css3系列之详解perspective
perspective
简单来说,就是设置这个属性后,那么,就可以模拟出像我们人看电脑上的显示的元素一样。比如说, perspective:800px 意思就是,我在离屏幕800px 的地方观看这个元素。(这个属性,要设置在父元素上面)
(这个属性呢,有着很冷门的知识请认真看完呢)

先来看看, 加了perspective 和 没有加是什么区别, 第一个小方块,是有加的效果,能明显的看到空间感了有没有, 感觉他是真的像在旋转, 而第二个呢,像是在伸缩。

本章需要知道translateZ 是干嘛的,如果不懂什么是 translate Z请点击→ css3系列之transform详解translate
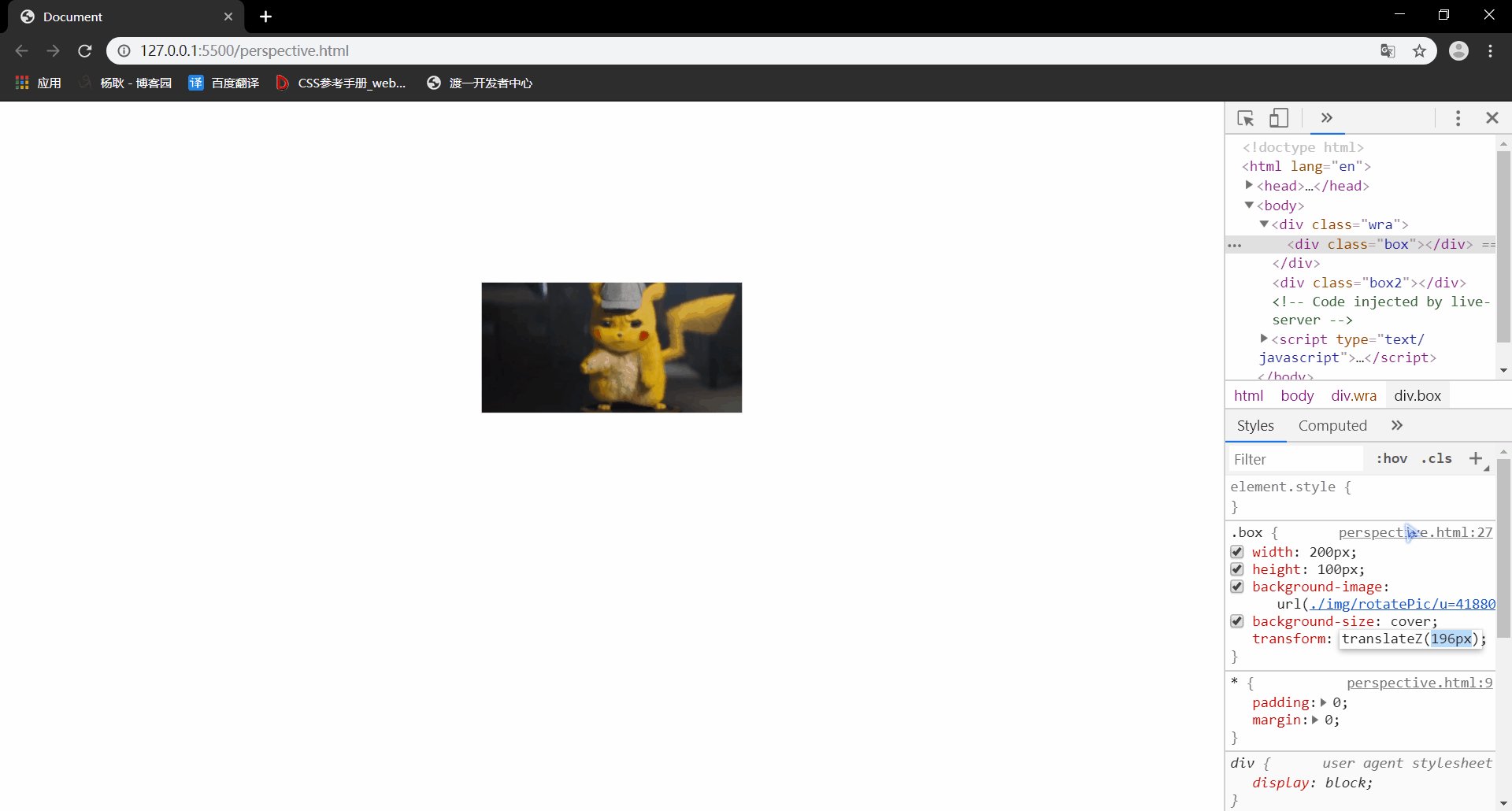
