NodeJS3-2基础API----Buffer(缓冲器)
Buffer(缓冲器)
- Buffer是用于处理二进制数据流的
- 实例类似整数数组,大小固定(实例化之后,是多大就多大,不能进行变更)
- C++代码在V8 对外分配物理内存
- Buffer是全局变量,没必要使用require来引用
//常见一个规定长度,默认用0填充
console.log(Buffer.alloc(10));
console.log(Buffer.alloc(20));
// 用2填充
console.log(Buffer.alloc(5,2));
// 创建一个长度为 5、且未初始化的 Buffer。这个方法比调用 Buffer.alloc() 更快,
// 但返回的 Buffer 实例可能包含旧数据,因此需要使用 fill() 或 write() 重写。
console.log(Buffer.allocUnsafe(5,2));
console.log(Buffer.from([1,2,3]));
console.log(Buffer.from('test'));
//指定编码
console.log(Buffer.from('test','base64'));
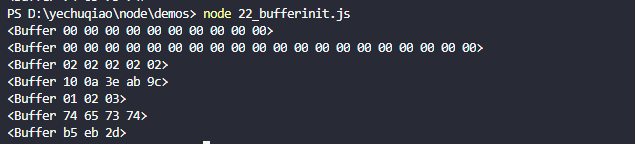
运行结果

静态的属性和方法(Buffer类本身的属性和方法)[常用的]
Buffer.byteLength & Buffer.isBuffer() & Buffer.concat()
// 实际占了几个字节
console.log(Buffer.byteLength('test'));
//一个中文三个字节
console.log(Buffer.byteLength('测试')); console.log(Buffer.isBuffer({}));
console.log(Buffer.isBuffer(Buffer.from([1,2,3]))); const buf1 = Buffer.from('This')
const buf2 = Buffer.from(' is ')
const buf3 = Buffer.from('a ')
const buf4 = Buffer.from('test ')
const buf5 = Buffer.from('!') const buf = Buffer.concat([buf1,buf2,buf3,buf4,buf5])
console.log(buf.toString());
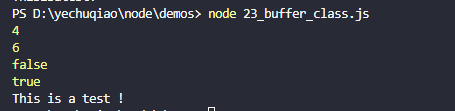
运行结果:

实例的常用属性和方法(6种)
buf.length buf.toString() buf.fill()
buf.equals() buf.indexOf() buf.copy()
//1.buf.length
const buf = Buffer.from('This is a test!')
console.log(buf.length); //
const buf2 = Buffer.alloc(10);
const buf3 = Buffer.allocUnsafe(10); //默认不填充
buf2[0]=2
//下面证明,就算默认不填充,可是长度是根据你一开始创建的大小来控制,与填不填充内容无关
console.log(buf2.length); //
console.log(buf3.length); // //2.buf.toString()
console.log(buf.toString()); //默认utf-8 This is a test
console.log(buf.toString('base64')); //VGhpcyBpcyBhIHRlc3Qh //3.buf.fill() alloc是自动填充0,但是可以用fill()来填充其他的值
const buf4 = Buffer.allocUnsafe(10)
console.log(buf4);
console.log(buf4.fill(10,2,6));//fill(像填充的内容,从哪里开始,从哪里结束) //4.buf.equals() 两个Buffer的内容是否相等
const buf5 = Buffer.from('test')
const buf6 = Buffer.from('test')
const buf7 = Buffer.from('test!') console.log(buf5.equals(buf6)); //true
console.log(buf5.equals(buf7)); //false //5.buf.indexOf() buf5=test
console.log(buf5.indexOf('s')); //找到就返回所在位置的index(从0开始)
console.log(buf5.indexOf('a'));//找不到就返回-1 //6.buf.copy()
const buf8 = Buffer.allocUnsafe(10).fill('*')
const buf9 = Buffer.allocUnsafe(10).fill('!')
//拷贝'buf8'中第 3-6字节数据到'buf9'第4个偏移量开始
buf8.copy(buf9,4,3,6)
console.log(buf9.toString()); // !!!!***!!!
NodeJS3-2基础API----Buffer(缓冲器)的更多相关文章
- Linux高性能server编程——Linux网络基础API及应用
Linux网络编程基础API 具体介绍了socket地址意义极其API,在介绍数据读写API部分引入一个有关带外数据发送和接收的程序,最后还介绍了其它一些辅助API. socket地址API 主 ...
- Linux 高性能服务器编程——Linux网络编程基础API
问题聚焦: 这节介绍的不仅是网络编程的几个API 更重要的是,探讨了Linux网络编程基础API与内核中TCP/IP协议族之间的关系. 这节主要介绍三个方面的内容:套接字(so ...
