Devexpress treelist两张表父子节点设置、筛选、分页、排序、页面跳转demo
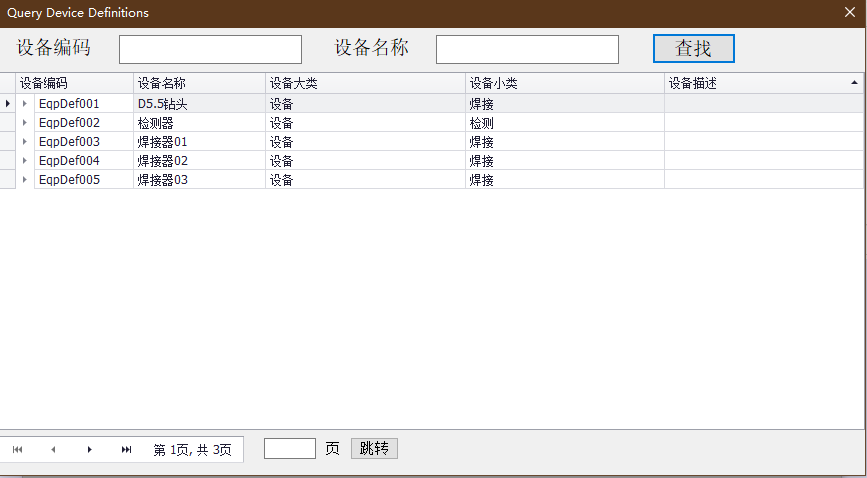
效果图

网上查了很多例子自己结合和修改了一下。最下方的分页跳转是dev的datapager控件。控件的属性事件自己研究一下。
代码如下
public partial class MMDefinitionQueryForm : Form
{
private IMMwDefinitionsCoBO immwDefinitionsCoBO_0;
private IMMwDefVersCoBO immwDefVersCoBO_0;
public MMDefinitionQueryForm()
{
this.InitializeComponent();
this.immwDefinitionsCoBO_0 = ObjectContainer.BuildUp<IMMwDefinitionsCoBO>();
this.immwDefVersCoBO_0 = ObjectContainer.BuildUp<IMMwDefVersCoBO>();
Resultlist.OptionsBehavior.ReadOnly = true; //只读
Resultlist.OptionsBehavior.Editable = false; //不可编辑
}
//页行数
//public int pagesize = 1;
//当前页
public int pageIndex = 1;
//总页数
public int pageCount;
//排序规则
public string ordername = "DefID";
public string order = "ASC";
public int orderint = 0;
public string DefID = null;//设备编号
public string version = null;//物料版本
public string DefPK = null;//设备识别码
//public string EqpDefName;
//分页及数据绑定
public void BindPageGridList()
{
try
{
nvgtDataPager.Buttons.CustomButtons[0].Enabled = true;
nvgtDataPager.Buttons.CustomButtons[1].Enabled = true;
nvgtDataPager.Buttons.CustomButtons[2].Enabled = true;
nvgtDataPager.Buttons.CustomButtons[3].Enabled = true;
//分页获取数据列表
DataTable dt = Getdata();
if (pageIndex == 1 || pageIndex == 0)
{
nvgtDataPager.Buttons.CustomButtons[0].Enabled = false;
nvgtDataPager.Buttons.CustomButtons[1].Enabled = false;
}
if (dt.Rows.Count == 0)
{
pageIndex = 0;
}
//最后页时获取真实记录数
if (pageCount == pageIndex)
{
nvgtDataPager.Buttons.CustomButtons[2].Enabled = false;
nvgtDataPager.Buttons.CustomButtons[3].Enabled = false;
}
Bind(dt);
// nvgtDataPager.DataSource = dt;
nvgtDataPager.TextStringFormat = string.Format("第 {0}页, 共 {1}页", pageIndex, pageCount);
}
catch (Exception ex)
{
ExceptionPolicy.HandleException(ex, ExceptionPolicy.BusinessLogicDefaultPolicy);
}
}
// 按钮点击事件
private void nvgtDataPager_ButtonClick(object sender, NavigatorButtonClickEventArgs e)
{
ShowEvent(e.Button);
}
// 分页事件处理
void ShowEvent(NavigatorButtonBase button)
{
//string type = button.ButtonType.ToString();
NavigatorCustomButton btn = (NavigatorCustomButton)button;
string type = btn.Tag.ToString();
if (type == "首页")
{
pageIndex = 1;
}
if (type == "下一页")
{
pageIndex++;
}
if (type == "末页")
{
pageIndex = pageCount;
}
if (type == "上一页")
{
pageIndex--;
}
//绑定分页控件和GridControl数据
BindPageGridList();
}
//数据查询方法
public DataTable Getdata()
{
string where = " DefName Like '%" + queryname.Text.Trim() + "%' and DefID Like '%" + querycode.Text.Trim() + "%'";
int pagecount;
DataTable dt = immwDefinitionsCoBO_0.ExecPaging(ordername, order, where, pageIndex, out pagecount, 5);//参数顺序:排序字段,排序方式,条件,页索引,总页数
pageCount = pagecount;
return dt;
}
//给treelist绑定数据,
public void Bind(DataTable dt)
{
dt.DefaultView.Sort = ordername + " " + order;//可能无用
dt = dt.DefaultView.ToTable();
this.Resultlist.ClearNodes();
if (dt.Rows.Count > 0)
{
for (int i = 0; i < dt.Rows.Count; i++)
{
TreeListNode node = Resultlist.AppendNode("DefID", null);
node.SetValue(物料识别号, dt.Rows[i]["DefPK"]);
node.SetValue(物料编码, dt.Rows[i]["DefID"]);
node.SetValue(物料名称, dt.Rows[i]["DefName"]);
node.SetValue(物料大类, dt.Rows[i]["TypeCD"]);
node.SetValue(物料小类, dt.Rows[i]["ClassName"]);
