HTML_body中常用的标签部分
meta:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>第一个HTML</title>
</head>
<body>
<!--
作者:
时间:2019-08-10
描述:搜索引擎优化
-->
<meta name="author" content="朱自清,张三" />
<meta name="description" content="盼望着盼望着,东风来了" />
<meta name="keywords" content="盼望,东风" />
<!--
作者:
时间:2019-08-10
描述:自动刷新网页
-->
<meta http-equiv="refresh" content="5;http://www.bjsxt.com" />
<!--
作者:
时间:2019-08-10
描述:禁止网页缓存
-->
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Cache-Control" content="no-cache" />
<meta http-equiv="expires" content="0" />
</body>
</html>
h1-h6(标题标签):
台风利奇马致18死14失踪 官方:洪水太快来不及撤离
<hr />
<!--
作者:
时间:2019-08-10
描述:标题标签 h1-h6 自动加粗加黑
align 表示位置 有俩个属性:center right left 默认left
<hr /> 分割线 width:宽度 size:垂直方向的大小 color:颜色
-->
<h1 align="center">台风利奇马致18死14失踪 官方:洪水太快来不及撤离</h1>
<h2 align="right">台风利奇马致18死14失踪 官方:洪水太快来不及撤离</h2>
<h3 align="left">台风利奇马致18死14失踪 官方:洪水太快来不及撤离</h3>
<hr width="700px" color="red" align="center"/>
<h4>台风利奇马致18死14失踪 官方:洪水太快来不及撤离</h4>
<h5>台风利奇马致18死14失踪 官方:洪水太快来不及撤离</h5>
<h6>台风利奇马致18死14失踪 官方:洪水太快来不及撤离</h6>
p标签:
<!--
作者:
时间:2019-08-10
描述:<p>:段落文本标签(多个标签自动换行) <br />:换行标签 空格标识符
-->
<p align="center">记者10日从浙江永嘉县委宣传部获悉,受超强台风“利奇马”影响,永嘉县岩坦镇山早村发生山体滑坡,阻塞河流并引发决堤,目前造成13人死亡16人失踪。</p>
<p> 据介绍,8月10日凌晨,台风“利奇马”登陆浙江温岭,山早村一山体因特大暴雨,引发山体滑坡,滑坡后堵塞了河流。在10分钟内,山洪最高水位涨到10米,<br />
该村约120人被洪水围困。因溪水上涨太快,部分村民来不及撤离到安全位置,堰塞湖又突发决堤,造成人员伤亡和失联。截至10日下午2时,已发现遇难者13人,16人失联。</p>
pre标签:
<!--
作者:
时间:2019-08-10
描述:预文本标签 能自定义换行,过于灵活,不常用
-->
<pre>
记者10日从浙江永嘉县委宣传部获悉,受超强台风“利奇马”影响,
永嘉县岩坦镇山早村发生山体滑坡,阻塞河流并引发决堤,目前造成13人死亡16人失踪。
</pre>
u i b del标签:
<!--
作者:
时间:2019-08-12
描述:<u>:下划线 <i>:倾斜 不会自动换行
<b>:加粗加黑 <del>:删除/中划线
-->
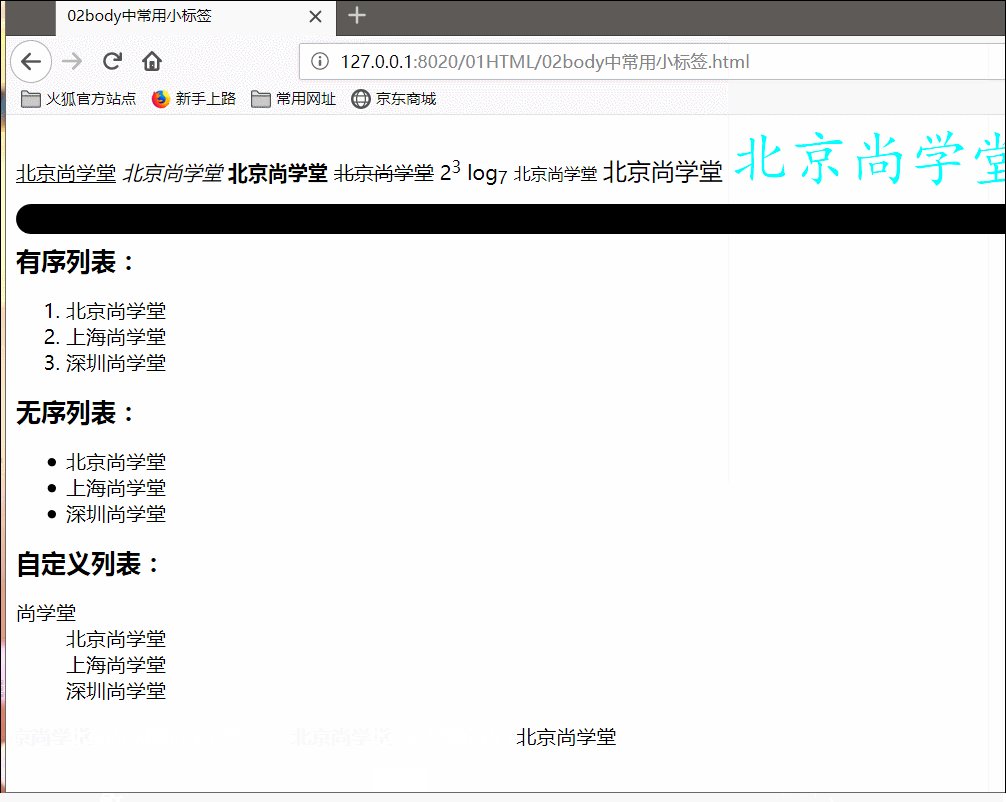
<u>北京尚学堂</u>
<i>北京尚学堂</i>
<b>北京尚学堂</b>
<del>北京尚学堂</del>
