ASP.NET Core中使用Csp标头对抗Xss攻击
内容安全策略(CSP)是一个增加的安全层,可帮助检测和缓解某些类型的攻击,包括跨站点脚本(XSS)和数据注入攻击。这些攻击用于从数据窃取到站点破坏或恶意软件分发的所有内容(深入CSP)
简而言之,CSP是网页控制允许加载哪些资源的一种方式。例如,页面可以显式声明允许从中加载JavaScript,CSS和图像资源。这有助于防止跨站点脚本(XSS)攻击等问题。
它也可用于限制协议,例如限制通过HTTPS加载的内容。CSP通过 Content-Security-Policy HTTP响应中的标头实现。
启用CSP,您需要配置Web服务器以返回Content-Security-PolicyHTTP标头。那么在这篇文章中,我们将要尝试将CSP添加到ASP.NET Core应用程序中。
app.Use(async (ctx, next) =>
{
ctx.Response.Headers.Add("Content-Security-Policy",
"default-src 'self'; report-uri /cspreport");
await next();
});
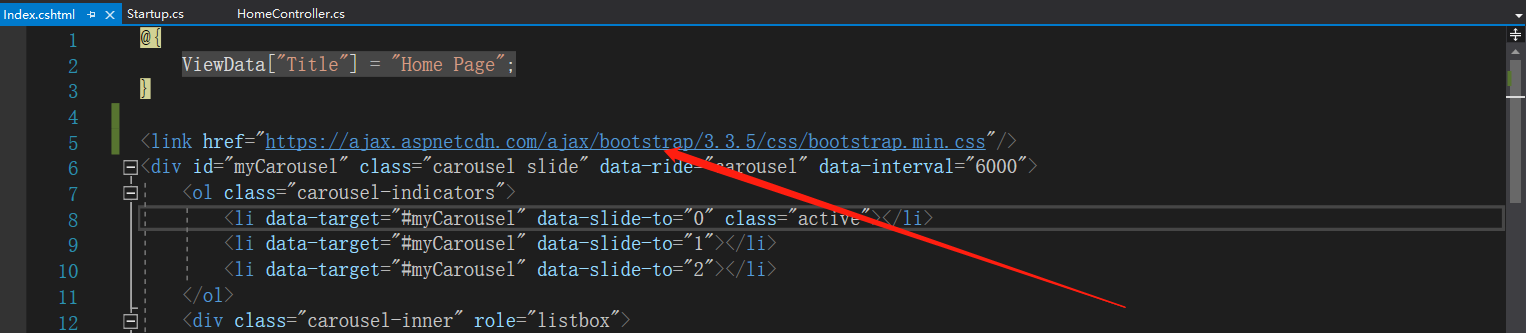
在Home/Index中引入cdn文件,然后我们启动项目,看看会发生什么!

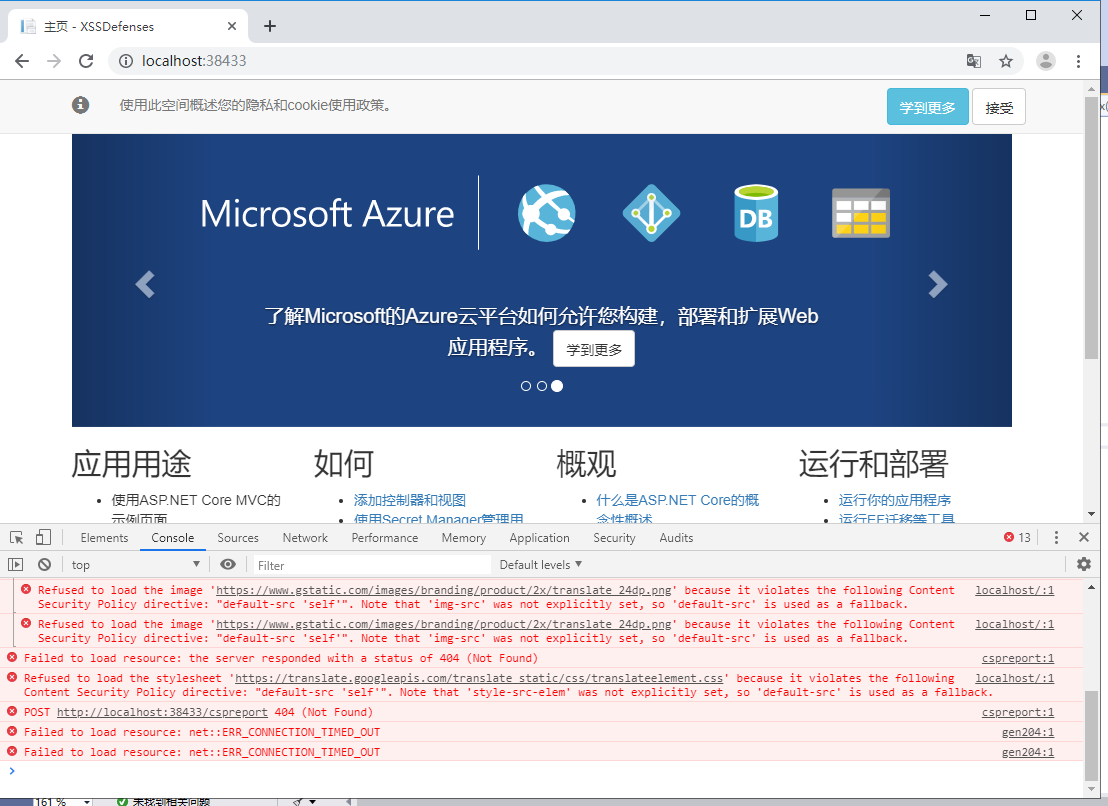
运行并观察错误。加载页面时,浏览器拒绝从远程源加载。

所以我们可以组织CSP来控制我们的白名单,在配置当中需要填写来源以及内容,以下是常用限制的选项。
来源:
*: 允许任何网址。
‘self’: 允许所提供页面的来源。请注意,单引号是必需的。
‘none’: 不允许任何来源。请注意,单引号是必需的。
Host: 允许指定的互联网主机(按名称或IP地址)。通配符(星号字符)可用于包括所有子域,例如http://*.foo.com
‘unsafe-line’: 允许内联脚本
‘nonce-[base64-value]’: 允许具有特定nonce的内联脚本(使用一次的数字)。对于每个HTTP请求/响应,应该对nonce进行加密和唯一。
指令:
script-src:定义有效的JavaScript源
style-src:定义样式表的有效来源
img-src:定义有效的图像源
connect-src:定义可以进行AJAX调用的有效源
font-src:定义有效的字体来源
object-src:定义<object>,<embed>和<applet>元素的有效源
media-src:定义有效的音频和视频源
form-action:定义可用作HTML <form>操作的有效源。
default-src:指定加载内容的默认策略
我们可以在可重用的中间件中封装构建和添加CSP头。以下是一个让您入门的示例。你可以根据需要扩展它。首先,创建一个用于保存源的类。
public class CspOptions
{
public List<string> Defaults { get; set; } = new List<string>();
public List<string> Scripts { get; set; } = new List<string>();
public List<string> Styles { get; set; } = new List<string>();
public List<string> Images { get; set; } = new List<string>();
public List<string> Fonts { get; set; } = new List<string>();
public List<string> Media { get; set; } = new List<string>();
}
开发一个中间件一定是需要一个构造器的,这将用于.net core 的注入到运行环境中。
public sealed class CspOptionsBuilder
