flex布局笔记整理
flex布局笔记整理
了解-webkit-box
利用postcss进行css代码的向后兼容时,display:flex兼容后的代码常会带有display:-webkit-box。
部分移动端内核较低,只支持老版本的box布局,不支持flex布局。
box布局是flex布局的前身,与float不同,float超出边界时会自动换行,box和flex不会。
box与flex区别
容器部分
- 子元素总宽度超过父元素时:
box => 子元素溢出父元素边界
flex => 子元素被挤压
查看对比 - 修改排列时的主轴:
box => -webkit-box-orient: (horizontal | vertical)
flex => flex-direction: (row | column)
(效果相同,差异仅是属性名不同) - 排列时的顺序:
box => -webkit-box-direction: (normal | reverse)
flex => flex-direction: (row-reverse | column-reverse)
注: flex的反转效果,以row-reverse为例,是从容器最右边开始排列的,box反转效果是从容器最左边排列的(查看对比) - 主轴富余空间管理:
box => -webkit-box-pack:
/* start: 富余空间在右边
/ end: 富余空间在左边
/ center: 富余空间在两边
/ justify; 富余空间在项目之间
flex => justify-content:
/ flex-start 富余空间在左边
/ flex-end 富余空间在右边
/ center 富余空间在两边
/ space-between, space-around, space-evenly 不同形态的富余空间在项目之间 * - 侧轴富余空间管理:
box => -weblit-box-align:
/* start: 富余空间在下面
/ center: 富余空间在两边
/ end:富余空间在上面
flex => align-items:
/ flex-start: 富余空间在下面
/ center: 富余空间在两边
/ flex-end: 富余空间在上面
/ baseline: 基线对其
/ stretch: 等高布局 *
** 注:4、5中是相对于主轴和侧轴,并非固定是X轴还是y轴 **
项目(item)部分
- 拉伸与压缩
box => -webkit-box-flex (既能控制拉伸也能控制压缩)
flex => flex-grow (只能控制拉伸)、flex-shrink (只能控制压缩) - 宽度设置
box => width
flex => width或flex-basis,flex-basis优先级高于width
flex布局基础
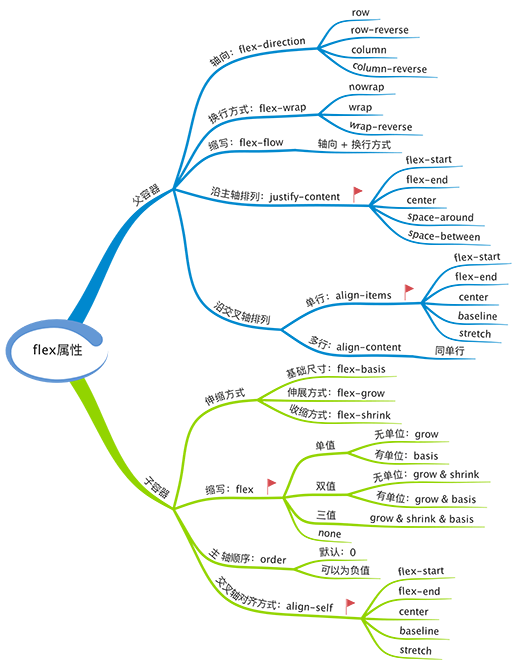
基本概念可参考一劳永逸的搞定 flex 布局,大部分属性规则都不复杂,参考下图使用即可。需要注意的属性是flex-grow和flex-shrink。

flex-grow的计算方式
flex-grow的作用: 当主轴方向存在富余空间时,将富余空间赋予对应item
flex-grow默认值: 0
flex-grow触发条件: 主轴方向存在富余空间
flex-grow对于富余空间计算: 富余空间根据flex-grow数值进行分配
例:
假设content宽度为600px,flex布局,其内部有4个item,item初始宽度分别为50px、100px、150px、200px。
第1个item的flex-grow:4;
第4个item的flex-grow:1;
Q:求4个item的宽度分别为多少?
