C++基础知识 C/C++基本格式说明 C/C++基本常识说明 C/C++基本格式说明 C语言基本格式 #include<stdio.h> //预处理文件 int main() //自 ...
- 【前端知识体系-JS相关】JS基础知识总结
1 变量类型和计算 1.1 值类型和引用类型的区别? 值类型:每个变量都会存储各自的值.不会相互影响 引用类型:不同变量的指针执行了同一个对象(数组,对象,函数) 1.2 typeof可以及检测的数据 ...
- 【前端知识体系-HTML相关】HTML基础知识强化总结
1.如何理解HTML? HTML类似于一份word"文档" 描述文档的"结构" 有区块和大纲 2.对WEB标准的理解? Web标准是由一系列标准组合而成.一个网 ...
- 【前端知识体系-CSS相关】CSS基础知识强化
1.CSS样式(选择器)的优先级? 1.1 权重的计算规则 第一优先级:无条件优先的属性只需要在属性后面使用!important.它会覆盖页面内任何位置定义的元素样式.(ie6支持上有些bug). 第 ...
- 【前端知识体系-JS相关】对移动端和Hybrid开发的理解?
1.hybrid是什么,为何使用hybrid呢? 概念: hybrid就是前端和客户端的混合开发 需要前端开发人员和客户端开发人员配合完成 某些环节也可能会涉及到server端 大前端:网页.APP. ...
- 【前端知识体系-JS相关】10分钟搞定JavaScript正则表达式高频考点
1.正则表达式基础 1.1 创建正则表达式 1.1.1 使用一个正则表达式字面量 const regex = /^[a-zA-Z]+[0-9]*\W?_$/gi; 1.1.2 调用RegExp对象的构 ...
随机推荐
- Java连载62-使用throws关键字处理异常
一.处理异常的两种方式 1.所有的编译时异常,要求程序员在编写程序阶段,必须对它进行处理,如果不处理的话,编译就会无法通过,处理异常有两种方法:捕捉和声明抛出. 2.捕捉:try.....catch ...
- ShowDoc速记
编写文档好工具showdoc部署 参考:https://www.showdoc.cc/ 一定要看,一定要用卷,丢失数据的痛苦,痛何如哉. https://www.cnblogs.com/harrych ...
- React路由的使用 Redirect默认展示某一个页面 Switch找到停止 BrowserRouter和HashRouter 的区别
引入 Redirect 默认展示某一个页面 Switch 一旦找到 路由 就停止 不会在往下找了 App.js import {Link,Route,NavLink,Redirect,Switch} ...
- C# 扩展类与分布类
一.扩展类 //定义扩展方法 public static class ExtsionString { public static string GetTop10(this string value) ...
- 28.web8
file_get_contents()文件包含漏洞,根据题目提示txt?尝试flag.txt payload: ?ac=flags&fn=flag.txt
- Docker安全扫描工具之docker-bench-security
简介 Docker Bench for Security检查关于在生产环境中部署Docker容器的几十个常见最佳实践.这些测试都是自动化的,其灵感来自CIS Docker基准1.2.0版. 这种安全扫 ...
- 设置Redis的LRU策略
概念 LRU(Least Recently Used)最近最少使用算法是众多置换算法中的一种. maxmemory Redis中有一个maxmemory概念,主要是为了将使用的内存限定在一个固定的大小 ...
- GO基础之异常处理
一.异常 1. 错误指程序中出现不正常的情况,从而导致程序无法正常执行.•大多语言中使用try... catch... finally语句执行.假设我们正在尝试打开一个文件,文件系统中不存在这个文件. ...
- JS基础语法---String对象下的方法(字符串的方法)
实例方法---->必须要通过new的方式创建的对象(实例对象)来调用的方法 静态方法---->直接通过大写的构造函数的名字调用的方法(直接通过大写的对象名字调用的) 字符串的常用属性: . ...
- 一文解读JSON (转)
JSON作为目前Web主流的数据交换格式,是每个IT技术人员都必须要了解的一种数据交换格式.尤其是在Ajax和REST技术的大行其道的当今,JSON无疑成为了数据交换格式的首选! 今天我们一起来学习一 ...