{
private readonly CspOptions options = new CspOptions(); internal CspOptionsBuilder() { } public CspDirectiveBuilder Defaults { get; set; } = new CspDirectiveBuilder();
public CspDirectiveBuilder Scripts { get; set; } = new CspDirectiveBuilder();
public CspDirectiveBuilder Styles { get; set; } = new CspDirectiveBuilder();
public CspDirectiveBuilder Images { get; set; } = new CspDirectiveBuilder();
public CspDirectiveBuilder Fonts { get; set; } = new CspDirectiveBuilder();
public CspDirectiveBuilder Media { get; set; } = new CspDirectiveBuilder(); internal CspOptions Build()
{
this.options.Defaults = this.Defaults.Sources;
this.options.Scripts = this.Scripts.Sources;
this.options.Styles = this.Styles.Sources;
this.options.Images = this.Images.Sources;
this.options.Fonts = this.Fonts.Sources;
this.options.Media = this.Media.Sources;
return this.options;
}
} public sealed class CspDirectiveBuilder
{
internal CspDirectiveBuilder() { } internal List<string> Sources { get; set; } = new List<string>(); public CspDirectiveBuilder AllowSelf() => Allow("'self'");
public CspDirectiveBuilder AllowNone() => Allow("none");
public CspDirectiveBuilder AllowAny() => Allow("*"); public CspDirectiveBuilder Allow(string source)
{
this.Sources.Add(source);
return this;
}
}
好了,我们创建一个中间件。
namespace XSSDefenses.XSSDefenses.MiddlerWare
{
public sealed class CspOptionMiddlerWare
{
private const string HEADER = "Content-Security-Policy";
private readonly RequestDelegate next;
private readonly CspOptions options; public CspOptionMiddlerWare(
RequestDelegate next, CspOptions options)
{
this.next = next;
this.options = options;
} public async Task Invoke(HttpContext context)
{
context.Response.Headers.Add(HEADER, GetHeaderValue());
await this.next(context);