sup和sub标签:
<!--
作者:
时间:2019-08-12
描述:<sup>:上标标签 <sub>:下标标签
-->
2<sup>3</sup>
log<sub>7</sub>
small和big标签:
<!--
作者:
时间:2019-08-12
描述:<small>:字体变小标签 <big>:字体变大标签
-->
<small>北京尚学堂</small>
<big>北京尚学堂</big>
font中的color,size,face标签:
<!--
作者:
时间:2019-08-12
描述:字体标签属性
color:字体颜色 face:字体样式
size:字体大小
-->
<font color="aqua" size="25px" face="楷体" >北京尚学堂</font>
列表标签:
1.有序列表标签:
<b style="font-size: 20px;">有序列表:</b>
<ol>
<li>北京尚学堂</li>
<li>上海尚学堂</li>
<li>深圳尚学堂</li>
</ol>
2.无序列表标签:
<b style="font-size: 20px;">无序列表:</b>
<ul type="square ">
<li>北京尚学堂</li>
<li>上海尚学堂</li>
<li>深圳尚学堂</li>
</ul>
3.自定义列表标签:
<b style="font-size: 20px;">自定义列表:</b>
<dl>
<dt>尚学堂</dt>
<dd>北京尚学堂</dd>
<dd>上海尚学堂</dd>
<dd>深圳尚学堂</dd>
</dl>
marquee(跑马灯)标签:
<!--
作者:
时间:2019-08-12
描述:<marquee>:跑马灯
属性:direction:方向(默认left) scrollamount:移动速度(单位像素)
-->
<marquee direction="right" scrollamount="60px">北京尚学堂</marquee>属性:direction表示方向,默认方向是从右向左(left)
scrollamount移动的速度
超链接标签(a标签中的href属性):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>03HTML超链接标签</title>
</head>
<body>
<a href="#bottom" name="top">去底部</a>
<br />
<!--
作者:
时间:2019-08-12
描述:超链接标签(不会自动换行)的作用:
1.实现不用页面的跳转
2.实现锚点功能
属性
target="_blank":实现在换网页打开连接,默认是在本网页打开连接
-->
<b style="font-size: 20px;">1.实现不同页面(本地)的跳转:</b><br />
<a href="02body中常用小标签.html">02body中常用小标签跳转测试</a><br />
<br />
<br />
<b style="font-size: 20px;">1.实现不同页面(网络)的跳转:</b><br />
<a href="http://www.taobao.com" target="_blank">淘宝</a><br />
<b style="font-size: 20px;">2.实现锚点功能</b><br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<a href="#top" name="bottom">返回顶部</a>
</body>
</html>

HTML_body中常用的标签部分的更多相关文章
- css中常用的标签
最常用的标签 left 左 top 上 right 右 bottom 下 font 字体 size 大小 width 宽度 height 高度 class 类 label 标签 form 表单 gro ...