node.SetValue(物料描述, dt.Rows[i]["Descript"]);
GetChildNode(node, dt.Rows[i]["DefID"].ToString());
}
}
}
//子节点绑定
public void GetChildNode(TreeListNode node, string parent)
{
IList<MMwDefVersCo> ChildNode = immwDefVersCoBO_0.GetEntitiesByDef(parent);
if (ChildNode.Count > 0)
{
ChildNode.ToList().ForEach(item =>
{
TreeListNode nodelist = node.TreeList.AppendNode(null, node);
nodelist.SetValue(物料编码, item.VLabel);
nodelist.SetValue(物料名称, item.IsCurrent.Value ? "CURRENT" : string.Empty);
}
);
}
}
private void querybutton_Click(object sender, EventArgs e)
{
pageIndex = 1;
BindPageGridList();
}
private void pageindextxt_KeyPress(object sender, KeyPressEventArgs e)
{
if (e.KeyChar != '\b')//这是允许输入退格键
{
int len = pageindextxt.Text.Length;
if (len < 1 && e.KeyChar == '0')
{
e.Handled = true;
}
else if ((e.KeyChar < '0') || (e.KeyChar > '9'))//这是允许输入0-9数字
{
e.Handled = true;
}
}
}
private void gotoindex_Click(object sender, EventArgs e)
{
if (pageCount > 0 && Convert.ToInt32(pageindextxt.Text) <= pageCount)
{
pageIndex = Convert.ToInt32(pageindextxt.Text);
BindPageGridList();
}
else { SaMessageBox.ShowWarning("务必保证输入页码有效"); pageindextxt.Text = ""; }
}
// 排序与选中
private void Resultlist_MouseDown(object sender, MouseEventArgs e)
{
TreeListHitInfo hitInfo = Resultlist.CalcHitInfo(e.Location);
//鼠标左键点击
if (e.Button == MouseButtons.Left && hitInfo.HitInfoType == HitInfoType.Column && pageCount > 0)
{
if (hitInfo.Column.FieldName == "物料编码")
{
ordername = "DefID";
if (orderint == 1)//判断排序规则
{ orderint = 2; }
else { orderint = 1; }
}
else if (hitInfo.Column.FieldName == "物料名称")
{
ordername = "DefName";
if (orderint == 3)
{ orderint = 4; }
else { orderint = 3; }
}
else if (hitInfo.Column.FieldName == "物料大类")
{
ordername = "TypeCD";
if (orderint == 5)
{ orderint = 6; }
else { orderint = 5; }
}
else if (hitInfo.Column.FieldName == "设备小类")
{
ordername = "ClassName";
if (orderint == 7)
{ orderint = 8; }
else { orderint = 7; }
}
else
{
return;
}
switch (orderint)
{
case 1:
case 3:
case 5:
case 7: order = "ASC"; break;
default: order = "DESC"; break;
}
BindPageGridList();
}
else { return; }
}
private void Resultlist_MouseDoubleClick(object sender, MouseEventArgs e)
{
TreeListHitInfo hitInfo = Resultlist.CalcHitInfo(e.Location);
if (e.Button == MouseButtons.Left && hitInfo.HitInfoType == HitInfoType.Cell)
{
if (Resultlist.FocusedNode.Selected && !Resultlist.FocusedNode.HasChildren)
{
DefPK = Resultlist.FocusedNode.ParentNode.GetValue("物料识别号").ToString();
DefID = Resultlist.FocusedNode.ParentNode.GetValue("物料编码").ToString();
version = Resultlist.FocusedNode.GetValue("物料编码").ToString();
base.DialogResult = DialogResult.OK;
base.Close();
}
else if (Resultlist.FocusedNode.Selected && Resultlist.FocusedNode.HasChildren)
{
DefPK = Resultlist.FocusedNode.GetValue("物料识别号").ToString();
DefID = Resultlist.FocusedNode.GetValue("物料编码").ToString();
base.DialogResult = DialogResult.OK;
base.Close();
}
else
{
return;
}
}
else { return; }
}
}
先写这么多有问题和建议或者哪里不明白的地方可以直接私聊我,如果觉得有帮助帮我点个赞我让我有动力继续发博客谢谢了。
Devexpress treelist两张表父子节点设置、筛选、分页、排序、页面跳转demo的更多相关文章
- mysql 两张表的数据设置主外健关联删除
image_group 主表 image 副表 alter table image add constraint fk_group_idforeign key (group_id)references ...