} private string GetHeaderValue()
{
var value = "";
value += GetDirective("default-src", this.options.Defaults);
value += GetDirective("script-src", this.options.Scripts);
value += GetDirective("style-src", this.options.Styles);
value += GetDirective("img-src", this.options.Images);
value += GetDirective("font-src", this.options.Fonts);
value += GetDirective("media-src", this.options.Media);
return value;
}
private string GetDirective(string directive, List<string> sources)
=> sources.Count > ? $"{directive} {string.Join(" ", sources)}; " : "";
}
}
以及设置它的扩展方法。
namespace XSSDefenses.XSSDefenses.Extensions
{
public static class CspMiddlewareExtensions
{
public static IApplicationBuilder UseCsp(
this IApplicationBuilder app, Action<CspOptionsBuilder> builder)
{
var newBuilder = new CspOptionsBuilder();
builder(newBuilder); var options = newBuilder.Build();
return app.UseMiddleware<CspOptionMiddlerWare>(options);
}
}
}
我们现在可以在Startup类中配置中间件。
app.UseCsp(builder =>
{
builder.Styles.AllowSelf()
.Allow(@"https://ajax.aspnetcdn.com/");
});
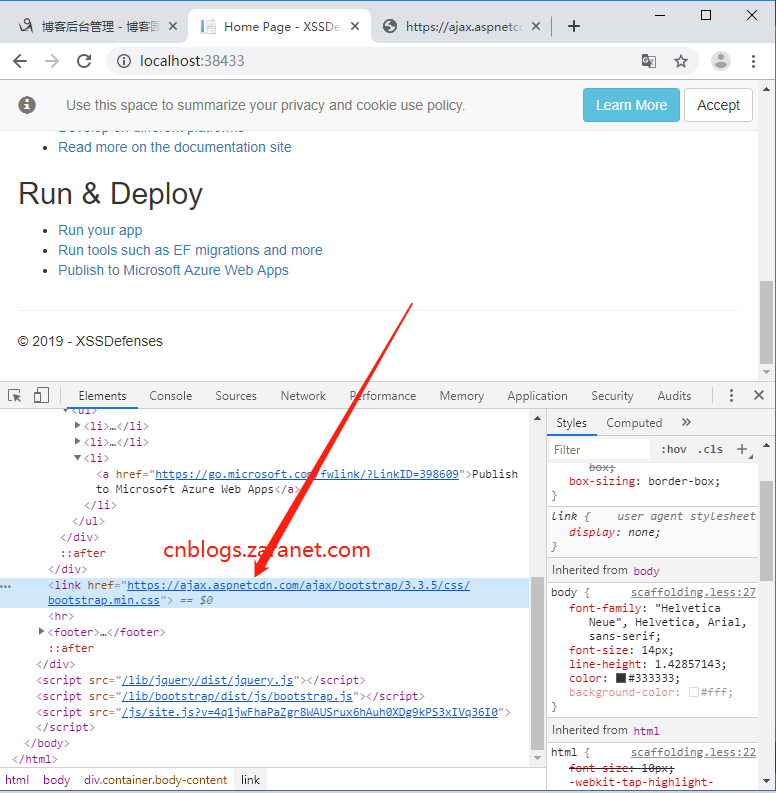
启动发现,观察网络资源。浏览器已经允许本地和远程资源。

Github地址 https://github.com/zaranetCore/-.NET-Core-And-XSSDefensesSolucation
ASP.NET Core中使用Csp标头对抗Xss攻击的更多相关文章
- 项目开发中的一些注意事项以及技巧总结 基于Repository模式设计项目架构—你可以参考的项目架构设计 Asp.Net Core中使用RSA加密 EF Core中的多对多映射如何实现? asp.net core下的如何给网站做安全设置 获取服务端https证书 Js异常捕获
项目开发中的一些注意事项以及技巧总结 1.jquery采用ajax向后端请求时,MVC框架并不能返回View的数据,也就是一般我们使用View().PartialView()等,只能返回json以 ...
- ASP.NET Core 中文文档 第三章 原理(6)全球化与本地化
原文:Globalization and localization 作者:Rick Anderson.Damien Bowden.Bart Calixto.Nadeem Afana 翻译:谢炀(Kil ...
- 在ASP.NET Core中使用brotli压缩
Brotli是一种全新的数据格式,可以提供比Zopfli高20-26%的压缩比.据谷歌研究,Brotli压缩速度同zlib的Deflate实现大致相同,而在Canterbury语料库上的压缩密度比LZ ...