- 服务器编程入门(4)Linux网络编程基础API
问题聚焦: 这节介绍的不仅是网络编程的几个API 更重要的是,探讨了Linux网络编程基础API与内核中TCP/IP协议族之间的关系. 这节主要介绍三个方面的内容:套接字( ...
- Android BLE与终端通信(一)——Android Bluetooth基础API以及简单使用获取本地蓝牙名称地址
Android BLE与终端通信(一)--Android Bluetooth基础API以及简单使用获取本地蓝牙名称地址 Hello,工作需要,也必须开始向BLE方向学习了,公司的核心技术就是BLE终端 ...
- Buffer --缓冲器
一. 启动Buffer缓冲器 node 输入 buffer 创建一个新的buffer var buf = new buffer(''hello word) 查看buf的长度 buf.length 运行 ...
- node.js中Buffer缓冲器的使用
一.什么是Buffer Buffer缓冲器是用来存储输入和输出数据的一段内存.js语言没有二进制数据类型,在处理TCP和文件流的时候,就不是很方便了. 所以node.js提供了Buffer类来处理二进 ...
- SVG 学习<四> 基础API
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- mongoose 基础api 图表整理
一.背景 今天看 mongoose 的基础 API,参考了下面的链接做了图表以供查阅. 参考资料: http://www.cnblogs.com/xiaohuochai/p/7215067.html ...
- React实例入门教程(1)基础API,JSX语法--hello world
前 言 毫无疑问,react是目前最最热门的框架(没有之一),了解并学习使用React,可以说是现在每个前端工程师都需要的. 在前端领域,一个框架为何会如此之火爆,无外乎两个原因:性能优秀,开发 ...
- 【原创】React实例入门教程(1)基础API,JSX语法--hello world
前 言 毫无疑问,react是目前最最热门的框架(没有之一),了解并学习使用React,可以说是现在每个前端工程师都需要的. 在前端领域,一个框架为何会如此之火爆,无外乎两个原因:性能优秀,开发效率 ...
随机推荐
- selenium抓取视频
今天闲着没事,用selenium抓取视频保存到本地,只爬取了第一页,只要小于等于5分钟的视频... 为什么不用requests,没有为什么,就因为有些网站正则和xpath都提取不出来想要的东西,要么就 ...
- Web Deploy远程发布
前言 我们在使用VS开发.net网站的时候,部署时可能会遇到缺少dll的问题,每次都远程桌面登陆,然后拷贝过去,太麻烦了.我们可以使用Web Deploy这个远程部署工具,不仅部署容易了,也方便进行迭 ...
- Docker从入门到实践(4-1)
使用 Docker 镜像 在之前的介绍中,我们知道镜像是 Docker 的三大组件之一. Docker 运行容器前需要本地存在对应的镜像,如果本地不存在该镜像,Docker 会从镜像仓库下载该镜像. ...
- 提高PHP性能效率的几个技巧!
如何提高效率问题,往往同样的功能,不一样的代码,出来的效率往往大不一样. ● 用单引号代替双引号来包含字符串,这样做会更快一些.因为PHP会在双引号包围的字符串中搜寻变量,单引号则不会,注意:只有ec ...
- Mysql 添加字段 修改字段 删除字段
1.添加字段(alter.add) mysql> alter table users add name varchar(30) not null after id; 2.修改字段(alter.m ...
- node.js安装express框架(1)
一.全局安装express 使用express首先确保你的node.js已经安装好了环境变量配置成功,安装了npm或者cnpm 你可以在终端上面输入node -v查看你的node版本号 打开cmd终端 ...
- promise实现图片按照指定的加载顺序执行
promise实现图片按照指定的加载顺序执行,先加载第二张,再加载第一张,最后加载第三张 <!DOCTYPE html> <html lang="en"> ...
- String s = "a";与String s = new String("a")的区别
String s1 = "a" 时,首先会在字符串常量池中查找有无 “a” 这个对象. 若没找到,就创建一个 "a" 对象, 然后,以 s1 为它的引用.若在字 ...
- MySQL 库、表、记录、相关操作(2)
库.表.记录.相关操作(2) 字段操作 create table tf1( id int primary key auto_increment, x int, y int ); # 修改 alter ...
- MATLAB数值计算——0
目录 MATLAB数值计算 1.solve() 2.fzero() 3.fsolve() MATLAB数值计算 MATLAB中文论坛基础板块常见问题归纳(出处: MATLAB中文论坛) 登录http: ...