- EF Core中如何正确地设置两张表之间的关联关系
数据库 假设现在我们在SQL Server数据库中有下面两张表: Person表,代表的是一个人: CREATE TABLE [dbo].[Person]( ,) NOT NULL, ) NULL, ...
- mysql 如何找出两张表之间的关系
分析步骤: #1.先站在左表的角度去找 是否左表的多条记录可以对应右表的一条记录,如果是,则证明左表的一个字段foreign key 右表一个字段(通常是id) #2.再站在右表的角度去找 是否右表的 ...
- 【第十五篇】easyui datagrid的列编辑,同时插入两张表的数据进去
看图说话. 需求:插入两张表,上面的表单是第一张表的内容,下面的两个表格是第二张详情表的内容,跟第一张表的id关联 第二张表有一个列是需要用户手动填写添加的. 国际惯例,上代码 <div id= ...
- Oracle:同步两张表的相同字段
有一个需求需要同步两张表的相同字段,比如表A和表B,这两张表是不同的用户下的表,表结构是一样的. 一开始我简单写了一个sql语句,如下: update ord_log1 A set (A.pid, A ...
- MySQL实现两张表数据的同步
有两张表A和B,要求往A里面插入一条记录的同时要向B里面也插入一条记录,向B里面插入一条记录的同时也向A插入一条记录.两张表的结构不同,需要将其中几个字段对应起来.可以用下面的触发器实现. 表A的触发 ...
- SQLSERVER中如何快速比较两张表的不一样
SQLSERVER中如何快速比较两张表的不一样 不知不觉要写2014年的最后一篇博文了~ 一般来说,如何检测两张表的内容是否一致,体现在复制的时候发布端和订阅端的两端的数据上面 我这里罗列了一些如何从 ...
- CROSS JOIN连接用于生成两张表的笛卡尔集
将两张表的情况全部列举出来 结果表: 列= 原表列数相加 行= 原表行数相乘 CROSS JOIN连接用于生成两张表的笛卡尔集. 在sql中cross join的使用: 1.返回的记录数为两个 ...
- SQLServer两张表筛选相同数据和不同数据
概述 项目中经常会对两张数据库表的数据进行比较,选出相同的数据或者不同的数据.在SQL SERVER 2000中只能用Exists来判断,到了SQL SERVER 2005以后可以采用EXCEPT和I ...
随机推荐
- PlayJava Day001
今日所学: /* 2019.08.19开始学习,此为补档. */ 三目(元)运算符 格式:(表达式)? 表达式为true返回值A : 表达式为false返回值B 例: String s=2>3 ...
- Vue中计算属性、侦听、过滤、自定义指令、ref的操作
1.计算属性 <div id="app"> <input type="text" v-model="x"> < ...
- WebService 接收JSON字符串
晚上学习时公司的同事,暂且叫A吧,A:“我们公司XXX纺织的AM接口不通,让我看下”,我:“接口写的不是有AJAX异步请求的示例嘛,参考下,我都测试过接口,都是通的.”,A:“我走的不是AJAX,走的 ...
- jQuery之概念以及基本使用
1. jQuery的概述 1.1 jQuery的概念 jQuery是一个快速.简洁的JavaScript库,其设计的宗旨是“Write Less,Do More” jQuery主要是封装了JavaSc ...
- Excel 扩展编程相关
============================产品分析============================Excel Automation Tools (Best of List)htt ...
- Master Note: Troubleshooting ORA-1548 error (Doc ID 1577988.1)
APPLIES TO: Oracle Database Cloud Schema Service - Version N/A and laterOracle Database Exadata Clou ...
- Requests text乱码
都在推荐用Requests库,而不是Urllib,但是读取网页的时候中文会出现乱码. 分析: r = requests.get(“http://www.baidu.com“) **r.text返回的是 ...
- 浅谈C++ STL stack 容器
浅谈C++ STL stack 容器 本篇随笔简单介绍一下\(C++STL\)中\(stack\)容器的使用方法和常见的使用技巧. stack容器的概念 \(stack\)在英文中是栈的意思.栈是一种 ...
- Linux学习笔记-第15天 还真是看书不如做实验
自己多操作几遍还是有好处的,看跟练还是不一样.突然有点庆幸自己考试时间被改了.月底考试的话估计会有点悬.加油吧
- CF-1238 C.Standard Free2play
题目大意: 有一个墙,高度为h,在每一个高度处都有一个踏板,有的踏板是隐藏着的,有的是伸出来的,小人站在h高度处(题目保证h高度处的踏板一定是伸出来的),这个小人每站到一个踏板上,就可以点一个开关,将 ...