解:
- 计算富余空间宽度:
富余 = 600px - (50+100+150+200)px = 100px - 计算单位flex-grow的分配宽度:
单位flex-grow宽度 = 富余/(flex-grow总和) = 100px/(4+1) =20px - 按照flex-grow数值分配宽度:
第1个item宽度 = 初始宽度 + 单位flex-grow宽度*flex值 = 50px + 20px*4 = 130px
第4个item宽度 = 初始宽度 + 单位flex-grow宽度*flex值 = 200px + 20px*1 = 220px
因此,4个item宽度分别为130px、100px、150px、220px。可查看实例
flex-shrink的计算方式
flex-shrink的作用: 当容器flex-wrap为nowrap,且item初始宽度之和大于容器宽度时,容器会对其中的item进行压缩,flex-shrink决定压缩时的规则。
flex-shrink默认值: 1
flex-shrink触发条件:容器宽度不够,需要压缩内容显示
flex-shrink计算方式:
- 计算压缩空间
- 每个item权重 = flex-shrink * 宽度, 根据权重分配压缩空间
- 是否有item会被压缩至0宽度,若有则假设这些item宽度为0,重新进行压缩空间分配计算
** 注:当item中有内容时,item被压缩的最小宽度为内容宽度**
例:假设content宽度为300px,flex布局,其内部有4个item,item初始宽度分别为50px、100px、150px、200px。
Q1:4个item实际显示的宽度为多少?
item1的flex-shrink设为10;
item4的flex-shrink设为5;
Q2: 4个item的宽度分别为多少?
解:
Q1:
- 计算压缩空间宽度
压缩 = (50+100+150+200)px - 300px = 200px - 分配压缩空间
4个item宽度比为1:2:3:4,初始flex-shrink为1
单位权重宽度 = 200px/(1*1+2*1+3*1+4*1) = 20px
第1个item宽度 = 初始宽度 - 单位权重宽度*权重 = 50px - 20px*1*1 = 30px
第2个item宽度 = 初始宽度 - 单位权重宽度*权重 = 100px - 20px*2*1 = 60px
第3个item宽度 = 初始宽度 - 单位权重宽度*权重 = 150px - 20px*3*1 = 90px
第4个item宽度 = 初始宽度 - 单位权重宽度*权重 = 200px - 20px*4*1 = 120px - 是否需要重新计算
由于步骤2计算的item宽度都大于等于0,因此不需要重新计算
因此,4个item宽度分别为 30px、60px、90px、120px。
Q2:
- 计算压缩空间宽度
压缩 = (50+100+150+200)px - 300px = 200px - 分配压缩空间
4个item宽度比为1:2:3:4,item1、item4的flex-shrink分别为10、5,其余flex-shrink为1
单位权重宽度 = 200px/(1*10+2*1+3*1+4*5) = 40/7px
第1个item宽度 = 初始宽度 - 单位权重宽度*权重 = 50px - 40/7px*1*10 = -7.14px - 是否需要重新计算
由于第1个item计算后的宽度为-7.14px<0,因此需要重新分配压缩空间 - 计算压缩空间宽度
由于上一步中item1宽度小于0,将item1宽度当作0,重新计算压缩空间宽度
压缩 = (100+150+200)px - 300px = 150px - 分配压缩空间
单位权重宽度 = 150px/(2*1+3*1+4*5) = 6px
第1个item宽度 = 0
第2个item宽度 = 初始宽度 - 单位权重宽度*权重 = 100px - 6px*2*1 = 88px
第3个item宽度 = 初始宽度 - 单位权重宽度*权重 = 150px - 6px*3*1 = 132px
第4个item宽度 = 初始宽度 - 单位权重宽度*权重 = 200px - 6px*4*5 = 80px - 是否需要重新计算
由于步骤5计算的宽度都大于等于0,因此不需要重新计算
因此,4个item宽度分别为 0、88px、132px、80px。可查看实例
注意:给item添加文字后,宽度无法压缩为0,压缩空间计算将更为复杂。
flex布局笔记整理的更多相关文章
- 弹性布局(Flex布局)整理
一. 弹性布局 一个好的网站都有让用户看上去很舒服的布局,一个网站的布局也会或多或少影响到它的浏览量,看完阮大神的博客,就想把弹性布局整理一下. 在平时的我们常用的布局类型有以下几种: 1.浮动+定 ...
- 1.display:flex布局笔记
/*display:flex布局方式主要运用于垂直居中的效果*/ 一.Flex译为Flexible Box(弹性盒子),任何一个容器都可以指定为Flex布局 注:设置为Flex布局之后,子元素的flo ...