那么思考一个问题,transform:translateZ 呢,可以增加 Z轴的距离, 那么Z轴越大,是不是也就代表着,这个元素,离我们的距离越近? 那么,你把一张图片,贴到你脸上,有什么效果? 是不是非常大?有人可能会问,这两者之间有什么关系吗? 肯定是有的,这个 perspective 配合 transform:translateZ 就有这种效果, 我们来看看。(先记着,我们设置了perspective:800px,那么来看看 Z到800px 有什么效果)

有没有发现,临近 800px 的时候, 图片突然变黑了, 然后到800px的时候, 图片消失了。 这又是为啥呢? 其实很像我们现实中的例子一样,一张远处的图片,慢慢的移动到你脸上, 你会看见图片越来越大,贴到你脸上的时候,是不是 你就看不见了? 到800px 的时候,你人都和图片 融合在一体了, 如果801px 是不是你都穿过这张图片了?道理是一样的啦。
那么transform:translateZ, 到负数的时候, 是不是值越小,图片离我们越远,同理的 图片也就越小。

但是!如果你真的认为 perspective 这个属性这么简单的话,那么你就太天真了。按照我们的思路继续,如果 perspective: 这个值,越小,是不是我们就离屏幕越近, 那么 图片也会越大,(translateZ 是移动图片, perspective是移动 人 和屏幕的距离,这么想也是没问题的哈。对吧,那么把translateZ(0px)。然后增加 perspective 试试看。 )

