sea.js的同步魔法
前些时间也是想写点关于CMD模块规范的文字,以便帮助自己理解。今天看到一篇知乎回答,算是给了我一点启发。
同步写法却不阻塞?
先上一个sea.js很经典的模块写法:
// 定义一个模块
define(function(require, exports, module) {
// 加载jquery模块
var $ = require('jquery');
// 直接使用模块里的方法
$('#header').hide();
});
按道理加载模块,就是需要等jquery.js加载完毕才能使用,应该是一个异步的过程,为什么可以写成同步的形式呢?这是用了什么黑科技?
原来作者玉伯大佬用了一个小魔法来“欺骗”我们。而卢勃大神在知乎给了一个很精彩的解释,这里直接分享下:

也就是说,require.js和sea.js都是在执行模块前预加载了依赖的模块,并没有比require.js显得更“懒加载”,只是所依赖模块的代码执行时机不同。require.js加载时执行,而sea.js是使用时执行。
其实从代码的写法也看得出来,require.js的依赖模块在加载后便有了执行结果,并作为回调函数的实参传入。
reuiqre.js写法:
// 加载完jquery.js后,得到的执行结果$作为参数传入了回调函数
define(['jquery'], function($) {
$('#header').hide();
});
sea.js写法:
// 预加载了jquery.js
define(function(require, exports, module) {
// 执行jquery.js模块,并得到结果赋值给$
var $ = require('jquery');
// 调用jquery.js模块提供的方法
$('#header').hide();
});
从这一点上来看,两者在性能上并没有太多差异。因为最影响页面渲染速度的当然是资源的加载速度,既然都是预加载,那么加载模块资源的耗时是一样的(网络情况相同时)。
而模块代码的执行时机并没有那么影响性能(除非你的模块太大),现在的js引擎如V8引擎足够强,没什么压力。
懒加载是否存在?
懒加载是存在的。我刚才说的sea.js并没有比require.js更显得“懒加载”是指模块加载的时机上两者是一致的,都是预先加载,而不是说不能懒加载。
比如说,有一个模块,页面渲染时,我不需要加载使用,但是在做了某种交互时(比如点了按钮),才需要加载使用,这个时候“懒加载”的作用就体现了。下面以require.js举个实例:
require.config({
baseUrl: './assets/js/',
paths: {
modulea: 'module-a',
moduleb: 'module-b'
}
})
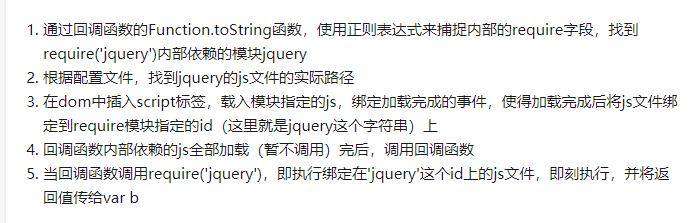
require(["modulea"], function(modulea) {
var btnNode = document.querySelector('#btn-load');
var node1 = document.createElement('span');
node1.innerText = '模块A已经加载!'
btnNode.insertAdjacentElement('beforebegin', node1)
btnNode.addEventListener('click', function() {
require(["moduleb"], function(moduleb) {
var node2 = document.createElement('span');
node2.innerText = '模块B已经加载!'
btnNode.insertAdjacentElement('afterend', node2)
});
})
});
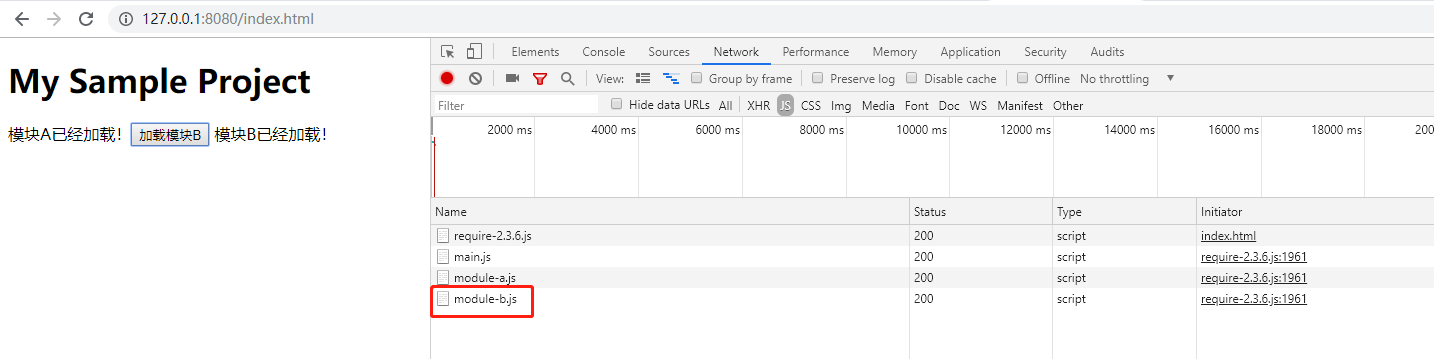
页面渲染时只加载模块A