- CSS Flex布局属性整理
Flex布局 display: flex; 将对象作为弹性伸缩盒展示,用于块级元素 display: inline-flex; 将对象作为弹性伸缩盒展示,用于行内元素 注意兼容问题: webkit内核 ...
- flex布局笔记
flex布局: 容器: 容器主轴方向: 项目的主轴对齐方式: space-between:两端对齐,项目之间的间隔都相等. space-around:每个项目两侧的间隔相等.所以,项目之间的间隔比项目 ...
- flex 布局笔记
1,今天遇到一个问题,就是当元素布局设置为了flex后,里面的内容只有文字,但是对text-align 属性设置无效,仔细想了下,是因为把display 设置为了flex后,flex将里面的文字也认为 ...
- 【前端】移动端Web开发学习笔记【2】 & flex布局
上一篇:移动端Web开发学习笔记[1] meta标签 width设置的是layout viewport 的宽度 initial-scale=1.0 自带 width=device-width 最佳实践 ...
- CSS3 Flex布局整理(三)-项目属性
一.Flex布局中 Flex Item属性控制,可以指定显示顺序.剩余空间的放大,缩小.交叉轴的排列 1.order:定义项目的排列顺序,数值越小,排列越靠前,默认为0.类似z-index 2.fle ...
- CSS3 Flex布局整理(二)-容器属性
一.Flex容器属性介绍 1.flex-flow :水平或垂直方向上的流动方式,包裹处理,其中包括了flex-direction属性和flex-wrap属性. 2.justify-content:定义 ...
- CSS3 Flex布局整理(一)
一.说明 1.在以往的布局方案中,都是基于盒装模型,依赖display属性+position属性+float属性等. 他对于那些特殊布局非常不方便,比如,垂直居中等. 并且不同浏览器的盒模型还有些差异 ...
随机推荐
- ES6中比较实用的几个特性
1.Default Parameters(默认参数) in ES6 es6之前,定义默认参数的方法是在一个方法内部定义 var link = function (height, color, url) ...
- windows下用GCC编译DLL
此程序有3个文件,分别为 export.h .export.c .main.c export.h 文件内容 /*此头很有必要,别人在调用的时候知道有哪些方法*/ #ifdef BUILD_DLL #d ...
- .net测试篇之测试神器Autofixture Generator使用与自定义builder
有了上一节自定义配置,很多问题都能解决了,但是如果仅仅是为了解决一个简单问题那么创建一个类显得有点繁重.其实AutoFixture在创建Fixture对象时有很多方便的Fluent配置,我们这里介绍一 ...
- Java内部类的基本解析
内部类 内部类的基本概念 所谓的内部类也就是在一个类的内部进行其他类结构的嵌套操作. 为什么要使用内部类? 这就要引用一句十分著名的一本书叫<Think in java>中的一句名言了—— ...
- 原来update还可以这么用,一切都是这么神奇。
update sys_user_info a left join union_menber_info b on a.user_cardno = b.member_cardno set a.user_s ...
- <lable>标签
最近用各种框架的时候,发现很多平常自己写代码没注意到的标签和用法,在这里记录一下. 其实是很多细节方面需要注意的写法. <label> 定义:为input元素定义标注 label标签不会向 ...
- 从 View 的四个构造方法说起
View 类的四个构造函数 写过自定义 View 的都知道,View 有四个构造函数,一般大家都知道第一个构造方法是简单的在代码中new View 的时候调用的,第二个构造方法使用最广泛,是对应的生成 ...
- (五十)c#Winform自定义控件-滑块
前提 入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章. GitHub:https://github.com/kwwwvagaa/NetWinformControl 码云:ht ...
- python 22 类与对象
目录 1. 从空间角度研究类 1.1 添加对象的属性: 1.2 添加类的属性: 1.3 类与对象的关系: 2. 类与类直接的关系 2.1 类与类的关系: 2.2 依赖关系 -- 主从之分 2.3 组合 ...
- cucumber测试框架
1.1 什么是BDD(行为驱动开发) 首先了解一个概念,BDD(BehaviorDrivenDevelopment:行为驱动开发)为用户提供了从 开发人员和客户的需求创建测试脚本的机会.因此,开始时 ...