然后,你会惊奇的发现,咦? 好像无论是增加,还是减少,图片都没有任何变化。 这个时候,先卖个关子,接着看下个案例,把 translateZ(-100px) 设置成 负值。(正常,按照我们的想法,是不是 Z的值是正数,说明这个图片,离我们越近,那么反之,负值,离我们越远对吧) 那么这次我们不移动 translateZ 了, 设置好Z 值为-100px 之后,移动perspective的值,把他的值变小,(正常来说,值越小,是不是就代表 我们离屏幕越近, 看的东西也就越大对吧)

然后,你又会惊奇的发现, 怎么图片不是越来越大呢? 我们离屏幕越大,图片应该越大才对啊, 怎么变小了呢?
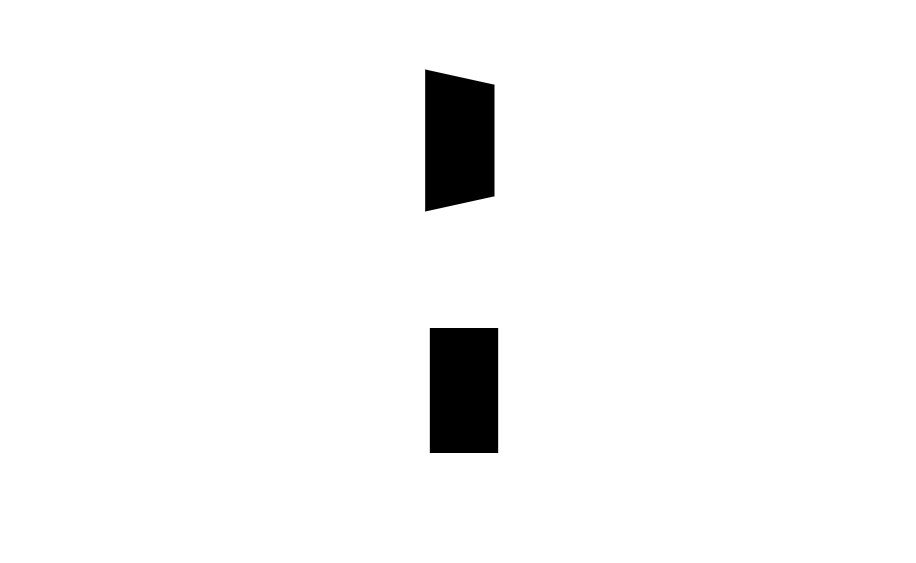
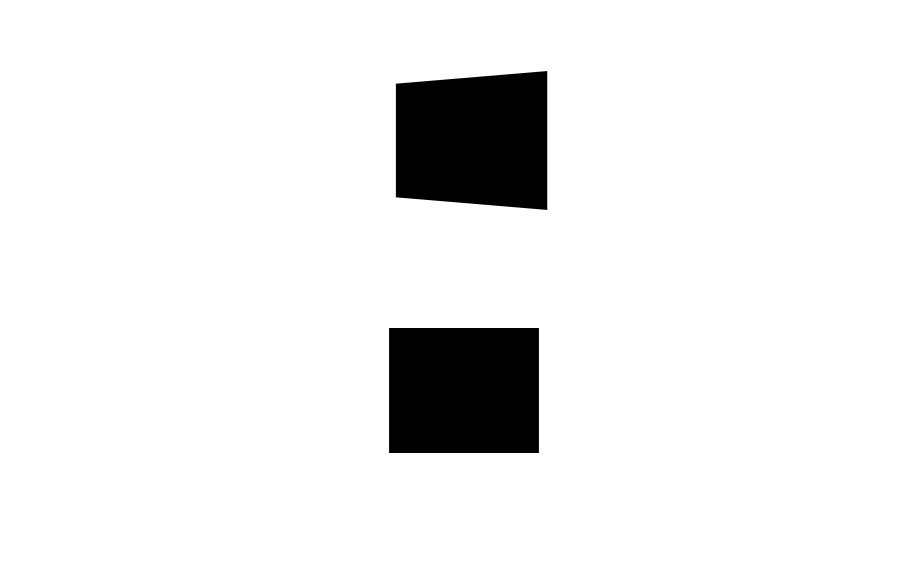
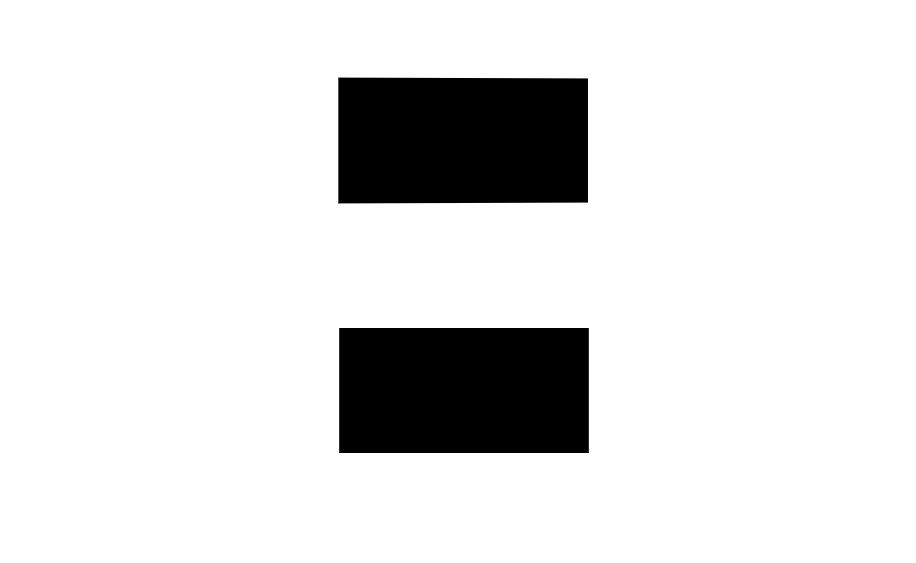