- HTML5中常用的标签(及标签的属性和作用)
1.标签:<!DOCTYPE>作用:声明是文档中的第一成分,位于<html>标签之前. 2.标签:<html>作用:此元素可告知浏览器其自身是一个HTML文档.属性 ...
- Liferay JSP中常用的标签
(本文转载自http://www.cnblogs.com/edwardlauxh/archive/2010/03/26/1918614.html) 在Liferay框架中拥有它自身的标签,虽然Port ...
- html5 中常用的标签和属性
标签: <blockquote> 标签定义摘自另一个源的块引用. <blockquote> 与 </blockquote> 之间的所有文本都会从常规文本中分离出来, ...
- jsp中常用的标签
jsp本质上就是一个servlet,只是tomcat会将其翻译成servlet,servlet本质上是一个类,那么jsp也是一个类.jsp中各种标签都会被tomcat翻译成各种基本的java代码 如果 ...
- html中常用的标签元素
<html></html> 创建一个HTML文档<head></head> 设置文档标题和其它在网页中不显示的信息<title></t ...
- html中常用的标签小结
内容详细标签: <h1>~<h6>标题标签<pre>格式化文本<u>下划线(underline)<i>斜体字(italics)<cit ...
- webapi中常用attribute标签
HTTP Methods Instead of using the naming convention for HTTP methods, you can explicitly specify the ...
- python——前端常用的标签
1.meat标签 meta标签的使用 meta标签共有两个属性:http-equiv和name;不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能. name属性 name属性主要用于 ...
随机推荐
- PHPExcel数据导入(含图片)
PHPExcel是一个PHP类库,用来帮助我们简单.高效实现从Excel读取Excel的数据和导出数据到Excel. 首先下载压缩包: https://codeload.github.com/PHPO ...
- [LC]219题 Contains Duplicate II (存在重复元素 II )
①英文题目: Given an array of integers and an integer k, find out whether there are two distinct indices ...
- spark集群搭建(三台虚拟机)——zookeeper集群搭建(3)
!!!该系列使用三台虚拟机搭建一个完整的spark集群,集群环境如下: virtualBox5.2.Ubuntu14.04.securecrt7.3.6_x64英文版(连接虚拟机) jdk1.7.0. ...
- hdu 4337 King Arthur's Knights (Hamilton)
King Arthur's KnightsTime Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Oth ...
- Live CD
Live CD,又译为自生系统,是事先存储于某种可移动存储设备上,可不特定于计算机硬件(non-hardware-specific)而启动的操作系统(通常亦包括一些其他软件),不需安装至计算机的本地外 ...
- 【译】利用Lombok消除重复代码
当你在写Getter和Setter时,一定无数次的想过,为什么会有POJO这么烂的东西.你不是一个人!(不是骂人-)无数的开发人员花费了大量的时间来写这种样板代码,而他们本来可以利用这些时间做出更有价 ...
- java变量与常量
常量: 定义:程序运行过程中,不能再次该表的指 作用: 1.固定的值,代表计算过程中经常用到的值,便于计算 2.用来代表一个含义 键盘:8代表up 4代表left 6代表right 5代表down ...
- 新闻实时分析系统 Spark2.X分布式弹性数据集
1.三大弹性数据集介绍 1)概念 2)优缺点对比 2.Spark RDD概述与创建方式 1)概述 在集群背后,有一个非常重要的分布式数据架构,即弹性分布式数据集(resilientdistribute ...
- day 38 高级选择器
1.高级选择器 一.高级选择器 1-后代选择器 ***** 儿子.孙子.重孙子 1. .father .wu{ color: red; } 选择父类中特定的子类 2. .father p{ #后代中间 ...
- Theano中的导数
计算梯度 现在让我们使用Theano来完成一个稍微复杂的任务:创建一个函数,该函数计算相对于其参数x的某个表达式y的导数.为此,我们将使用宏T.grad.例如,我们可以计算相对于的梯度 import ...