点击按钮后加载模块B

总结
虽然AMD和CMD两种思想有一些差异,但都不失为一种优秀的模块化方案,为大佬们打call!
sea.js的同步魔法的更多相关文章
- sea.js模块化编程
* 为什么要模块化? 解决文件依赖 解决命名冲突 ; var var2 = 2; function fn1(){ } function fn2(){ } return { fn1: fn1, fn2: ...
- sea.js 入门
上个月学了 require.js 现在顺便来学学 sea.js. 对比下这两种的区别,看自己喜欢哪个,就在接下来的项目中去使用它吧. seajs中的所有 JavaScript 模块都遵循 CMD 模块 ...
- 对 Sea.js 进行配置(一) seajs.config
可以对 Sea.js 进行配置,让模块编写.开发调试更方便. seajs.config seajs.config(options) 用来进行配置的方法. seajs.config({ // 别名配置 ...
- sea.js说明文档
Sea.js 手册与文档 首页 | 索引 目录 模块定义 define id dependencies factory exports require require.async require.re ...
- sea.js 学习
开篇:终于学习了sea.js的使用了,因为它是一个模块加载工具,所以首先要了解javascript的模块编程,然后对sea.js的了解和使用 javascript 模块编程 为什么要模块化编程,为了让 ...
- Sea.Js的运行原理(转)
1.CMD(Common Module Definition)规范 Sea.js采用了和Node相似的CMD规范,使用require.exports和module来组织模块.但Sea.js比起Node ...
- sea.js简单使用教程
sea.js简单使用教程 下载sea.js, 并引入 官网: http://seajs.org/ github : https://github.com/seajs/seajs 将sea.js导入项目 ...
- 对 Sea.js 进行配置 seajs.config
配置 可以对 Sea.js 进行配置,让模块编写.开发调试更方便. seajs.config seajs.config(options) 用来进行配置的方法. seajs.config({ // 别名 ...
- jquery.js与sea.js综合使用
jquery.js与sea.js综合使用 目录 模块定义 define id dependencies factory exports require require.async require. ...
随机推荐
- Excel催化剂开源第16波-VSTO开发之脱离传统COM交互以提升性能
在VSTO开发或其他COM技术开发过程中,甚至VBA也是,在和Excel交互中,难免会遇到性能瓶颈问题,COM技术的交互实在太慢,对大量数据读写等操作,耗时太长,容易卡用户界面以为是程序死机等等. 在 ...
- Shrio多Realm认证及认证策略
在大型的系统中,安全数据可能会存放在多个数据库中,而且每个数据的加密方式也是不一样的,那么单一的Realm就无法完成. 这时,就需要用到多Realm认证了,多Realm又涉及到认证策略,及在多个Rea ...
- 博客一键保存本地exe可视化界面文件
说明 非常感谢nick老师的提点老师博客:https://home.cnblogs.com/u/nickchen121/ 项目连接 1.码云:https://gitee.com/wjup/html_t ...
- C#7.3 新增功能
连载目录 [已更新最新开发文章,点击查看详细] C# 7.3 版本有两个主要主题. 第一个主题提供使安全代码的性能与不安全代码的性能一样好的功能. 第二个主题提供对现有功能的增量改进. 此外,在 ...
- 仿制shazzam的简单功能,将hlsl转换为WPF中的ShaderEffect
(此文章只是在对WPF的Effect产生兴趣才稍微研究了一点后面的知识;需要了解更多可参考https://archive.codeplex.com/?p=shazzam的源代码以及WPF基础知识) 1 ...
- python元类深入理解
1.python 中的类 在python中,类也是一个对象,只不过这个对象拥有生成实例的能力,我们一般使用class XXX来定义一个类,在python解释器执行到这个地方的时候会自动创建出这个对象, ...
- request获取url链接和参数
//Returns the part of this request's URL from the protocol name up to the query string in th ...
- 什么是redis的缓存雪崩与缓存穿透
今天来分享一下Redis几道常见的面试题: 如何解决缓存雪崩? 如何解决缓存穿透? 如何保证缓存与数据库双写时一致的问题? 一.缓存雪崩 1.1 什么是缓存雪崩? 首先我们先来回答一下我们为什么要用缓 ...
- 夯实Java基础(十三)——字符串
字符串应该是我们在Java中用的最频繁.最多的,可见字符串对于我们来说是多么的重要,所以我们非常有必要去深入的了解一下. 1.String String就代表字符串,在Java中字符串属于对象.我们刚 ...
- 带你剖析WebGis的世界奥秘----点和线的世界
前言 昨天写了好久的博文我没保存,今天在来想继续写居然没了,气死人啊这种情况你们见到过没,所以今天重新写,我还是切换到了HTML格式的书写上.废话不多说了,我们现在就进入主题,上周我仔细研究了WebG ...