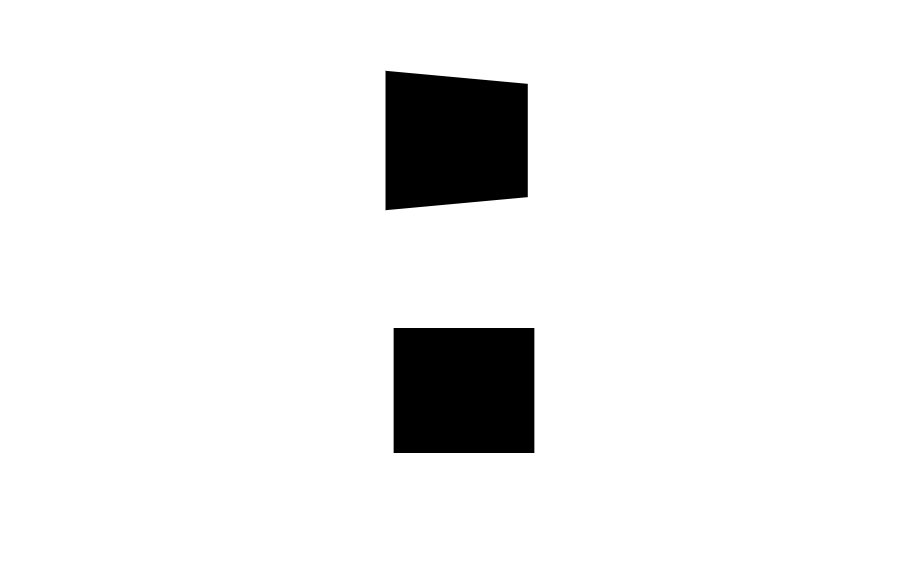
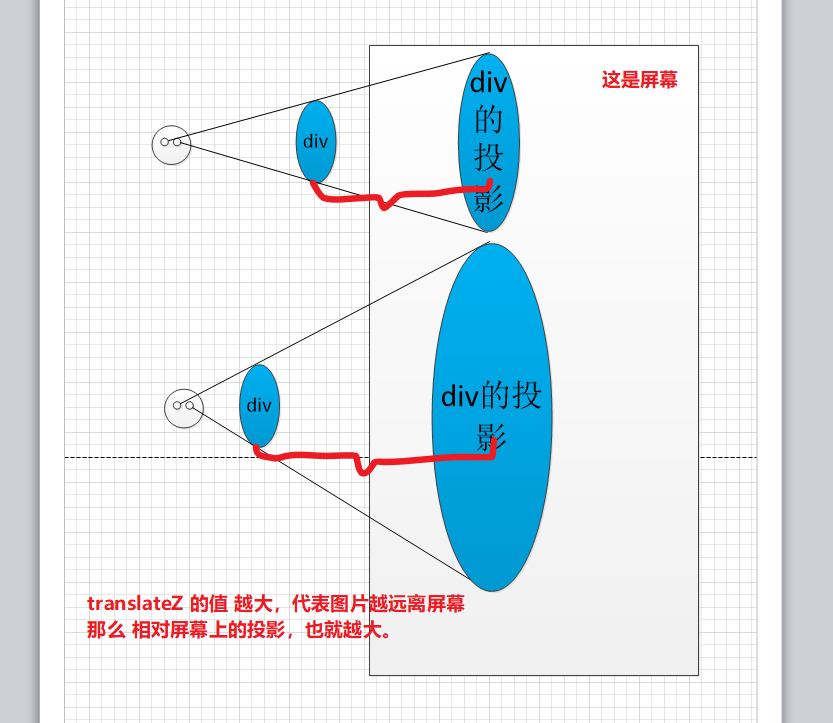
其实把。这里我们一直误导一个情况,我们看到的,并不是图片本身,而是图片的投影。 是不是有点晕了,投影是什么鬼, 没事,看下面的图解。
第一个情况,translateZ 的值越大,图片越大。

第二个情况,translateZ 的值越小,图片越小。

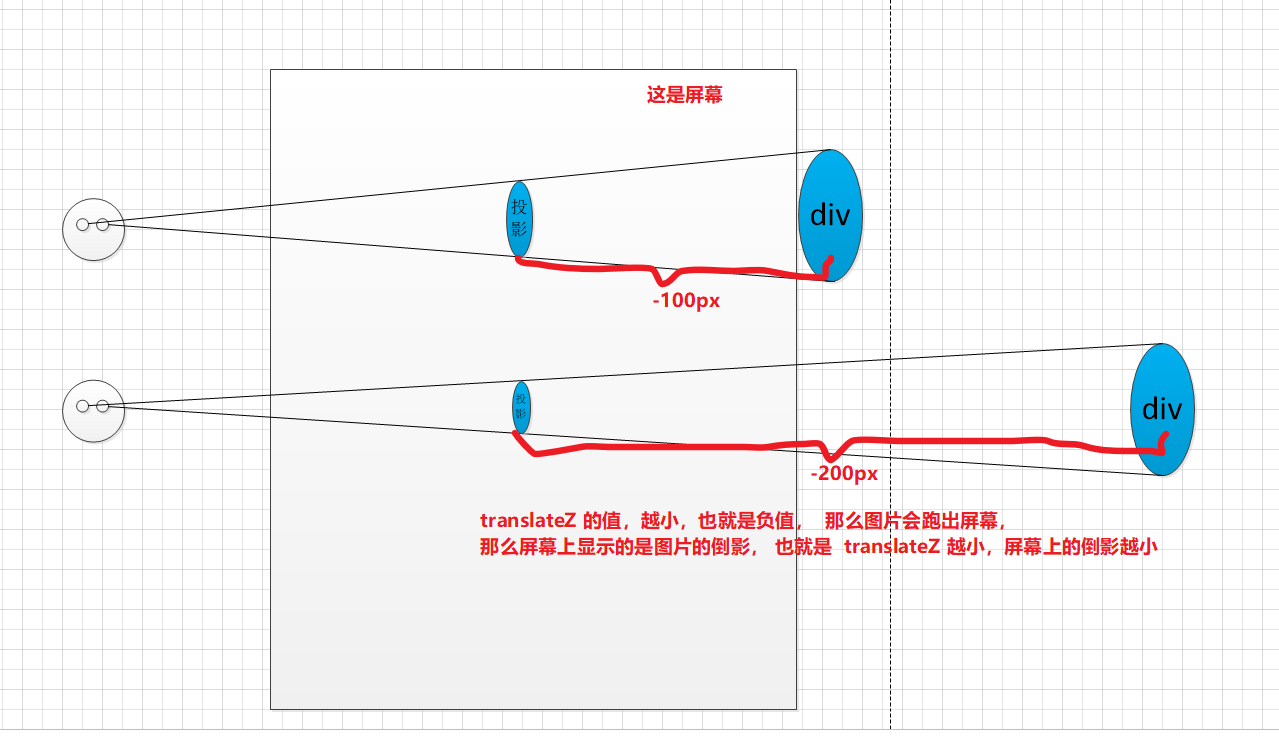
第三个情况,translateZ 为0的时候,为什么移动我们perspective 的值,图片的大小没有改变呢?

第四个情况,为什么translateZ 为负数之后,增加 perspective 的值后,图片不是变大, 反而变小呢?