- ASP.NET Core 中 HttpContext 详解与使用 | Microsoft.AspNetCore.Http 详解 (转载)
“传导体” HttpContext 要理解 HttpContext 是干嘛的,首先,看图 图一 内网访问程序 图二 反向代理访问程序 ASP.NET Core 程序中,Kestrel 是一个基于 li ...
- ASP.NET Core 中 HttpContext 详解与使用 | Microsoft.AspNetCore.Http 详解
笔者没有学 ASP.NET,直接学 ASP.NET Core ,学完 ASP.NET Core MVC 基础后,开始学习 ASP.NET Core 的运行原理.发现应用程序有一个非常主要的 “传导体” ...
- (6)ASP.NET Core 中使用IHttpClientFactory发出HTTP请求
1.HttpClient类使用存在的问题 HttpClient类的使用所存在的问题,百度搜索的文章一大堆,好多都是单纯文字描述,让人感觉不太好理解,为了更好理解HttpClient使用存在的问题,下面 ...
- (5)ASP.NET Core 中的静态文件
1.前言 当我们创建Core项目的时候,Web根目录下会有个wwwroot文件目录,wwwroot文件目录里面默认有HTML.CSS.IMG.JavaScript等文件,而这些文件都是Core提供给客 ...
- 第十四节:Asp.Net Core 中的跨域解决方案(Cors、jsonp改造、chrome配置)
一. 整体说明 1. 说在前面的话 早在前面的章节中,就详细介绍了.Net FrameWork版本下MVC和WebApi的跨域解决方案,详见:https://www.cnblogs.com/yaope ...
- ASP.NET Core中的响应压缩
介绍 响应压缩技术是目前Web开发领域中比较常用的技术,在带宽资源受限的情况下,使用压缩技术是提升带宽负载的首选方案.我们熟悉的Web服务器,比如IIS.Tomcat.Nginx.Apache ...
随机推荐
- spring读取xml配置文件(二)
一.当spring解析完配置文件名的占位符后,就开始refresh容器 @Override public void refresh() throws BeansException, IllegalSt ...
- 有关vs2010将c++生成exe文件时出现LINK : fatal error LNK1123: 转换到 COFF 期间失败和环境变量问题
不知怎么本来编译好好的VS2010环境,忽然出现“转换到 COFF 期间失败: 文件无效或损坏”的链接错误.花了好多天,试了好多方法,最终解决了这个问题.现在罗列一下这几种解决方案:方案1:点击“项目 ...
- ES 24 - 如何通过Elasticsearch进行聚合检索 (分组统计)
目录 1 普通聚合分析 1.1 直接聚合统计 1.2 先检索, 再聚合 1.3 扩展: fielddata和keyword的聚合比较 2 嵌套聚合 2.1 先分组, 再聚合统计 2.2 先分组, 再统 ...
- 详解 Diff 算法以及循环要加 key 值问题
上一篇文章我简述了什么是 Virtual DOM,这一章我会详细讲 Diff 算法以及为什么在 React 和 Vue 中循环都需要 key 值. 什么是 DOM Diff 算法 Web 界面其实就是 ...
- python基础之变量与数据类型
变量在python中变量可以理解为在计算机内存中命名的一个存储空间,可以存储任意类型的数据.变量命名变量名可以使用英文.数字和_命名,且不能用数字开头使用赋值运算符等号“=”用来给变量赋值.变量赋值等 ...
- PythonDay05
第五章 今日内容 字典 字典 语法:{'key1':1,'key2':2} 注意:dict保存的数据不是按照我们添加进去的顺序保存的. 是按照hash表的顺序保存的. ⽽hash表 不是连续的. 所以 ...
- 【Java笔记】【Java核心技术卷1】chapter3 D3数据类型
package chapter3; public class D3数据类型 { public static void main(String[] arg) { //Java 整型(字节数不会随硬件变化 ...
- nginx在线与离线安装
1.场景描述 项目要部署到新的服务器上,需要安装nginx,刚好安全部门通知了nginx存在安全漏洞(Nginx整数溢出漏洞,nginx1.13.2之后的版本无问题),就下载最新的nginx进行了安装 ...
- 基于 Lerna 管理 packages 的 Monorepo 项目最佳实践
本文首发于 vivo互联网技术 微信公众号 https://mp.weixin.qq.com/s/NlOn7er0ixY1HO40dq5Gag作者:孔垂亮 目录 一.背景二.Monorepo vs M ...
- npm命令无响应
npm命令完全无反应,不是加载的那种状态 而是下标不停地在哪里闪... 之后找解决方案,说要删除npmrc文件. 强调:不是nodejs安装目录npm模块下的那个npmrc文件 而是在C:\Users ...