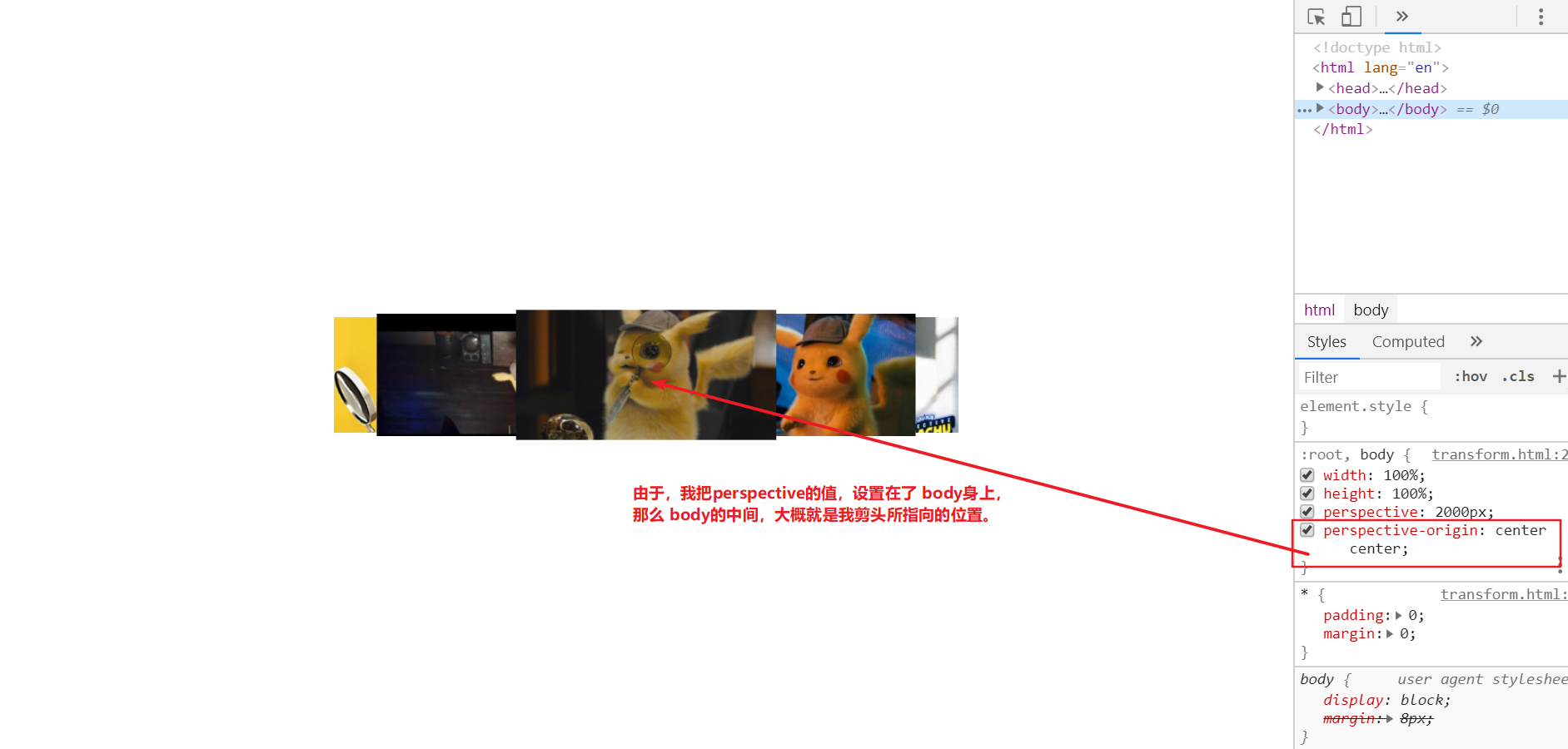
好了,最后补充一点,这个perspective 属性呢,要放在父级身上。然后还有一个属性perspective-origin,这个属性也是设置在父级身上。
这个属性呢,默认值是 center center,也就是 居中。这两个参数呢,是根据自身来定位的, 0px 0px 代表着元素的左上角,center center代表着元素的中间点。可以设置像素 50px 也可设置百分比 50%,还可以设置 top right left bottom center 等。
这个属性有什么用呢? 这个属性是相当于人 的眼睛看哪里。你没有设置,也就是默认看父元素 中间的地方。看下面两张图的例子,就知道什么意思啦。


没有了呢,不用再翻了,谢谢你的阅读。
css3系列之详解perspective的更多相关文章
- css3系列之详解border-image
border-image border-image呢,是给 边框加上背景图片的.没错,就是平常那一小小条的边框,也能加图片. 参数: border-image-source border-image ...
- css3系列之详解box-shadow
box-shadow box-shadow呢 是设置元素的阴影效果的,利用这个属性,可以设计很多很炫丽的效果,不信? 等下,学完,我们就来完成下面这两个效果 首先 先了解一下,box-shadow 的 ...
- css3系列之详解border-radius
border-radius border-radius 几种写法: 1.border-radius: 50%; 以正方形为例子, 这样写就是设置 4个角 为50%. 2.border-radius: ...
- CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate)
CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate) 在CSS3中,可以利用transform功能来实现文字或图像的旋转.缩放.倾 ...
- CSS3 transform 属性详解(skew, rotate, translate, scale)
写这篇文章是因为在一个前端QQ群里,网友 "小豆豆" (应他要求要出现他的网名......) ,问skew的角度怎么算,因为他看了很多文章还是不能理解skew的原理.于是,我觉得有 ...
- PHP输出缓存ob系列函数详解
PHP输出缓存ob系列函数详解 ob,输出缓冲区,是output buffering的简称,而不是output cache.ob用对了,是能对速度有一定的帮助,但是盲目的加上ob函数,只会增加CPU额 ...
- 第94天:CSS3 盒模型详解
CSS3盒模型详解 盒模型设定为border-box时 width = border + padding + content 盒模型设定为content-box时 width = content所谓定 ...
- 反爬虫:利用ASP.NET MVC的Filter和缓存(入坑出坑) C#中缓存的使用 C#操作redis WPF 控件库——可拖动选项卡的TabControl 【Bootstrap系列】详解Bootstrap-table AutoFac event 和delegate的分别 常见的异步方式async 和 await C# Task用法 c#源码的执行过程
反爬虫:利用ASP.NET MVC的Filter和缓存(入坑出坑) 背景介绍: 为了平衡社区成员的贡献和索取,一起帮引入了帮帮币.当用户积分(帮帮点)达到一定数额之后,就会“掉落”一定数量的“帮帮 ...
- CSS3属性transform详解【转载】
CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate) 在CSS3中,可以利用transform功能来实现文字或图像的旋转.缩放.倾 ...
随机推荐
- spring 5.x 系列第9篇 —— 整合mongodb (xml配置方式)
源码Gitub地址:https://github.com/heibaiying/spring-samples-for-all 一.说明 1.1 项目结构说明 配置文件位于resources下,项目以单 ...
- 深度探索c++对象模型 第一章
1,声明与定义. //声明式如下: extern int x; //对象式(变量式)声明 std::size_t numDigits(int number); //函数式声明 class Wid ...
- 请使用迭代查找一个list中最小和最大值,并返回一个tuple
如果给定一个list或tuple,我们可以通过for循环来遍历这个list或tuple,这种遍历我们称为迭代(Iteration). 在Python中,迭代是通过for ... in来完成的,而很多语 ...
- 你真的会用mysql行级锁吗?mysql 行级锁全解析
在互联网大并发应用大行其道的今天,应用的开发总是离不开锁,在分布式应用中,最常见的莫过于基于数据库的行级锁了,由于互联网公司中比较主流的数据库还是mysql,所以这一话题绕不开的就是mysql了,但是 ...
- 一文看懂Python的面向对象编程
之前在网络上看了很多关于面向对象的编程详解,还是不够过瘾,所以决定自己动手写一篇. 面向对象:Object Oriented Programming,简称OOP,即面向对象程序设计. 类(Class) ...
- VB非常见知识总结
1.VB.Net设置Excel中单元格字体 sheet.Range(sheet.Cells(row, stp), sheet.Cells(row, stp)).Font.Name = "Wi ...
- c++快速排序算法
c++快速排序算法 题目描述 利用快速排序算法将读入的NN个数从小到大排序后输出. 快速排序是信息学竞赛的必备算法之一.对于快速排序不是很了解的同学可以自行上网查询相关资料,掌握后独立完成.(C++选 ...
- Everything-1.4.1.917 绿色版
Everything是一款搜索软件,可以瞬间搜索到你需要的文件.如果你用过Windows自带的搜索工具.Total Commander的搜索.Google 桌面搜索或百度硬盘搜索,都因为速度或其他原因 ...
- django项目中遇到要实现定时任务
django项目中遇到要实现定时任务,所以选用了简单易用的django-crontab插件. 1.安装 django-crontab pip install django-crontab 2.定时要执 ...
- WPF 入门笔记之事件
一.事件路由 1. 直接路由事件 起源于一个元素,并且不能传递给其他元素 MouserEnter 和MouserLeave 就是直接事件路由 2. 冒泡路由事件 在包含层次中向上传递,首先由引发的元素 ...
